El tiempo de carga (TTI) es una de las seis métricas de las que se hace un seguimiento en la sección Rendimiento del informe de Lighthouse. Cada métrica abarca algún aspecto de la velocidad de carga de la página.
Medir el TTI es importante porque algunos sitios optimizan la visibilidad del contenido a expensas de la interactividad. Esto puede generar una experiencia del usuario frustrante: el sitio parece estar listo, pero cuando el usuario intenta interactuar con él, no sucede nada.
Lighthouse muestra el TTI en segundos:

Qué mide la TTI
TTI mide cuánto tiempo tarda una página en volverse completamente interactiva. Se considera que una página es completamente interactiva en los siguientes casos:
- La página muestra contenido útil, que se mide con la First Contentful Paint,
- Los controladores de eventos se registran para la mayoría de los elementos de página visibles.
- La página responde a las interacciones del usuario en 50 milisegundos.
Cómo Lighthouse determina tu puntuación de TTI
La puntuación de TTI es una comparación del TTI de tu página y el TTI de los sitios web reales, según los datos del archivo HTTP. Por ejemplo, los sitios que se ejecutan en el percentil noventa y nueve renderizan TTI en alrededor de 2.2 segundos. Si el TTI de tu sitio web es de 2.2 segundos, tu puntuación de TTI es de 99.
En esta tabla, se muestra cómo interpretar tu puntuación de TTI:
| Métrica de TTI (en segundos) |
Códigos de color |
|---|---|
| De 0 a 3,8 | Verde (rápido) |
| 3.9 a 7.3 | Naranja (moderado) |
| Más de 7.3 | Rojo (lento) |
Cómo mejorar tu puntuación de TTI
Una mejora que puede tener un efecto particularmente importante en el TTI es diferir o quitar el trabajo innecesario de JavaScript. Busca oportunidades para optimizar tu JavaScript. En particular, considera reducir las cargas útiles de JavaScript con la división de código y aplicar el patrón PRPL. La optimización de JavaScript de terceros también produce mejoras significativas para algunos sitios.
Estas dos auditorías de diagnóstico proporcionan oportunidades adicionales para reducir el trabajo de JavaScript:
Seguimiento de TTI en dispositivos de usuarios reales
Para obtener información sobre cómo medir el momento en que se produce realmente TTI en los dispositivos de tus usuarios, consulta la página Métricas de rendimiento centradas en usuarios de Google. En la sección Seguimiento de TTI, se describe cómo acceder a los datos de TTI de manera programática y enviarlos a Google Analytics.
Cómo mejorar tu nivel de rendimiento general
A menos que tengas un motivo específico para enfocarte en una métrica en particular, por lo general, es mejor enfocarse en mejorar tu puntuación de rendimiento general.
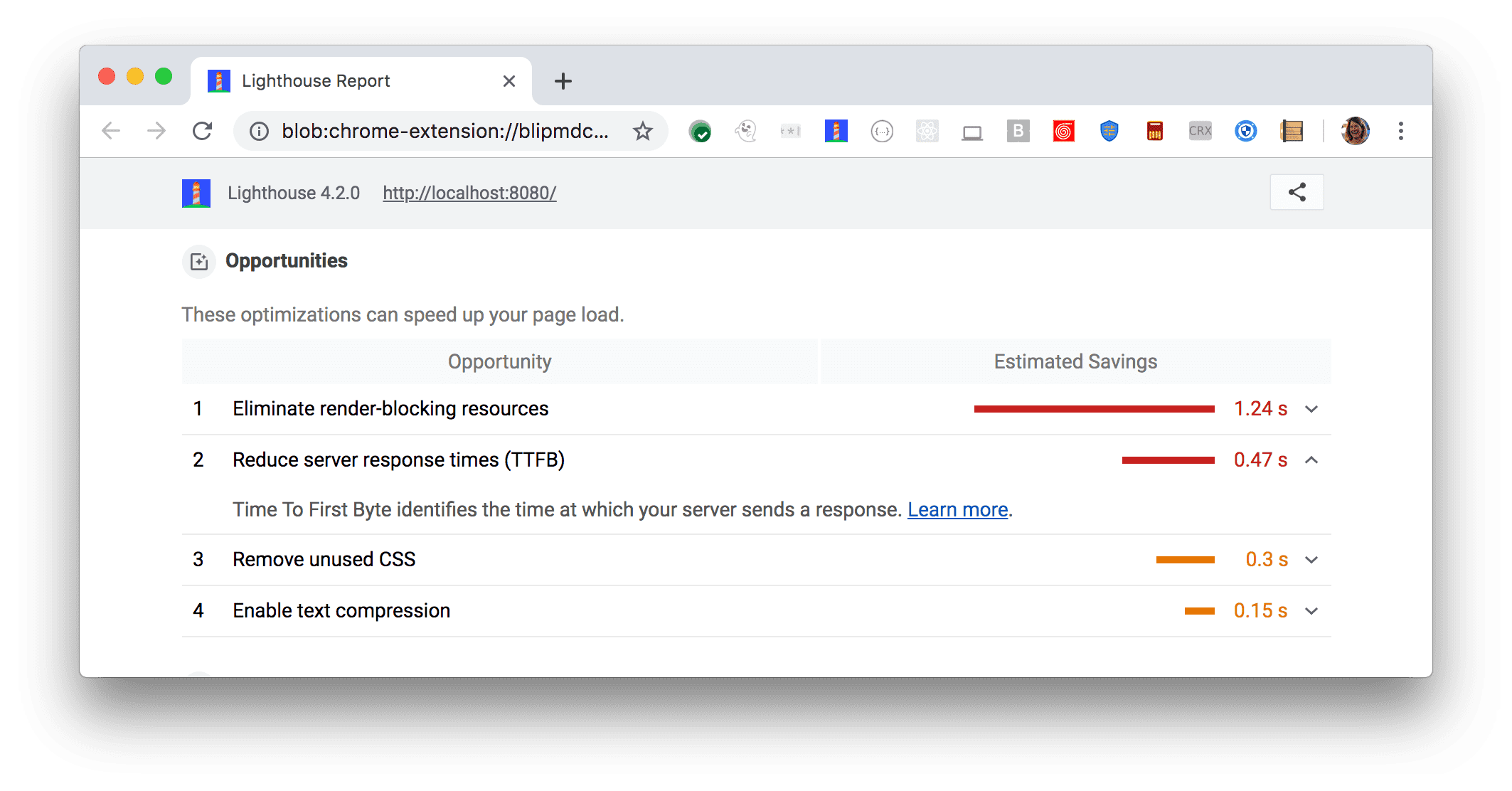
Usa la sección Oportunidades del informe de Lighthouse para determinar qué mejoras tendrán el mayor valor para tu página. Cuanto más significativa sea la oportunidad, mayor será el efecto que tendrá en tu puntuación de rendimiento. Por ejemplo, la captura de pantalla de Lighthouse que aparece a continuación muestra que eliminar los recursos de bloqueo de renderización producirá la mayor mejora:

Consulta la página de destino de las auditorías de rendimiento para obtener información sobre cómo abordar las oportunidades identificadas en tu informe de Lighthouse.

