Hallo! Tôi là Kayce, nhà viết công nghệ cho Công cụ cho nhà phát triển. Đối với Thông báo về công cụ cho nhà phát triển này, tôi nghĩ mình sẽ chuyển đổi một chút và tổng hợp một số cải tiến về công cụ hiệu suất trong Công cụ cho nhà phát triển trong vài bản phát hành Chrome gần đây.
Tất cả tính năng đều đã có trong phiên bản ổn định của Chrome trừ phi có lưu ý khác.
Điều tiết CPU trong thế giới ưu tiên thiết bị di động
Đã có trong Chrome 54, hiện là Canary.
Phần mềm đang ăn mừng cả thế giới, còn thiết bị di động đang ăn phần mềm. Công cụ cho nhà phát triển đang phát triển đều đặn để đáp ứng tốt hơn nhu cầu của thế giới ưu tiên phát triển thiết bị di động. Quá trình phát triển mới nhất trong công cụ ưu tiên thiết bị di động của Công cụ cho nhà phát triển là Điều tiết CPU. Hãy sử dụng tính năng này để nâng cao mức độ nhận biết trang web của bạn trên những thiết bị có hạn chế về tài nguyên.
Chọn một trong các lựa chọn từ trình đơn thả xuống Điều tiết CPU trên bảng điều khiển Dòng thời gian để hạn chế khả năng tính toán của máy phát triển.

Một số lưu ý về chế độ điều tiết CPU:
- Tính năng điều tiết ngay lập tức có hiệu lực và tiếp tục cho đến khi bạn tắt, tương tự như cách điều tiết mạng.
- Tính năng này dùng để giúp bạn nắm được mức độ hiệu quả của trang web khi dùng thiết bị có hạn chế về tài nguyên. Công cụ cho nhà phát triển không thể thực sự mô phỏng các đặc điểm hiệu suất của hệ thống di động trên chip.
- Tính năng điều tiết có liên quan đến máy phát triển của bạn. Nói cách khác, mức điều tiết 5 lần trên máy tính để bàn hàng đầu sẽ mang lại kết quả khác so với mức điều tiết 5 lần trên máy tính xách tay giá rẻ đã 5 năm tuổi.
Mặc dù vậy, hãy kết hợp tính năng Điều tiết CPU với Điều tiết mạng và Chế độ thiết bị là bạn bắt đầu có được bức tranh tốt hơn về giao diện và hiệu suất của trang web trên thiết bị di động, ngay từ sự thuận tiện của trình duyệt máy phát triển.
Chế độ xem mạng trong bản ghi theo dòng thời gian
Chọn hộp đánh dấu Mạng vào lần tới khi bạn ghi lại Dòng thời gian để phân tích cách trang của bạn tải tài nguyên xuống. Nhấp vào một tài nguyên để xem thêm thông tin về tài nguyên đó trong ngăn Tóm tắt.

Trường Người khởi tạo trong phần tóm tắt đặc biệt hữu ích. Trường này cho bạn biết nơi tài nguyên đang được yêu cầu.
Trình nghe sự kiện thụ động
Trình nghe sự kiện thụ động là một tiêu chuẩn mới nổi để cải thiện hiệu suất cuộn. Hãy xem bài viết này của bạn để tìm hiểu thêm:
Cải thiện hiệu suất cuộn bằng trình nghe sự kiện thụ động
Công cụ cho nhà phát triển đã cung cấp một số tính năng để giúp bạn tìm thấy những người nghe có thể hưởng lợi từ tình yêu dành cho {passive: true}.
Trước tiên, Bảng điều khiển sẽ đưa ra cảnh báo khi trình nghe đồng bộ đang chặn hoạt động cuộn trang trong khoảng thời gian không hợp lý.

Bạn có thể tự kiểm tra điều này trong bản minh hoạ dưới đây:
Giật trong khi cuộn do bản minh hoạ trình xử lý cảm ứng/bánh xe
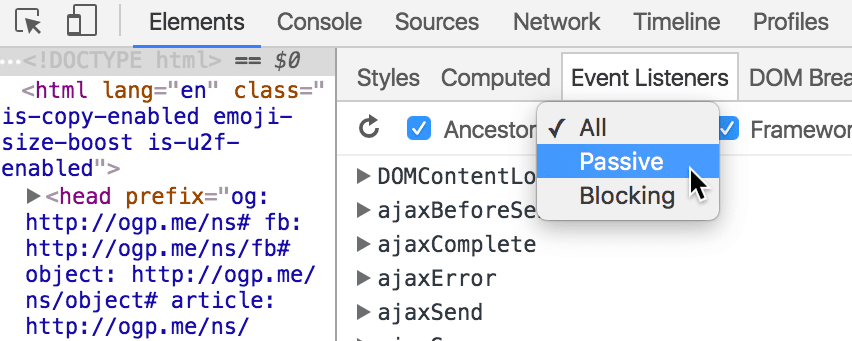
Tiếp theo, bạn có thể sử dụng trình đơn thả xuống nhỏ trên ngăn Event Listener (Trình nghe sự kiện) để lọc tìm trình nghe bị động hoặc trình nghe chặn.

Cuối cùng, bạn có thể chuyển đổi trạng thái thụ động hoặc chặn của một trình nghe bằng cách di chuột qua trình nghe đó rồi nhấn vào Toggle Passive (Bật/tắt thụ động). Tính năng này hiện chỉ dùng được cho trình nghe sự kiện touchstart, touchmove, mousewheel và wheel.

Tôi sẽ kết thúc phần này bằng một mẹo nhỏ. Chọn hộp đánh dấu Scrolling Performance issues (Vấn đề về hiệu suất khi cuộn) trên ngăn Hiển thị để xem hình ảnh trực quan về các vấn đề có thể xảy ra khi cuộn. Khi một phần của trang được làm nổi bật, điều đó có nghĩa là có một trình nghe liên kết với phần đó của trang đó có thể ảnh hưởng tiêu cực đến hiệu suất cuộn.

Nhóm theo hoạt động
Vào giữa tháng 6, ngăn Cây cuộc gọi trên bảng điều khiển Dòng thời gian có một danh mục sắp xếp mới: Nhóm theo hoạt động. Cách nhóm này giúp bạn xem thời lượng mà trang của bạn đã dùng để phân tích cú pháp HTML, đánh giá tập lệnh, vẽ, v.v.

Số liệu thống kê về dòng thời gian trong bảng điều khiển nguồn
Tạo Bản ghi Dòng thời gian khi bật tùy chọn Cấu hình JS và bạn có thể xem bảng chi tiết thời gian thực thi theo từng chức năng trong bảng điều khiển Nguồn.

Chia sẻ quan điểm của bạn
Như thường lệ, chúng tôi rất mong nhận được ý kiến phản hồi hoặc ý tưởng của bạn về mọi vấn đề liên quan đến Công cụ cho nhà phát triển.
- Hãy gửi ping cho chúng tôi tại ChromeDevTools trên Twitter để hỏi những câu hỏi hoặc ý kiến phản hồi ngắn gọn hoặc để chia sẻ các ý tưởng mới.
- Đối với những cuộc thảo luận dài hơn, bạn nên chọn danh sách gửi thư hoặc Stack Overflow.
- Đối với mọi vấn đề liên quan đến tài liệu, hãy mở một vấn đề trong kho lưu trữ tài liệu của chúng tôi.
Đến tháng sau!


