리디렉션은 페이지 로드 속도를 저하시킵니다. 브라우저가 리디렉션된 리소스를 요청하면 서버는 일반적으로 다음과 같은 HTTP 응답을 반환합니다.
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
그런 다음 브라우저가 새 위치에서 다른 HTTP 요청을 수행하여 리소스를 가져와야 합니다. 이와 같은 네트워크 상의 이동으로 인해 리소스 로드가 수백 밀리초 지연될 수 있습니다.
Lighthouse 다중 리디렉션 감사 실패 방법
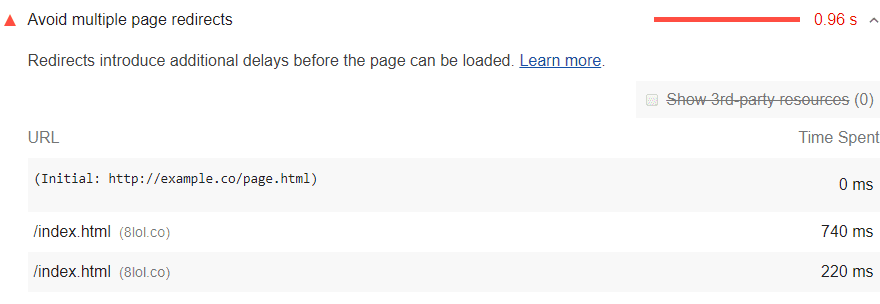
Lighthouse는 여러 리디렉션이 있는 페이지를 신고합니다.

리디렉션이 2개 이상 있는 페이지는 감사를 통과하지 못합니다.
리디렉션을 제거하는 방법
신고된 리소스 링크가 리소스의 현재 위치를 가리키도록 합니다. 주요 렌더링 경로에 필요한 리소스에 리디렉션을 하지 않는 것이 특히 중요합니다.
리디렉션을 사용하여 모바일 사용자를 모바일 버전의 페이지로 유도하는 경우 반응형 디자인을 사용하도록 사이트 디자인을 변경해 보세요.
스택별 안내
반응
React Router를 사용하는 경우 경로 탐색의 <Redirect> 구성요소 사용을 최소화합니다.

