ফার্স্ট মিনিংফুল পেইন্ট (এফএমপি) হল লাইটহাউস রিপোর্টের পারফরম্যান্স বিভাগে ট্র্যাক করা ছয়টি মেট্রিকের মধ্যে একটি। প্রতিটি মেট্রিক পৃষ্ঠা লোড গতির কিছু দিক ক্যাপচার করে।
বাতিঘর সেকেন্ডের মধ্যে FMP প্রদর্শন করে:

কি FMP পরিমাপ
FMP পরিমাপ করে যখন একটি পৃষ্ঠার প্রাথমিক বিষয়বস্তু ব্যবহারকারীর কাছে দৃশ্যমান হয়। FMP-এর জন্য কাঁচা স্কোর হল ব্যবহারকারীর পৃষ্ঠা লোড শুরু করা এবং পৃষ্ঠাটি ভাঁজের উপরে প্রাথমিক বিষয়বস্তু রেন্ডার করার মধ্যে সেকেন্ডে সময়। FMP মূলত পেইন্টের সময় দেখায় যার পরে ভাঁজের উপরে সবচেয়ে বড় লেআউট পরিবর্তন ঘটে। Google এর টাইম টু ফার্স্ট মিনিংফুল পেইন্টে FMP-এর প্রযুক্তিগত বিবরণ সম্পর্কে আরও জানুন: একটি লেআউট-ভিত্তিক পদ্ধতি ।
ফার্স্ট কনটেন্টফুল পেইন্ট (FCP) এবং FMP প্রায়ই একই হয় যখন পৃষ্ঠায় রেন্ডার করা বিষয়বস্তুর প্রথম বিট ভাঁজের উপরে থাকা বিষয়বস্তু অন্তর্ভুক্ত করে। যাইহোক, এই মেট্রিকগুলি আলাদা হতে পারে যখন, উদাহরণস্বরূপ, একটি আইফ্রেমের মধ্যে ভাঁজের উপরে সামগ্রী থাকে৷ আইফ্রেমের মধ্যে থাকা বিষয়বস্তু ব্যবহারকারীর কাছে দৃশ্যমান হলে FMP নিবন্ধন করে, যখন FCP আইফ্রেম সামগ্রী অন্তর্ভুক্ত করে না ।
কিভাবে Lighthouse আপনার FMP স্কোর নির্ধারণ করে
FCP এর মতই, FMP হল HTTP আর্কাইভ থেকে প্রকৃত ওয়েবসাইট পারফরম্যান্স ডেটার উপর ভিত্তি করে।
যখন FMP এবং FCP একই, তাদের স্কোর অভিন্ন। যদি FCP-এর পরে FMP হয়—উদাহরণস্বরূপ, যখন কোনো পৃষ্ঠায় iframe বিষয়বস্তু থাকে—FMP স্কোর FCP স্কোরের চেয়ে কম হবে।
উদাহরণস্বরূপ, ধরা যাক আপনার FCP হল 1.5 সেকেন্ড, এবং আপনার FMP হল 3 সেকেন্ড। FCP স্কোর হবে 99, কিন্তু FMP স্কোর হবে 75।
এই টেবিলটি দেখায় কিভাবে আপনার FMP স্কোর ব্যাখ্যা করতে হয়:
| FMP মেট্রিক (সেকন্ডেই) | রঙ - সংকেত প্রণালী | FMP স্কোর (FCP HTTP সংরক্ষণাগার শতাংশ) |
|---|---|---|
| 0-2 | সবুজ (দ্রুত) | 75-100 |
| 2-4 | কমলা (মধ্যম) | 50-74 |
| 4 এর বেশি | লাল (ধীরে) | 0-49 |
কীভাবে আপনার FMP স্কোর উন্নত করবেন
কিভাবে আপনার সাইটে সবচেয়ে বড় কন্টেন্টফুল পেইন্ট উন্নত করবেন তা দেখুন। এফএমপি উন্নত করার কৌশলগুলি বৃহৎ কন্টেন্টফুল পেইন্টের উন্নতির কৌশলগুলির মতোই।
প্রকৃত ব্যবহারকারীদের ডিভাইসে FMP ট্র্যাকিং
আপনার ব্যবহারকারীদের ডিভাইসে FMP আসলে কখন ঘটবে তা কীভাবে পরিমাপ করবেন তা জানতে, Google-এর ব্যবহারকারী-কেন্দ্রিক পারফরম্যান্স মেট্রিক্স পৃষ্ঠা দেখুন। হিরো এলিমেন্টস সেকশন ব্যবহার করে ট্র্যাকিং এফএমপি বর্ণনা করে যে কীভাবে প্রোগ্রাম্যাটিকভাবে FCP ডেটা অ্যাক্সেস করতে হয় এবং Google Analytics-এ জমা দিতে হয়।
বাস্তব-ব্যবহারকারীর মেট্রিক্স সংগ্রহের বিষয়ে আরও জানতে ন্যাভিগেশন এবং রিসোর্স টাইমিং সহ বাস্তব জীবনে Google-এর মূল্যায়ন লোডিং কর্মক্ষমতা দেখুন। ব্যবহারকারীর সময় চিহ্ন এবং পরিমাপ লাইটহাউস অডিট আপনাকে আপনার প্রতিবেদনে ব্যবহারকারীর সময় ডেটা দেখতে সক্ষম করে।
কীভাবে আপনার সামগ্রিক পারফরম্যান্স স্কোর উন্নত করবেন
একটি নির্দিষ্ট মেট্রিকের উপর ফোকাস করার জন্য আপনার একটি নির্দিষ্ট কারণ না থাকলে, সাধারণত আপনার সামগ্রিক পারফরম্যান্স স্কোর উন্নত করার উপর ফোকাস করা ভাল।
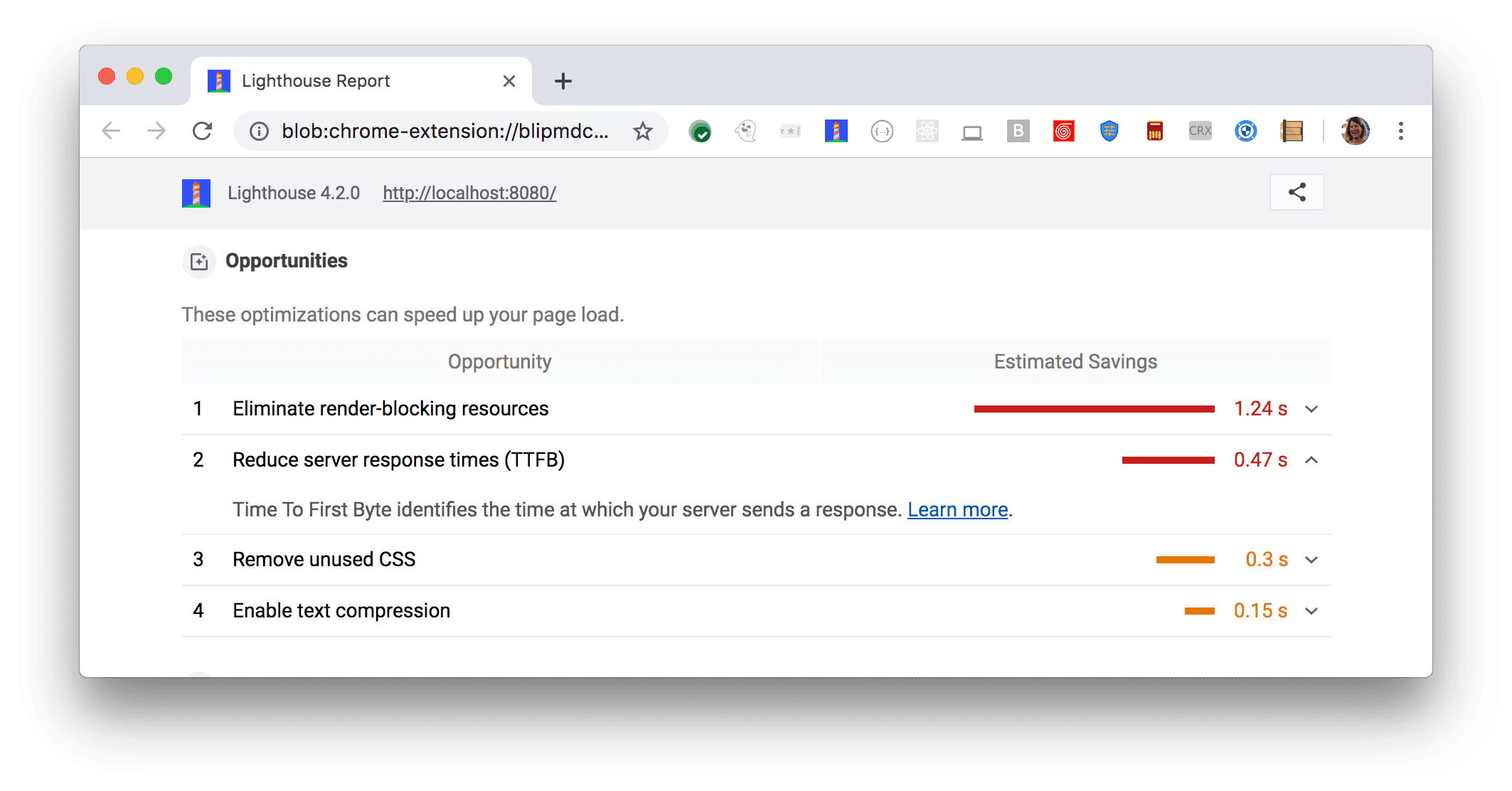
আপনার পৃষ্ঠার জন্য কোন উন্নতিগুলি সবচেয়ে বেশি মূল্যবান হবে তা নির্ধারণ করতে আপনার লাইটহাউস রিপোর্টের সুযোগ বিভাগটি ব্যবহার করুন৷ সুযোগ যত বেশি তাৎপর্যপূর্ণ, আপনার পারফরম্যান্স স্কোরে এর প্রভাব তত বেশি হবে। উদাহরণস্বরূপ, নীচের লাইটহাউস স্ক্রিনশটটি দেখায় যে রেন্ডার-ব্লকিং সংস্থানগুলি বাদ দিলে সবচেয়ে বড় উন্নতি হবে:

আপনার লাইটহাউস রিপোর্টে চিহ্নিত সুযোগগুলি কীভাবে সমাধান করবেন তা জানতে পারফরম্যান্স অডিট ল্যান্ডিং পৃষ্ঠাটি দেখুন।

