A primeira exibição significativa (FMP, na sigla em inglês) é uma das seis métricas acompanhadas na seção Desempenho do relatório do Lighthouse. Cada métrica captura algum aspecto da velocidade de carregamento da página.
O Lighthouse exibe a FMP em segundos:

O que a FMP mede
A FMP mede quando o conteúdo principal de uma página está visível para o usuário. A pontuação bruta da FMP é o tempo em segundos entre o início do carregamento da página e a renderização do conteúdo principal acima da dobra. A FMP mostra essencialmente o tempo da pintura, depois em que ocorre a maior mudança de layout acima da dobra. Saiba mais sobre os detalhes técnicos da FMP no artigo Tempo até a primeira pintura significativa: uma abordagem baseada em layout (em inglês) do Google.
A Primeira exibição de conteúdo (FCP, na sigla em inglês) e a FMP geralmente são as mesmas quando a primeira parte do conteúdo renderizada na página inclui o conteúdo acima da dobra. No entanto, essas métricas podem ser diferentes quando, por exemplo, há conteúdo acima da dobra em um iframe. A FMP é registrada quando o conteúdo no iframe está visível para o usuário, enquanto a FCP não inclui conteúdo do iframe.
Como o Lighthouse determina sua pontuação na FMP
Assim como a FCP, a FMP é baseada em dados reais de desempenho do site do HTTP Archive.
Quando FMP e FCP são as mesmas, as pontuações são idênticas. Se a FMP ocorrer após a FCP, por exemplo, quando uma página tem conteúdo de iframe, a pontuação da FMP será menor que a da FCP.
Por exemplo, digamos que sua FCP seja de 1,5 segundo e que sua FMP seja de 3 segundos. A pontuação da FCP seria 99, mas a pontuação da FMP seria 75.
Esta tabela mostra como interpretar a pontuação da FMP:
| Métrica de FMP (em segundos) |
Codificação por cores | Pontuação FMP (percentil de arquivo HTTP FCP) |
|---|---|---|
| 0 a 2 | Verde (rápido) | 75 a 100 |
| 2 a 4 | Laranja (moderado) | 50 a 74 anos |
| Mais de 4 | Vermelho (lento) | De 0 a 49 |
Como melhorar sua pontuação na FMP
Consulte Como melhorar a Maior exibição de conteúdo no seu site. As estratégias para melhorar a FMP são em grande parte as mesmas estratégias para melhorar a Maior exibição de conteúdo.
Rastreamento de FMP nos dispositivos de usuários reais
Para saber como avaliar quando a FMP realmente ocorre nos dispositivos dos usuários, consulte a página Métricas de desempenho centradas no usuário do Google. A seção Como rastrear a FMP usando elementos principais descreve como acessar os dados da FCP de maneira programática e enviá-los ao Google Analytics.
Consulte Como avaliar o desempenho de carregamento no mundo real com o Navigation e o Resource Timing do Google para saber mais sobre a coleta de métricas de usuários reais. A auditoria do Farol de marcações e medições da User Timing permite que você veja os dados de velocidade do usuário no seu relatório.
Como melhorar sua pontuação de performance geral
A menos que você tenha um motivo específico para focar em determinada métrica, geralmente é melhor se concentrar em melhorar sua pontuação de desempenho geral.
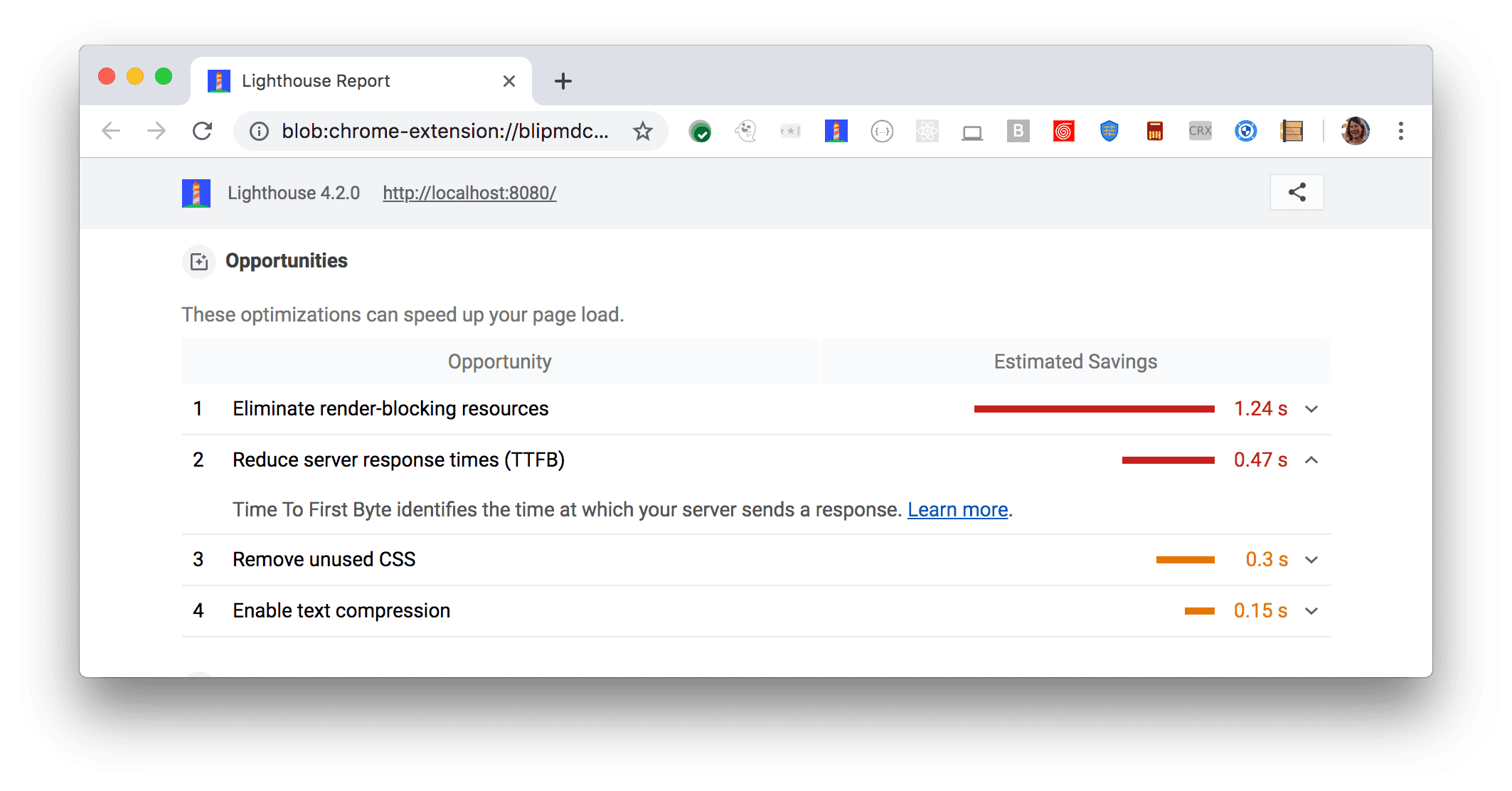
Use a seção Oportunidades do relatório do Lighthouse para determinar quais melhorias terão mais valor para sua página. Quanto mais significativa for a oportunidade, maior será o efeito dela na sua pontuação de desempenho. Por exemplo, a captura de tela do Lighthouse abaixo mostra que eliminar os recursos de bloqueio de renderização gera a maior melhoria:

Consulte a página de destino de auditorias de desempenho para saber como aproveitar as oportunidades identificadas no seu relatório do Lighthouse.

