可交互时间 (TTI) 是 Lighthouse 报告的性能部分跟踪的六个指标之一。每个指标都会捕获网页加载速度的某个方面。
衡量 TTI 很重要,因为有些网站会以牺牲互动性为代价来优化内容的曝光度。这可能会造成令人不快的用户体验:网站看似已经准备就绪,但当用户尝试与网站互动时,什么都不会发生。
Lighthouse 显示 TTI(以秒为单位):

TTI 会衡量哪些指标
TTI 用于衡量网页实现完全可交互所需的时间。在以下情况下,网页会被视为完全互动网页:
- 网页会显示有用内容,内容的衡量依据是 First Contentful Paint,
- 大多数可见页面元素都会注册事件处理脚本,并且
- 网页会在 50 毫秒内响应用户互动。
Lighthouse 如何确定您的 TTI 分数
TTI 得分是基于 HTTP 归档中的数据比较的网页 TTI 与真实网站的 TTI。例如,在第 99 百分位内执行的网站会在大约 2.2 秒内渲染 TTI。如果您网站的 TTI 为 2.2 秒,则您的 TTI 得分为 99。
下表介绍如何解读您的 TTI 分数:
| TTI 指标 (以秒为单位) |
颜色编码 |
|---|---|
| 0 - 3.8 | 绿色(快速) |
| 3.9 - 7.3 | 橙色(中等) |
| 7.3 以上 | 红色(慢) |
如何提高您的 TTI 分数
延迟或移除不必要的 JavaScript 工作是对 TTI 产生特别显著影响的一项改进措施。寻找优化 JavaScript 的机会。 具体而言,请考虑通过代码拆分来减少 JavaScript 载荷和应用 PRPL 模式。优化第三方 JavaScript 也可以显著改善某些网站。
这两项诊断审核提供了额外的机会来减少 JavaScript 工作:
在真实用户的设备上跟踪 TTI
如需了解如何衡量用户设备上实际发生 TTI 的时间,请参阅 Google 的以用户为中心的性能指标页面。跟踪 TTI 部分介绍了如何以编程方式访问 TTI 数据并将其提交给 Google Analytics(分析)。
如何提高总体效果得分
除非您有明确的理由关注某个特定指标,否则通常最好专注于提高总体性能得分。
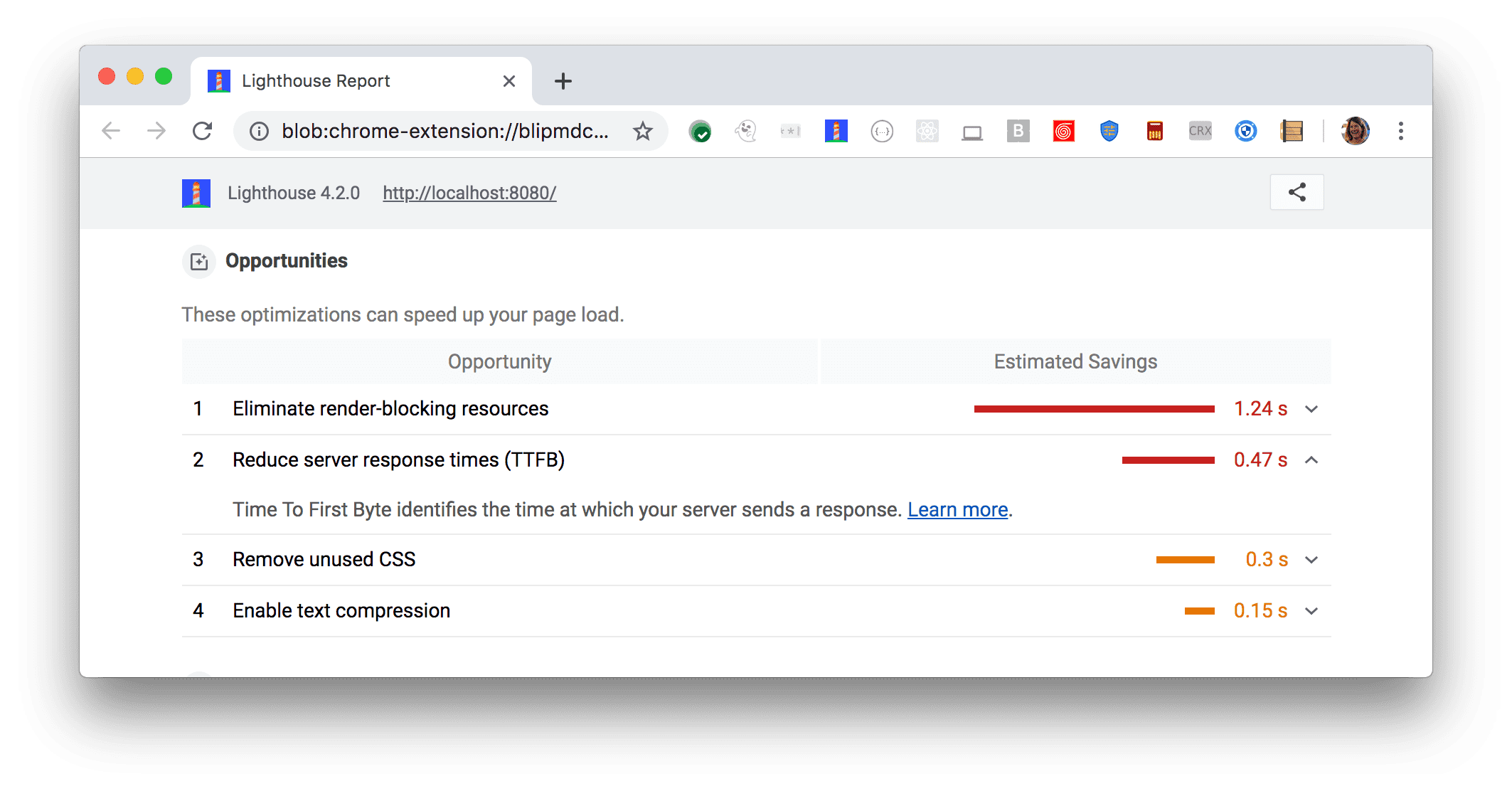
使用 Lighthouse 报告的优化建议部分可确定哪些改进能给您的网页带来最大的价值。优化建议越重要,对性能得分的影响就越大。例如,下面的 Lighthouse 屏幕截图显示消除阻塞渲染的资源将实现最大的改进:

请参阅“性能审核”着陆页,了解如何解决 Lighthouse 报告中发现的机会。

