Se você estiver desenvolvendo para usuários na Rússia, use os botões "Salvar no smartphone", porque a Carteira do Google não está disponível nesse país. Consulte os recursos e diretrizes relevantes. Se você estiver desenvolvendo para usuários fora da Rússia, atualize o botão Adicionar à Carteira do Google. Para isso, basta fazer o download dos recursos abaixo.
O objetivo desta documentação é ajudar você a criar imagens e outros elementos da interface do usuário perfeitos para o app Carteira do Google.
Recursos
Botão "Adicionar à Carteira do Google"
Use o botão Adicionar à Carteira do Google sempre que orientar os usuários a salvarem um passe ou cartão do seu app ou site na carteira deles. O botão Adicionar à Carteira do Google precisa chamar um dos fluxos da API Google Wallet. Esses fluxos abrem o app Carteira do Google na tela que mostra as instruções para salvar cartões de eventos no dispositivo Android e na Conta do Google. Use esse botão em apps, sites ou e-mails.
Os botões Adicionar à Carteira do Google estão disponíveis nos formatos XML, SVG e PNG do Android.
Fazer o download de recursos: XML do Android Fazer o download de recursos: SVG Fazer o download de recursos: PNGBotão "Ver na Carteira do Google"
O botão Ver na Carteira do Google é usado para vincular um usuário à carteira e exibir um cartão salvo anteriormente. Use esse botão em apps, sites ou e-mails.
Os botões Ver na Carteira do Google estão disponíveis nos formatos SVG e PNG.
Fazer o download de recursos: SVG Fazer o download de recursos: PNGTodos os botões exibidos nas comunicações do seu site, app ou e-mail precisam seguir as diretrizes da marca descritas nesta página. Os exemplos dessas diretrizes incluem, entre outros:
- Tamanho em relação a outros botões ou elementos semelhantes da página
- A forma e a cor dos botões não podem ser alteradas
- Espaço livre
Botões localizados
Os botões localizados da Carteira do Google são fornecidos em todos os mercados em que a Carteira está disponível. Se você estiver desenvolvendo para usuários nesses mercados, use sempre os botões listados acima. Não crie sua própria versão dos botões. Se não houver uma versão traduzida do botão disponível no seu mercado, use o botão em inglês.
Os botões Adicionar à Carteira do Google estão disponíveis em albanês, árabe, armênio, azeri, bósnio, búlgaro, catalão, chinês (Hong Kong), chinês (tradicional), croata, tcheco, dinamarquês, neerlandês, inglês (África do Sul, Austrália, Canadá, Índia, Cingapura, Estados Unidos, Reino Unido), estoniano, filipino, finlandês, francês (Canadá), francês (França), georgiano, grego, hebraico, húngaro, islandês, indonésio, italiano, japonês, cazaque, quirguiz, letão, lituano, macedônio, malaio, norueguês, polonês, português (Brasil), português (Portugal), romeno, russo (Bielorrússia), sérvio, eslovaco, esloveno, espanhol (América Latina), espanhol (Espanha), sueco, tailandês, turco, ucraniano, uzbeque e vietnamita.
Nome localizado
Para esclarecer o usuário, o nome do produto da Carteira do Google é traduzido em mercados selecionados. Se você estiver desenvolvendo para usuários nesses países, use sempre o nome localizado abaixo para Web, e-mail e impressão. Não crie sua própria versão traduzida da Carteira do Google. Caso seu mercado não esteja listado abaixo, use o nome em inglês.
| País | Nome |
|---|---|
| Belarus | Google Кошелек |
| Brasil | Carteira do Google |
| Chile | Billetera de Google |
| República Tcheca | Peněženka Google |
| Grécia | Πορτοφόλι Google |
| Hong Kong | Google 錢包 |
| Lituânia | Google Piniginė |
| Polônia | Portfel Google |
| Portugal | Carteira do Google |
| Romênia | Portofel Google |
| Eslováquia | Peňaženka Google |
| Taiwan | Google 錢包 |
| Turquia | Google Cüzdan |
| Emirados Árabes Unidos | محفظة Google |
| Ucrânia | Google Гаманець |
|
Estados Unidos (espanhol)
*Use este nome nos EUA se a IU estiver em espanhol |
Billetera de Google |
Tamanho
Ajuste a altura e a largura do botão Adicionar à Carteira do Google para que ele se ajuste ao seu layout. Se houver outros botões na página, o botão Adicionar à Carteira do Google precisa ser igual ou maior. O botão Adicionar à Carteira do Google não pode ser menor do que os outros.
Estilo
Os botões Adicionar à Carteira do Google estão disponíveis em duas variações: principal e compacta. O botão Adicionar à Carteira do Google tem apenas a opção em preto. Há versões localizadas do botão disponíveis. Não crie botões com seu próprio texto localizado.
| Principal | Condensado |
|---|---|

|

|
| Use o botão principal em planos de fundo brancos e claros. | Use o botão compacto se não houver espaço suficiente para a largura total ou do principal. |
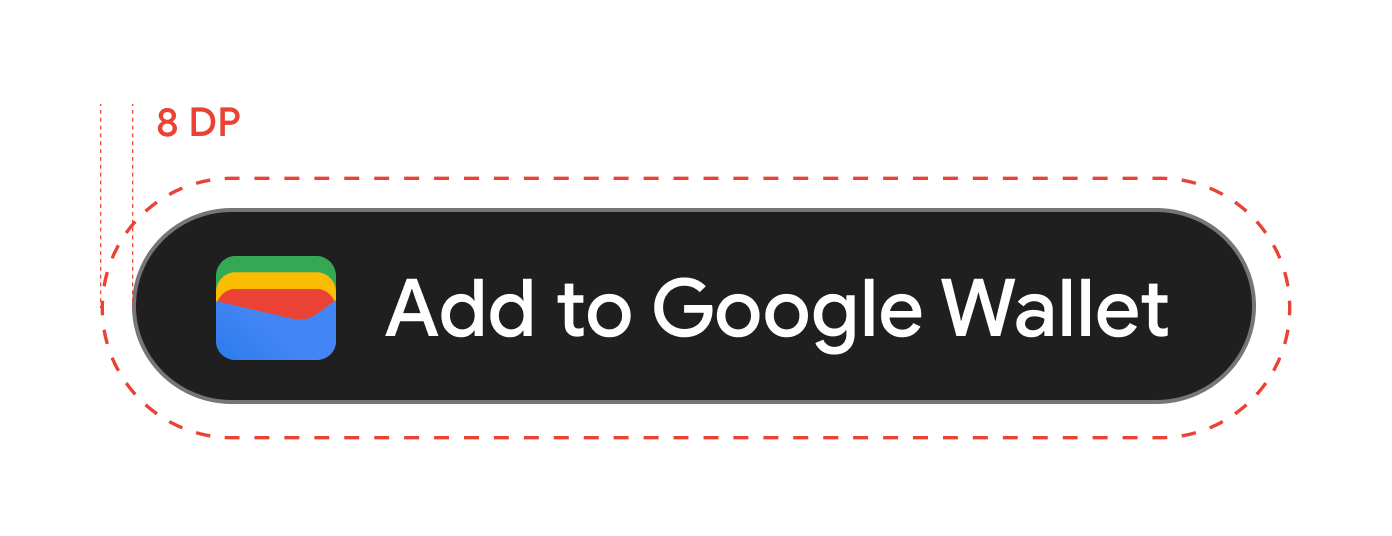
Espaço livre
Sempre mantenha um espaço livre mínimo de 8 dp em todos os lados do botão Adicionar à Carteira do Google. O espaço livre não pode ser invadido por imagens nem texto.

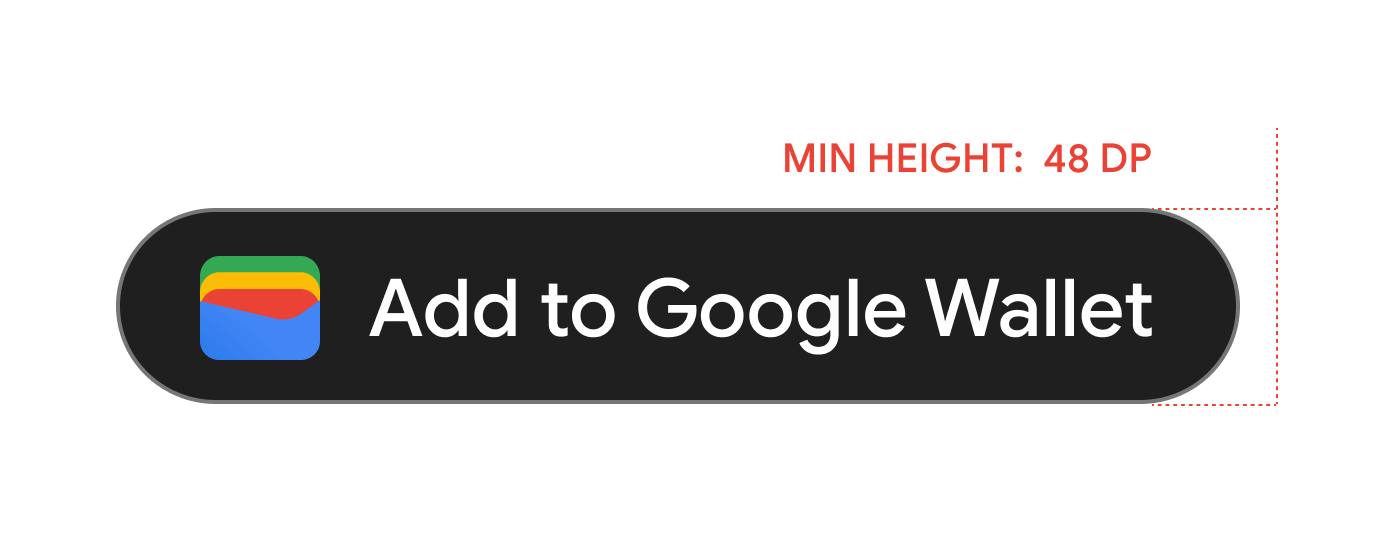
Altura mínima
Todos os botões Adicionar à Carteira do Google precisam ter uma altura mínima de 48 dp.

O que fazer e o que não fazer
| O que fazer | O que não fazer |
|---|---|
| Recomendação:use somente os botões Adicionar à Carteira do Google fornecidos pelo Google. | Restrição:não crie seus próprios botões Adicionar à Carteira do Google nem altere a fonte, a cor ou o padding do botão. |
| Recomendação:use o mesmo estilo de botão em todo o site. | Evitar:os botões Adicionar à Carteira do Google não podem ser menores do que os outros. |
| Recomendação:verifique se os botões Adicionar à Carteira do Google estão do mesmo tamanho ou maiores que os outros. | Restrição:não altere a cor do botão. |
| Recomendação:mantenha a mesma proporção dos botões Adicionar à Carteira do Google ao redimensionar. | Restrição:não dimensione o botão livremente. |
| Recomendação:use a versão traduzida dos botões. | Não:crie sua própria versão traduzida do botão. |
Práticas recomendadas para posicionamento de botões
Coloque o botão Adicionar à Carteira do Google em telas de confirmação do app, páginas da Web ou e-mails. Consulte as práticas recomendadas a seguir na hora de criar sua interface.
Cartões genéricos
Coloque o botão Adicionar à Carteira do Google em telas de confirmação do app, páginas da Web ou e-mails. Recomendamos que você coloque o botão Adicionar à Carteira do Google no local em que os usuários acessam os cartões no app ou site.
Uso do nome do produto Carteira do Google em textos
É possível usar texto para indicar que o cartão genérico é salvo no dispositivo do usuário.
As letras "G" e "W" precisam estar em maiúsculo
Sempre use "G" e "W" em caixa alta, seguidas de letras minúsculas, ao se referir à Carteira do Google. Não escreva todo o nome "Carteira do Google" em letras maiúsculas, a menos que esse seja o estilo tipográfico da sua IU.
Não abrevie "Carteira do Google"
Sempre escreva por extenso as palavras "Carteira", "do" e "Google".
Use o mesmo estilo da sua interface
Use a mesma fonte e estilo tipográfico de todos os textos na sua IU para escrever o nome "Carteira do Google". Não imite o estilo tipográfico do Google.
Sempre use a versão localizada do nome "Carteira do Google"
Sempre escreva "Carteira do Google" no artigo traduzido.
Design
Use os campos height e size da
tag HTML g:savetoandroidpay para modificar a altura e a largura dos
botões Adicionar à Carteira do Google. Use a
especificação textsize=large para aumentar muito os tamanhos do texto e do
botão nas implementações em dispositivos móveis ou nos casos com requisitos especiais de IU.
Use theme para definir a cor dos botões. Confira na tabela a seguir como essas configurações afetam o botão Adicionar à Carteira do Google.
Logotipos
Diretrizes para imagens de logotipos
A Carteira do Google mascara seu logotipo em um formato circular.
Esta é uma lista de recomendações para imagens de logotipos na interface do usuário:| Diretriz | Descrição |
|---|---|
| Tipo de arquivo preferido | PNG |
| Tamanho mínimo | 660 pixels por 660 pixels |
| Proporção da imagem | 1:1 |
| Proporção da arte | 1:1 |
| Tamanho real do pixel | Dimensionar para o tamanho do dispositivo |
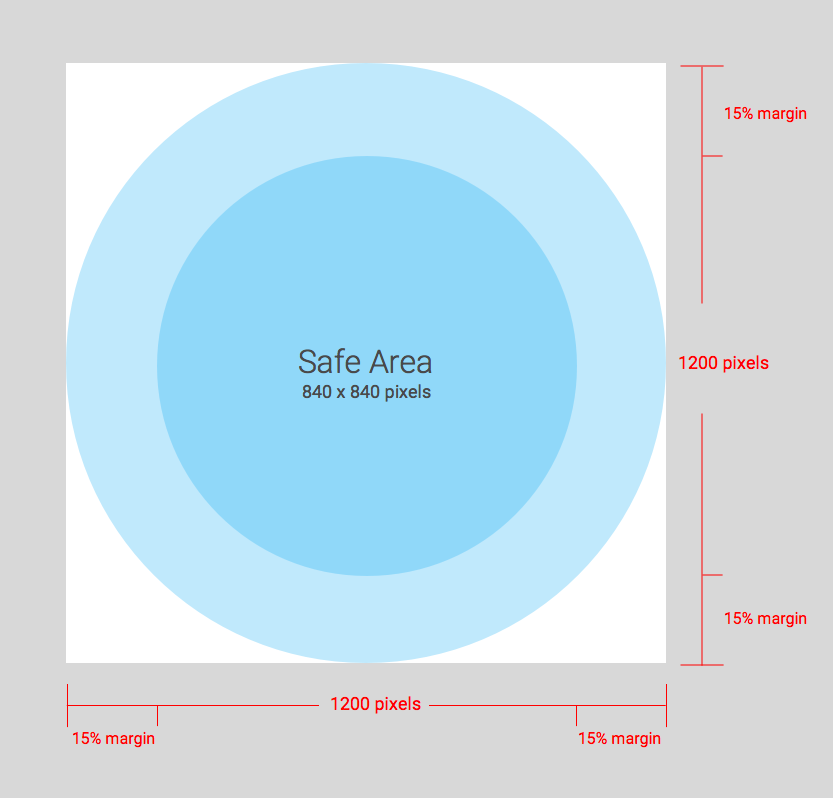
| Máscara circular do logotipo |
O logotipo é mascarado para se ajustar em um design circular. Seu logotipo precisa se encaixar na área segura. Não mascare o logotipo antes. Deixe o logotipo em um quadrado com uma cor de fundo totalmente preenchida. O logotipo precisa ter uma margem de 15% para que não seja cortado quando for mascarado. 
|
A Carteira do Google mascara seu logotipo em um formato circular.
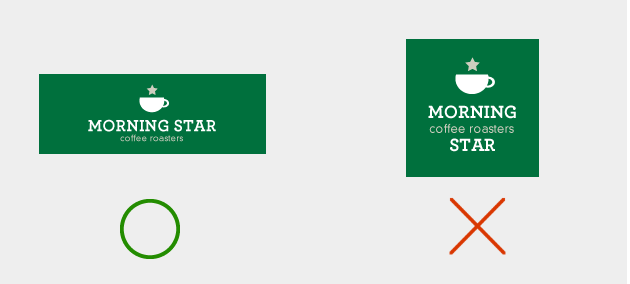
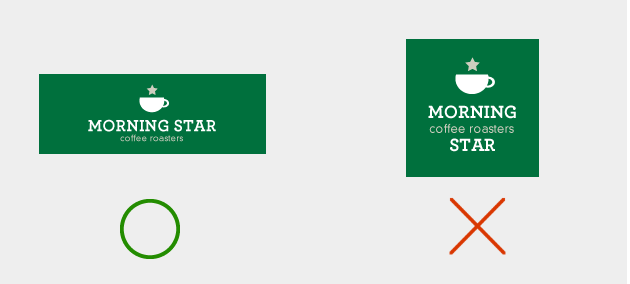
Diretrizes de imagem do logotipo largo
As imagens de logotipo em largura total são aceitas em ingressos de eventos, cartões de embarque, cartões de transporte público com código QR, cartões de fidelidade, ofertas, vales-presente, cartões genéricos e cartões pessoais genéricos. Esta é uma lista de recomendações para imagens de logotipos largos na interface do usuário:
| Diretriz | Descrição |
|---|---|
| Tipo de arquivo preferido |
PNG Use uma imagem com uma cor de plano de fundo para conseguir os melhores resultados. Recomendamos usar a mesma cor do plano de fundo do cartão. |
| Tamanho recomendado | 1.280 px x 400 px |
| Tamanho mínimo | 400 px para altura, a largura é proporcional (mais orientações na seção de proporção recomendada)
Use imagens largas e retangulares. |
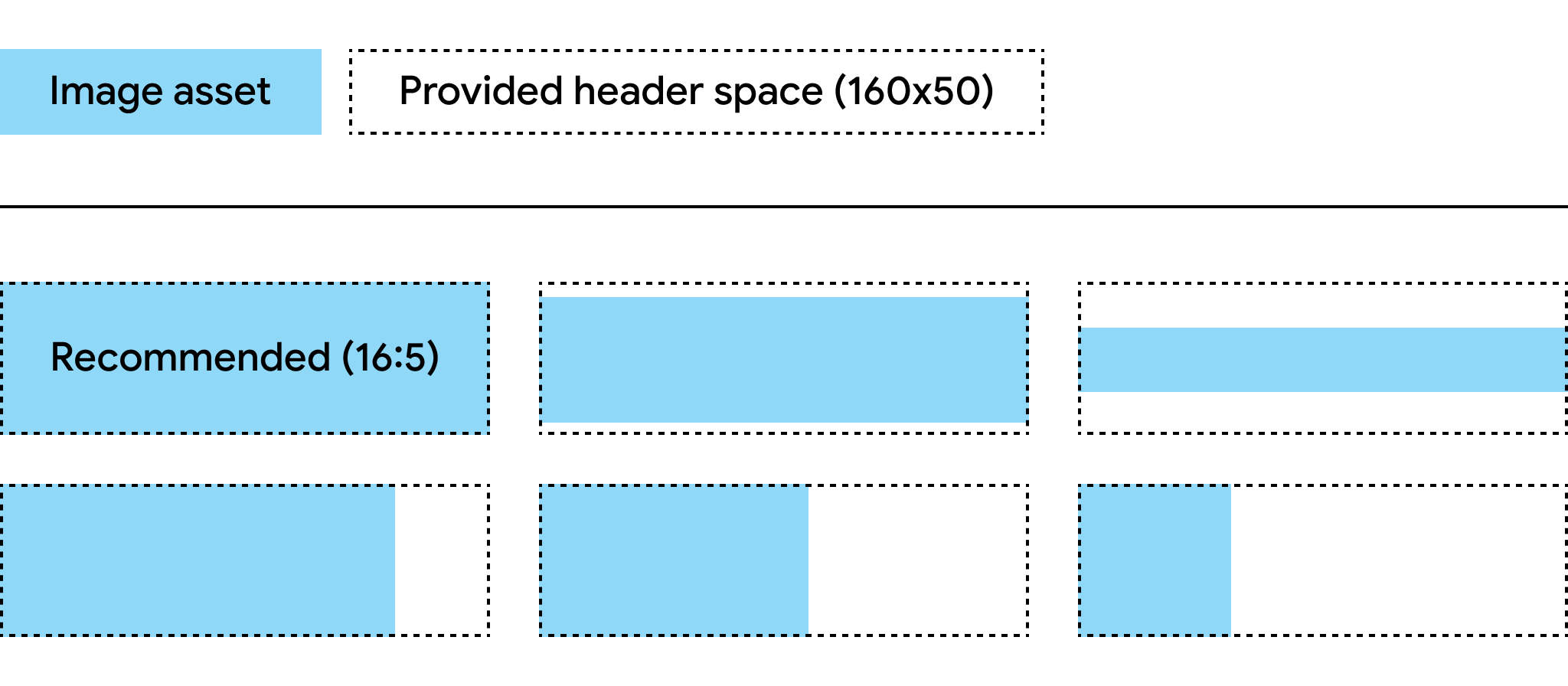
| Proporção recomendada |
Se a imagem não estiver definida com a proporção recomendada, ela será redimensionada para caber na proporção dos espaços de cabeçalho fornecidos. O diagrama abaixo detalha como o recurso de imagem será redimensionado com base na proporção. 
|
Cor de fundo do cartão
É possível definir a cor do plano de fundo com o campo
hexBackgroundColor. Se você não definir o valor, um algoritmo
vai analisar o logotipo, encontrar a cor dominante e usá-la no
plano de fundo.
Imagens principais
O campo class.heroImage aparece como um banner de largura total no
corpo do cartão.
Diretrizes para imagens principais
Esta é uma lista de recomendações para imagens principais na interface do usuário:
| Diretriz | Descrição |
|---|---|
| Tipo de arquivo preferido | PNG |
| Tamanho recomendado |
1032x336 px Use imagens largas e retangulares. Use uma imagem com um fundo colorido para conseguir os melhores resultados. |
| Proporção | 3:1 ou mais larga |
| Tamanho da exibição |
A largura total do cartão e a altura proporcional. 
|
Imagens de largura total
O campo *.imageModulesData.mainImage em uma classe ou objeto
aparece como uma imagem de largura total em um cartão.
Diretrizes para imagens de largura total
Esta é uma lista de recomendações para imagens de largura total na interface do usuário:
| Diretriz | Descrição |
|---|---|
| Tipo de arquivo preferido | PNG |
| Tamanho mínimo |
1860 px de largura, com altura variável. Use imagens largas e retangulares. Use uma imagem com um fundo colorido para conseguir os melhores resultados. |
| Proporção | Variável |
| Tamanho da exibição |
A largura total do modelo e a altura proporcional. 
|
| Use o mesmo esquema de cores do logotipo. |
Imagens de código de barras
Algumas indústrias permitem imagens acima e abaixo do código de barras.
Imagens acima do código de barras
Confira a seguir uma lista de recomendações para imagens acima do código de barras na interface do usuário:
| Guideline | Descrição |
|---|---|
| Tipo de arquivo preferido | PNG |
| Altura máxima |
20 dp (em proporção máxima) O tamanho recomendado é de 80 pixels de altura, com largura de 80 a 780 pixels, se houver duas imagens. Isso permite que elas fiquem lado a lado. Se uma imagem for um quadrado e a outra for um retângulo, elas vão precisar ter 80x80 pixels e 780x80 pixels. |
| Proporção |
Sem restrições. Com altura e largura máximas de 20 dp em uma única imagem, use uma proporção 20:1. Para usar apenas uma imagem acima do código de barras, ocupe toda a largura (exceto preenchimento). A imagem precisa ter 1600 x 80 pixels. |
| Tamanho máximo da tela (imagem única) | 20 dp de altura e 400 dp de largura |
Imagem abaixo do código de barras
Esta é uma lista de recomendações para a imagem abaixo do código de barras na interface do usuário:
| Guideline | Descrição |
|---|---|
| Tipo de arquivo preferido | PNG |
| Altura máxima |
20 dp (em proporção máxima) O tamanho recomendado é de 80 pixels de altura e de 80 a 1600 pixels de largura. Se for quadrado, 80 x 80 pixels. Se for retangular, 1.600 x 80 pixels. |
| Proporção sem restrições. Com altura e largura máximas de 20 dp em uma imagem, use uma proporção 20:1. | Para ocupar toda a largura com uma imagem (exceto preenchimento), ela precisa ter 1.600 x 80 pixels. |
| O tamanho máximo de exibição é 20 dp de altura e 400 dp de largura. |
Módulos
Um módulo representa um grupo de campos em uma seção específica de um modelo. Confira na tabela a seguir as diretrizes sobre o número de módulos que você precisa incluir nas classes e nos objetos para que os cartões apareçam corretamente no app Carteira do Google.
| Diretriz | Descrição |
|---|---|
imageModulesData
|
Use apenas um imageModulesData na sua classe ou nos
objetos criados.
|
infoModuleData
|
Use até dois
Um |
linksModuleData
|
Use um total de até quatro URIs
É possível ter dois URIs |
textModulesData
|
Use até dois campos
É possível ter um URI |
infoModuleData
InfoModuleData contém informações do membro e personalizáveis
e aparece na exibição expandida. Use esse módulo para armazenar informações como
datas de validade, saldos de pontos ou de valores guardados.
linksModuleData
O módulo de links contém URIs para páginas da Web, números de telefone e endereços de e-mail. Esta é uma lista de recomendações para a interface do usuário no módulo de links:
| Guideline | Exemplo de configuração | Imagem de exemplo |
|---|---|---|
Use o prefixo http: ao atribuir um URI a um site ou
um local no Google Maps. Com ele, o consumidor pode tocar no
link e navegar até o site ou conferir o local no Google Maps.
Esse prefixo também cria um ícone de um link ou mapa na frente da
descrição no cartão.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Use o prefixo tel: ao definir um número de telefone. Com ele,
o consumidor pode tocar no link para discar o número. Esse prefixo
também cria um ícone de um telefone em frente à descrição de texto
no cartão.
|
'uri': 'tel:6505555555'
|

|
Use o prefixo mailto: ao definir um endereço de e-mail.
Com ele, o consumidor pode tocar no link para enviar um e-mail ao
endereço. Esse prefixo também cria um ícone de e-mail na frente da
descrição de texto no cartão.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Títulos, rótulos e nomes
Escreva títulos, rótulos e nomes com a primeira letra maiúscula em cada palavra.
Políticas de conteúdo
O conteúdo de cada campo em um cartão precisa aderir às políticas de conteúdo do Payments. O conteúdo dos sites que você menciona na classe também precisa seguir essas políticas.
Posicionamento dos dados da plataforma do parceiro
Para garantir que os usuários acessem seu app repleto de recursos ou o site sobre o
cartão, incorpore o link direto do app ou do
site à propriedade linksModuleData.* da classe ou objeto do cartão. Assim os usuários podem navegar até sua
plataforma usando o cartão, que aparece na
Carteira do Google. Para conferir como é a renderização, acesse as seções de design das
categorias de cartões.
