Trang này dành cho những nhà phát triển cần định cấu hình thẻ Google bằng gtag.js. Thẻ Google cũng giúp bạn điều chỉnh một số chế độ cài đặt trong giao diện người dùng. Hãy xem bài viết Thiết lập chế độ cài đặt thẻ Google.
Sau khi cài đặt thẻ Google, bạn có thể gọi các lệnh gtag() ở bất kỳ vị trí nào trong mã sau đoạn mã thẻ Google.
Trang này hướng dẫn bạn cách:
- Thiết lập luồng dữ liệu giữa trang web và các sản phẩm của Google bằng lệnh
config - Gửi sự kiện đến các sản phẩm của Google bằng lệnh
event - Đặt các giá trị được gửi cùng với mỗi sự kiện bằng lệnh
set
Trước khi bắt đầu
Hướng dẫn này giả định rằng bạn đã làm xong những việc sau:
- Làm quen với cách hoạt động của thẻ Google
- Đã cài đặt thẻ Google
Để thiết lập luồng dữ liệu, bạn cần có:
- Quyền truy cập vào mã trang web mà bạn đã cài đặt thẻ Google
- Mã thẻ của sản phẩm Google mà bạn muốn kết nối với thẻ Google
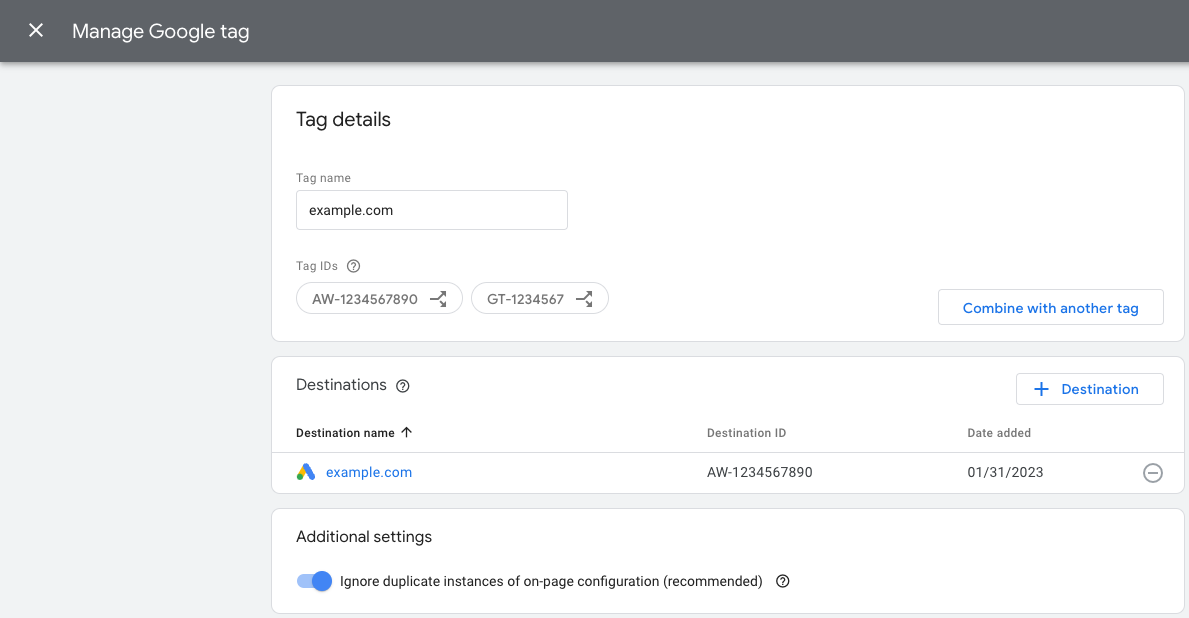
Mã thẻ là gì và cách tìm mã thẻ?
Mã thẻ xác định một thẻ Google. Một thẻ Google có thể có nhiều mã thẻ. Ví dụ: nếu bạn sử dụng Google Ads, thì thẻ của bạn hiện có hai mã: Một mã cũ (AW) và một mã thẻ Google (GT).
Bạn có thể thay thế mã thẻ cho nhau. Bảng bên dưới trình bày thông tin tổng quan về những thẻ tương thích với thẻ Google.
| Tiền tố | Loại giấy tờ tuỳ thân | Mô tả |
|---|---|---|
| GT–XXXXXX | Thẻ Google | Mỗi thẻ Google mới tạo sẽ có tiền tố GT và mã nhận dạng duy nhất. |
| G-XXXXXX | Thẻ Google (tiền tố cũ) | Thẻ Google Analytics 4 là thẻ Google có tiền tố G và mã nhận dạng duy nhất. |
| AW-XXXXXX | Thẻ Google (tiền tố cũ) | Thẻ Google Ads là thẻ Google có tiền tố AW và mã nhận dạng duy nhất. |
| DC-XXXXXX | Thẻ Google (tiền tố cũ) | Thẻ Google Floodlight là thẻ Google có tiền tố DC và mã nhận dạng duy nhất. |
Thẻ Universal Analytics (UA) không tương thích với thẻ Google (GT).
Tìm mã thẻ:
Bước 1: Kết nối các sản phẩm của Google với thẻ của bạn
Giới thiệu về lệnh config
Lệnh config chỉ định các sản phẩm của Google mà bạn muốn gửi dữ liệu sự kiện đến.
Lệnh có định dạng như sau:
gtag('config', 'TAG_ID', {<additional_config_params>});
Các tham số cấu hình bổ sung
Bạn có thể điều chỉnh và mở rộng lệnh config bằng cách chỉ định các tham số trong đối tượng {<additional_config_params>} không bắt buộc. Ví dụ: việc thêm tham số sau đây sẽ ngăn Google Analytics tự động gửi lượt xem trang:
gtag('config', 'TAG_ID', {'send_page_view': false});
Thiết lập tính năng thu thập dữ liệu
Để thiết lập tính năng thu thập dữ liệu cho một sản phẩm của Google, hãy thêm lệnh config kèm theo mã thẻ.
Ví dụ:
Thẻ Google (GT-XXXXXX) gửi dữ liệu đến đích đến mà bạn đã xác định cho thẻ đó, chẳng hạn như Google Ads và GA4.
Ví dụ sau đây cho thấy cách cập nhật mã để tải thẻ Google thứ hai được kết nối với một đích đến Floodlight.
Để gửi dữ liệu đến Floodlight (mã thẻ DC-ZZZZZZ), hãy thêm một lệnh config khác sau khi khởi chạy thẻ Google đầu tiên (mã thẻ GT-XXXXXX):
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
Hành vi config theo sản phẩm cụ thể
Tuỳ thuộc vào sản phẩm được chỉ định trong TAG_ID, lệnh config cũng có thể bắt đầu một số hành vi nhất định cho sản phẩm đó.
Ví dụ: trong một số trường hợp, lệnh config yêu cầu gtag.js bắt đầu một sự kiện xem trang.
Để tìm hiểu thêm về cách lệnh config hoạt động liên quan đến từng sản phẩm, hãy đọc tài liệu dành riêng cho sản phẩm:
- Lượt chuyển đổi và hoạt động tái tiếp thị trên Google Ads
- Campaign Manager và Display & Video 360
- Search Ads 360
- Google Analytics
Bước 2: Gửi dữ liệu bằng event
Giới thiệu về lệnh event
Lệnh event cho phép bạn gửi dữ liệu sự kiện đến các sản phẩm mà bạn đã chỉ định bằng config.
Lệnh này có định dạng như sau:
gtag('event', 'event_name', {
'key': 'value',
});
Giới thiệu về tên sự kiện và cặp khoá-giá trị
Sự kiện được đề xuất: Sự kiện được đề xuất là những sự kiện do bạn triển khai, nhưng có các cặp khoá-giá trị được xác định trước. Những sự kiện này cho phép bạn sử dụng các tính năng báo cáo hiện có và sẽ có trong tương lai.
Sự kiện tuỳ chỉnh: Để xác định sự kiện và cấu trúc dữ liệu của riêng mình, bạn có thể nhập giá trị tuỳ chỉnh để gửi một sự kiện tuỳ chỉnh.
Thiết lập sự kiện
Bạn có thể gọi phương thức event ở vị trí bất kỳ trong mã sau khi khởi tạo thẻ Google.
Xác định một sự kiện. Nếu bạn đang sử dụng một sự kiện được đề xuất, hãy đảm bảo bạn sử dụng tên sự kiện được chuẩn hoá và các cặp khoá-giá trị được xác định trước.
Xác định thời điểm sự kiện sẽ được kích hoạt, chẳng hạn như khi sự kiện được gửi cùng với một lượt tải trang hoặc khi có người nhấp vào một nút.
Ví dụ:
Ví dụ sau đây minh hoạ một cách có thể đo lường số lượt đăng ký nhận bản tin khi người dùng nhấp vào một nút. Ví dụ này sử dụng một sự kiện tuỳ chỉnh và gửi sự kiện đó đến một tài sản Google Analytics 4.
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
Không bắt buộc: Gửi dữ liệu cùng với mọi sự kiện bằng set
Lệnh set cho phép bạn xác định các thông số sẽ được liên kết với mọi sự kiện tiếp theo trên trang.
Ví dụ: bạn có thể chia sẻ các tham số chiến dịch để nhiều thẻ trên cùng một trang có thể truy cập vào các tham số đó.
Lệnh này có định dạng như sau:
gtag('set', 'parameterName');
Các bước tiếp theo
Sau khi thiết lập các sản phẩm và sự kiện của Google, bạn đã hoàn tất cấu hình cơ bản của thẻ Google.
Nếu bạn đang quản lý nhiều sản phẩm và muốn quản lý luồng dữ liệu chi tiết hơn, hãy xem phần Dữ liệu nhóm và tuyến.