
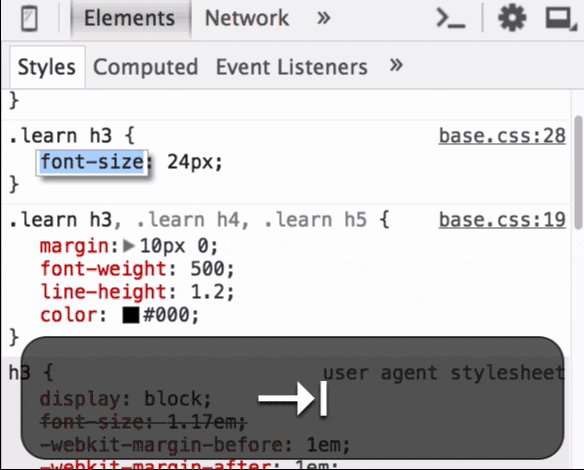
Puedes aplicar Tab a través de las partes importantes de una regla CSS. Esto incluye lo siguiente:
- Un selector (p.ej., h1)
- Una propiedad (p.ej., color)
- Un valor (p.ej., verde)
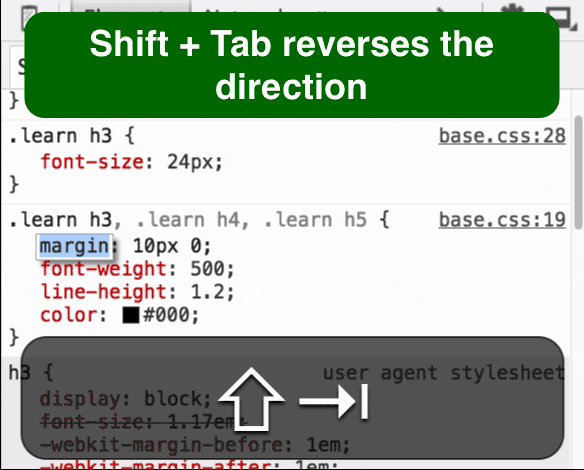
¿Sabías que también puedes Shift + Tab para ir hacia atrás?
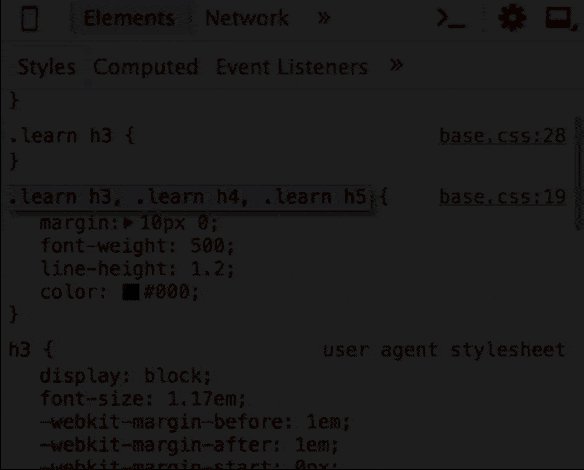
El tabulador funciona con varias reglas.
Si comienzas a escribir una propiedad nueva (como back), puedes confiar en el autocompletado para obtener background, pero, en realidad, obtendrás background-color. Incluso si estás en el siguiente campo (el campo de valor), simplemente presiona la tecla de retroceso para resaltar el campo anterior, momento en el que podrás corregirlo.
Mientras estás en el asunto, puedes borrar una declaración (la propiedad más el valor) si presionas la tecla de retroceso en el campo de propiedad o valor y, luego, presiona Intro.


