使用 Chrome 開發人員工具的「Animations」導覽匣分頁檢查及修改動畫。
總覽
如要擷取動畫,請開啟「Animations」分頁。自動偵測動畫,然後將這些動畫分組。
「Animations」分頁有兩個主要用途:
- 檢查動畫。執行減速、重播或檢查動畫群組的原始碼。
- 修改動畫。修改動畫群組的時間點、延遲、時間長度或主要畫面格位移。不支援主要畫面格和 Bezier 編輯功能。
「Animations」分頁支援 CSS 動畫、CSS 轉場效果、網頁動畫和 View Transitions API。目前尚不支援requestAnimationFrame動畫。
什麼是動畫群組?
動畫群組是一組看起來相關的動畫。
目前,網頁版沒有群組動畫的真正概念,因此動態設計人員和開發人員可以建構每個動畫,並安排時間,讓每個動畫呈現一個連貫的視覺效果。「動畫」分頁會根據開始時間 (不含延遲) 預測相關動畫,然後並排顯示。
換句話說,「Animations」分頁會將同一個指令碼區塊中觸發的動畫分為一組,但如果動畫為非同步性質,則會歸入不同群組。
開始使用
開啟「動畫」分頁的方法有兩種:
- 依序選取
「Customize and Control DevTools」 >「More tools」 >「Animations」。

按下下列其中一個選項,開啟「指令」選單:
- macOS:Command + Shift + P 鍵
- Windows、Linux 或 ChromeOS:Control + Shift + P 鍵
接著開始輸入
Show Animations,並選取對應的「Drawer」面板。
根據預設,「Animations」分頁會在「Console」導覽匣旁開啟為分頁。導覽匣分頁可與任何面板搭配使用,也可以將其移至開發人員工具頂端。

「Animations」分頁有四個主要部分:

- 控管您可以在這裡封鎖「全部清除」擷取的動畫群組、暫停 暫停 或 play_arrow 繼續動畫,或變更所選動畫群組的速度。
總覽:顯示以下兩種圖示類型的擷取動畫群組:滑鼠捲動導向和時間表一般 (根據時間)。
在這裡選取動畫群組,即可在「Details」窗格中檢查及修改。
時間軸。視動畫群組類型而定,時間軸可能是:
- 用於滑鼠捲動導向動畫的像素 (以像素為單位)。
- 時間表動畫 (以毫秒為單位)。
你可以在時間軸中重播動畫、拖曳動畫,或跳到特定時間點。
詳細資料。檢查及修改所選動畫群組。
如要擷取動畫,請在「Animations」分頁開啟時觸發動畫。如果載入網頁時觸發了動畫,請重新載入。
檢查動畫
擷取動畫後,您可以透過以下幾種方式重播動畫:
- 將滑鼠遊標懸停在「Overview」窗格中的縮圖上,即可查看預覽畫面。
- 拖曳播放頭 (紅色垂直長條) 即可拖曳可視區域動畫,或是按一下「時間軸」上的任一處將播放頭設為特定時間點。如果動畫已在播放中,就會繼續播放,反之則停止。
- 從「Overview」窗格選取動畫群組 (它會顯示在「Details」窗格中),然後按下
 「Replay」按鈕。系統會在可視區域中重播動畫。
「Replay」按鈕。系統會在可視區域中重播動畫。
在「控制項」列中按一下 ![]() 「動畫速度」按鈕,即可變更所選動畫群組的預覽速度。
「動畫速度」按鈕,即可變更所選動畫群組的預覽速度。
查看動畫詳細資料
擷取動畫群組後,從「總覽」窗格中按一下該群組,即可查看相關詳細資料。
在「Details」窗格中,每個動畫都會自成一列。如要查看對應元素的完整名稱,請調整名稱欄的大小。

將滑鼠遊標懸停在動畫上,即可在可視區域中醒目顯示該動畫。按一下動畫,在「Elements」(元素) 面板中選取該動畫。

如果部分動畫的 animation-iteration-count 屬性設為 infinite,就會無限期重複播放。「Animations」分頁顯示其定義和疊代。

動畫最左邊、顏色較深的部分表示其定義。右側且淡出的區段代表疊代。
舉例來說,在下一個螢幕截圖中,第 2 和第 3 節代表區段一的疊代。

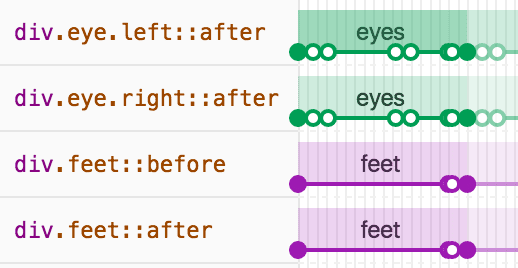
如果兩個元素套用了相同動畫,「Animations」分頁會指派相同的顏色。顏色本身是隨機的,沒有重要性。例如,在下方的螢幕截圖中,div.eye.left::after 和 div.eye.right::after 對這兩個元素套用了相同的動畫 (eyes),就像對 div.feet::before 和 div.feet::after 元素一樣。

修改動畫
使用「Animations」分頁時,有三種方式可以修改動畫:
- 動畫時間長度。
- 主畫面時間點。
- 開始時間延遲。
在這個部分中,假設下一張螢幕截圖代表原始動畫:

如要變更動畫的時間長度,請拖曳第一個或最後一個圓圈。

如果動畫定義了任何主要畫面格規則,會以白色內圈表示。拖曳任一主要畫面格即可變更主要畫面格的時間。

如要為動畫加上延遲,請按一下動畫 (而非圓形),然後拖曳到任何位置。

在動畫期間編輯 ::view-transition 虛擬元素
有了 View Transitions API,只需要一個步驟就能變更 DOM,同時建立兩種狀態之間的動畫轉場。在動畫播放期間,API 會使用下列結構建構虛擬元素樹狀結構:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
如何在「元素」 >「樣式」中編輯這個結構:




