Перенаправления замедляют скорость загрузки вашей страницы. Когда браузер запрашивает ресурс, который был перенаправлен, сервер обычно возвращает ответ HTTP, подобный этому:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Затем браузер должен выполнить еще один HTTP-запрос в новом месте, чтобы получить ресурс. Это дополнительное путешествие по сети может задержать загрузку ресурса на сотни миллисекунд.
Почему аудит множественных перенаправлений Lighthouse терпит неудачу
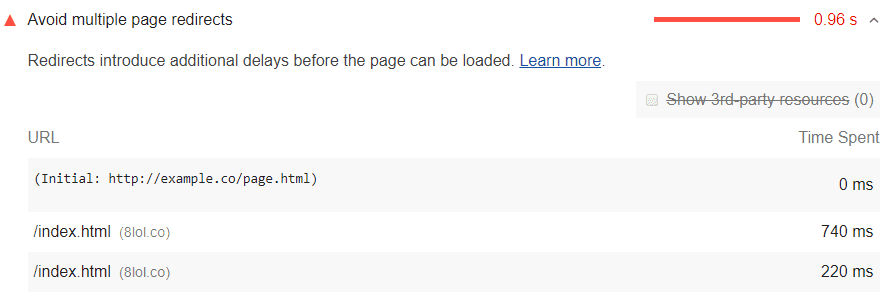
Lighthouse помечает страницы, имеющие несколько перенаправлений:

Страница не проходит этот аудит, если на ней имеется два или более перенаправлений.
Как устранить редиректы
Направьте ссылки на помеченные ресурсы на текущее местоположение ресурсов. Особенно важно избегать перенаправления ресурсов, необходимых для вашего критического пути рендеринга .
Если вы используете перенаправление для перенаправления мобильных пользователей на мобильную версию вашей страницы, рассмотрите возможность изменения дизайна вашего сайта с использованием адаптивного дизайна .
Рекомендации для конкретного стека
Реагировать
Если вы используете React Router, сведите к минимуму использование компонента <Redirect> для навигации по маршруту .

