
A partir da versão 39 do Chrome para Android no Lollipop, você poderá
usar a metatag theme-color para definir a cor da barra de ferramentas. Isso significa que não há mais
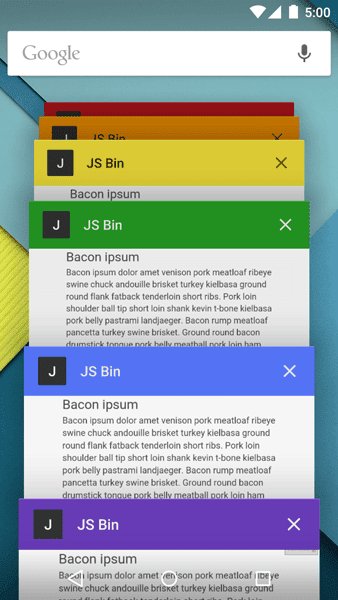
barras de ferramentas cinzas em Seattle. A sintaxe é muito simples: adicione uma tag meta ao
<head> da página com o name="theme-color" e defina content como qualquer
cor CSS válida.
Por exemplo, para definir o plano de fundo com sua cor favorita ou laranja HTML5Rocks:
<meta name="theme-color" content="#db5945">
Além disso, o Chrome vai mostrar lindos favicons de alta resolução quando eles forem fornecidos. O Chrome para Android escolhe o ícone de maior resolução que você fornecer, e recomendamos fornecer um arquivo PNG de 192×192 pixels. Exemplo:
<link rel="icon" sizes="192x192" href="nice-highres.png">
Confira a cor do tema aqui no HTML5Rocks e no site Fundamentos da Web e confira os documentos sobre Adicionar à tela inicial para mais formas de destacar seu site.


