이 가이드라인은 앱 또는 웹사이트 내에서 Google Wallet API를 구현하는 데 도움을 드리기 위해 제공됩니다.
Google Pay에 저장 버튼
Google Pay에 저장 버튼은 Google Pay API for Pass 흐름 중 하나를 호출해야 합니다. 이 흐름에서는 사용자가 탑승권, 이벤트 또는 대중교통 티켓, 포인트 카드, 기프트 카드, 쿠폰을 Android 기기에 저장할 수 있는 화면을 표시합니다. 이 버튼은 판매자 앱, 웹사이트, 이메일 또는 SMS에서 사용할 수 있습니다.
애셋
Google Pay에 저장 버튼은 EPS 및 SVG 파일로 사용할 수 있습니다.
사이트, 앱 또는 이메일 커뮤니케이션에 표시되는 모든 Google Pay에 저장 버튼은 이 페이지에 설명된 Google의 브랜드 가이드라인을 준수해야 합니다. 여기에는 다음이 포함되지만 이에 국한되지 않습니다.
- 페이지의 다른 유사한 버튼 또는 요소와 비교한 크기
- 주변 영역의 배경 색상과 대비
- 여백
Google Pay에 저장 버튼은 한국어, 아랍어, 크로아티아어, 체코어, 덴마크어, 네덜란드어, 영어, 핀란드어, 프랑스어, 독일어, 인도네시아어, 이탈리아어, 일본어, 노르웨이어 (부크몰), 폴란드어, 포르투갈어, 러시아어, 중국어 간체, 슬로바키아어, 스페인어, 스웨덴어, 태국어, 중국어 번체, 우크라이나어로 사용할 수 있습니다.
크기
Google Pay에 저장 버튼의 높이와 너비를 레이아웃에 맞게 조정합니다. 페이지에 다른 버튼이 있는 경우 Google Pay에 저장 버튼의 크기는 나머지 버튼 크기와 같거나 커야 합니다. Google Pay에 저장 버튼을 다른 버튼보다 작게 만들지 마세요.
스타일
Google Pay에 저장 버튼에는 검은색, 흰색, 검은색 윤곽선이 있는 흰색 등 3가지 변형이 있습니다. 현지화된 텍스트가 포함된 버튼이 제공됩니다. 텍스트를 직접 현지화하여 버튼을 만들지 마세요.
 |
 |
 |
| 흑인 | 백인 | 윤곽선이 있는 흰색 |
| 배경색이 흰색이거나 밝은 색일 때는 대비를 이루도록 검은색 버튼을 사용하세요. 배경색이 어두울 때는 검은색 버튼을 사용하지 마세요. 대신 흰색 버튼을 사용하세요. | 배경색이 어둡거나 화려한 색일 때는 흰색 버튼을 사용하세요. 배경색이 흰색이거나 밝은 색일 때는 흰색 버튼을 사용하지 마세요. 대신 검은색 버튼이나 윤곽선이 있는 흰색 버튼을 사용하세요. | 배경색이 흰색이거나 밝은 색일 때 검은색 버튼 대신 윤곽선이 있는 흰색 버튼을 사용할 수도 있습니다. 배경색이 어둡거나 화려한 색일 때는 이 버튼 대신 표준 흰색 버튼을 사용하세요. |
여백
Google Pay에 저장 버튼의 사방에 항상 최소 8dp의 여백을 유지하세요. 그래픽이나 텍스트가 여백을 침범하지 않도록 주의하시기 바랍니다.

최소 높이
모든 Google Pay에 저장 버튼의 높이는 36dp 이상이어야 합니다.

권장사항 및 금지사항
| 권장사항 | 금지사항 |
|---|---|
| 권장: Google에서 제공하는 Google Pay에 저장 버튼만 사용하세요. | 금지: Google Pay에 저장 버튼을 직접 만들거나 글꼴, 색상, 버튼 반경 또는 버튼 내 패딩을 변경하지 마세요. |
| 권장: 사이트 전체에서 동일한 버튼 스타일을 사용하세요. 배경 색상이 변경되면 버튼 색상이 조정될 수 있습니다. | 금지: Google Pay에 저장 버튼을 다른 버튼보다 작게 만들지 마세요. |
| 권장: Google Pay에 저장 버튼의 크기는 다른 버튼 크기와 같거나 커야 합니다. | 금지: 배경색과 유사한 버튼 색상을 사용하지 마세요. 예를 들어 흰색 배경에 흰색 버튼을 사용하지 마세요. |
| 권장: 배경과 대비되는 버튼 색상을 선택하세요. | 금지: 버튼의 크기를 마음대로 조정하지 마세요. |
| 권장: Google Pay에 저장 버튼의 크기를 조절할 때 버튼 비율을 동일하게 유지하세요. |
버튼 배치 권장사항
객체가 최대한 많이 저장되도록 앱, 웹사이트 또는 이메일에서 Google Pay에 저장 버튼을 눈에 띄게 표시합니다. Google에서 브랜드 승인을 받으려면 다음 권장사항을 준수해야 합니다.
포인트 카드
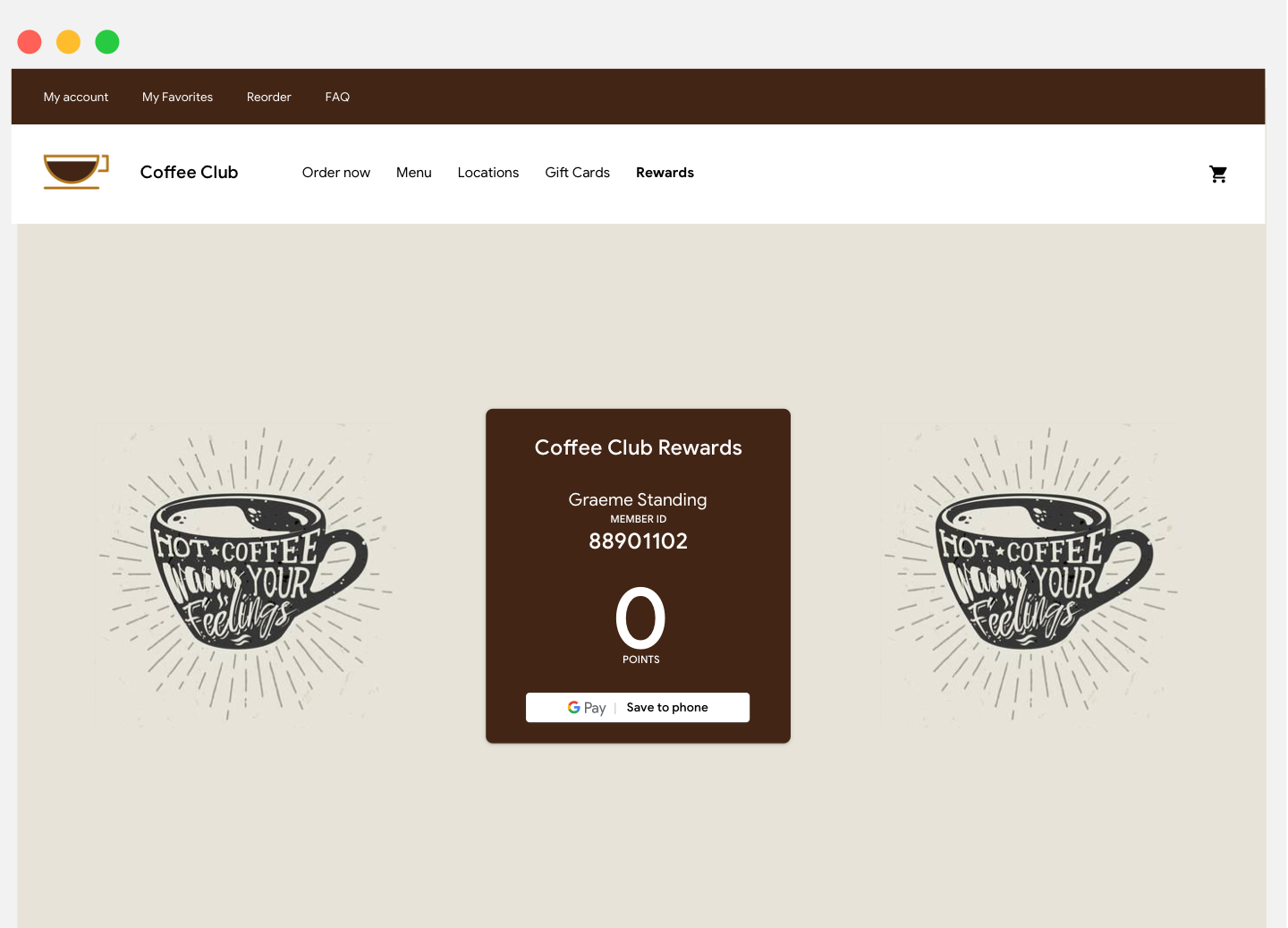
고객의 현재 포인트 정보를 표시하는 앱, 사이트 또는 이메일 커뮤니케이션의 사용자 환경 근처에 Google Pay에 저장 버튼을 배치하는 것이 좋습니다. 사용자가 앱 또는 웹사이트에서 포인트 제도에 가입한 직후 나타나는 확인 화면에 버튼을 표시하는 것도 유용합니다.

기프트카드
사용자가 앱이나 웹사이트에서 기프트 카드를 구매한 후에 표시되는 확인 화면에 Google Pay에 저장 버튼을 배치하는 것이 좋습니다. 기프트 카드 수신자에게 전달되는 모든 이메일 커뮤니케이션에 버튼을 표시하는 것도 좋습니다.
특가
사용자가 쿠폰에 액세스하는 앱이나 웹사이트의 화면이나 페이지 가까이에 Google Pay에 저장 버튼을 배치하는 것이 좋습니다. 더 나은 결과를 얻으려면 쿠폰에 대한 이메일 커뮤니케이션에 버튼을 포함하는 것이 좋습니다.
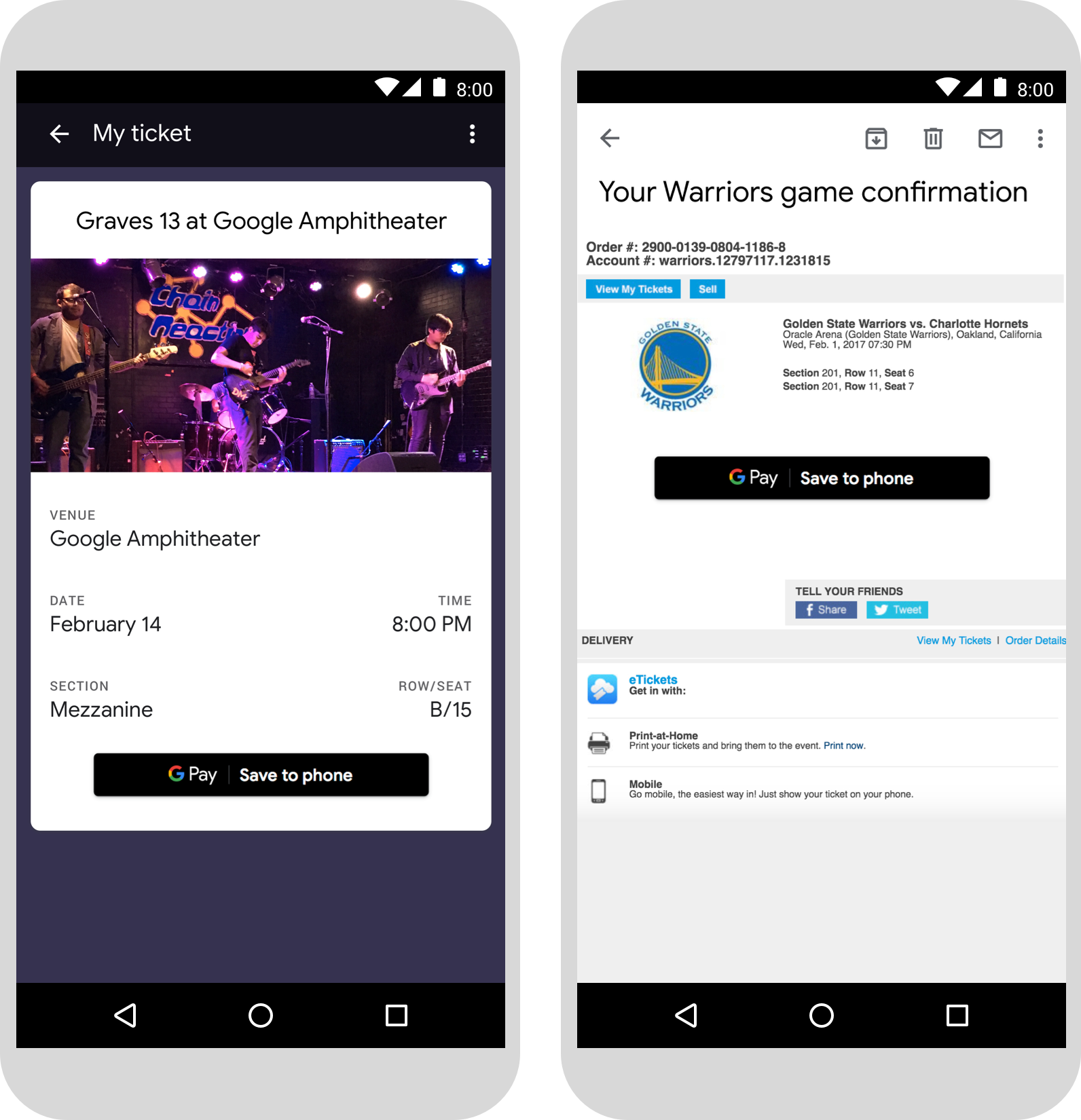
이벤트 및 대중교통 티켓
마지막 구매 단계나 앱 확인 화면, 웹페이지 또는 이메일에 Google Pay에 저장 버튼을 표시합니다. 사용자가 앱이나 웹사이트에서 티켓에 액세스하는 위치에 Google Pay에 저장 버튼을 배치하는 것이 좋습니다.

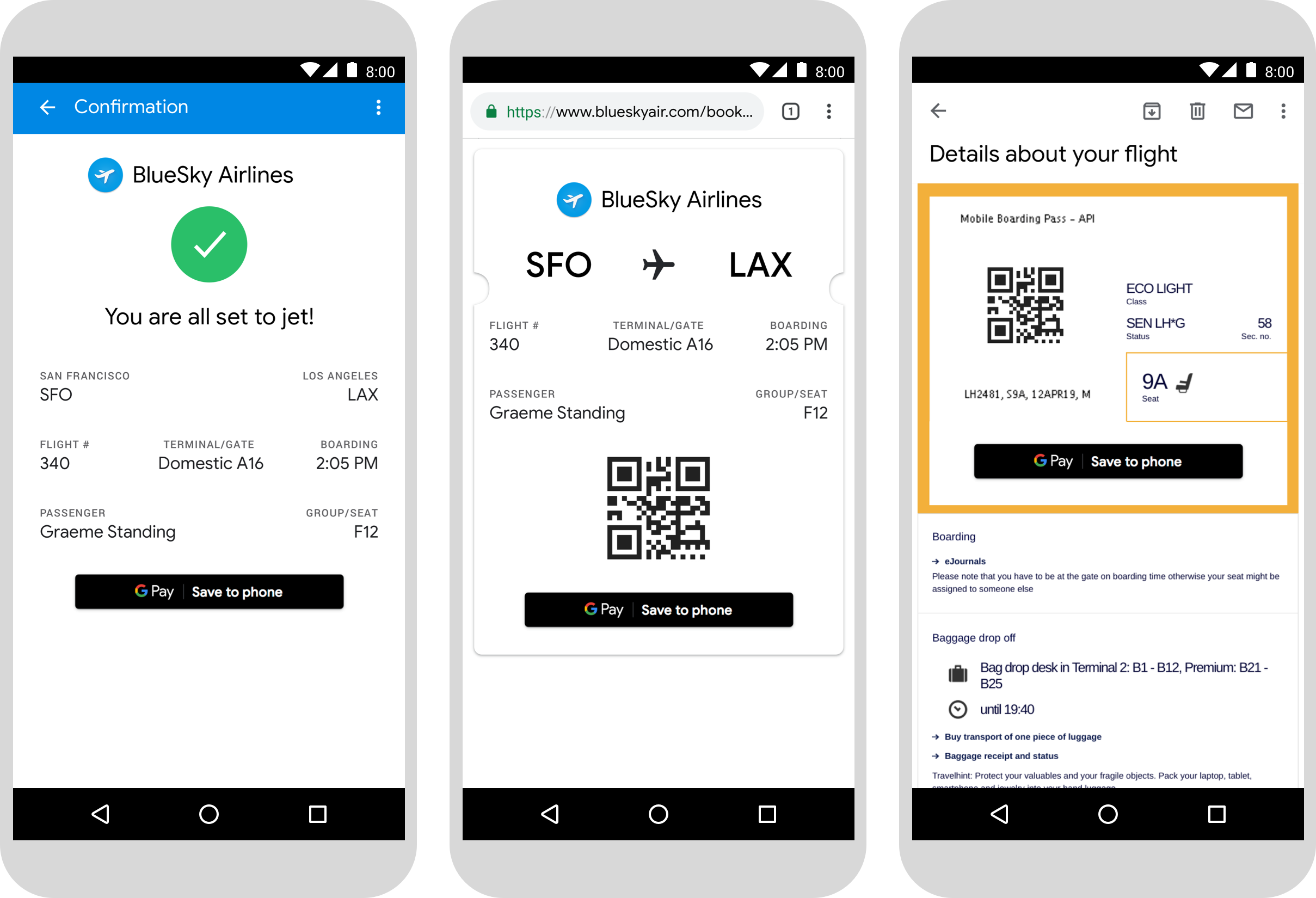
탑승권
마지막 구매 단계나 앱 확인 화면, 웹페이지 또는 이메일에 Google Pay에 저장 버튼을 표시합니다. 또한 웹사이트 또는 앱에서 승객이 항공편에 체크인하거나 탑승권을 보는 위치에 버튼을 표시하거나 관련 이메일에 버튼을 포함할 수 있습니다.

텍스트에 Google Pay 제품 이름 사용
텍스트를 사용하여 탑승권, 이벤트 또는 대중교통 티켓, 포인트 카드, 기프트 카드 또는 쿠폰이 기기에 저장되었음을 사용자에게 알릴 수 있습니다.
'G'와 'P'를 대문자로 표시
Google Pay를 언급할 때는 'G'와 'P'는 항상 대문자로 표기하고 나머지 문자는 소문자로 표기합니다. UI의 활자 스타일과 일치시키는 경우를 제외하고 'GOOGLE PAY'처럼 전체 이름을 대문자로 표기하지 마세요.
Google Pay를 줄여 쓰기 않기
항상 'Google'과 'Pay'라는 단어를 표기합니다.
UI 스타일에 맞추기
'Google Pay'를 UI의 나머지 텍스트와 같은 글꼴 및 활자 스타일로 설정하세요. Google의 활자 스타일을 모방하지 마세요.
Google Pay 번역하지 않기
'Google Pay'는 항상 영어로 표기해야 합니다. 다른 언어로 번역하지 마세요.
