Z tego przewodnika dowiesz się, jak wdrożyć funkcje Ulepszonego e-commerce w Universal Analytics za pomocą pakietu SDK Menedżera tagów Google na Androida.
Opis
Ulepszony e-commerce w Google Analytics umożliwia wysyłanie danych o wyświetleniach, promocjach i sprzedaży produktów razem z dowolnymi wyświetleniami ekranu i zdarzeniami w Google Analytics.
Zanim zaczniesz
Zalecamy zapoznanie się z sekcją Typy danych i działania ulepszonego e-commerce w przewodniku dla programistów dotyczącym ulepszonego e-commerce w Google Analytics (strona internetowa), która pomoże Ci zaplanować implementację. Z przewodnika dowiesz się, które pola są wymagane, a które opcjonalne w przypadku każdej interakcji e-commerce, którą chcesz mierzyć.
Implementacja
Z tych sekcji dowiesz się, jak używać warstwy danych do pomiaru tych działań Ulepszonego e-commerce:
- Wyświetlenia produktu
- Kliknięcia/wybór produktów
- Wyświetlenia szczegółów produktu
- Dodaj / usuń z koszyka
- Wyświetlenia promocji
- Kliknięcia lub wybór promocji
- Strona płatności
- Zakupy
- Zwroty środków
Pomiar wyświetleń produktu
- Pomiary e-commerce:
impressions - Akceptuje dane: tablicę
impressionFieldObjects
Wyświetlenia produktu możesz mierzyć za pomocą działania impression i co najmniej 1 elementu impressionFieldObjects. W tym przykładzie założono, że informacje o wyświetlanych produktach są znane w momencie wyświetlania ekranu:
// Product impressions are sent by pushing an impressions object
// containing one or more impressionFieldObjects.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"currencyCode", "EUR", // Local currency is optional.
"impressions", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"list", "Search Results",
"position", 1),
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"list", "Search Results",
"position", 2))));
Pomiar kliknięć/wybór produktów
- Pomiary e-commerce:
click - Akceptuje dane:
list, tablicaproductFieldObjects
Dokonuj wyboru produktów, przekazując działanie click do warstwy danych razem z elementem productFieldObject, który reprezentuje wybrany produkt:
dataLayer.pushEvent("productClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"click", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Search Results"), // Optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray"))))));
Pomiar wyświetleń szczegółów produktu
- Pomiary e-commerce:
detail - Akceptuje dane:
list, tablicaproductFieldObjects
Mierz widok szczegółów produktu, przekazując do warstwy danych działanie detail wraz z co najmniej jednym elementem productFieldObjects reprezentującym wyświetlane produkty:
// Measure a view of product details.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"detail", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Apparel Gallery"), // detail actions have an optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray")))));
Pomiar dodania lub usunięcia produktu z koszyka
- Pomiary e-commerce:
add,remove - Akceptuje dane:
list, tablicaproductFieldObjects
Dokonuj pomiarów dodania lub usunięcia produktu z koszyka za pomocą właściwości add lub remove actionFieldObject oraz listy productFieldObjects:
Dodawanie produktu do koszyka
// Measure adding a product to a shopping cart by using an "add"
// actionFieldObject and a list of productFieldObjects.
dataLayer.pushEvent("addToCart",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"currencyCode", "EUR",
"add", DataLayer.mapOf( // 'add' actionFieldObject measures.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
Usuwanie produktu z koszyka
// Measure the removal of a product from a shopping cart.
dataLayer.pushEvent("removeFromCart",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"remove", DataLayer.mapOf( // 'remove' actionFieldObject measures.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
Pomiary wyników promowanych
Możesz mierzyć zarówno wyświetlenia, jak i wybory w przypadku wewnętrznych promocji aplikacji, takich jak banery wyświetlane w aplikacji do reklamowania wyprzedaży konkretnego podzbioru produktów lub oferty bezpłatnej dostawy.
Pomiar wyświetleń promocji
- Pomiary e-commerce:
promoView - Akceptuje dane: tablicę
promoFieldObjects
Aby mierzyć wyświetlenie promocji, ustaw klucz promoView w warstwie danych e-commerce na promoFieldObject opisujący promocje wyświetlane użytkownikom na ekranie:
// An example of measuring promotion views. This example assumes that
// information about the promotions displayed is available when the screen is
// displayed.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"promoView", DataLayer.mapOf(
"promotions", DataLayer.listOf( // List of promoFieldObjects.
DataLayer.mapOf(
"id", "JUNE_PROMO13", // ID or Name is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"),
DataLayer.mapOf(
"id", "FREE_SHIP13",
"name", "Free Shipping Promo",
"creative", "skyscraper1",
"position", "slot2")))));
Pomiar kliknięć/wyborów promocji
Aby mierzyć wybór promocji, przekaż działanie promoClick do warstwy danych z tablicą zawierającą obiekt promoFieldObject opisujący wybraną promocję:
dataLayer.pushEvent("promotionClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"promoClick", DataLayer.mapOf(
"promotions", DataLayer.listOf(
DataLayer.mapOf(
"id", "JUNE_PROMO13", // Name or ID is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"))))));
Pomiar procesu płatności
Aby mierzyć każdy etap procesu płatności, musisz:
- Mierz każdy etap procesu płatności za pomocą działania
checkout. - W razie potrzeby mierz opcje płatności za pomocą działania
checkout_option. - Opcjonalnie możesz ustawić łatwe w użyciu nazwy kroków w raporcie ścieżki płatności, konfigurując Ustawienia e-commerce w sekcji Administracja interfejsu internetowego.
1. Pomiar liczby etapów procesu płatności
- Pomiary e-commerce:
checkout - Akceptuje dane:
step, tablicaproductFieldObjects
Aby mierzyć proces płatności, który może obejmować przycisk płatności i co najmniej jeden ekran płatności, na którym użytkownicy wpisują dane do wysyłki i płatności, użyj działania checkout i pola step, aby określić, który etap procesu płatności jest mierzony.
W polu option możesz też podać dodatkowe dane o procesie płatności, np. typ płatności wybrany przez użytkownika.
dataLayer.pushEvent("checkout",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Visa"),
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
2. Pomiary opcji płatności
- Pomiary e-commerce:
checkout_option - Akceptuje dane:
step,option
Opcja płatności jest przydatna, gdy etap procesu płatności został już zmierzony, ale chcesz zarejestrować dodatkowe informacje o tym samym kroku. Może to być na przykład sposób dostawy wybrany przez użytkownika.
Aby to zrobić, użyj działania checkout_option w połączeniu z polami step i option.
dataLayer.pushEvent("checkoutOption",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout_option", DataLayer.mapOf(
"products", DataLayer.listOf(), // checkout_option expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Express")))));
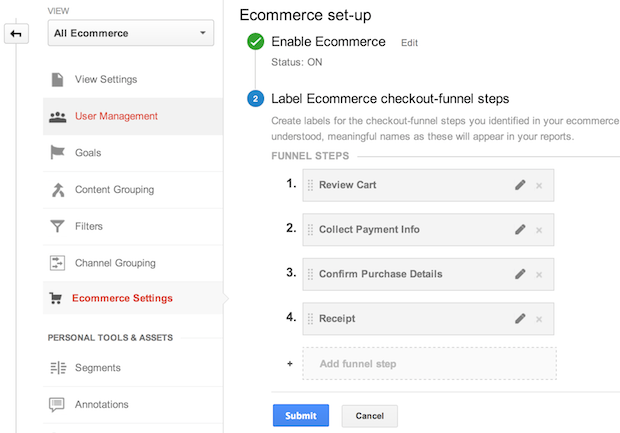
3. Konfiguracja ścieżki płatności
Opcjonalnie każdy etap procesu płatności może mieć opisową nazwę, która będzie używana w raportach. Aby skonfigurować te nazwy, w interfejsie internetowym Google Analytics przejdź do sekcji Administracja, wybierz widok (profil) i kliknij Ustawienia e-commerce. Postępuj zgodnie z instrukcjami konfigurowania e-commerce, aby oznaczyć etykietami każdy etap płatności, który chcesz śledzić.

Pomiar zakupów
- Pomiary e-commerce:
purchase - Akceptuje dane:
id(identyfikator transakcji), tablicaproductFieldObjects
Przekaż szczegóły transakcji do warstwy danych za pomocą działania purchase wraz z tagiem event, który uruchomi tag obsługujący Ulepszone e-commerce. W tym przykładzie szczegóły transakcji są znane w momencie wyświetlenia ekranu:
// Send transaction data with a screenview if possible.
// Otherwise, use an event when the transaction data becomes available.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"purchase", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"id", "T12345", // Transaction ID. Required for purchases and refunds.
"affiliation", "Online Store",
"revenue", "35.43", // Total transaction value (incl. tax and shipping)
"tax", "4.90",
"shipping", "5.99",
"coupon", "SUMMER_SALE"),
"products", DataLayer.listOf( // List of productFieldObjects.
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1,
"coupon", ""), // Optional fields may be omitted or set to empty string.
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"quantity", 1)))));
Pomiar zwrotów
- Pomiary e-commerce:
refund - Akceptuje dane:
id(identyfikator transakcji), tablicaproductFieldObjects
Aby mierzyć pełny zwrot środków za transakcję, przekaż refund actionFieldObject wraz z identyfikatorem transakcji, za którą zwracana jest kwota:
// Refund an entire transaction by providing the transaction ID. This example
// assumes the details of the completed refund are available when the screen
// is displayed.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"refund", DataLayer.mapOf(
"products", DataLayer.listOf(), // refund expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"id", "T12345")))); // Transaction ID. Required for refunds.
Aby mierzyć częściowy zwrot środków, dodaj listę productFieldObjects wraz z identyfikatorami produktów i liczbami, które podlegają zwrotowi:
// Measure a partial refund by providing an array of productFieldObjects and
// specifying the ID and quantity of each product being returned. This example
// assumes the partial refund details are known at the time the screen is
// displayed:
dataLayer.push("ecommerce",
DataLayer.mapOf(
"refund", DataLayer.mapOf(
"products", DataLayer.listOf(
DataLayer.mapOf(
"id", "P4567",
"quantity", 1), // Product ID & quantity. Required for partial refunds.
DataLayer.mapOf(
"id", "P8901",
"quantity", 2)),
"actionField", DataLayer.mapOf(
"id", "T12345")))); // Transaction ID.
Łączenie wyświetleń i działań
Jeśli masz zarówno wyświetlenia produktu, jak i działanie, możesz je połączyć i zmierzyć w pojedynczym działaniu.
Poniższy przykład pokazuje, jak mierzyć widok szczegółów produktu z wyświetleniami produktów z sekcji produktów powiązanych:
dataLayer.push("ecommerce",
DataLayer.mapOf(
"impressions", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"list", "Related Products",
"position", 1),
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"list", "Related Products",
"position", 2)),
"detail", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Apparel Gallery"), // 'detail' actions have an optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray")))));
