Con il Waze Transport SDK, puoi unirti a un gruppo di aziende pioniere nel campo dei trasporti. Il nostro obiettivo è fornire tecnologia e data intelligence da utilizzare per migliorare la tua attività e aumentare la trasparenza ed efficienza tra i tuoi conducenti e passeggeri.
Questa sezione descrive il Waze Transport SDK. Per scaricare l'SDK, devi essere un partner. Se sei già un partner, puoi passare alla documentazione di Waze Transport SDK.
Sembra che tu non sia un partner Waze Transport SDK. Se sei un partner, assicurati di aver eseguito l'accesso con il tuo indirizzo email autorizzato per visualizzare le nostre linee guida sulla documentazione. Puoi accedere al tuo account autorizzato facendo clic sull'icona Accedi o Account nell'angolo in alto a destra dello schermo.
Se non hai ancora aderito alla nostra partnership, fai clic sul seguente link per completare la richiesta:
Funzionalità dell'SDK
Waze Transport SDK collega la tua app a Waze e fornisce dati di guida senza costi. Con il Waze Transport SDK, puoi:
- Ricevi l'orario di arrivo stimato e i punti di itinerario:aggiungi funzionalità come i calcoli del tempo di guida e di arrivo, in base ai dati sulla posizione e sul traffico in tempo reale di Waze.
- Accedi rapidamente alla navigazione e ai percorsi più veloci:i conducenti possono passare senza problemi dalla tua app a Waze per trovare i percorsi più veloci ed evitare ritardi imprevisti.
- Ottieni informazioni uniche:utilizza l'SDK Waze per generare dati sui trasporti, come i tempi di percorrenza per la consegna dei servizi.
L'SDK non è destinato ai partner per creare la propria app di navigazione. Tuttavia, puoi utilizzare i dati forniti nell'ambito dell'esperienza cliente e dell'interfaccia utente della tua app.
L'SDK non supporta quanto segue:
- Accesso lato server ai dati di Waze, come segnalazioni sul traffico e velocità dei conducenti.
- La mappa e la navigazione di Waze incorporate nella tua app.
- Come creare uno strumento per pianificare e condividere i percorsi.
- Come creare uno strumento di gestione del parco risorse.
- Servizio a pagamento basato su SLA.
Requisiti tecnici
Waze Transport SDK è disponibile con i seguenti requisiti tecnici:
| Versione sistema operativo | Versione Waze | |
|---|---|---|
| Android | 4.4+ | 4.43+ |
| iOS | 8,0 e oltre | 4.43+ |
Waze Transport SDK e Waze Deep Link
Waze Transport SDK è destinato alle app di trasporto utilizzate da clienti e conducenti professionisti con elevata frequenza.
Se non vuoi ricevere dati di routing da Waze e se i tuoi autisti non richiedono un meccanismo per passare frequentemente da Waze alla tua app, i link diretti di Waze sono la soluzione più leggera e adatta.
I link diretti di Waze ti consentono di aprire l'applicazione client Waze tramite un URL esterno, a cui puoi accedere da un'altra app mobile o da una pagina web mobile.
La tabella seguente elenca le funzionalità di Waze Transport SDK e Waze Deep Links:
| Waze Transport SDK | Link diretti di Waze | |
|---|---|---|
| Avviare un viaggio dall'app |  |
 |
| Avviare una ricerca in Waze dalla tua app |  |
 |
| Impostare la mappa di Waze su una posizione specifica dall'app |  |
 |
| Aprire Waze dal sito web mobile |  |
 |
| Pulsante Waze che riporta gli utenti alla tua app |  |
 |
Dati inviati alla tua app da Waze:
|
 Questa funzionalità può essere disattivata. |
 |
Linee guida sull'attribuzione e modifiche autorizzate
Quando utilizzi i dati di navigazione di Waze, come l'orario di arrivo stimato o i punti del percorso, devi fornire un'attribuzione ragionevole nella tua app. L'attribuzione deve essere conforme a quanto segue:
- Deve essere chiara, non ambigua e posizionata vicino al punto in cui i dati vengono utilizzati nell'interfaccia dell'utente.
- Deve essere presente la dicitura "Powered by Waze", salvo diversa indicazione in una dichiarazione scritta.
- Deve essere utilizzato solo con i dati di Waze che vengono utilizzati come forniti o modificati come consentito in conformità alle nostre regole di modifica.
Regole di modifica
Se utilizzati nell'interfaccia utente di conducenti o clienti, i contenuti di Waze possono essere modificati solo leggermente e in modo da non influire in modo significativo sull'accuratezza dei dati. Valgono le seguenti regole:
- I dati del percorso non devono essere modificati e visualizzati. Un itinerario di Waze è esattamente quello fornito.
- I dati sull'orario di arrivo stimato devono includere solo 1-2 minuti aggiuntivi per fermata da attribuire alle circostanze reali che possono verificarsi, ad esempio il tempo impiegato da un conducente per raggiungere la porta di casa o un periodo di tolleranza di 1-2 minuti prima della fermata successiva.
In genere, non consentiamo l'utilizzo di dati modificati al di fuori di queste regole, in particolare nelle interfacce utente dei clienti, a meno che non vengano esaminati caso per caso e consentiti con approvazione scritta.
Visibilità
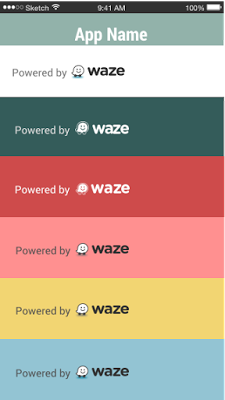
Assicurati che l'attribuzione del brand sia visibile e leggibile. Il posizionamento dell'attribuzione deve rientrare nel contesto di utilizzo e deve essere vicino ai dati di Waze associati. Le dimensioni non devono essere inferiori a quelle dei seguenti esempi.
L'esempio seguente mostra "Powered by Waze" su diversi colori di sfondo. Puoi utilizzare la tavolozza dei colori della tua app.

Di seguito sono riportati alcuni esempi di attribuzione problematica:
| Esempio problematico | Motivo |
|---|---|
 |
Il testo deve essere leggibile. |
 |
I colori dell'immagine devono essere chiaramente visibili. |
Trattamento del colore e considerazioni
Sentiti libero di utilizzare il logo di Waze su qualsiasi sfondo o forma colorata che preferisci. Di seguito sono riportati alcuni esempi del logo di Waze per tipo di sfondo (sfondo a colori, bianco e nero):

Logo trasparente
Utilizza il seguente logo trasparente solo per sfondi colorati:

Logo negativo
Non utilizzare mai la versione negativa del logo, come mostrato nell'esempio seguente:

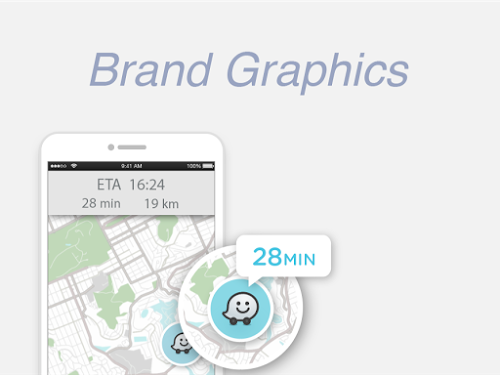
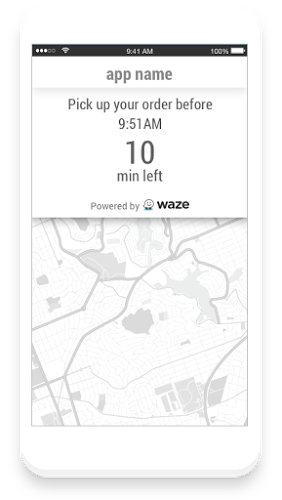
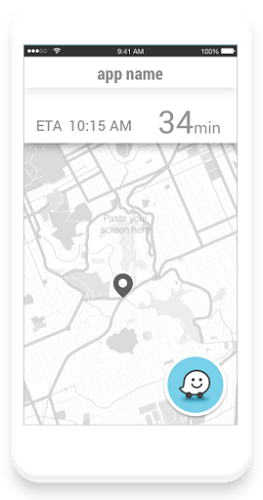
Esempio di UI del cliente
L'esempio seguente mostra un'interfaccia utente del cliente:

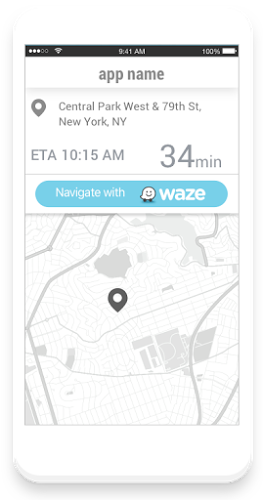
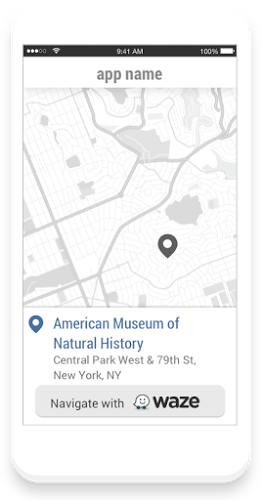
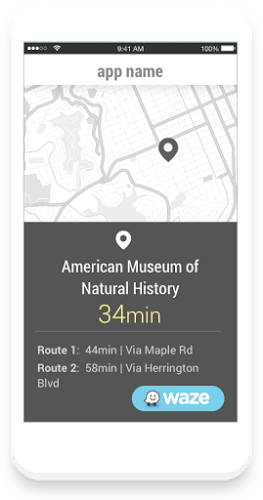
Esempi di UI per i conducenti
Gli esempi riportati di seguito mostrano il branding nell'interfaccia utente di un conducente:
Esempio 1

Esempio 2

Esempio 3

Esempio 4

Intestazioni e banner
Puoi aggiungere il tuo logo alla seguente intestazione da utilizzare quando invii email a conducenti e utenti:

Immagini per i canali social
Combina il tuo brand, il tuo logo e la tua tavolozza con la seguente immagine per creare un'immagine della partnership condivisa. Ti viene fornito un file Adobe Illustrator che puoi modificare e adattare facilmente in base al canale social.