1. Olá!
Neste laboratório, você vai usar um aplicativo da Web existente e usá-lo off-line. Este é o primeiro em uma série de codelabs complementares para o Workshop Progressive Web App. Há mais sete codelabs nesta série.
O que você vai aprender
- Escrever manualmente um service worker
- Adicionar um service worker a um aplicativo da Web atual
- Usar o service worker e a API Cache Storage para disponibilizar recursos off-line
O que você precisa saber
- HTML e JavaScript básicos
O que é necessário
- Um navegador compatível com service workers
2. Começar a configuração
Comece clonando ou fazendo o download do código inicial necessário para concluir este codelab:
Se você clonar o repositório, verifique se está na ramificação starter. O arquivo ZIP também contém o código dessa ramificação.
Essa base de código requer o Node.js 14 ou versão mais recente. Depois que você tiver o código disponível, execute npm ci na linha de comando na pasta do código para instalar todas as dependências necessárias. Em seguida, execute npm start para iniciar o servidor de desenvolvimento para o codelab.
O arquivo README.md do código-fonte fornece uma explicação para todos os arquivos distribuídos. Além disso, veja a seguir os principais arquivos com que você trabalhará ao longo deste codelab:
Arquivos principais
js/main.js: arquivo JavaScript principal do aplicativoservice-worker.js: arquivo do service worker do aplicativo
3. Testar off-line
Antes de fazer alterações, vamos testar se o app da Web não funciona off-line no momento. Para fazer isso, deixe nosso computador off-line e recarregue o app da Web. Se você estiver usando o Chrome, faça o seguinte:
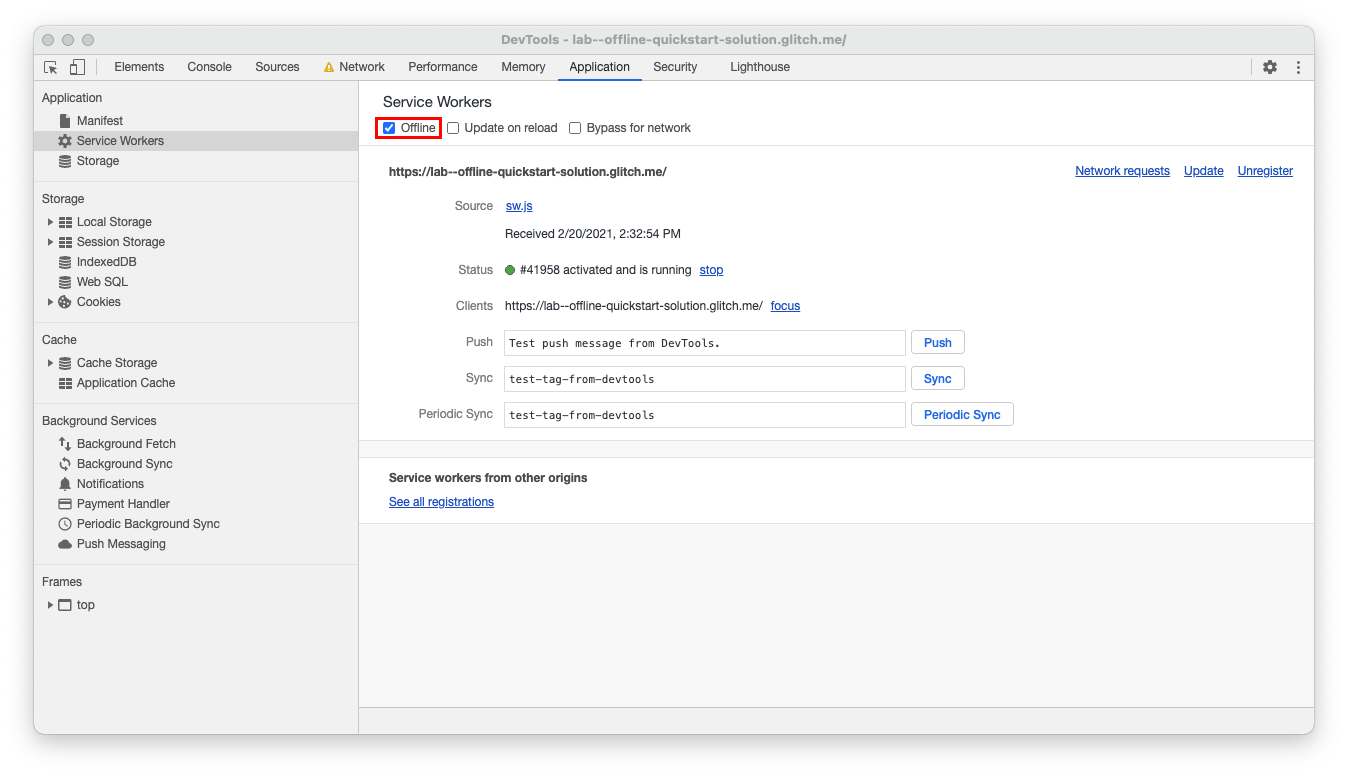
- Abrir as Ferramentas para desenvolvedores do Chrome
- Alternar para a guia "Application"
- Alternar para a seção "Service workers"
- Marque a caixa de seleção "Off-line".
- Atualizar a página sem fechar as ferramentas para desenvolvedores do Chrome

Com o site testado e com falha no carregamento off-line, é hora de adicionar algumas funcionalidades on-line. Desmarque a caixa de seleção off-line e continue para a próxima etapa.
4. Acesse a Internet
É hora de adicionar um service worker básico. Isso acontecerá em duas etapas: registro do service worker e recursos do armazenamento em cache.
Registrar um service worker
Já existe um arquivo de service worker vazio. Portanto, para garantir que as alterações sejam exibidas, vamos registrá-lo no nosso app. Para fazer isso, adicione o seguinte código à parte superior do js/main.js:
import swURL from 'sw:../service-worker.js';
// Register the service worker
if ('serviceWorker' in navigator) {
// Wait for the 'load' event to not block other work
window.addEventListener('load', async () => {
// Try to register the service worker.
try {
const reg = await navigator.serviceWorker.register(swURL);
console.log('Service worker registered! 😎', reg);
} catch (err) {
console.log('😥 Service worker registration failed: ', err);
}
});
}
Explicação
O código registrará o arquivo de service worker service-worker.js vazio depois que a página for carregada e somente se o site for compatível com service workers.
Pré-armazenar recursos em cache
Para que o app da Web funcione off-line, o navegador precisa responder a solicitações de rede e escolher para onde encaminhá-las. Para fazer isso, adicione o código a seguir a service-worker.js
// Choose a cache name
const cacheName = 'cache-v1';
// List the files to precache
const precacheResources = ['/', '/index.html', '/css/style.css', '/js/main.js', '/js/app/editor.js', '/js/lib/actions.js'];
// When the service worker is installing, open the cache and add the precache resources to it
self.addEventListener('install', (event) => {
console.log('Service worker install event!');
event.waitUntil(caches.open(cacheName).then((cache) => cache.addAll(precacheResources)));
});
self.addEventListener('activate', (event) => {
console.log('Service worker activate event!');
});
// When there's an incoming fetch request, try and respond with a precached resource, otherwise fall back to the network
self.addEventListener('fetch', (event) => {
console.log('Fetch intercepted for:', event.request.url);
event.respondWith(
caches.match(event.request).then((cachedResponse) => {
if (cachedResponse) {
return cachedResponse;
}
return fetch(event.request);
}),
);
});
Volte ao navegador, feche a guia de visualização e abra-o novamente. Você verá console.logs correspondentes aos diferentes eventos no service worker.
Em seguida, fique off-line novamente e atualize o site. Você verá que ele carrega mesmo que você esteja off-line.
Explicação
Durante o evento de instalação do service worker, um cache nomeado é aberto usando a API Cache Storage. Os arquivos e trajetos especificados no precacheResources são carregados no cache usando o método cache.addAll. Isso é chamado de pré-armazenamento em cache porque armazena em cache antecipadamente o conjunto de arquivos durante o tempo de instalação, em vez de armazená-los em cache quando eles são necessários ou solicitados.
Quando o service worker controla o site, os recursos solicitados passam pelo service worker como um proxy. Cada solicitação aciona um evento de busca que, neste service worker, pesquisa o cache em busca de uma correspondência, caso haja uma correspondência, que responde com o recurso armazenado em cache. Se não houver uma correspondência, o recurso será solicitado normalmente.
O armazenamento em cache de recursos permite que o app funcione off-line, evitando solicitações de rede. Agora o app pode responder com um código de status 200 quando off-line.
5. Parabéns!
Você já aprendeu a deixar o app da Web off-line usando service workers e a API de armazenamento em cache.
O próximo codelab da série é Como trabalhar com o Workbox.

