यह पेज उन डेवलपर के लिए है जिन्हें gtag.js का इस्तेमाल करके, Google टैग को कॉन्फ़िगर करना है. Google टैग की मदद से, यूज़र इंटरफ़ेस में कुछ सेटिंग में बदलाव भी किया जा सकता है. इसके लिए, Google टैग की सेटिंग कॉन्फ़िगर करना लेख पढ़ें.
Google टैग इंस्टॉल करने के बाद, Google टैग स्निपेट के बाद अपने कोड में कहीं भी gtag() कमांड को कॉल किया जा सकता है.
इस पेज पर, आपको इन कामों के बारे में जानकारी मिलेगी:
configनिर्देश का इस्तेमाल करके, अपनी वेबसाइट और Google प्रॉडक्ट के बीच डेटा फ़्लो तय करेंeventकमांड का इस्तेमाल करके, Google के प्रॉडक्ट पर इवेंट भेजनाsetनिर्देश का इस्तेमाल करके, हर इवेंट के साथ भेजी जाने वाली वैल्यू सेट करें
शुरू करने से पहले
इस गाइड में यह माना गया है कि आपने ये काम कर लिए हैं:
- Google टैग के काम करने के तरीके के बारे में जानकारी हो
- Google टैग इंस्टॉल किया हो
डेटा फ़्लो सेट अप करने के लिए, आपके पास ये चीज़ें होनी चाहिए:
- उस वेबसाइट के कोड का ऐक्सेस जिस पर आपने Google टैग इंस्टॉल किया है
- उस Google प्रॉडक्ट का टैग आईडी जिसे आपको Google टैग से कनेक्ट करना है
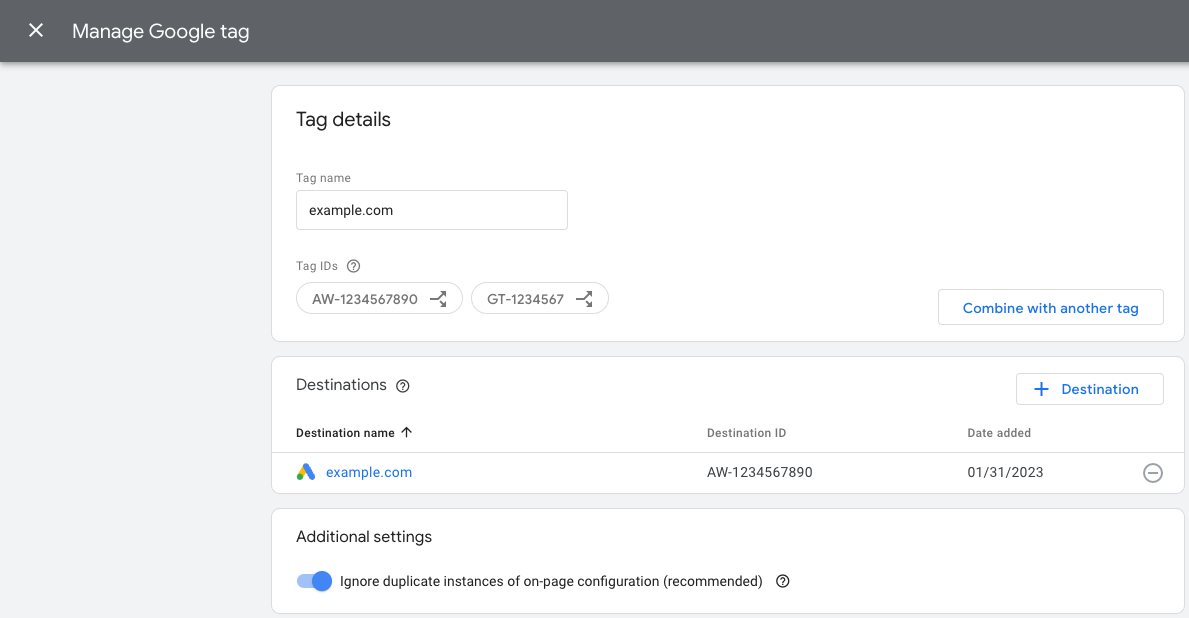
टैग आईडी क्या है और यह कहां मिलेगा?
टैग आईडी, Google टैग की पहचान करता है. एक Google टैग में, कई टैग आईडी हो सकते हैं. उदाहरण के लिए, Google Ads का इस्तेमाल करने पर, आपके टैग में अब दो आईडी हैं: एक लेगसी आईडी (AW) और एक Google टैग आईडी (GT).
टैग आईडी एक-दूसरे की जगह इस्तेमाल किए जा सकते हैं. नीचे दी गई टेबल में, यह खास जानकारी दी गई है कि Google टैग के साथ कौनसे टैग काम करते हैं.
| प्रीफ़िक्स | आईडी का टाइप | ब्यौरा |
|---|---|---|
| GT-XXXXXX | Google टैग | हर नए Google टैग को GT प्रीफ़िक्स और यूनीक आईडी मिलता है. |
| जी-XXXXXX | Google टैग (लेगसी प्रीफ़िक्स) | Google Analytics 4 टैग, G प्रीफ़िक्स और यूनीक आईडी वाले Google टैग होते हैं. |
| AW-XXXXXX | Google टैग (लेगसी प्रीफ़िक्स) | Google Ads टैग, AW प्रीफ़िक्स और यूनीक आईडी वाले Google टैग होते हैं. |
| डीसी-XXXXXX | Google टैग (लेगसी प्रीफ़िक्स) | Google Floodlight टैग, DC प्रीफ़िक्स और यूनीक आईडी वाले Google टैग होते हैं. |
Universal Analytics (UA) टैग, Google टैग (GT) के साथ काम नहीं करते हैं.
अपना टैग आईडी ढूंढना:
पहला चरण: Google के प्रॉडक्ट को अपने टैग से कनेक्ट करना
config कमांड के बारे में जानकारी
config निर्देश से, Google के उन प्रॉडक्ट के बारे में पता चलता है जिनमें आपको इवेंट डेटा भेजना है.
निर्देश का फ़ॉर्मैट यह है:
gtag('config', 'TAG_ID', {<additional_config_params>});
अतिरिक्त कॉन्फ़िगरेशन पैरामीटर
अगर ज़रूरी नहीं है, तो {<additional_config_params>} ऑब्जेक्ट में पैरामीटर तय करके, config कमांड में बदलाव किया जा सकता है और उसे बढ़ाया जा सकता है. उदाहरण के लिए, नीचे दिया गया पैरामीटर जोड़ने से, Google Analytics पेज व्यू अपने-आप भेजे जाने से रुक जाएगा:
gtag('config', 'TAG_ID', {'send_page_view': false});
डेटा इकट्ठा करने की सुविधा सेट अप करना
अगर आपको Google के किसी प्रॉडक्ट के लिए डेटा कलेक्शन की सुविधा को सेट अप करना है, तो टैग आईडी के साथ config कमांड जोड़ें.
उदाहरण
Google टैग (GT-XXXXXX), आपके तय किए गए डेस्टिनेशन को डेटा भेजता है. जैसे, Google Ads और GA4.
यहां दिए गए उदाहरण में, Floodlight डेस्टिनेशन से जुड़े दूसरे Google टैग को लोड करने के लिए, अपने कोड को अपडेट करने का तरीका बताया गया है.
Floodlight (टैग आईडी DC-ZZZZZZ) को डेटा भेजने के लिए, पहले Google टैग (टैग आईडी GT-XXXXXX) को शुरू करने के बाद, एक और config निर्देश जोड़ें:
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
प्रॉडक्ट के हिसाब से config व्यवहार
TAG_ID में बताए गए प्रॉडक्ट के आधार पर, config कमांड उस प्रॉडक्ट के लिए कुछ खास काम भी कर सकता है.
उदाहरण के लिए, कुछ मामलों में config कमांड, gtag.js को पेज व्यू इवेंट शुरू करने के लिए कहता है.
अलग-अलग प्रॉडक्ट के लिए config कमांड के काम करने के तरीके के बारे में ज़्यादा जानने के लिए, प्रॉडक्ट के हिसाब से दिए गए दस्तावेज़ पढ़ें:
- Google Ads कन्वर्ज़न और रीमार्केटिंग
- Campaign Manager और Display & Video 360
- Search Ads 360
- Google Analytics
दूसरा चरण: event के साथ डेटा भेजना
event कमांड के बारे में जानकारी
event कमांड की मदद से, उन प्रॉडक्ट को इवेंट डेटा भेजा जा सकता है जिन्हें आपने config के साथ चुना है.
निर्देश का फ़ॉर्मैट यह है:
gtag('event', 'event_name', {
'key': 'value',
});
इवेंट के नाम और की-वैल्यू पेयर के बारे में जानकारी
सुझाए गए इवेंट: सुझाए गए इवेंट ऐसे इवेंट होते हैं जिन्हें आपने लागू किया है. हालांकि, इनमें पहले से तय कीवर्ड-वैल्यू पेयर होते हैं. इन इवेंट से, मौजूदा और आने वाले समय में होने वाली रिपोर्टिंग को बेहतर बनाया जा सकता है.
कस्टम इवेंट: अपने इवेंट और डेटा स्ट्रक्चर तय करने के लिए, कस्टम इवेंट भेजने के लिए कस्टम वैल्यू डालें.
इवेंट सेट अप करना
Google टैग को शुरू करने के बाद, अपने कोड में कहीं भी event तरीके को कॉल किया जा सकता है.
कोई इवेंट तय करें. अगर सुझाए गए किसी इवेंट का इस्तेमाल किया जा रहा है, तो पक्का करें कि आपने स्टैंडर्ड इवेंट के नाम और पहले से तय की गई की-वैल्यू पेयर का इस्तेमाल किया हो.
तय करें कि इवेंट कब ट्रिगर होगा. उदाहरण के लिए, यह पेज लोड होने पर भेजा जाएगा या जब कोई व्यक्ति किसी बटन पर क्लिक करेगा.
उदाहरण
नीचे दिए गए उदाहरण में, बटन पर क्लिक करने पर न्यूज़लेटर के लिए साइन अप करने वालों की संख्या को मेज़र करने का एक तरीका बताया गया है. उदाहरण में कस्टम इवेंट का इस्तेमाल किया गया है और उसे Google Analytics 4 प्रॉपर्टी को भेजा गया है.
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
ज़रूरी नहीं: set का इस्तेमाल करके, हर इवेंट के साथ डेटा भेजें
set कमांड से, ऐसे पैरामीटर तय किए जा सकते हैं
जिन्हें पेज पर होने वाले हर इवेंट के साथ जोड़ा जाएगा.
उदाहरण के लिए, कैंपेन पैरामीटर शेयर किए जा सकते हैं, ताकि उन्हें एक ही पेज पर कई टैग से ऐक्सेस किया जा सके.
निर्देश का फ़ॉर्मैट इस तरह है:
gtag('set', 'parameterName');
अगले चरण
Google प्रॉडक्ट और इवेंट सेट अप करने के बाद, Google टैग का बुनियादी कॉन्फ़िगरेशन पूरा हो जाता है.
अगर आपको एक से ज़्यादा प्रॉडक्ट मैनेज करने हैं और आपको उनके डेटा फ़्लो को ज़्यादा जानकारी के साथ मैनेज करना है, तो डेटा को ग्रुप और रूट करना लेख पढ़ें.
