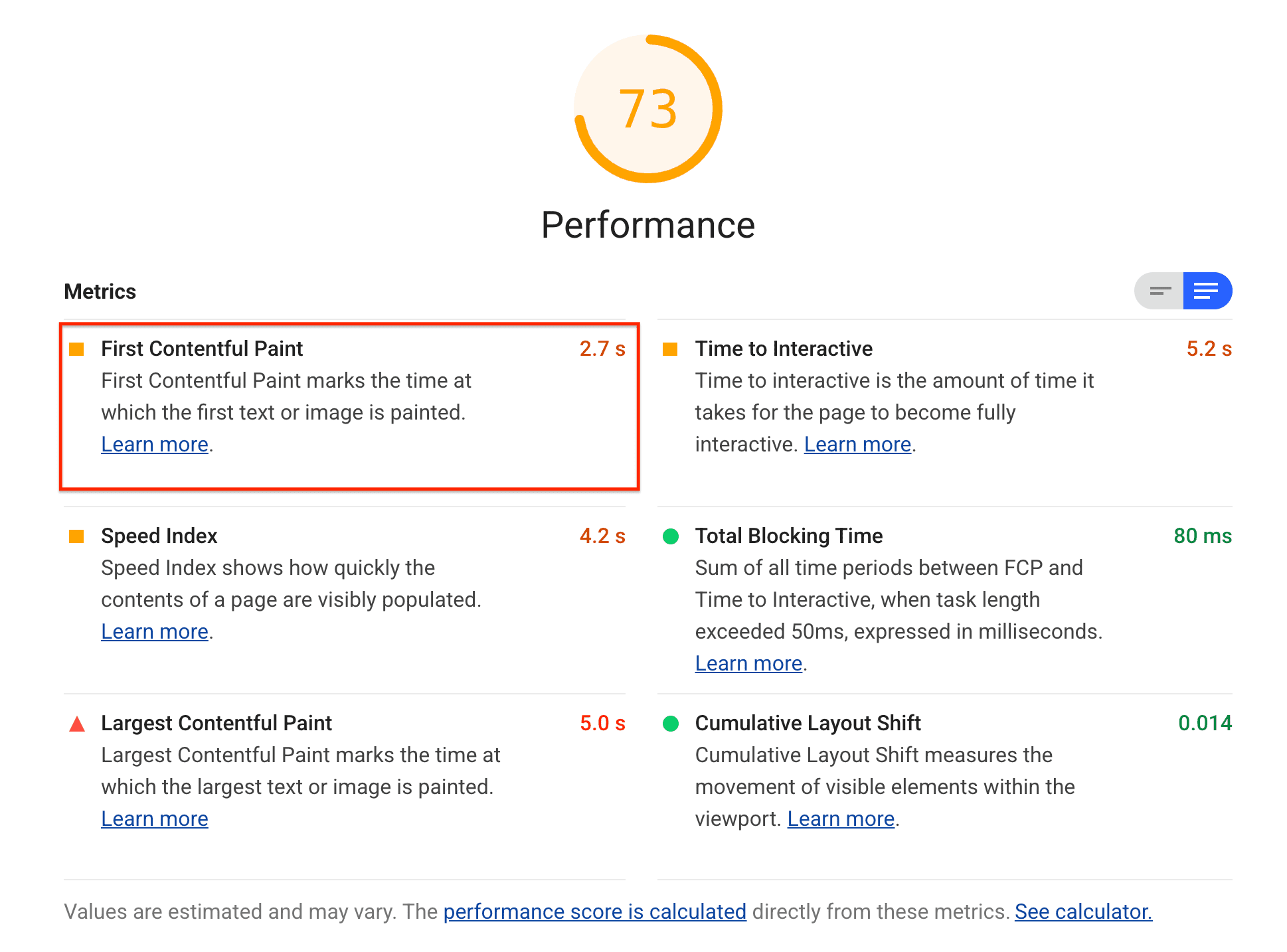
First Contentful Paint (FCP) adalah salah satu dari enam metrik yang dilacak di bagian Performa pada laporan Lighthouse. Setiap metrik mencatat beberapa aspek kecepatan pemuatan halaman.
Lighthouse menampilkan FCP dalam hitungan detik:

Yang diukur oleh FCP
FCP mengukur waktu yang diperlukan browser untuk merender bagian pertama konten DOM setelah pengguna membuka halaman Anda.
Gambar, elemen <canvas> selain putih, dan SVG di halaman Anda dianggap sebagai konten DOM; apa pun di dalam iframe tidak disertakan.
Cara Lighthouse menentukan skor FCP Anda
Skor FCP adalah perbandingan waktu FCP halaman dan waktu FCP halaman Anda untuk situs yang sebenarnya, berdasarkan data dari Arsip HTTP. Misalnya, situs yang berperforma dalam persentil sembilan puluh sembilan merender FCP dalam waktu sekitar 1,2 detik. Jika FCP situs web Anda 1,2 detik, skor FCP Anda adalah 99. Lihat Cara skor metrik ditentukan untuk mempelajari cara nilai minimum skor Lighthouse ditetapkan.
Tabel ini menunjukkan cara menafsirkan skor FCP Anda:
| Waktu FCP (dalam detik) |
Pengodean warna |
|---|---|
| 0–1,8 | Hijau (cepat) |
| 1,8–3 | Oranye (sedang) |
| Lebih dari 3 | Merah (lambat) |
Cara meningkatkan skor FCP
Satu masalah yang sangat penting bagi FCP adalah waktu muat font. Lihat postingan Pastikan teks tetap terlihat selama pemuatan font web untuk mengetahui cara mempercepat pemuatan font.
Melacak FCP pada perangkat pengguna yang sebenarnya
Untuk mempelajari cara mengukur kapan FCP benar-benar terjadi di perangkat pengguna, lihat halaman Metrik Performa yang Berfokus pada Pengguna di Google. Bagian Melacak FP/FCP menjelaskan cara mengakses data FCP secara terprogram dan mengirimkannya ke Google Analytics.
Lihat Menilai Performa Pemuatan dalam Kehidupan Nyata dengan Navigasi dan Waktu Resource Google untuk mengetahui informasi selengkapnya tentang cara mengumpulkan metrik pengguna nyata.
Cara meningkatkan Skor performa secara keseluruhan
Kecuali jika Anda memiliki alasan khusus untuk berfokus pada metrik tertentu, sebaiknya fokus pada peningkatan skor Performa secara keseluruhan.
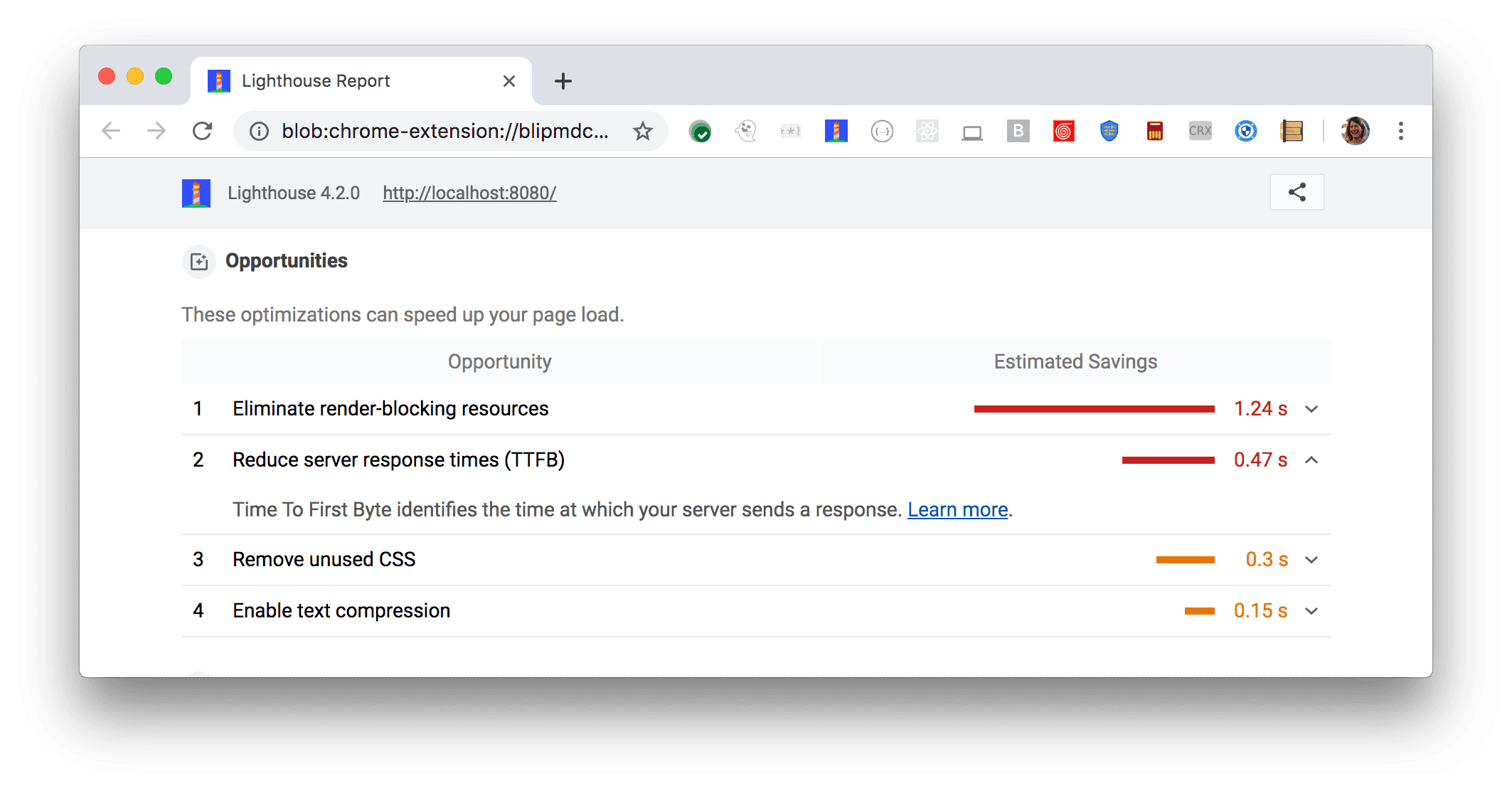
Gunakan bagian Peluang di laporan Lighthouse Anda untuk menentukan peningkatan mana yang menghasilkan nilai terbanyak untuk halaman Anda. Semakin signifikan peluangnya, semakin besar dampaknya terhadap skor Performa Anda. Misalnya, screenshot Lighthouse di bawah menunjukkan bahwa menghilangkan resource yang memblokir render akan menghasilkan peningkatan terbesar:

Lihat halaman landing Audit performa untuk mempelajari cara menangani peluang yang diidentifikasi dalam laporan Lighthouse Anda.

