लॉयल्टी पास, टेंप्लेट रेंडरिंग में काम करता है. अगर कोई टेंप्लेट तय नहीं किया गया है, तो डिफ़ॉल्ट टेंप्लेट का इस्तेमाल किया जाता है.
टेंप्लेट के बारे में जानकारी
पास टेंप्लेट को क्लास लेवल पर तय किया जाता है और इसका इस्तेमाल क्लास से जुड़े किसी भी ऑब्जेक्ट को दिखाने के लिए किया जाता है. टेंप्लेट से तय होता है कि पास के अलग-अलग सेक्शन में किन फ़ील्ड को दिखाना है.
टेंप्लेट को इन सेक्शन में बांटा गया है:
Android

वेब

कार्ड शीर्षक
Android

|
कार्ड का डिफ़ॉल्ट टाइटल
चौड़े लोगो वाले कार्ड का टाइटल
|
वेब

|
|
कार्ड के टाइटल वाले सेक्शन में, लोगो, जारी करने वाले का नाम, और कार्यक्रम का टाइटल दिखता है. उन्हें पॉप्युलेट करने के लिए इस्तेमाल किए गए फ़ील्ड के रेफ़रंस न तो बदले जा सकते हैं और न ही उनकी पोज़िशन बदली जा सकती है.
जब चौड़ा लोगो फ़ील्ड सेट किया जाता है, तो Android डिवाइस पर डिफ़ॉल्ट टेंप्लेट हेडर को लोगो और जारी करने वाले के नाम के साथ, चौड़े लोगो से बदल दिया जाता है.
पास पर अपनी इमेज को सही तरीके से दिखाने के लिए, चौड़े हेडर का लोगो बनाते समय, कृपया चौड़े लोगो की इमेज से जुड़े दिशा-निर्देशों का पालन करें.
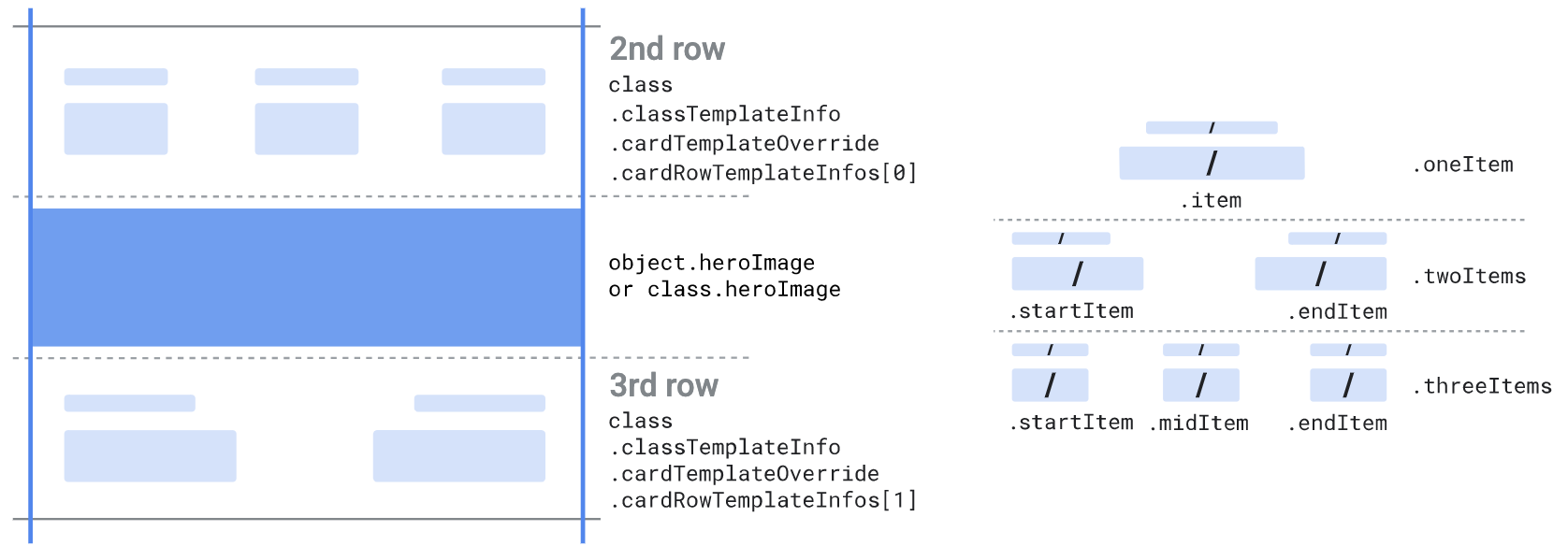
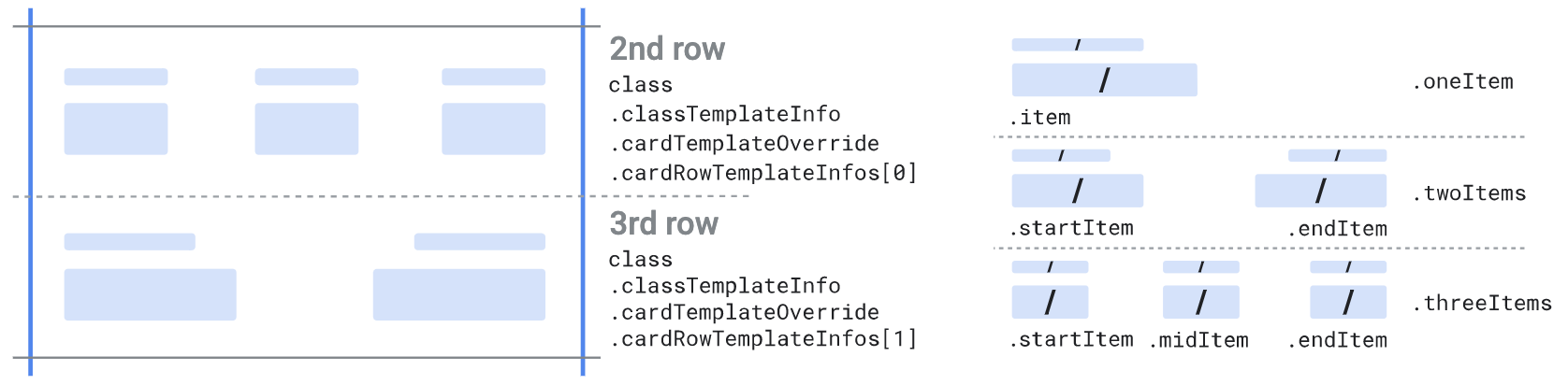
कार्ड का टेंप्लेट
Android

वेब

कार्ड के टेंप्लेट सेक्शन का इस्तेमाल, अतिरिक्त लाइनें दिखाने के लिए किया जाता है. इन पंक्तियों में टेक्स्ट पर आधारित स्ट्रक्चर्ड डेटा फ़ील्ड या टेक्स्ट मॉड्यूल फ़ील्ड शामिल हो सकते हैं.
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
सूची में, उन पंक्तियों की संख्या बताई जा सकती है जो ऑब्जेक्ट की संख्या बताती हैं. सूची में कम से कम एक एलिमेंट होना चाहिए और हमारा सुझाव है कि आप ज़्यादा से ज़्यादा
दो एलिमेंट का इस्तेमाल करें. हर एलिमेंट का टाइप इनमें से किसी एक तरह का होना चाहिए:
-
oneItem, जिसमें एक आइटम स्वीकार किया जाता है:item
-
twoItems, जिसमें दो आइटम स्वीकार किए जा सकते हैं:startItemendItem
-
threeItems, जिसमें तीन आइटम स्वीकार किए जा सकते हैं:startItemmiddleItemendItem
हर आइटम को एक फ़ील्ड सिलेक्टर (.firstValue), दो फ़ील्ड सिलेक्टर (.firstValue और .secondValue) या पहले से तय किए गए आइटम (.predefinedItem) के तौर पर दिखाया जा सकता है. चुने गए फ़ील्ड की वैल्यू और उनसे जुड़े लेबल, दोनों दिखाए जाते हैं. दो फ़ील्ड सिलेक्टर तय करने पर, चुने गए फ़ील्ड की वैल्यू "/" सेपरेटर के साथ दिखाई जाती है. चुने गए फ़ील्ड के लेबल के लिए भी यही बात लागू होती है. पहले से तय किए गए आइटम का इस्तेमाल,
ज़्यादा जटिल रेंडरिंग तय करने के लिए किया जाता है.
नीचे दिए गए कोड सैंपल में, दो लाइनों को तय करने के लिए, कार्ड टेंप्लेट वाले कार्ड की लाइन वाले सेक्शन
को बदलने का तरीका बताया गया है. हर लाइन में तीन आइटम होते हैं,
जिनमें से हर एक आइटम में छह क्लास-लेवल textModuleData कस्टम फ़ील्ड और उनके
हेडर, लेबल के तौर पर दिए गए होते हैं:
Python
{
... //Rest of class
"textModulesData": [
{
"header": "Label 1",
"body": "Some info 1",
"id": "myfield1"
},
{
"header": "Label 2",
"body": "Some info 2",
"id": "myfield2"
},
{
"header": "Label 3",
"body": "Some info 3",
"id": "myfield3"
},
{
"header": "Label 4",
"body": "Some info 4",
"id": "myfield4"
},
{
"header": "Label 5",
"body": "Some info 5",
"id": "myfield5"
},
{
"header": "Label 6",
"body": "Some info 6",
"id": "myfield6"
}
],
"classTemplateInfo": {
"cardTemplateOverride": {
"cardRowTemplateInfos": [{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield1']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield2']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield3']"
}]
}
},
}
},{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield4']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield5']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield6']"
}]
}
},
}
}]
}
}
}
Java
// Rest of class
.setTextModulesData((new ArrayList<TextModuleData>() {
{
add((new TextModuleData()).setHeader("Label 1")
.setBody("Some info 1")
.setId("myfield1"));
add((new TextModuleData()).setHeader("Label 2")
.setBody("Some info 1")
.setId("myfield2"));
add((new TextModuleData()).setHeader("Label 3")
.setBody("Some info 3")
.setId("myfield3"));
add((new TextModuleData()).setHeader("Label 4")
.setBody("Some info 4")
.setId("myfield4"));
add((new TextModuleData()).setHeader("Label 5")
.setBody("Some info 5")
.setId("myfield5"));
add((new TextModuleData()).setHeader("Label 6")
.setBody("Some info 5")
.setId("myfield6"));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardTemplateOverride((new CardTemplateOverride())
.setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() {
{
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']"));
}
})))
));
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']"));
}
})))
));
}
})))
PHP
// Rest of class
$textModulesData1 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData1->setBody("Some info 1");
$textModulesData1->setHeader("Label 1");
$textModulesData1->setId("myfield1");
$textModulesData2 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData2->setBody("Some info 2");
$textModulesData2->setHeader("Label 2");
$textModulesData2->setId("myfield2");
$textModulesData3 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData3->setBody("Some info 3");
$textModulesData3->setHeader("Label 3");
$textModulesData3->setId("myfield3");
$textModulesData4 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData4->setBody("Some info 4");
$textModulesData4->setHeader("Label 4");
$textModulesData4->setId("myfield4");
$textModulesData5 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData5->setBody("Some info 5");
$textModulesData5->setHeader("Label 5");
$textModulesData5->setId("myfield5");
$textModulesData6 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData6->setBody("Some info 6");
$textModulesData6->setHeader("Label 6");
$textModulesData6->setId("myfield6");
$textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3,
$textModulesData4, $textModulesData5, $textModulesData6);
$startItemField = new Google_Service_Walletobjects_FieldReference();
$startItemField->setFieldPath("class.textModulesData['myfield1']");
$startItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue->setFields(array($startItemField));
$startItem = new Google_Service_Walletobjects_TemplateItem();
$startItem->setFirstValue($startItemFirstValue);
$middleItemField = new Google_Service_Walletobjects_FieldReference();
$middleItemField->setFieldPath("class.textModulesData['myfield2']");
$middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue->setFields(array($middleItemField));
$middleItem = new Google_Service_Walletobjects_TemplateItem();
$middleItem->setFirstValue($middleItemFirstValue);
$endItemField = new Google_Service_Walletobjects_FieldReference();
$endItemField->setFieldPath("class.textModulesData['myfield3']");
$endItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue->setFields(array($endItemField));
$endItem = new Google_Service_Walletobjects_TemplateItem();
$endItem->setFirstValue($endItemFirstValue);
$cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate->setStartItem($startItem);
$cardRowTemplate->setMiddleItem($middleItem);
$cardRowTemplate->setEndItem($endItem);
$cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo1->setThreeItems($cardRowTemplate);
$startItemField2 = new Google_Service_Walletobjects_FieldReference();
$startItemField2->setFieldPath("class.textModulesData['myfield4']");
$startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue2->setFields(array($startItemField2));
$startItem2 = new Google_Service_Walletobjects_TemplateItem();
$startItem2->setFirstValue($startItemFirstValue2);
$middleItemField2 = new Google_Service_Walletobjects_FieldReference();
$middleItemField2->setFieldPath("class.textModulesData['myfield5']");
$middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue2->setFields(array($middleItemField2));
$middleItem2 = new Google_Service_Walletobjects_TemplateItem();
$middleItem2->setFirstValue($middleItemFirstValue2);
$endItemField2 = new Google_Service_Walletobjects_FieldReference();
$endItemField2->setFieldPath("class.textModulesData['myfield6']");
$endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue2->setFields(array($endItemField2));
$endItem2 = new Google_Service_Walletobjects_TemplateItem();
$endItem2->setFirstValue($endItemFirstValue2);
$cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate2->setStartItem($startItem2);
$cardRowTemplate2->setMiddleItem($middleItem2);
$cardRowTemplate2->setEndItem($endItem2);
$cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo2->setThreeItems($cardRowTemplate2);
$cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride();
$cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1,
$cardRowTemplateInfo2));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardTemplateOverride($cardTemplateOverride);
$payload->setTextModulesData($textModulesDatas);
$payload->setClassTemplateInfo($classTemplateInfo);
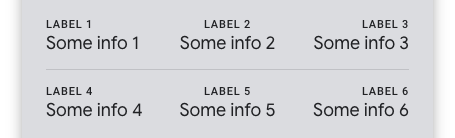
यह कोड, इस कोड टेंप्लेट सेक्शन फ़ॉर्मैट का इस्तेमाल करके एक पास बनाता है:

अगर कोई आइटम खाली है, तो वह नहीं दिखेगा. ज़्यादा जानकारी के लिए, फ़ील्ड के रेफ़रंस देखें. अगर किसी पंक्ति के सभी आइटम खाली हैं, तो पंक्ति नहीं दिखेगी. अगर एक पंक्ति में कुछ आइटम खाली हैं, लेकिन सभी आइटम खाली नहीं हैं, तो खाली आइटम फिर से व्यवस्थित कर दिए जाते हैं. साथ ही, उन्हें कम आइटम के साथ एक पंक्ति के तौर पर दिखाया जाता है.
अगर कार्ड टेंप्लेट को नहीं बदला जाता है, तो लाइनों की डिफ़ॉल्ट संख्या, आइटम की डिफ़ॉल्ट संख्या, और फ़ील्ड के डिफ़ॉल्ट रेफ़रंस इस्तेमाल किए जाते हैं. ज़्यादा जानकारी के लिए, डिफ़ॉल्ट टेंप्लेट देखें.
हीरो इमेज तय करने के बाद, अगर cardRowTemplateInfos सूची में कई पंक्तियां हैं या उनमें से एक ही पंक्ति के ऊपर है, तो पहली लाइन के बाद वह इमेज दिख सकती है.
कार्ड का बारकोड
Android

|
|
वेब

|
|
कार्ड बारकोड सेक्शन का इस्तेमाल, बारकोड के ऊपर और नीचे ज़्यादा टेक्स्ट या इमेज दिखाने के लिए किया जाता है. इस सेक्शन में किसी भी फ़ील्ड की ज़रूरत नहीं है.
तीन फ़ील्ड सिलेक्टर का इस्तेमाल करके, ऊपर दिए गए दो फ़ील्ड और बारकोड के नीचे एक-एक फ़ील्ड तय किया जा सकता है. इन्हें बिना किसी लेबल के दिखाया जाता है. साथ ही, ये टेक्स्ट पर आधारित स्ट्रक्चर्ड डेटा फ़ील्ड, टेक्स्ट मॉड्यूल फ़ील्ड या इमेज मॉड्यूल फ़ील्ड हो सकते हैं. अगर इमेज का इस्तेमाल किया जाता है, तो इन्हें ब्रैंड से जुड़े दिशा-निर्देशों के मुताबिक होना चाहिए.
बारकोड को टाइप और वैल्यू के हिसाब से तय किया जाता है. इस्तेमाल किए जा सकने वाले बारकोड टाइप की सूची देखने के लिए, रेफ़रंस पर जाएं. इसके अलावा, टेक्स्ट को बारकोड के ठीक नीचे दिखाया जा सकता है. इस टेक्स्ट की मदद से, बारकोड को स्कैन करने के अलावा, अन्य कामों के लिए भी आसानी से इस्तेमाल किया जा सकता है.
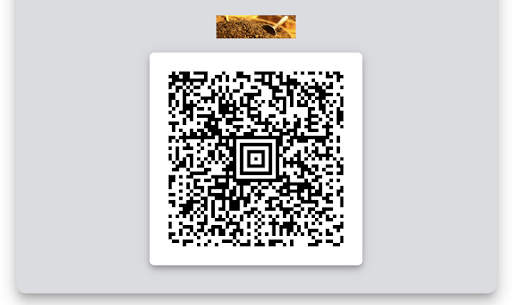
नीचे दिए गए कोड सैंपल में बताया गया है कि बारकोड के ऊपर इमेज दिखाने के लिए, पास के बारकोड सेक्शन को कैसे बदलें:
Python
#... rest of class
"imageModulesData": [
{
"mainImage": {
"sourceUri": {
"uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg",
"description": "Coffee"
}
},
"Id": "myimage"
}
],
"classTemplateInfo": {
"cardBarcodeSectionDetails": {
"firstTopDetail": {
"fieldSelector": {
"fields": [
{
"fieldPath": "class.imageModulesData['myimage'].mainImage"
}
]
}
}
}
}
}
Java
//... rest of class
.setImageModulesData((new ArrayList<ImageModuleData>() {
{
add((new ImageModuleData())
.setId("myimage")
.setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans")
.setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg"))));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardBarcodeSectionDetails((new CardBarcodeSectionDetails())
.setFirstTopDetail((new BarcodeSectionDetail())
.setFieldSelector((new FieldSelector())
.setFields((new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage"));
}
})))))
}
PHP
//... rest of class
$imageUri = new Google_Service_Walletobjects_ImageUri();
$imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg");
$imageUri->setDescription("Baconrista flights image");
$image = new Google_Service_Walletobjects_Image();
$image->setSourceUri($imageUri);
$imageModulesData = new Google_Service_Walletobjects_ImageModuleData();
$imageModulesData->setMainImage($image);
$imageModulesData->setId("myimage");
$cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference();
$cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage");
$cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference));
$cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail();
$cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector);
$cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails();
$cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setImageModuleData($imageModulesData);
कोड, इस बारकोड सेक्शन फ़ॉर्मैट का इस्तेमाल करके पास बनाता है:

अगर बारकोड सेक्शन को नहीं बदला जाता, तो डिफ़ॉल्ट बारकोड फ़ील्ड का इस्तेमाल किया जाता है. ज़्यादा जानकारी के लिए, डिफ़ॉल्ट टेंप्लेट देखें.
जानकारी का टेंप्लेट
Android

|
|
वेब

|
|
जानकारी के टेंप्लेट वाले सेक्शन में, class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] आइटम की सूची होती है. आइटम में किसी भी तरह के स्ट्रक्चर्ड डेटा फ़ील्ड, टेक्स्ट मॉड्यूल फ़ील्ड, लिंक मॉड्यूल फ़ील्ड, इमेज मॉड्यूल फ़ील्ड या मैसेज शामिल हो सकते हैं.
हर आइटम को एक फ़ील्ड सिलेक्टर (.firstValue),
दो फ़ील्ड सिलेक्टर (.firstValue और .secondValue) या
पहले से तय किए गए आइटम (.predefinedItem) के तौर पर दिखाया जा सकता है. चुने गए फ़ील्ड की वैल्यू और उनसे जुड़े लेबल, दोनों दिखाए जाते हैं. दो फ़ील्ड सिलेक्टर तय करने पर, चुने गए फ़ील्ड की वैल्यू "/" सेपरेटर के साथ दिखाई जाती है. चुने गए फ़ील्ड के लेबल
पर भी यही बात लागू होती है. पहले से तय किए गए आइटम का इस्तेमाल, ज़्यादा जटिल रेंडरिंग तय करने के लिए किया जाता है. इमेज मॉड्यूल फ़ील्ड
बिना किसी लेबल के पूरी चौड़ाई में रेंडर किए जाते हैं.
नीचे दिए गए कोड सैंपल में, पास के जानकारी वाले सेक्शन को बदलने का तरीका बताया गया है, ताकि लेबल के साथ एक
linksModuleData फ़ील्ड दिखाया जा सके:
Python
//... rest of class
"linksModuleData": {
"uris": [
{
"uri": "http://maps.google.com/",
"description": "Nearby Locations",
"id":"mylink"
}
]
},
"classTemplateInfo": {
"detailsTemplateOverride": {
"detailsItemInfos": [
{
"item":{
"firstValue": {
"fields": [{
"fieldPath": "class.linksModuleData.uris['mylink']"
}]
}
}
}
]
}
}
//... rest of class
Java
//... rest of class
.setLinksModuleData((new ArrayList<LinksModuleData>() {
{
add((new LinksModuleData()).setDescription("Nearby Locations")
.setUri("http://maps.google.com/")
.setId("mylink"));
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setDetailsTemplateOverride((new DetailsTemplateOverride())
.setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){
{
add((new DetailsItemInfo())
.setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']"));
}
}))));
}
}))
//... rest of class
PHP
//... rest of class building
$locationUri = new Google_Service_Walletobjects_Uri();
$locationUri->setUri("http://maps.google.com/");
$locationUri->setDescription("Nearby Locations");
$locationUri->setId("mylink");
$linksModuleData = new Google_Service_Walletobjects_LinksModuleData();
$linksModuleData->setUris(array($locationUri));
$detailItemFieldReference = new Google_Service_Walletobjects_FieldReference();
$detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']");
$detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$detailItemFieldSelector->setFields(array($detailItemFieldReference));
$detailItem = new Google_Service_Walletobjects_TemplateItem();
$detailItem->setFirstValue($detailItemFieldSelector);
$detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo();
$detailsItemInfo->setItem($detailItem);
$cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride();
$cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setLinksModuleData($linksModuleData);
//... rest of class
कोड, जानकारी वाले सेक्शन के इस फ़ॉर्मैट का इस्तेमाल करके पास बनाता है:

अगर कोई आइटम खाली है, तो वह नहीं दिखेगा. ज़्यादा जानकारी के लिए, फ़ील्ड के रेफ़रंस देखें.
अगर जानकारी वाला टेंप्लेट नहीं बदला जाता, तो डिफ़ॉल्ट क्रम में रेफ़रंस फ़ील्ड की डिफ़ॉल्ट सूची दिखती है. ज़्यादा जानकारी के लिए, डिफ़ॉल्ट टेंप्लेट देखें.
सूची का टेंप्लेट

|
|
सूची के टेंप्लेट वाले सेक्शन से यह चुना जाता है कि Google Wallet ऐप्लिकेशन के "पास" व्यू में कौनसा फ़ील्ड दिखाना है. पास को सूची में लोगो, बैकग्राउंड के रंग, और तीन लाइनों के साथ दिखाया जाता है.
नीचे दिए गए कोड सैंपल में बताया गया है कि सूची टेंप्लेट की पहली लाइन में एक पास के ऑब्जेक्ट की समयसीमा खत्म होने की तारीख दिखाने के लिए, पास के सूची टेंप्लेट को कैसे बदला जा सकता है:
Python
#... rest of class definition
"classTemplateInfo": {
"listTemplateOverride":{
"firstRowOption": {
"fieldOption":{
"fields": [{
"fieldPath": "object.validTimeInterval.end"
}]
}
}
}
}
}
Java
//... rest of class
.setClassTemplateInfo((new ClassTemplateInfo())
.setListTemplateOverride((new ListTemplateOverride())
.setFirstRowOption((new FirstRowOption())
.setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("object.validTimeInterval.end"));
}
}))))
//... rest of class
PHP
//... rest of class
$fieldReference = new Google_Service_Walletobjects_FieldReference();
$fieldReference->setFieldPath("object.validTimeInterval.end");
$fieldOption = new Google_Service_Walletobjects_FieldSelector();
$fieldOption->setFields(array($fieldReference));
$firstRowOption = new Google_Service_Walletobjects_FirstRowOption();
$firstRowOption->setFieldOption($fieldOption);
$listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride();
$listTemplateOverride->setFirstRowOption($firstRowOption);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setListTemplateOverride($listTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
//... rest of class
कोड, सूची टेंप्लेट के इस वर्शन का इस्तेमाल करके एक पास बनाता है:

तीन पंक्तियों को फ़ील्ड सिलेक्टर की मदद से तय किया जा सकता है. फ़ील्ड बिना किसी लेबल के दिखाए जाते हैं.
लेबल
सभी स्ट्रक्चर्ड डेटा फ़ील्ड पर वह लेबल होता है जो Google ने उपलब्ध कराया है. Google की यह ज़िम्मेदारी है कि हर लेबल के लिए, इस्तेमाल की जा सकने वाली सभी भाषाओं में अनुवाद उपलब्ध कराया जाए.
इनमें से कुछ लेबल को अपनी पसंद के मुताबिक बनाने के लिए,
class.custom<name_of_the_field>Label फ़ील्ड में से किसी एक का इस्तेमाल किया जा सकता है. किसी लेबल को पसंद के मुताबिक बनाने पर, आपको उस लेबल का उन सभी भाषाओं में अनुवाद करना होगा जिन्हें आपको इस्तेमाल करना है.
फ़ील्ड के रेफ़रंस
फ़ील्ड रेफ़रंस का इस्तेमाल टेंप्लेट के अलग-अलग हिस्सों में class.classTemplateInfo.*.fields[] फ़ॉर्म के साथ किया जाता है. फ़ील्ड रेफ़रंस में स्ट्रक्चर्ड डेटा फ़ील्ड, टेक्स्ट मॉड्यूल फ़ील्ड, लिंक मॉड्यूल फ़ील्ड, इमेज मॉड्यूल फ़ील्ड या मैसेज के पाथ की सूची होती है.
हर फ़ील्ड रेफ़रंस में सभी तरह के पाथ की अनुमति नहीं है. उदाहरण के लिए, कुछ फ़ील्ड रेफ़रंस सिर्फ़ टेक्स्ट पर आधारित स्ट्रक्चर्ड डेटा फ़ील्ड या टेक्स्ट मॉड्यूल फ़ील्ड के पाथ की अनुमति देते हैं. टेक्स्ट वाले स्ट्रक्चर्ड फ़ील्ड, स्ट्रिंग, स्थानीय जगह के हिसाब से स्ट्रिंग, तारीख या पैसे के स्ट्रक्चर्ड डेटा फ़ील्ड होते हैं.
सूची का इस्तेमाल, फ़ॉलबैक लॉजिक को लागू करने के लिए किया जा सकता है. इसका मतलब है कि अगर सूची में पहला पाथ किसी खाली फ़ील्ड में बदल जाता है, तो अगले पाथ का आकलन किया जाता है. फ़ॉलबैक लॉजिक को मुख्य रूप से टेक्स्ट पर आधारित स्ट्रक्चर्ड डेटा फ़ील्ड या टेक्स्ट मॉड्यूल फ़ील्ड पर टारगेट किया जाता है. एक ही सूची में अलग-अलग तरह के फ़ील्ड शामिल न करें. फ़ॉलबैक लॉजिक का इस्तेमाल सावधानी से करें और सिर्फ़ खास स्थितियों में करें. ऐसा तब करें, जब आपको लगता है कि फ़ील्ड में एक जैसे पैटर्न शामिल हैं. ये फ़ील्ड कुछ ऑब्जेक्ट में मौजूद हैं, लेकिन कुछ में नहीं. ज़्यादातर मामलों में, इस्तेमाल के अलग-अलग उदाहरणों के लिए, अलग-अलग क्लास बनाना आसान होता है.
अगर फ़ील्ड रेफ़रंस सूची के सभी पाथ खाली फ़ील्ड में बदल जाते हैं, तो फ़ील्ड रेफ़रंस का इस्तेमाल करने वाला आइटम नहीं दिखाया जाता है. अगर आपको यह सेट करना है कि फ़ील्ड रेफ़रंस का इस्तेमाल करने वाला आइटम हमेशा मौजूद रहे, तो पक्का करें कि कम से कम एक पाथ खाली न हो. हमारा सुझाव है कि आप किसी फ़ील्ड को एक खास वर्ण पर सेट करें, जैसे कि '-'. इससे, शून्य वैल्यू दिखाई जा सकती है. भले ही, कुछ फ़ील्ड में सिर्फ़ स्पेस का इस्तेमाल करके स्ट्रिंग का इस्तेमाल किया गया हो.
सूची में शामिल किसी फ़ील्ड का रेफ़रंस देने के लिए, सूची में मौजूद फ़ील्ड के इंडेक्स का इस्तेमाल किया जा सकता है. ज़्यादातर मामलों में, रेफ़रंस आईडी का इस्तेमाल भी किया जा सकता है. सूची के जिन आइटम का रेफ़रंस आईडी से दिया जा सकता है उनमें .id फ़ील्ड होता है. हमारा सुझाव है कि सूची में मौजूद फ़ील्ड के इंडेक्स पर रेफ़रंस आईडी उपलब्ध होने पर, उस पर रेफ़रंस आईडी का इस्तेमाल करें.
यहां सूची में शामिल फ़ील्ड का रेफ़रंस देने का उदाहरण दिया गया है.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
इस मामले में, पास के ब्यौरा सेक्शन में पहला आइटम, ऑब्जेक्ट में एलान की गई दूसरी इमेज होता है. पास के ब्यौरा सेक्शन में दूसरा आइटम, ऑब्जेक्ट में बताई गई पहली इमेज होती है.
डिफ़ॉल्ट टेंप्लेट
Android

|
|
वेब

|
|
इमेज मॉड्यूल फ़ील्ड के लिए, हम क्लास से सिर्फ़ एक इमेज मॉड्यूल फ़ील्ड और ऑब्जेक्ट से एक इमेज मॉड्यूल फ़ील्ड दिखाते हैं. अगर आपको किसी भी लेवल पर एक से ज़्यादा इमेज मॉड्यूल फ़ील्ड की ज़रूरत है, तो डिफ़ॉल्ट टेंप्लेट को बदलें.
टेक्स्ट मॉड्यूल फ़ील्ड के लिए, हम क्लास से सिर्फ़ 20 टेक्स्ट मॉड्यूल फ़ील्ड और ऑब्जेक्ट के लिए 20 टेक्स्ट मॉड्यूल फ़ील्ड दिखाते हैं. फ़ील्ड उसी क्रम में दिखाए जाते हैं जिस क्रम में उन्हें कलेक्शन में तय किया गया है. अगर आपको किसी भी लेवल पर 20 से ज़्यादा टेक्स्ट मॉड्यूल फ़ील्ड की ज़रूरत है, तो डिफ़ॉल्ट टेंप्लेट को बदल दें.
मैसेज के लिए, हम क्लास के ज़्यादा से ज़्यादा 20 मैसेज और ऑब्जेक्ट के 20 मैसेज दिखाते हैं. हम मैसेज के क्रम की गारंटी नहीं देते. अगर आपको किसी भी लेवल पर 20 से ज़्यादा मैसेज या किसी भी ऑर्डर के लिए गारंटी की ज़रूरत है, तो डिफ़ॉल्ट टेंप्लेट को बदल दें.
लिंक मॉड्यूल फ़ील्ड के लिए, तय किए जा सकने वाले यूआरआई की संख्या की कोई सीमा नहीं है. हर लेवल (क्लास या ऑब्जेक्ट) के लिए, यूरिस को नीचे बताए गए क्रम में दिखाया जाता है:
- मैप के निर्देशांक
- टेलीफ़ोन नंबर
- ईमेल पते
- वेब पेज
हर ग्रुप के लिए, यूआरआई उसी क्रम में दिखाए जाते हैं जिसमें उन्हें अरे में तय किया गया है. अगर आपको किसी दूसरे टेंप्लेट की ज़रूरत है, तो डिफ़ॉल्ट टेंप्लेट को बदलें.

|
|

