যে মুহুর্তে আপনি একটি সাইট ডেভেলপ করা শুরু করবেন, আপনি প্রথম যে টুলটি ব্যবহার করবেন তা হল একটি টেক্সট এডিটর, তা নোটপ্যাডের মতই সহজ হোক বা একটি সম্পূর্ণ প্রস্ফুটিত IDE।
এই পর্বে Addy & Matt সাবলাইম টেক্সটের জন্য তাদের প্লাগইনগুলির সংগ্রহ দেখুন এবং আলোচনা করুন যে কীভাবে প্রত্যেকে তাদের কর্মপ্রবাহে সাহায্য করে।
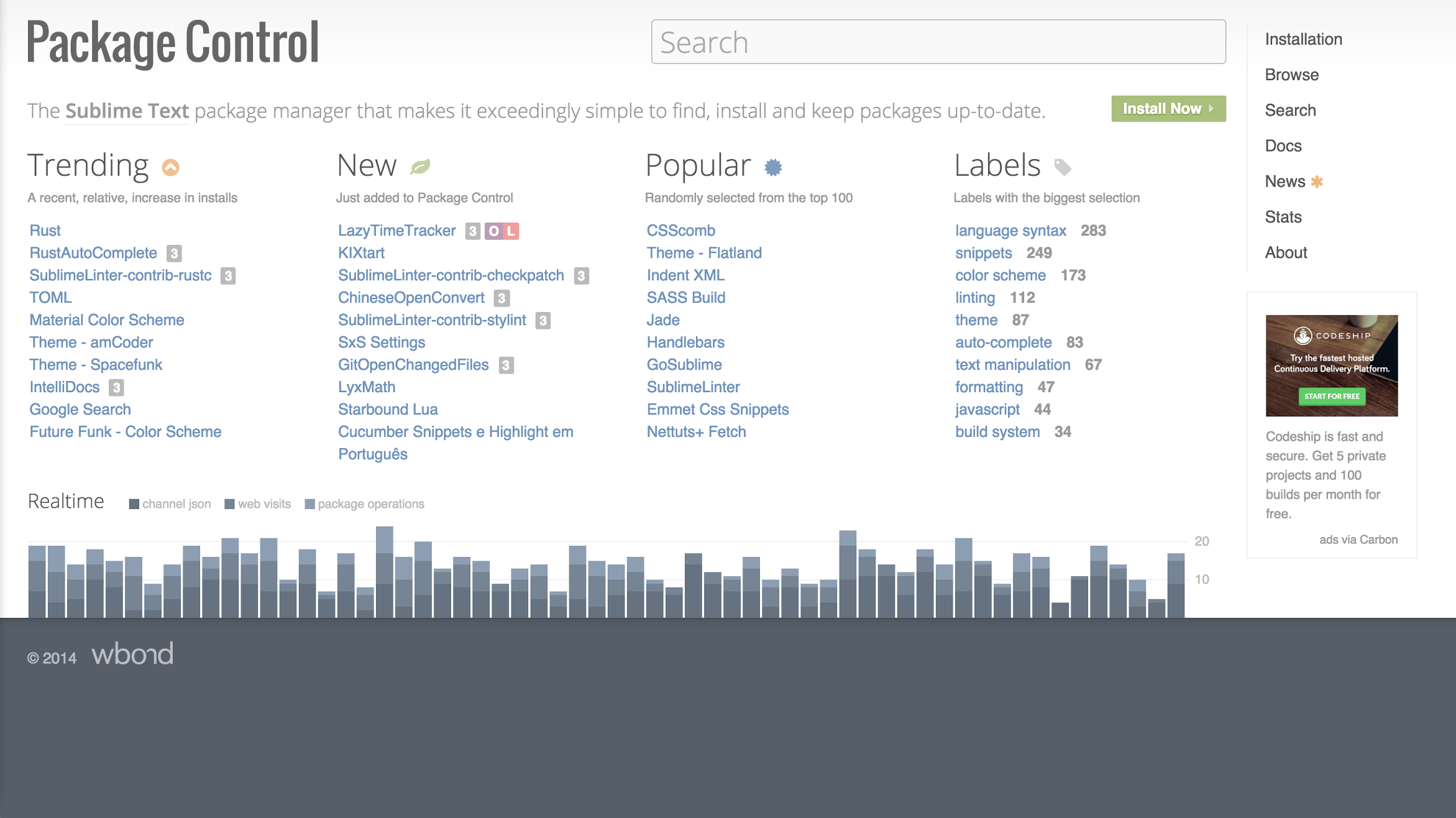
প্যাকেজ নিয়ন্ত্রণ
পর্বে উল্লেখিত প্যাকেজগুলি (বা প্লাগইনগুলি) পেতে, আপনাকে প্যাকেজ কন্ট্রোল ইনস্টল করতে হবে, এটি ইনস্টল করা সুন্দর এবং সহজ এবং আপনি এখানে কীভাবে তা করবেন তার নির্দেশাবলী পেতে পারেন।

JSHint
JSHint হল একটি জাভাস্ক্রিপ্ট লিন্টার যা আপনার জাভাস্ক্রিপ্ট পরীক্ষা করে এবং আপনার কোডের সম্ভাব্য ত্রুটি বা খারাপ অনুশীলনগুলিকে হাইলাইট করে।
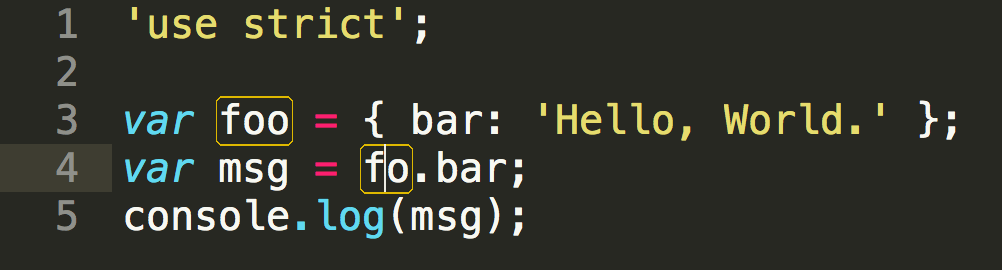
উদাহরণস্বরূপ, আপনি যদি ভুলবশত নিচের মত একটি পরিবর্তনশীল নাম ভুল টাইপ করেন, তাহলে JSHint নির্দেশ করবে যে fo কখনই সংজ্ঞায়িত করা হয়নি এবং এটি একটি ত্রুটির কারণ হতে চলেছে।
var foo = { bar: 'Hello, World.' };
var msg = fo.bar;
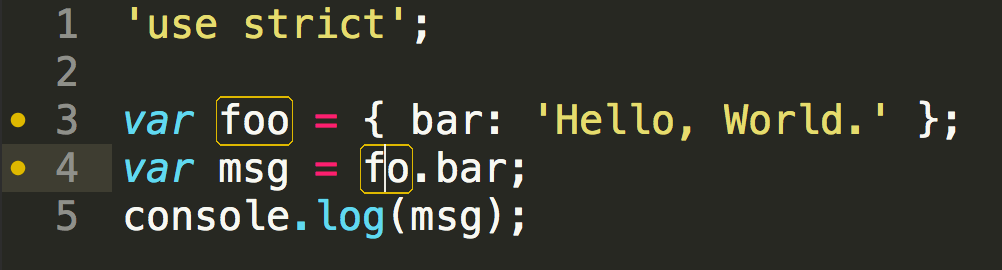
JSHint প্লাগইন প্রাসঙ্গিক পাঠ্যের চারপাশে একটি হলুদ বাক্স প্রদর্শন করে এবং আপনার কার্সারটিকে সেই বিট কোডে স্থাপন করার মাধ্যমে সমস্যাগুলি নির্দেশ করে যা সাবলাইমের নীচে বাম দিকে একটি ত্রুটি বার্তা দেখাবে।

অন্যান্য সমস্যা এটি ধরবে:
- ভেরিয়েবল যা সংজ্ঞায়িত কিন্তু ব্যবহার করা হয় না
- লুপের ভিতরে ফাংশন তৈরি করা এড়িয়ে চলা
- সঠিক তুলনা পদ্ধতি ব্যবহার করে
SublimeLinter-JSHint প্যাকেজ ইনস্টল করার জন্য আপনাকে SublimeLinter প্যাকেজটিও ইনস্টল করতে হবে এবং SublimeLinter-JSHint প্যাকেজ পৃষ্ঠায় ইনস্টলেশন নির্দেশাবলী অনুসরণ করতে হবে।
কিছু ডেভেলপার JSHint Gutter প্লাগইন অন্তর্ভুক্ত করা সহায়ক বলে মনে করতে পারে। এটি একটি JSHint সমস্যা সহ যেকোনো লাইনের নর্দমায় একটি ছোট বিন্দু রাখে।

জেএসসি
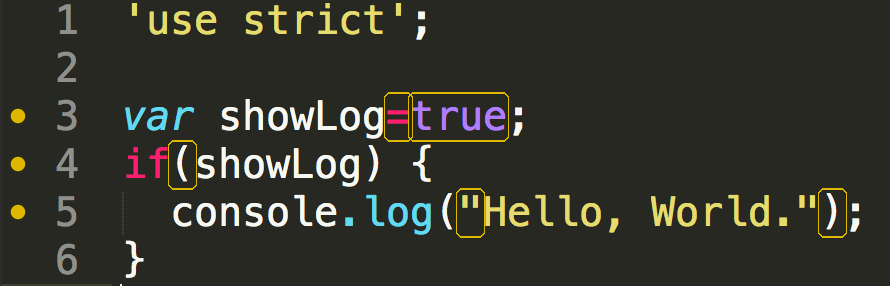
JSCS যেকোন স্থানকে হাইলাইট করবে যেখানে আপনার জাভাস্ক্রিপ্ট একটি নির্দিষ্ট কোডিং স্টাইল অনুসরণ করছে না।
উদাহরণ স্বরূপ, JSCS ব্যবহার করা যেতে পারে কীওয়ার্ডের পরে স্পেস ব্যবহার করা উচিত কিনা তা নির্ধারণ করতে, যেমন 'if', বা কোঁকড়ানো বন্ধনী একই লাইনে বা একটি পদ্ধতির নতুন লাইনে থাকা উচিত কিনা তা নির্ধারণ করতে।
SublimeLinter-JSCS প্যাকেজ JSHint-এর অনুরূপ শৈলীতে ইনলাইনে যেকোন সমস্যা হাইলাইট করে যাতে যেকোনো সমস্যা সমাধান করা সহজ হয়।

একটি দলে কাজ করার ক্ষেত্রে এটি অত্যন্ত সহায়ক কারণ সবাই একই স্টাইলগাইড অনুসরণ করতে পারে এবং আপনার কোড সামঞ্জস্যপূর্ণ রাখতে পারে।
সবচেয়ে ভালো দিক হল, JSCS-ফরম্যাটার প্যাকেজের সাহায্যে আপনি ctrl + shift + p টিপে, 'JSCS Formatter: Format this file' টাইপ করে এবং এন্টার টিপে পৃষ্ঠার যেকোনো সমস্যা স্বয়ংক্রিয়ভাবে ঠিক করতে পারেন। আপনি অ্যাডির ব্লগ পোস্টে আরও শিখতে পারেন ।
কালার হাইলাইটার
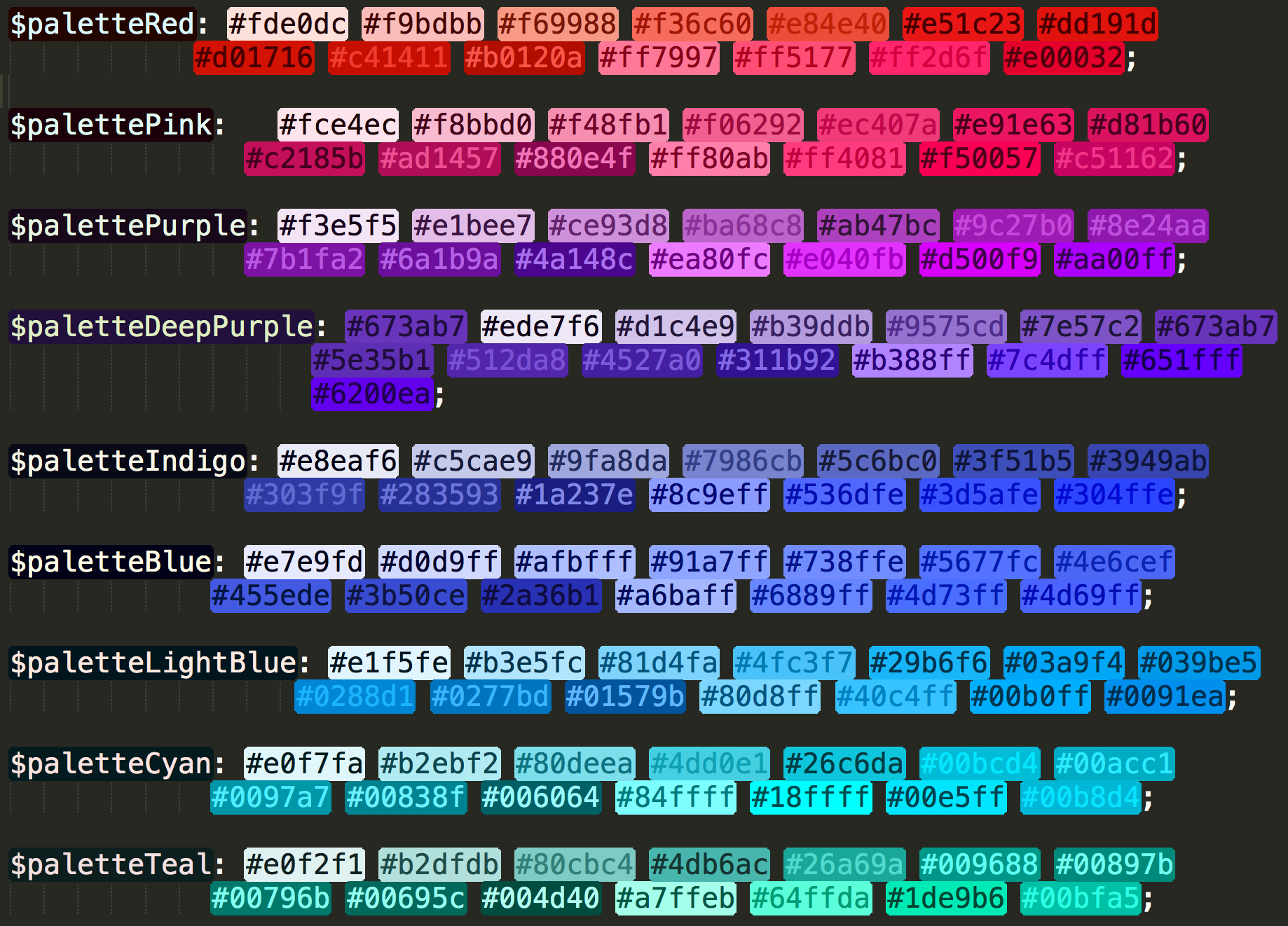
কালার হাইলাইটার আপনার CSS বা Sass-এ যেকোনো রঙের সংজ্ঞার পটভূমিতে একটি রঙ যোগ করবে।

আপনি সংজ্ঞায়িত করতে পারেন যে এটি একটি সম্পূর্ণ ব্যাকগ্রাউন্ডের সাথে একটি আন্ডারলাইন হিসাবে দেখায় কিনা যখন আপনি এটির উপর হোভার করেন বা সর্বদা সংজ্ঞা পটভূমিতে রঙ প্রদর্শন করেন। শুধুমাত্র 'প্যাকেজ সেটিংস' > 'কালার হাইলাইটার' > 'সেটিংস - ডিফল্ট'-এ যান প্রাথমিক সেটিংস দেখতে এবং 'সেটিংস - ইউজার'-এ আপনার সেটিংস পরিবর্তন করুন।
সম্পূর্ণ পটভূমি হাইলাইট করার জন্য 'সেটিংস - ব্যবহারকারী' ফাইলে নিম্নলিখিত যোগ করুন:
{
"ha_style": "filled"
}

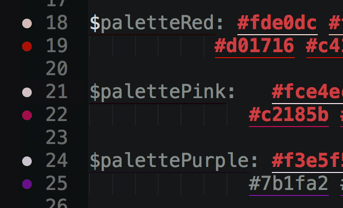
নর্দমার রঙ
গাটার কালার হল কালার হাইলাইটারের বিকল্প, কালার ভেরিয়েবলের উপরে রঙ দেখানোর পরিবর্তে, এটি সেই লাইনের গটারে রঙ রাখে।

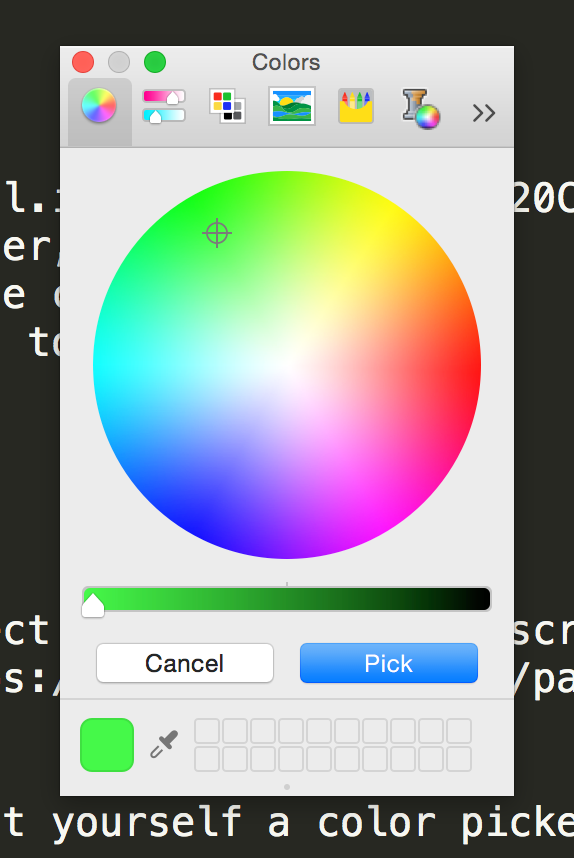
কালার পিকার
আপনার যদি কখনও আপনার স্ক্রীন থেকে একটি রঙ নির্বাচন করার দ্রুত এবং সহজ উপায়ের প্রয়োজন হয় তবে রঙ চয়নকারী প্যাকেজটি আপনার জন্য হতে পারে।
ctrl + shift + c টিপুন এবং বুম - আপনি নিজেই একটি রঙ চয়নকারী পেয়েছেন৷

স্বয়ংক্রিয় ফাইলের নাম
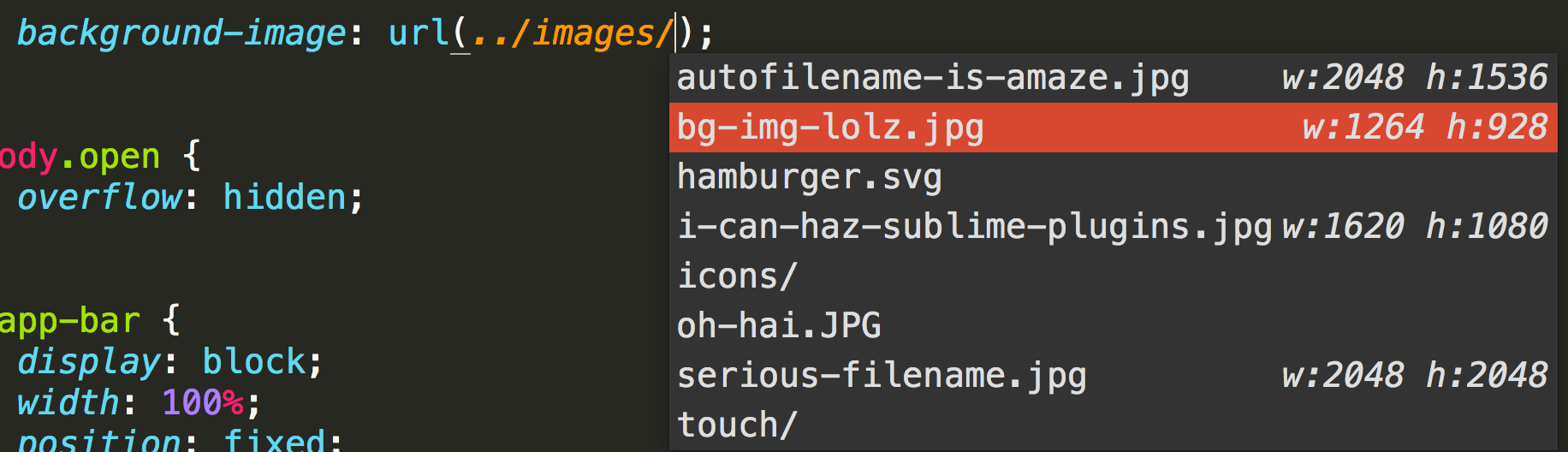
AutoFileName হল একটি সাধারণ ছোট প্লাগইন যা আপনাকে টাইপ করার সাথে সাথে সম্ভাব্য ফাইলগুলির একটি তালিকা দেয়। আপনি যদি একটি চিত্রের নাম টাইপ করার চেষ্টা করেন বা একটি CSS বা JS ফাইল যোগ করার চেষ্টা করেন তবে এটি আপনার সময় বাঁচায় এবং আরও গুরুত্বপূর্ণভাবে টাইপোর ঝুঁকি কমায়।

অটোপ্রিফিক্সার
আমরা সকলেই উপলব্ধির সেই মুহূর্তটি পেয়েছি যেখানে আমরা একটি উপসর্গযুক্ত CSS সম্পত্তি যোগ করতে ভুলে গেছি। অটোপ্রেফিক্সারের সাহায্যে আপনি এটিকে আপনার সিএসএসে চালান এবং এটি আপনার প্রয়োজনীয় সমস্ত উপসর্গ যোগ করবে।
এর মানে আমরা এখান থেকে যাই..
.container-thingy {
display: flex;
flex-direction: column;
align-items: flex-start;
}
.. নিচের দিকে, শুধু ctrl + shift + p টিপুন এবং 'Autoprefix CSS' টাইপ করে এন্টার টিপুন।
.container-thingy {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
আপনি প্যাকেজ সেটিংসে কোন ব্রাউজার এবং ব্রাউজার সংস্করণ সমর্থন করতে চান তাও নির্ধারণ করতে পারেন৷ আরও তথ্যের জন্য প্যাকেজ কন্ট্রোল পৃষ্ঠাটি দেখুন।
আরও...
সাব্লাইম টেক্সটের জন্য প্রচুর অন্যান্য প্লাগইন রয়েছে, তাই প্যাকেজ কন্ট্রোল অন্বেষণ করতে ভুলবেন না।
আরও পরামর্শ এবং টিপসের জন্য, আপনার উচিত কীবোর্ড শর্টকাট এবং Sublime Text-এর জন্য অন্যান্য প্লাগইনগুলিতে WesBos-এর দুর্দান্ত স্লাইড ডেক চেকআউট করা।
ওয়েসবস 'পাওয়ার ব্যবহারকারীর জন্য সাবলাইম টেক্সট' শিরোনামের একটি বইও লিখেছেন যা আপনার বিস্ময়কর ব্যক্তিদের জন্যও আগ্রহী হতে পারে :)

