Эти рекомендации призваны помочь вам реализовать API Google Кошелька в ваших приложениях или на веб-сайтах.
Кнопка «Сохранить в Google Pay»
Кнопка «Сохранить в Google Pay» должна вызывать один из потоков Google Pay API для Passes. Эти потоки отображают экран, на котором пользователи могут сохранять посадочные талоны, билеты на мероприятия или транзит, карты лояльности, подарочные карты и предложения на свое устройство Android. Эту кнопку можно использовать в приложениях продавцов, на веб-сайтах, в электронных письмах или SMS.
Ресурсы
Кнопки «Сохранить в Google Pay» доступны в виде файлов EPS и SVG.
Загрузка ресурсов — EPS Загрузка ресурсов — SVG
Все кнопки «Сохранить в Google Pay» , отображаемые на вашем сайте, в приложении или в сообщениях электронной почты, должны соответствовать нашим правилам использования бренда, описанным на этой странице. Они включают, помимо прочего, следующее:
- Размер относительно других подобных кнопок или элементов страницы.
- Контраст с фоновым цветом окружающей территории.
- Освободить пространство
Кнопки «Сохранить в Google Pay» доступны на следующих языках: арабском, хорватском, чешском, датском, голландском, английском, финском, французском, немецком, индонезийском, итальянском, японском, корейском, норвежском (букмаль), польском, португальском, русском, Упрощенный китайский, словацкий, испанский, шведский, тайский, традиционный китайский и украинский.
Размер
Отрегулируйте высоту и ширину кнопки «Сохранить в Google Pay» в соответствии с вашим макетом. Если на странице есть другие кнопки, кнопка «Сохранить в Google Pay» должна быть равна или больше этих кнопок по размеру. Не делайте кнопку «Сохранить в Google Pay» меньше других кнопок.
Стиль
Кнопки «Сохранить в Google Pay» доступны в трёх вариантах: чёрном, белом и белом с чёрным контуром. Предусмотрены кнопки с локализованными версиями текста. Не создавайте кнопки с собственным локализованным текстом.
 |  |  |
| Черный | Белый | Белый с контуром |
| Используйте черную кнопку на белом или светлом фоне, чтобы обеспечить контраст. Не используйте черную кнопку на темном фоне. Вместо этого используйте белую кнопку. | Используйте белую кнопку на темном или ярком фоне. Не используйте белую кнопку на белом или светлом фоне. Вместо этого используйте черную кнопку или белую кнопку с контуром. | Используйте белую кнопку с контуром в качестве альтернативы черной кнопке на белом или светлом фоне. Не используйте эту кнопку на темном или ярком фоне; вместо этого используйте стандартную белую кнопку. |
Освободить пространство
Всегда оставляйте минимальное свободное пространство не менее 8 dp со всех сторон от кнопки "Сохранить в Google Pay" . Убедитесь, что свободное пространство никогда не загромождено графикой или текстом.

Минимальная высота
Все кнопки «Сохранить в Google Pay» должны иметь высоту не менее 36 dp.

Что можно и что нельзя
| Дос | нельзя |
|---|---|
| Что делать: используйте только кнопки «Сохранить в Google Pay» , предоставленные Google. | Не следует: не создавайте собственные кнопки «Сохранить в Google Pay» и не изменяйте каким-либо образом шрифт, цвет, радиус кнопки или отступы внутри кнопки. |
| Что нужно делать: используйте кнопки одного и того же стиля на своем сайте. Цвет кнопки может измениться при изменении цвета фона. | Не делайте кнопки «Сохранить в Google Pay» меньше других кнопок. |
| Что нужно сделать: убедитесь, что размер кнопок «Сохранить в Google Pay» равен или больше размера других кнопок. | Не следует: не используйте цвет кнопки, похожий на цвет фона. Например, не используйте белую кнопку на белом фоне. |
| Что нужно сделать: убедитесь, что вы выбрали цвет кнопки, который контрастирует с фоном. | Не следует: не масштабируйте кнопку произвольно. |
| Что нужно сделать: сохраняйте соотношение кнопок одинаковым при изменении размера кнопок «Сохранить в Google Pay» . |
Рекомендации по размещению кнопок
Чтобы максимально увеличить количество сохраняемых объектов, разместите кнопки «Сохранить в Google Pay» на видном месте в своем приложении, на веб-сайте или в электронной почте. Чтобы получить одобрение бренда от Google, вам необходимо придерживаться следующих рекомендаций.
Карты лояльности
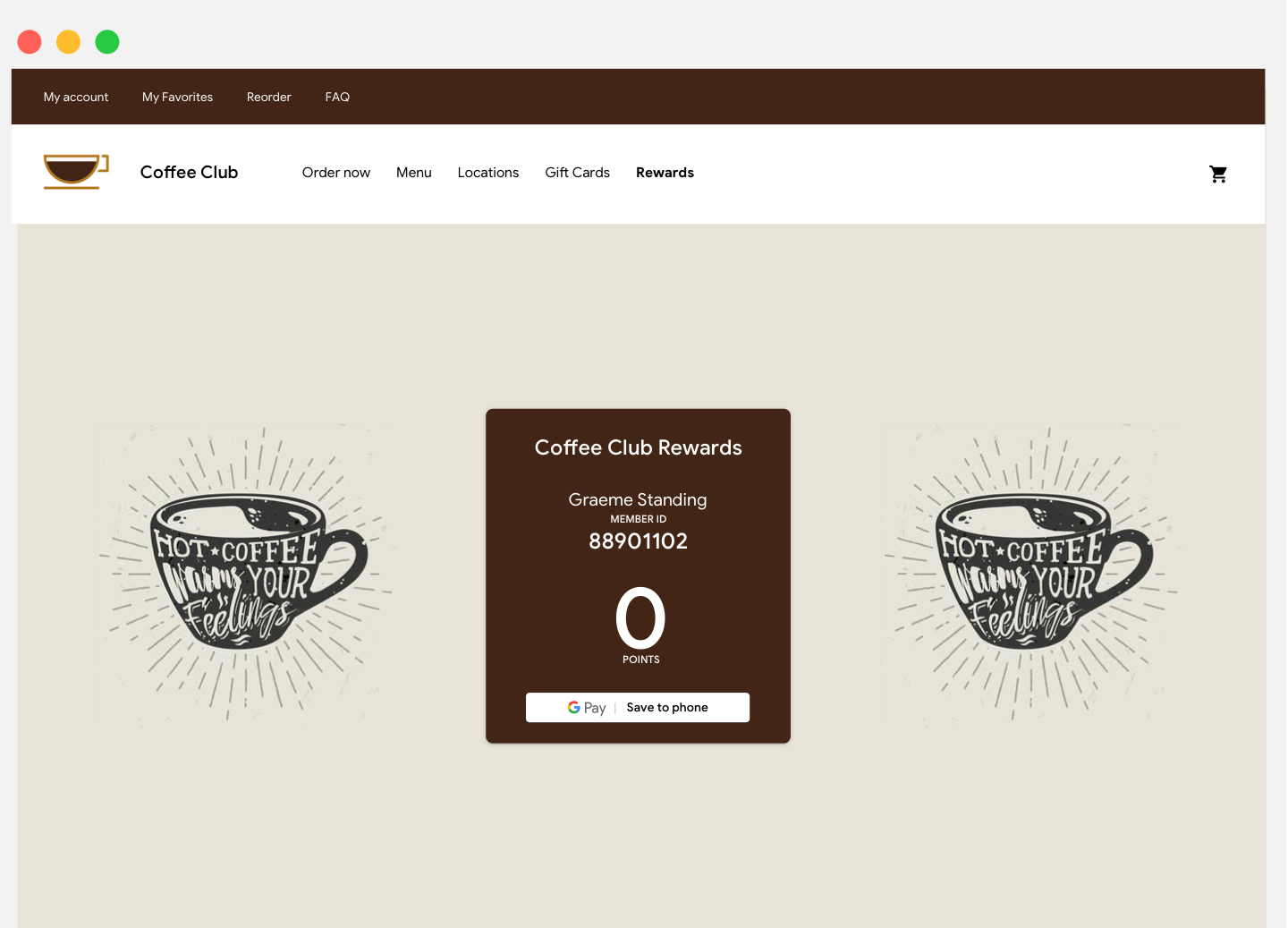
Мы рекомендуем разместить кнопку «Сохранить в Google Pay» рядом с пользовательским интерфейсом вашего приложения, сайта или электронной почты, где вы отображаете текущую информацию о лояльности клиентов. Также полезно отображать кнопку на экранах подтверждения, которые появляются сразу после того, как пользователи регистрируются в вашей программе лояльности в вашем приложении или на веб-сайте.

Подарочные карты
Мы рекомендуем разместить кнопку «Сохранить в Google Pay» на экране подтверждения, который появляется после того, как пользователь покупает подарочную карту в вашем приложении или на веб-сайте. Также рекомендуется отображать кнопку в любом сообщении электронной почты, доставляемом получателю подарочной карты.
Предложения
Мы рекомендуем разместить кнопку «Сохранить в Google Pay» рядом с экранами или страницами вашего приложения или веб-сайта, где пользователи получают доступ к предложениям. Для достижения лучших результатов настоятельно рекомендуется включать кнопку в любое электронное письмо о предложении.
Билеты на мероприятия и транзитные билеты
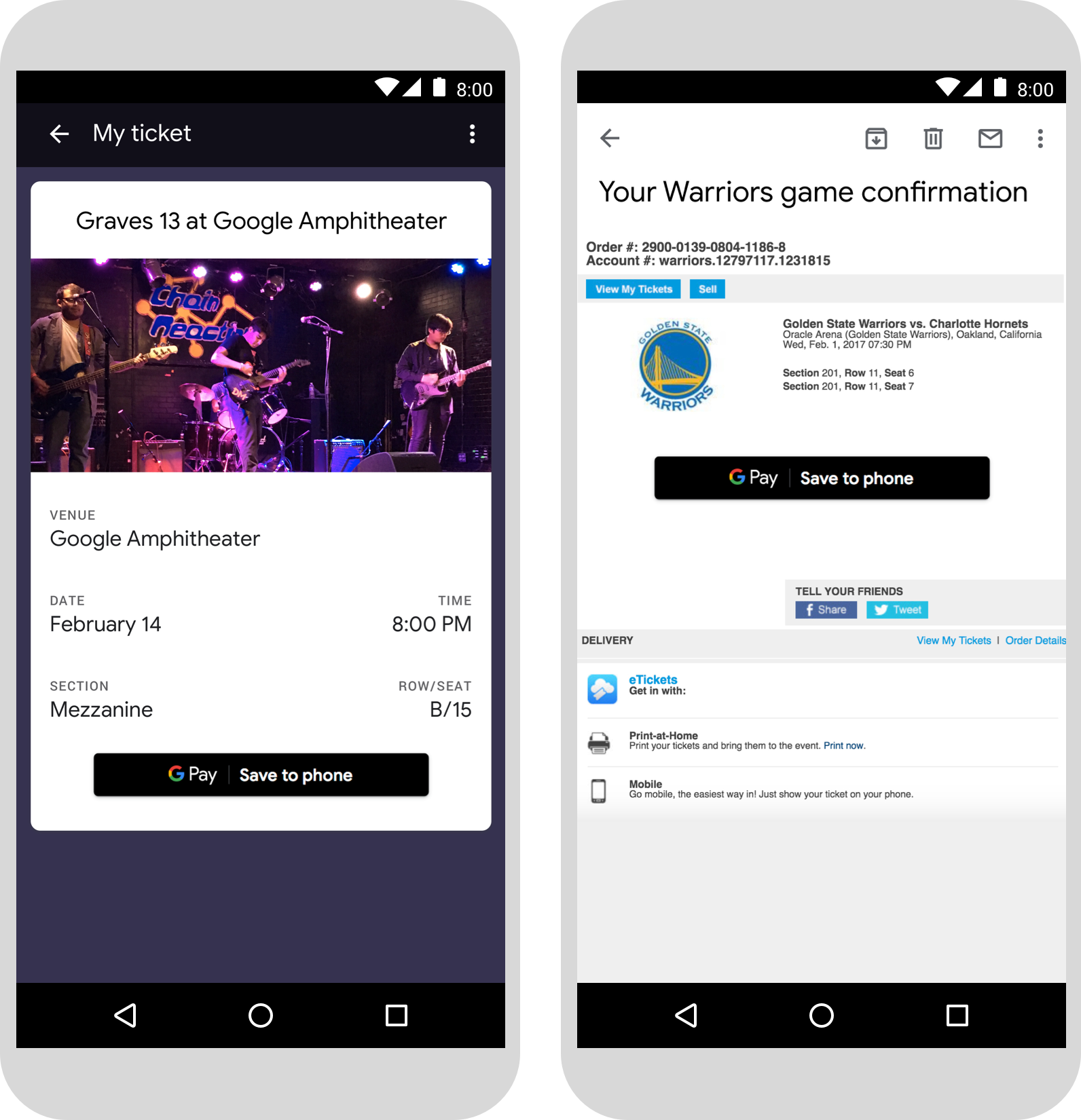
Отображайте кнопку «Сохранить в Google Pay» в конце процесса покупки или на экранах приложений для подтверждения, веб-страницах или электронных письмах. Мы рекомендуем разместить кнопку «Сохранить в Google Pay» там, где пользователи получают доступ к своим билетам в вашем приложении или на веб-сайте.

Посадочные талоны
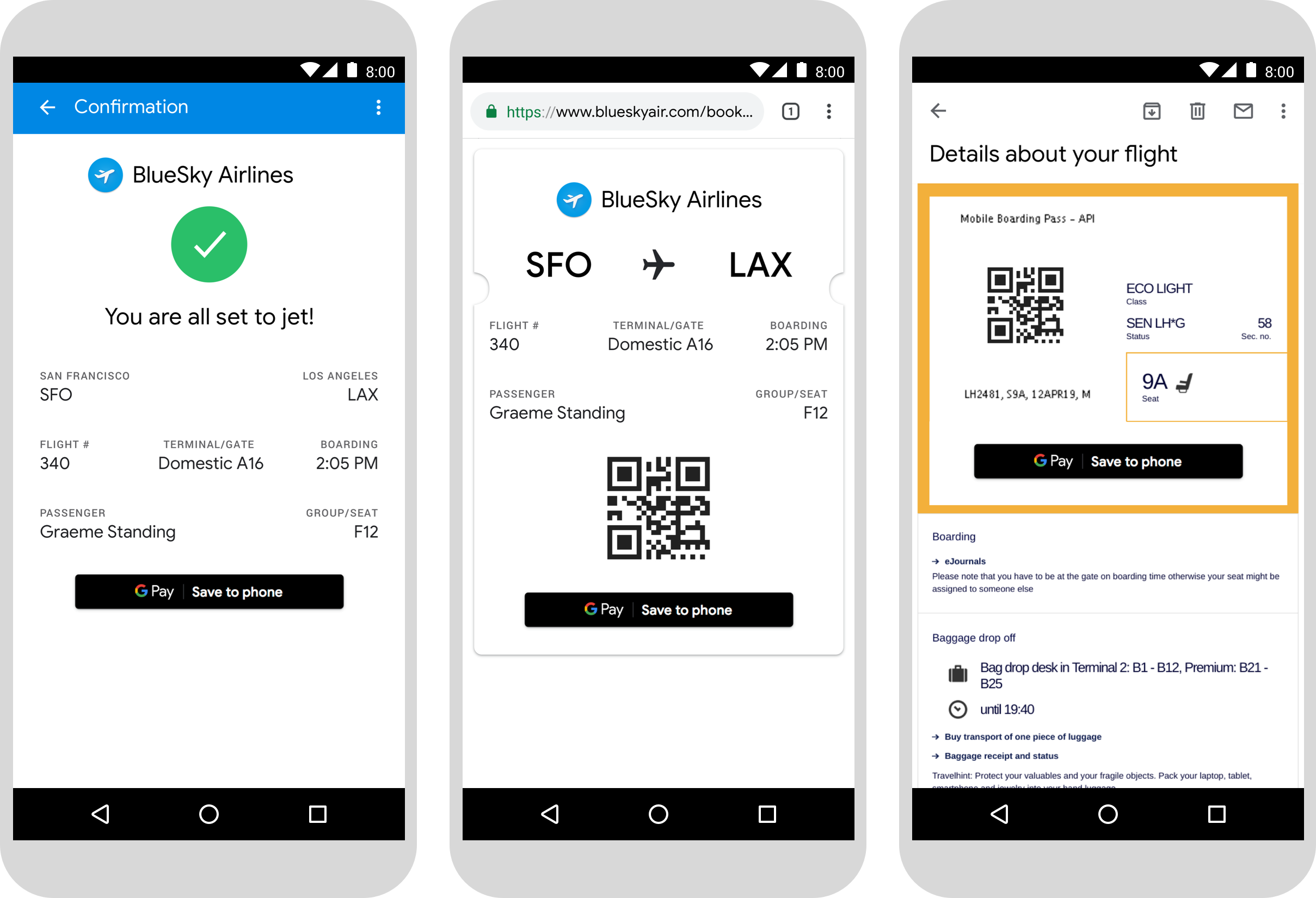
Отображайте кнопку «Сохранить в Google Pay» в конце процесса покупки или на экранах приложений для подтверждения, веб-страницах или электронных письмах. Вы также можете отобразить кнопку, с помощью которой пассажиры регистрируются на рейсы или просматривать свои посадочные талоны, на своем веб-сайте или в приложении или включать ее в соответствующие электронные письма.

Использование названия продукта Google Pay в тексте
Вы можете использовать текст, чтобы указать пользователю, что его посадочный талон, билет на мероприятие или транзитный билет, карта лояльности, подарочная карта или предложение сохранены на его устройстве.
Напишите буквы «Г» и «П» с заглавной буквы.
Для обозначения Google Pay всегда используйте заглавную букву «G» и заглавную букву «P», а затем строчные буквы. Не используйте полное имя «GOOGLE PAY» с заглавной буквы, если только оно не соответствует типографскому стилю вашего пользовательского интерфейса.
Не сокращайте Google Pay
Всегда выписывайте слова «Google» и «Pay».
Подберите стиль в своем пользовательском интерфейсе
Установите для «Google Pay» тот же шрифт и типографский стиль, что и для остального текста в вашем пользовательском интерфейсе. Не подражайте типографскому стилю Google.
Не переводите Google Pay
Всегда пишите «Google Pay» на английском языке. Не переводите его на другой язык.

