이 가이드에서는 Android용 Google 태그 관리자 SDK를 사용하여 유니버설 애널리틱스 향상된 전자상거래 기능을 구현하는 방법을 설명합니다.
개요
Google 애널리틱스의 향상된 전자상거래를 사용하면 제품 노출, 프로모션, 판매 데이터를 Google 애널리틱스 화면 조회수 및 이벤트와 함께 전송할 수 있습니다.
시작하기 전에
구현을 계획하는 데 도움이 되도록 Google 애널리틱스 향상된 전자상거래 개발자 가이드 (웹)의 향상된 전자상거래 데이터 유형 및 작업 섹션을 검토하는 것이 좋습니다. 이 가이드는 측정하려는 각 전자상거래 상호작용의 필수 필드와 선택 필드를 이해하는 데 도움이 됩니다.
구현
다음 섹션에서는 데이터 영역을 사용하여 다음과 같은 향상된 전자상거래 활동을 측정하는 방법을 보여줍니다.
제품 노출수 측정
- 전자상거래 측정:
impressions - 허용되는 데이터:
impressionFieldObjects의 배열
impression 작업과 하나 이상의
impressionFieldObjects를 사용하여 제품 노출수를 측정합니다. 다음 예에서는 화면이 표시될 때 표시되는 제품의 세부정보를 알 수 있다고 가정합니다.
// Product impressions are sent by pushing an impressions object
// containing one or more impressionFieldObjects.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"currencyCode", "EUR", // Local currency is optional.
"impressions", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"list", "Search Results",
"position", 1),
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"list", "Search Results",
"position", 2))));
제품 클릭수/선택 횟수 측정
- 전자상거래 측정:
click - 허용되는 데이터:
list,productFieldObjects의 배열
click 작업을 데이터 영역으로 푸시하여 선택한 제품을 나타내는 productFieldObject와 함께 제품 선택을 측정합니다.
dataLayer.pushEvent("productClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"click", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Search Results"), // Optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray"))))));
제품 세부정보의 조회수 측정
- 전자상거래 측정:
detail - 허용되는 데이터:
list,productFieldObjects의 배열
조회 중인 제품을 나타내는 하나 이상의 productFieldObjects와 함께 detail 작업을 데이터 영역으로 푸시하여 제품 세부정보 보기를 측정합니다.
// Measure a view of product details.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"detail", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Apparel Gallery"), // detail actions have an optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray")))));
장바구니에 추가 또는 장바구니에서 삭제한 횟수 측정
- 전자상거래 측정:
add,remove - 허용되는 데이터:
list,productFieldObjects의 배열
add 또는 remove actionFieldObject 및 productFieldObjects 목록을 사용하여 장바구니에서 추가 또는 삭제를 측정합니다.
장바구니에 제품 추가
// Measure adding a product to a shopping cart by using an "add"
// actionFieldObject and a list of productFieldObjects.
dataLayer.pushEvent("addToCart",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"currencyCode", "EUR",
"add", DataLayer.mapOf( // 'add' actionFieldObject measures.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
장바구니에서 제품 삭제
// Measure the removal of a product from a shopping cart.
dataLayer.pushEvent("removeFromCart",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"remove", DataLayer.mapOf( // 'remove' actionFieldObject measures.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
프로모션 측정
특정 제품 하위 집합의 판매를 광고하기 위해 앱에 표시되는 배너나 무료 배송 혜택과 같은 내부 앱 프로모션에서 노출수와 선택 항목을 모두 측정할 수 있습니다.
프로모션 노출수 측정
- 전자상거래 측정:
promoView - 허용되는 데이터:
promoFieldObjects의 배열
프로모션 노출수를 측정하려면 전자상거래 데이터 영역의 promoView 키를 화면에서 사용자에게 표시되는 프로모션을 설명하는 promoFieldObject로 설정하세요.
// An example of measuring promotion views. This example assumes that
// information about the promotions displayed is available when the screen is
// displayed.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"promoView", DataLayer.mapOf(
"promotions", DataLayer.listOf( // List of promoFieldObjects.
DataLayer.mapOf(
"id", "JUNE_PROMO13", // ID or Name is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"),
DataLayer.mapOf(
"id", "FREE_SHIP13",
"name", "Free Shipping Promo",
"creative", "skyscraper1",
"position", "slot2")))));
프로모션 클릭수/선택 횟수 측정
프로모션 선택을 측정하려면 선택한 프로모션을 설명하는 promoFieldObject가 포함된 배열이 있는 데이터 영역으로 promoClick 작업을 푸시합니다.
dataLayer.pushEvent("promotionClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"promoClick", DataLayer.mapOf(
"promotions", DataLayer.listOf(
DataLayer.mapOf(
"id", "JUNE_PROMO13", // Name or ID is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"))))));
결제 측정
결제 프로세스의 각 단계를 측정하려면 다음 안내를 따르세요.
checkout작업을 사용하여 결제 프로세스의 각 단계를 측정합니다.- 해당하는 경우
checkout_option작업을 사용하여 결제 옵션을 측정합니다. - 원하는 경우 웹 인터페이스의 관리 섹션에서 전자상거래 설정을 구성하여 결제 단계 보고서에 사용자 친화적인 단계 이름을 설정합니다.
1. 결제 단계 측정
- 전자상거래 측정:
checkout - 허용되는 데이터:
step,productFieldObjects의 배열
결제 버튼 및 사용자가 배송 및 결제 정보를 입력하는 하나 이상의 결제 화면이 포함될 수 있는 결제 프로세스를 측정하려면 checkout 작업과 step 필드를 사용하여 결제 프로세스의 어느 단계를 측정 중인지 표시합니다.
option 필드를 사용하여 사용자가 선택한 결제 유형과 같은 결제 프로세스에 관한 추가 데이터를 제공할 수도 있습니다.
dataLayer.pushEvent("checkout",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Visa"),
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
2. 결제 옵션 측정
- 전자상거래 측정:
checkout_option - 허용되는 데이터:
step,option
결제 옵션은 이미 결제 단계를 측정했으나
동일한 결제 단계에 대해 추가 정보를 파악하려는 경우에
유용합니다. 예를 들어 사용자가 선택한 배송 방법이 있습니다.
이를 측정하려면 checkout_option 작업을
step 및 option 필드와 함께 사용합니다.
dataLayer.pushEvent("checkoutOption",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout_option", DataLayer.mapOf(
"products", DataLayer.listOf(), // checkout_option expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Express")))));
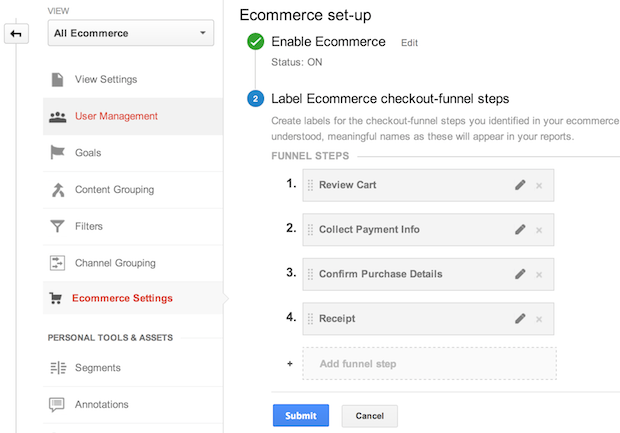
3. 결제 단계 구성
원하는 경우 결제 프로세스의 각 단계를 보고서에 사용될 설명이 포함된 이름으로 지정할 수 있습니다. 이러한 이름을 구성하려면 Google 애널리틱스 웹 인터페이스의 관리 섹션으로 이동하여 보기(프로필)를 선택하고 전자상거래 설정을 클릭합니다. 전자상거래 설정 안내에 따라 추적할 각 결제 단계에 라벨을 지정합니다.

구매 측정
- 전자상거래 측정:
purchase - 허용되는 데이터:
id(거래 ID),productFieldObjects의 배열
향상된 전자상거래가 사용 설정된 태그를 실행하는 event와 함께 purchase 작업을 사용하여 거래 세부정보를 데이터 영역에 푸시합니다. 이 예에서는 화면이 표시된 시점에 거래 세부정보를 알 수 있습니다.
// Send transaction data with a screenview if possible.
// Otherwise, use an event when the transaction data becomes available.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"purchase", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"id", "T12345", // Transaction ID. Required for purchases and refunds.
"affiliation", "Online Store",
"revenue", "35.43", // Total transaction value (incl. tax and shipping)
"tax", "4.90",
"shipping", "5.99",
"coupon", "SUMMER_SALE"),
"products", DataLayer.listOf( // List of productFieldObjects.
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1,
"coupon", ""), // Optional fields may be omitted or set to empty string.
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"quantity", 1)))));
환불 측정
- 전자상거래 측정:
refund - 허용되는 데이터:
id(거래 ID),productFieldObjects의 배열
거래의 전액 환불을 측정하려면 refund actionFieldObject를 환불되는 거래의 거래 ID와 함께 푸시합니다.
// Refund an entire transaction by providing the transaction ID. This example
// assumes the details of the completed refund are available when the screen
// is displayed.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"refund", DataLayer.mapOf(
"products", DataLayer.listOf(), // refund expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"id", "T12345")))); // Transaction ID. Required for refunds.
부분 환불을 측정하려면
제품 ID와 환불 수량이 포함된 productFieldObjects 목록을
추가합니다.
// Measure a partial refund by providing an array of productFieldObjects and
// specifying the ID and quantity of each product being returned. This example
// assumes the partial refund details are known at the time the screen is
// displayed:
dataLayer.push("ecommerce",
DataLayer.mapOf(
"refund", DataLayer.mapOf(
"products", DataLayer.listOf(
DataLayer.mapOf(
"id", "P4567",
"quantity", 1), // Product ID & quantity. Required for partial refunds.
DataLayer.mapOf(
"id", "P8901",
"quantity", 2)),
"actionField", DataLayer.mapOf(
"id", "T12345")))); // Transaction ID.
노출수와 작업 결합
제품 노출수와 작업이 모두 있는 경우 단일 조회에서 결합하고 측정할 수 있습니다.
아래의 예시에는 관련 상품 섹션에서 제품 노출수를 사용하여 제품 세부정보 보기를 측정하는 방법이 나와 있습니다.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"impressions", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"list", "Related Products",
"position", 1),
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"list", "Related Products",
"position", 2)),
"detail", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Apparel Gallery"), // 'detail' actions have an optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray")))));
