Queste linee guida hanno lo scopo di aiutarti a implementare l'API Google Wallet nelle tue app o nei tuoi siti web.
Pulsante Salva su Google Pay
Il pulsante Salva su Google Pay deve chiamare uno dei flussi dell'API Google Pay for Passes. Questi flussi mostrano una schermata in cui gli utenti possono salvare carte d'imbarco, biglietti per eventi o trasporti, carte fedeltà, carte regalo e offerte sul proprio dispositivo Android. Questo pulsante può essere utilizzato in app, siti web, email o SMS del commerciante.
Asset
I pulsanti Salva su Google Pay sono disponibili come file EPS e SVG.
Scarica asset - EPS Scarica asset - SVG
Tutti i pulsanti Salva su Google Pay visualizzati sul sito, nell'app o nelle comunicazioni email devono rispettare le linee guida per il branding descritte in questa pagina. Includono, a titolo esemplificativo:
- Dimensioni relative ad altri pulsanti o elementi simili della pagina
- Contrasta con il colore di sfondo dell'area circostante
- Spazio vuoto
I pulsanti Salva su Google Pay sono disponibili nelle seguenti lingue: arabo, cinese semplificato, croato, coreano, danese, finlandese, francese, giapponese, indonesiano, inglese, italiano, norvegese (Bokmal), olandese, polacco, portoghese, russo, cinese semplificato, slovacco, spagnolo, svedese, tailandese, tedesco e ucraino.
Dimensioni
Regola l'altezza e la larghezza del pulsante Salva su Google Pay in base al tuo layout. Se nella pagina sono presenti altri pulsanti, il pulsante Salva su Google Pay deve avere dimensioni pari o superiori a quelle di questi pulsanti. Non rendere il pulsante Salva su Google Pay più piccolo di altri pulsanti.
Stile
I pulsanti Salva su Google Pay sono disponibili in tre varianti: nero, bianco e bianco con un contorno nero. Vengono forniti pulsanti con versioni localizzate del testo. Non creare pulsanti con testo localizzato di tua proprietà.
 |
 |
 |
| Neri | Bianchi | Bianco con contorno |
| Utilizza il pulsante nero su sfondi bianchi o chiari per aumentare il contrasto. Non utilizzare il pulsante nero su sfondi scuri. Per farlo, usa il pulsante bianco. | Utilizza il pulsante bianco su sfondi scuri o colorati. Non utilizzare il pulsante bianco su sfondi bianchi o chiari. Utilizza invece il pulsante nero o quello bianco con un contorno. | Utilizza il pulsante bianco con un contorno in alternativa al pulsante nero su sfondi bianchi o chiari. Non utilizzare questo pulsante su sfondi scuri o colorati; usa invece il pulsante bianco standard. |
Spazio vuoto
Mantieni sempre uno spazio vuoto minimo di 8 dp su tutti i lati del pulsante Salva su Google Pay. Assicurati che lo spazio vuoto non sia mai interrotto da grafica o testo.

Altezza minima
Tutti i pulsanti Salva su Google Pay devono avere un'altezza minima di 36 dp.

Cosa fare e cosa non fare
| Cosa fare | Cosa non fare |
|---|---|
| Azione: utilizza solo i pulsanti Salva su Google Pay forniti da Google. | No: non creare pulsanti Salva su Google Pay personalizzati e non modificare in alcun modo carattere, colore, raggio del pulsante o spaziatura interna all'interno del pulsante. |
| Azione: utilizza lo stesso stile del pulsante in tutto il sito. Il colore del pulsante potrebbe adattarsi se il colore dello sfondo cambia. | No: non rendere i pulsanti Salva su Google Pay più piccoli degli altri pulsanti. |
| Azione: assicurati che le dimensioni dei pulsanti Salva su Google Pay rimangano uguali o maggiori rispetto agli altri pulsanti. | No: non utilizzare per i pulsanti un colore simile a quello dello sfondo. Ad esempio, non utilizzare il pulsante bianco su uno sfondo bianco. |
| Azione:assicurati di scegliere un colore per il pulsante in contrasto con lo sfondo. | No: non ridimensionare il pulsante. |
| Azione: mantieni lo stesso rapporto del pulsante quando ridimensioni i pulsanti Salva su Google Pay. |
Best practice per il posizionamento dei pulsanti
Per massimizzare il numero di oggetti salvati, mostra i pulsanti Salva su Google Pay in evidenza nell'app, nel sito web o nell'email. Per ricevere l'approvazione del brand da parte di Google, devi rispettare le seguenti best practice.
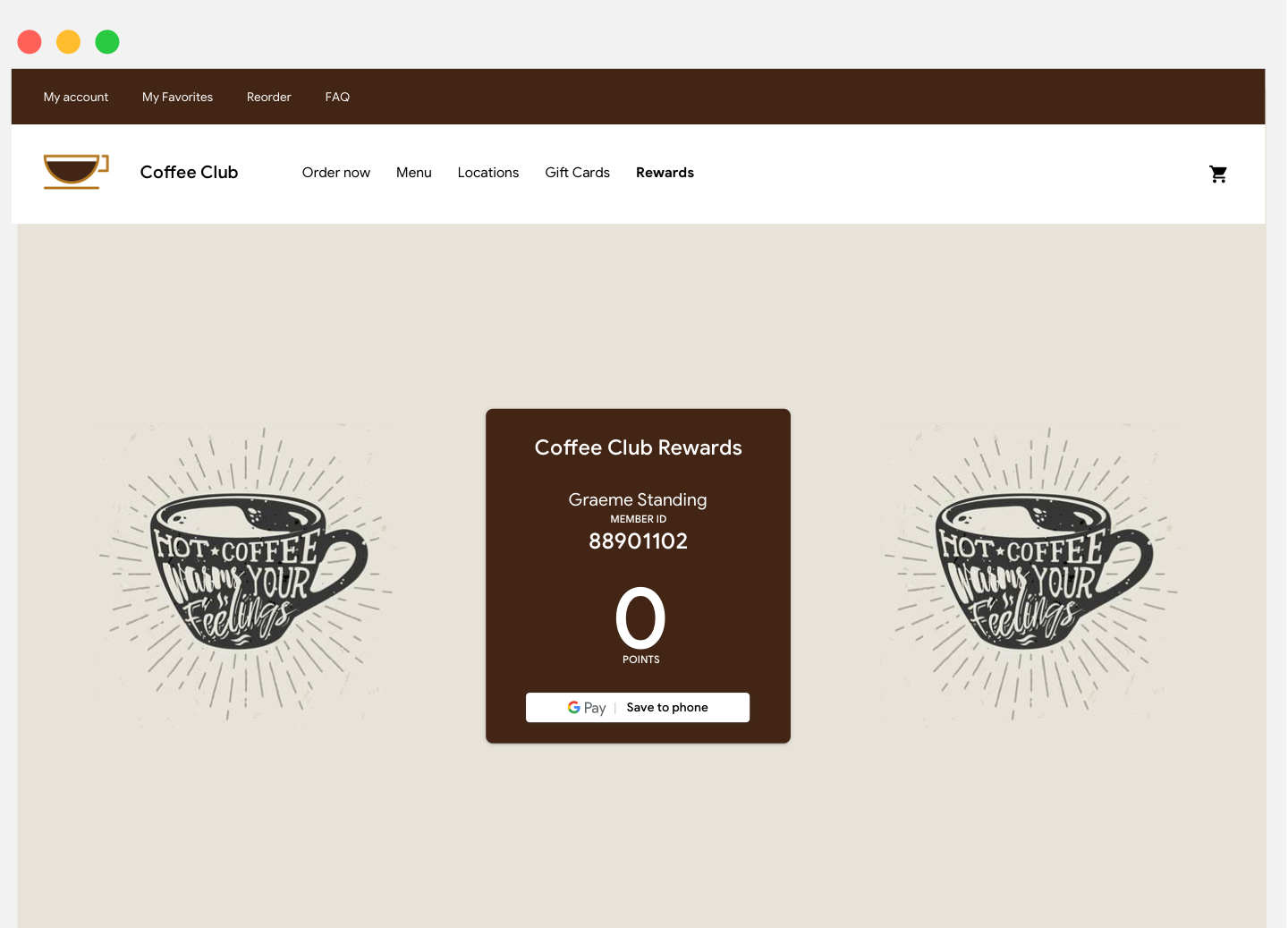
Carte fedeltà
Ti consigliamo di posizionare il pulsante Salva su Google Pay accanto alle esperienze utente nell'app, nel sito o nella comunicazione via email in cui mostri le informazioni attuali sulla fedeltà dei clienti. È utile anche mostrare il pulsante nelle schermate di conferma visualizzate subito dopo che gli utenti si sono iscritti al programma fedeltà nella tua app o sul tuo sito web.

Carte regalo
Ti consigliamo di posizionare il pulsante Salva su Google Pay nella schermata di conferma che viene visualizzata dopo che un utente acquista una carta regalo nella tua app o sul tuo sito web. Inoltre, è consigliabile mostrare il pulsante in qualsiasi comunicazione email inviata al destinatario della carta regalo.
Offerte
Ti consigliamo di posizionare il pulsante Salva su Google Pay accanto alle schermate o alle pagine della tua app o del tuo sito web in cui gli utenti accedono alle offerte. Per ottenere risultati migliori, ti consigliamo vivamente di includere il pulsante in qualsiasi comunicazione via email riguardante l'offerta.
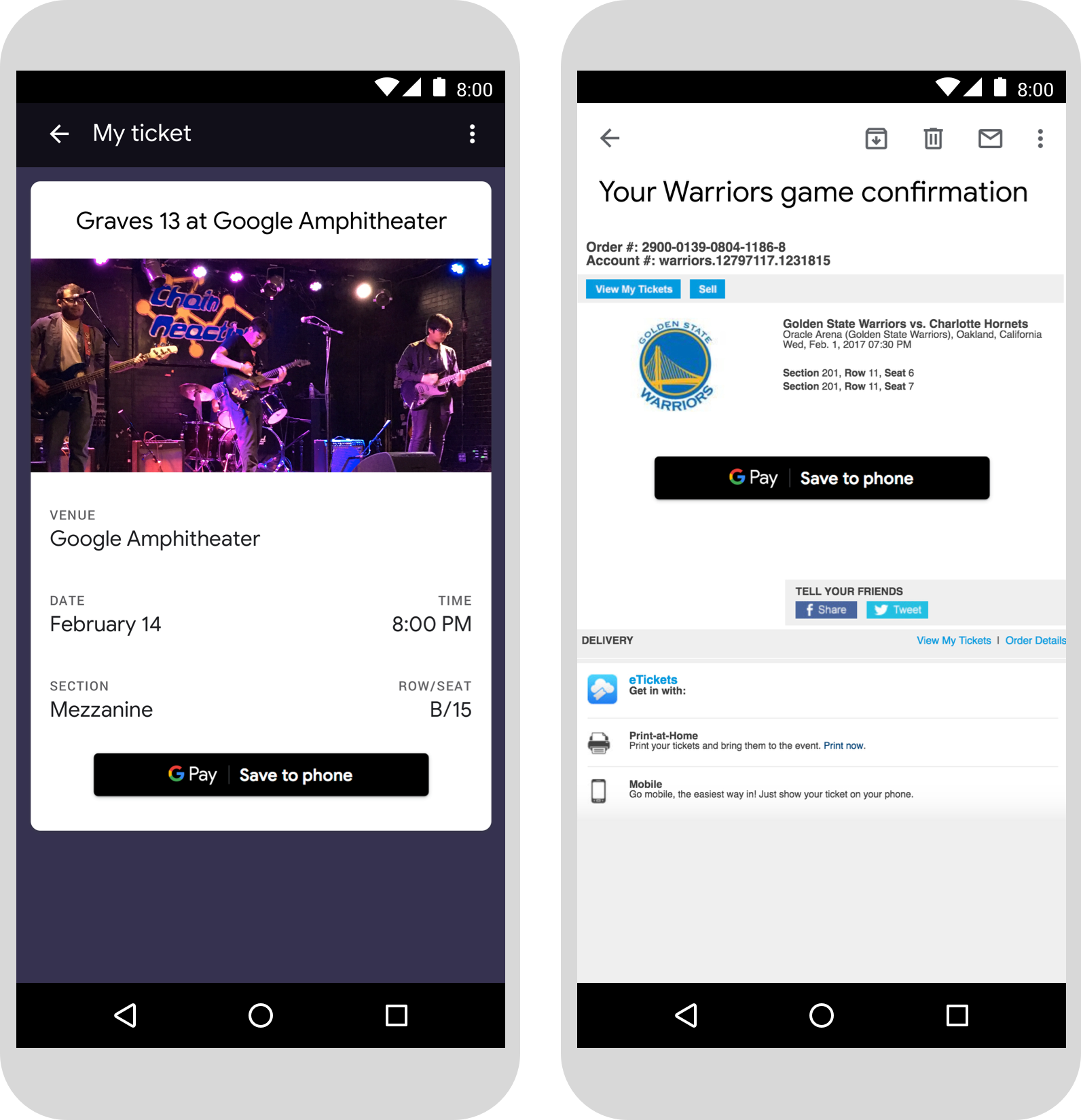
Biglietti per eventi e trasporti pubblici
Mostra il pulsante Salva su Google Pay al termine del flusso di acquisto o nelle schermate dell'app di conferma, nelle pagine web o nelle email. Ti consigliamo di inserire il pulsante Salva su Google Pay dove gli utenti accedono ai loro biglietti nella tua app o sul tuo sito web.

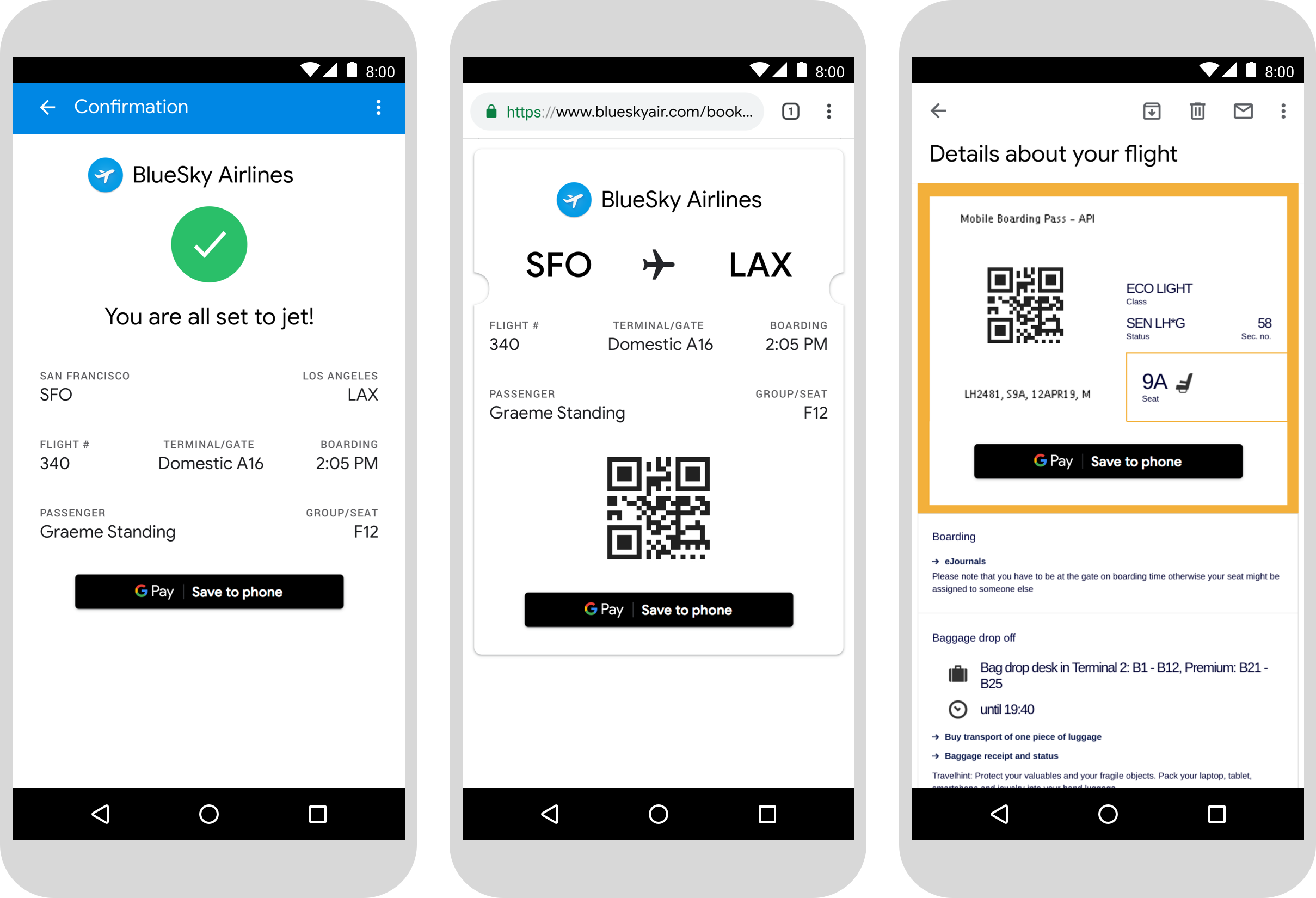
Carte d'imbarco
Mostra il pulsante Salva su Google Pay al termine del flusso di acquisto o nelle schermate dell'app di conferma, nelle pagine web o nelle email. Puoi anche mostrare il pulsante tramite il quale i passeggeri fanno il check-in dei voli o visualizzare le carte d'imbarco sul tuo sito web o nella tua app, oppure includerlo nelle email pertinenti.

Utilizzo del nome del prodotto Google Pay nel testo
Puoi utilizzare il testo per indicare all'utente che la carta d'imbarco, il biglietto per un evento o per il trasporto pubblico, la carta fedeltà, la carta regalo o l'offerta sono stati salvati sul suo dispositivo.
Scrivi in maiuscolo le lettere "G" e "P"
Utilizza sempre una "G" maiuscola e una "P" maiuscola seguita da lettere minuscole per fare riferimento a Google Pay. Non utilizzare le lettere maiuscole per il nome completo "GOOGLE PAY", a meno che non corrisponda allo stile tipografico dell'interfaccia utente.
Non abbreviare Google Pay
Scrivi sempre le parole "Google" e "Paga".
Adatta lo stile dell'interfaccia utente
Imposta "Google Pay" con lo stesso carattere e lo stesso stile tipografico del resto del testo nell'interfaccia utente. Non imitare lo stile tipografico di Google.
Non tradurre da Google Pay
Scrivi sempre "Google Pay" in inglese. Non tradurlo in un'altra lingua.

