এই নির্দেশিকাগুলি আপনাকে আপনার অ্যাপস বা ওয়েবসাইটের মধ্যে Google Wallet API বাস্তবায়নে সাহায্য করার জন্য।
Google Pay বোতামে সেভ করুন
Google Pay-এ সেভ করুন বোতামটি পাসের প্রবাহের জন্য Google Pay API-এর একটিতে কল করতে হবে। এই প্রবাহগুলি একটি স্ক্রীনের উপর দিয়ে থাকে যেখানে ব্যবহারকারীরা তাদের অ্যান্ড্রয়েড ডিভাইসে বোর্ডিং পাস, ইভেন্ট বা ট্রানজিট টিকিট, লয়্যালটি কার্ড, উপহার কার্ড এবং অফার সংরক্ষণ করতে পারে। এই বোতামটি বণিক অ্যাপ, ওয়েবসাইট, ইমেল বা এসএমএসে ব্যবহার করা যেতে পারে।
সম্পদ
Google Pay-এ সেভ বোতামগুলি EPS এবং SVG ফাইল হিসেবে পাওয়া যায়।
সম্পদ ডাউনলোড করুন - EPS সম্পদ ডাউনলোড করুন - SVG
আপনার সাইট, অ্যাপ বা ইমেল যোগাযোগে প্রদর্শিত সমস্ত Save to Google Pay বোতামগুলিকে অবশ্যই আমাদের ব্র্যান্ড নির্দেশিকা মেনে চলতে হবে, যা এই পৃষ্ঠায় বর্ণিত আছে। তারা নিম্নলিখিতগুলি অন্তর্ভুক্ত করে তবে সীমাবদ্ধ নয়:
- পৃষ্ঠার অন্যান্য অনুরূপ বোতাম বা উপাদানগুলির সাথে সম্পর্কিত আকার
- পার্শ্ববর্তী এলাকার পটভূমির রঙের সাথে বৈসাদৃশ্য
- পরিষ্কার স্থান
Google Pay-এ সেভ বোতামগুলি নিম্নলিখিত ভাষায় পাওয়া যায়: আরবি, ক্রোয়েশিয়ান, চেক, ডেনিশ, ডাচ, ইংরেজি, ফিনিশ, ফ্রেঞ্চ, জার্মান, ইন্দোনেশিয়ান, ইতালীয়, জাপানিজ, কোরিয়ান, নরওয়েজিয়ান (বোকমাল), পোলিশ, পর্তুগিজ, রাশিয়ান, সরলীকৃত চীনা, স্লোভাক, স্প্যানিশ, সুইডিশ, থাই, ঐতিহ্যবাহী চীনা এবং ইউক্রেনিয়ান।
আকার
আপনার লেআউটের সাথে মানানসই করতে Google Pay-এ সেভ করুন বোতামের উচ্চতা এবং প্রস্থ সামঞ্জস্য করুন। পৃষ্ঠায় অন্যান্য বোতাম থাকলে, Google Pay-এ সেভ করুন বোতামটি এই বোতামগুলির সমান বা তার থেকে বড় হওয়া প্রয়োজন। Google Pay-এ সেভ বোতামটিকে অন্য বোতামের থেকে ছোট করবেন না।
শৈলী
Google Pay-এ সেভ বোতাম তিনটি ভিন্নতায় পাওয়া যায়: কালো, সাদা এবং সাদা কালো আউটলাইন সহ। পাঠ্যের স্থানীয় সংস্করণ সহ বোতামগুলি সরবরাহ করা হয়েছে। আপনার নিজস্ব স্থানীয় লেখার সাথে বোতাম তৈরি করবেন না।
 |  |  |
| কালো | সাদা | রূপরেখা সহ সাদা |
| কনট্রাস্ট প্রদান করতে সাদা বা হালকা ব্যাকগ্রাউন্ডে কালো বোতাম ব্যবহার করুন। অন্ধকার ব্যাকগ্রাউন্ডে কালো বোতাম ব্যবহার করবেন না। পরিবর্তে, সাদা বোতাম ব্যবহার করুন। | অন্ধকার বা রঙিন ব্যাকগ্রাউন্ডে সাদা বোতাম ব্যবহার করুন। সাদা বা হালকা ব্যাকগ্রাউন্ডে সাদা বোতাম ব্যবহার করবেন না। পরিবর্তে, একটি রূপরেখা সহ কালো বোতাম বা সাদা বোতাম ব্যবহার করুন। | সাদা বা হালকা ব্যাকগ্রাউন্ডে কালো বোতামের বিকল্প হিসাবে একটি রূপরেখা সহ সাদা বোতামটি ব্যবহার করুন। অন্ধকার বা রঙিন ব্যাকগ্রাউন্ডে এই বোতামটি ব্যবহার করবেন না; পরিবর্তে স্ট্যান্ডার্ড সাদা বোতাম ব্যবহার করুন। |
পরিষ্কার স্থান
Google Pay-এ সেভ করুন বোতামের সব পাশে সর্বদা ন্যূনতম 8 dp এর স্পেস বজায় রাখুন। নিশ্চিত করুন যে পরিষ্কার স্থান গ্রাফিক্স বা টেক্সট দ্বারা ভাঙ্গা হয় না।

ন্যূনতম উচ্চতা
Google Pay-এ সেভ করা সব বোতামের ন্যূনতম উচ্চতা 36 dp হতে হবে।

করণীয় এবং করণীয়
| ডস | না |
|---|---|
| করুন: Google দ্বারা প্রদত্ত শুধুমাত্র Google Pay-এ সেভ বোতাম ব্যবহার করুন। | করবেন না: আপনার নিজের সেভ টু Google Pay বোতাম তৈরি করবেন না বা বোতামের মধ্যে ফন্ট, রঙ, বোতামের ব্যাসার্ধ বা প্যাডিং কোনোভাবেই পরিবর্তন করবেন না। |
| করুন: আপনার সাইট জুড়ে একই স্টাইলের বোতাম ব্যবহার করুন। পটভূমির রঙ পরিবর্তন হলে বোতামের রঙ মানিয়ে নিতে পারে। | করবেন না: Google Pay-এ সেভ বোতামগুলিকে অন্যান্য বোতামের থেকে ছোট করবেন না। |
| করুন: Google Pay-এ সেভ করুন বোতামের আকার অন্যান্য বোতামের সমান বা বড় থাকে তা নিশ্চিত করুন। | করবেন না: ব্যাকগ্রাউন্ডের মতো বোতামের রঙ ব্যবহার করবেন না। উদাহরণস্বরূপ, সাদা পটভূমিতে সাদা বোতাম ব্যবহার করবেন না। |
| করুন: নিশ্চিত করুন যে আপনি একটি বোতামের রঙ চয়ন করেছেন যা আপনার পটভূমির সাথে বিপরীত। | করবেন না: বোতামটি ফ্রি স্কেল করবেন না। |
| করুন: Google Pay-এ সেভ বোতামের আকার পরিবর্তন করার সময় বোতামের অনুপাত একই রাখুন। |
বোতাম বসানোর জন্য সর্বোত্তম অনুশীলন
সেভ করা অবজেক্টের সংখ্যা বাড়ানোর জন্য, আপনার অ্যাপ, ওয়েবসাইট বা ইমেলের মধ্যে Google Pay-এ সেভ করুন বোতামগুলি বিশেষভাবে প্রদর্শন করুন। Google থেকে ব্র্যান্ড অনুমোদন পাওয়ার জন্য আপনাকে নিম্নলিখিত সেরা অনুশীলনগুলি মেনে চলতে হবে।
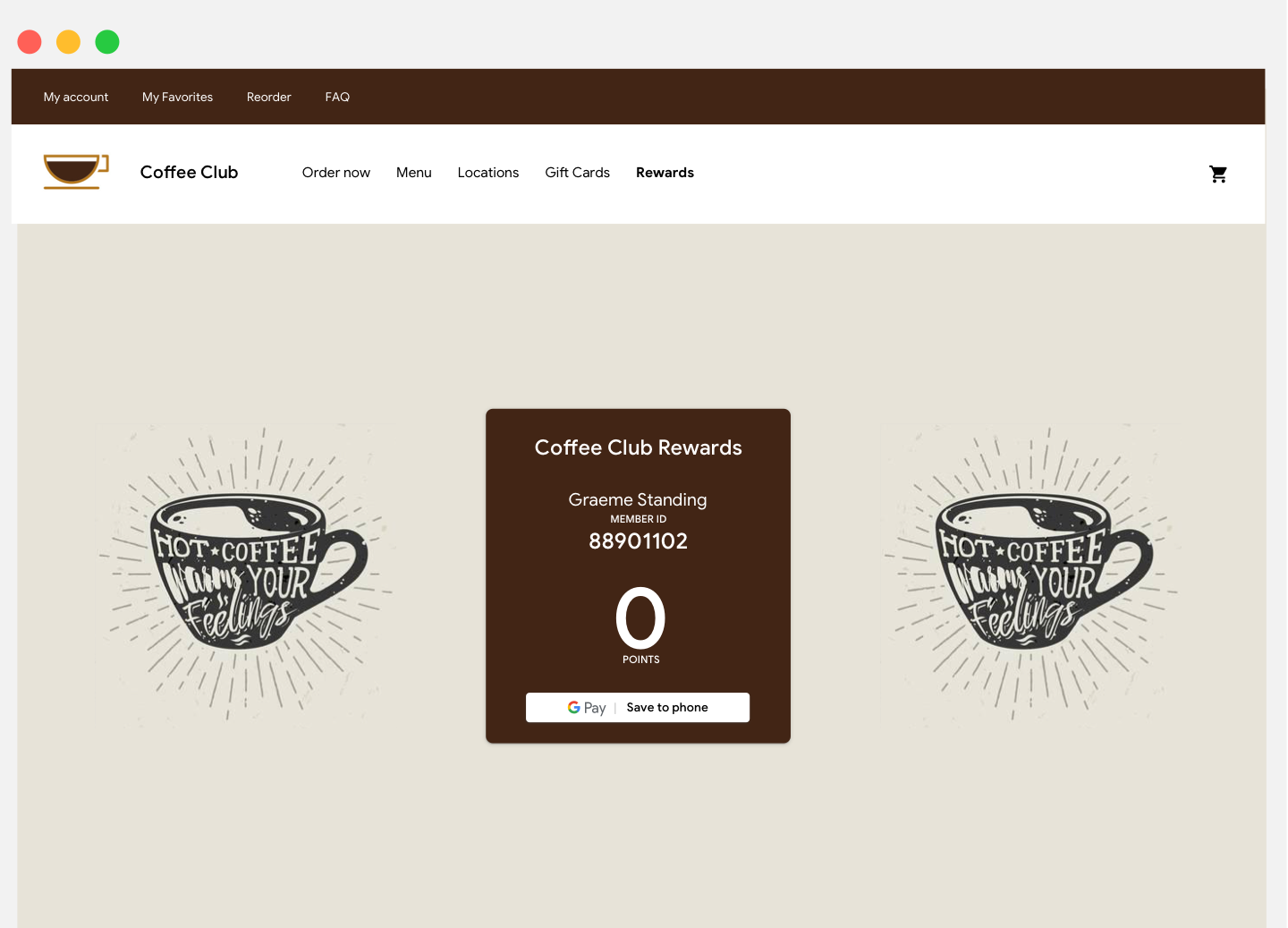
লয়ালটি কার্ড
আমরা সুপারিশ করি যে আপনি আপনার অ্যাপ, সাইট বা ইমেল যোগাযোগের ব্যবহারকারীর অভিজ্ঞতার কাছে Google Pay-এ সেভ করুন বোতামটি রাখুন যেখানে আপনি বর্তমান গ্রাহকের আনুগত্যের তথ্য প্রদর্শন করেন। ব্যবহারকারীরা আপনার অ্যাপ বা ওয়েবসাইটে আপনার লয়্যালটি প্রোগ্রামের জন্য সাইন আপ করার ঠিক পরে নিশ্চিতকরণ স্ক্রিনে বোতামটি প্রদর্শন করাও দরকারী।

উপহার কার্ড
আমরা সুপারিশ করি যে আপনি Google Pay-এ সেভ করুন বোতামটি নিশ্চিতকরণ স্ক্রিনে রাখুন যা ব্যবহারকারী আপনার অ্যাপ বা ওয়েবসাইটে একটি উপহার কার্ড কেনার পরে দেখা যায়। উপহার কার্ড প্রাপকের কাছে বিতরণ করা যেকোনো ইমেল যোগাযোগে বোতামটি প্রদর্শন করাও একটি ভাল ধারণা।
অফার
আমরা সুপারিশ করি যে আপনি Google Pay-এ সেভ করুন বোতামটি আপনার অ্যাপ বা ওয়েবসাইটের স্ক্রীন বা পৃষ্ঠাগুলির কাছে রাখুন যেখানে ব্যবহারকারীরা অফারগুলি অ্যাক্সেস করে। আরও ভাল ফলাফলের জন্য, অফার সম্পর্কে যেকোন ইমেল যোগাযোগে বোতামটি অন্তর্ভুক্ত করার সুপারিশ করা হয়।
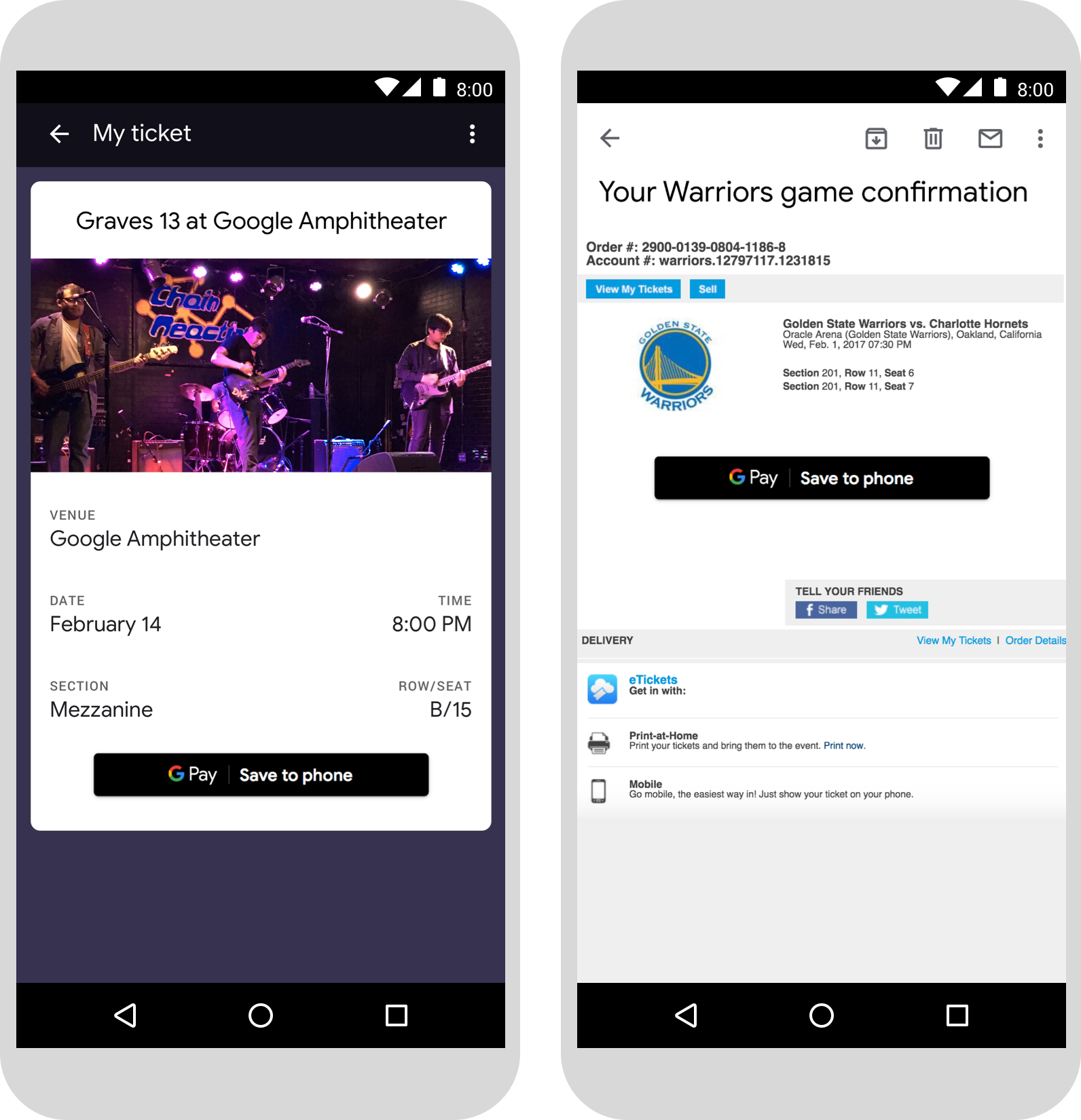
ইভেন্ট এবং ট্রানজিট টিকিট
আপনার ক্রয় প্রবাহের শেষে বা নিশ্চিতকরণ অ্যাপ স্ক্রীন, ওয়েব পৃষ্ঠা বা ইমেলে Google Pay-এ সংরক্ষণ করুন বোতামটি প্রদর্শন করুন। আমরা সুপারিশ করি যে আপনি Google Pay-এ সেভ করুন বোতামটি রাখুন যেখানে ব্যবহারকারীরা আপনার অ্যাপ বা ওয়েবসাইটে তাদের টিকিট অ্যাক্সেস করে।

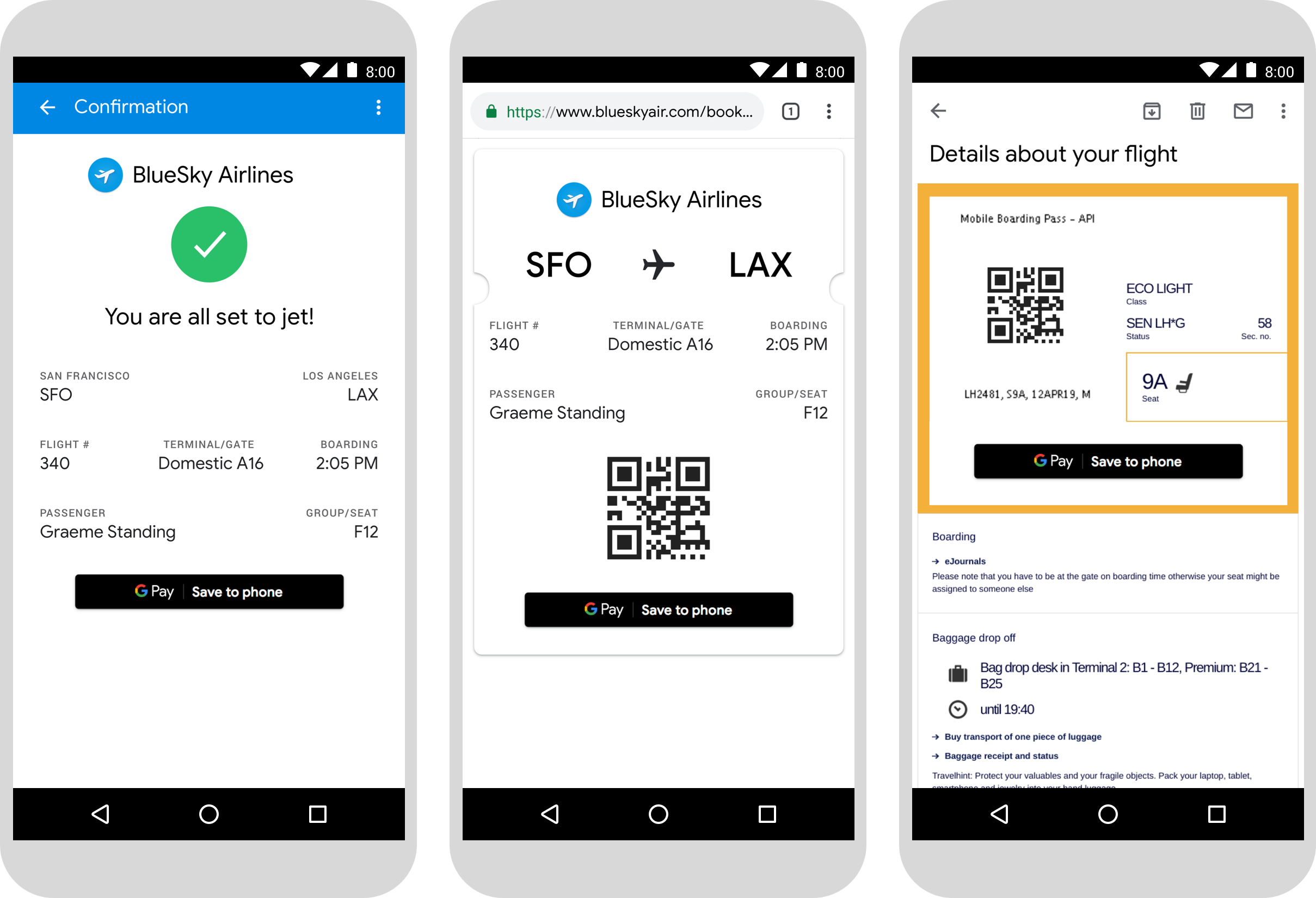
বোর্ডিং পাস
আপনার ক্রয় প্রবাহের শেষে বা নিশ্চিতকরণ অ্যাপ স্ক্রীন, ওয়েব পৃষ্ঠা বা ইমেলে Google Pay-এ সংরক্ষণ করুন বোতামটি প্রদর্শন করুন। আপনি বোতামটিও প্রদর্শন করতে পারেন যেখানে যাত্রীরা তাদের ফ্লাইটে চেক ইন করে বা আপনার ওয়েবসাইট বা অ্যাপে তাদের বোর্ডিং পাসগুলি দেখতে পারে বা প্রাসঙ্গিক ইমেলে এটি অন্তর্ভুক্ত করতে পারে।

টেক্সটে Google Pay প্রোডাক্টের নাম ব্যবহার করুন
আপনি ব্যবহারকারীকে নির্দেশ করতে পাঠ্য ব্যবহার করতে পারেন যে তাদের বোর্ডিং পাস, ইভেন্ট বা ট্রানজিট টিকিট, লয়্যালটি কার্ড, উপহার কার্ড বা অফার তাদের ডিভাইসে সংরক্ষিত হয়েছে।
"G" এবং "P" অক্ষর বড় করুন
Google Pay রেফার করার জন্য সর্বদা একটি বড় হাতের "G" এবং একটি বড় হাতের "P" এর পরে ছোট হাতের অক্ষর ব্যবহার করুন। আপনার UI-তে টাইপোগ্রাফিক শৈলীর সাথে মেলে না হওয়া পর্যন্ত "GOOGLE PAY" পুরো নামটি বড় করবেন না।
Google Pay সংক্ষেপে লিখবেন না
সর্বদা "গুগল" এবং "পে" শব্দগুলি লিখুন।
আপনার UI এর শৈলীর সাথে মিল করুন
আপনার UI-তে বাকি টেক্সটের মতো একই ফন্ট এবং টাইপোগ্রাফিক স্টাইলে "Google Pay" সেট করুন। Google এর টাইপোগ্রাফিক শৈলী অনুকরণ করবেন না।
Google Pay অনুবাদ করবেন না
সর্বদা ইংরেজিতে "Google Pay" লিখুন। এটি অন্য ভাষায় অনুবাদ করবেন না।

