Tổng quan
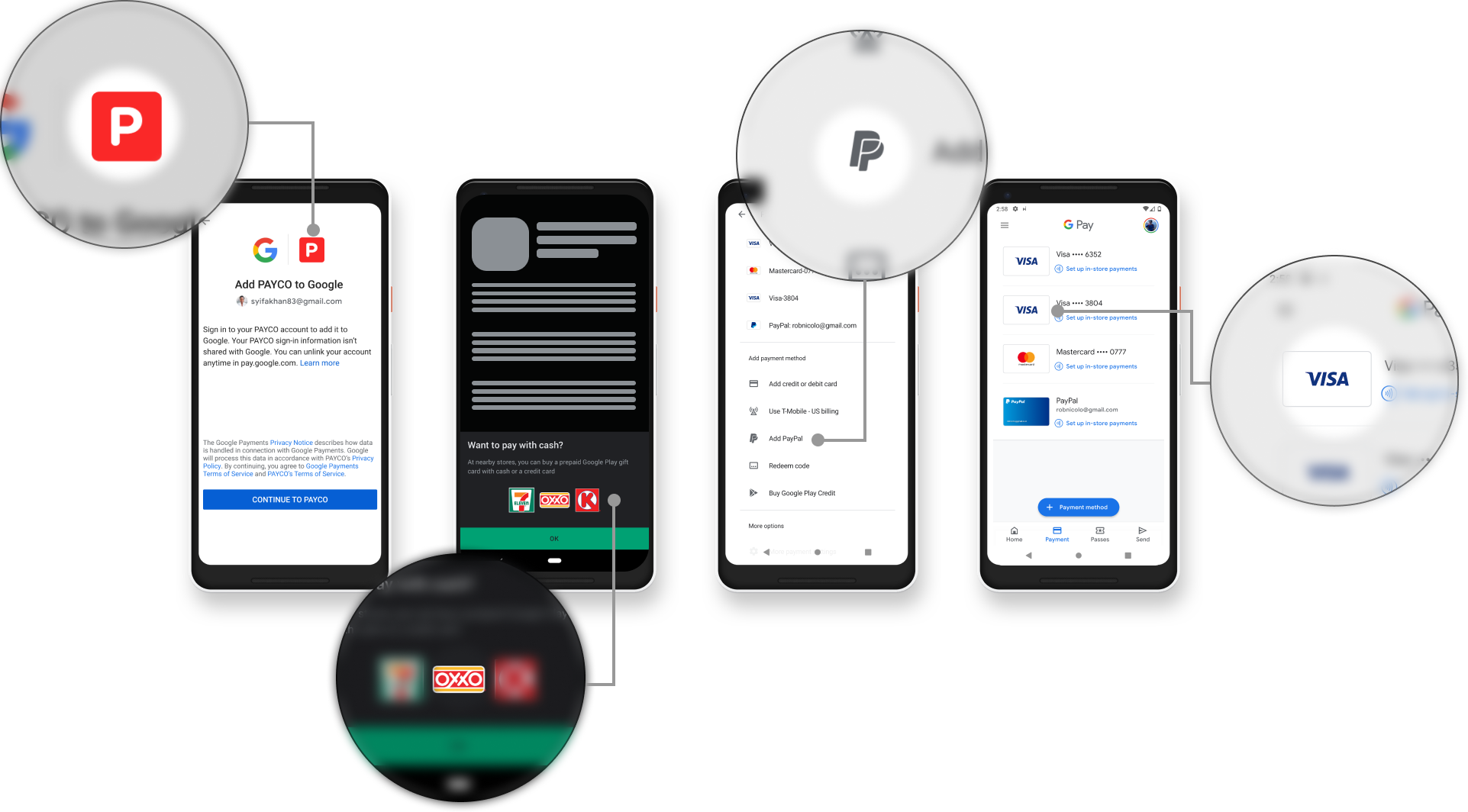
Biểu trưng chính là danh tính và là tài sản gần gũi và dễ thích ứng nhất của bạn. Mọi nhà cung cấp dịch vụ thanh toán đều phải cung cấp cho Google một bộ biểu trưng để sử dụng tại nhiều khu vực trong hệ sinh thái của Google. Ví dụ: các biểu trưng này xuất hiện trong nhiều quy trình thanh toán của người dùng trên Google Pay và Google Play, nơi người dùng cần chọn một Phương thức thanh toán (FOP). Hình minh hoạ bên dưới cho thấy các ví dụ như:

Danh sách thông số kỹ thuật
Là nhà cung cấp dịch vụ thanh toán, bạn sẽ cung cấp cho Google các thành phần đáp ứng từng quy cách trong số 5 quy cách được xác định dưới đây. Mỗi thông số kỹ thuật kiểm soát kích thước, bảng màu, khoảng đệm đường viền và các thuộc tính khác nhằm mang lại trải nghiệm linh hoạt, hấp dẫn và tập trung vào con người trong các quy trình thanh toán của Google. Mỗi thông số kỹ thuật yêu cầu 2 định dạng tệp cho tổng cộng 10 thành phần hình ảnh bắt buộc.
Dưới đây là danh sách năm thông số kỹ thuật:
Đề xuất và yêu cầu
Đề xuất
Những đề xuất sau đây đảm bảo biểu trưng của bạn rõ ràng, sắc nét và dễ thích ứng với nhiều kích thước màn hình và giao diện của hệ điều hành (ví dụ: chế độ sáng và tối).
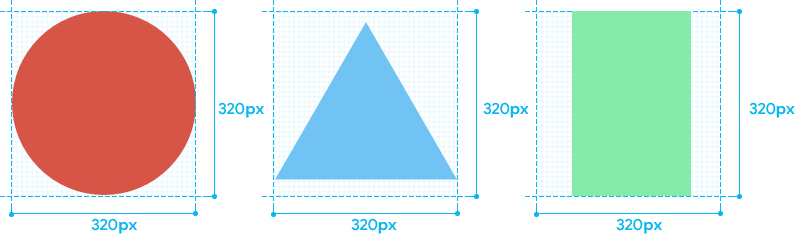
- Để tăng độ sắc nét và chi tiết, hãy tận dụng toàn bộ khung hình sao cho biểu trưng vừa với kích thước tối đa cho phép.
- Khi thiết kế biểu trưng, hãy cân nhắc hình thức hiển thị của biểu trưng trước nền tối hơn trong giao diện sáng và tối của Android và iOS. Hãy xem bài viết Những điều cần lưu ý về giao diện tối để biết thêm thông tin chi tiết.
Yêu cầu
Bất kể biểu trưng có quy cách như thế nào, những yêu cầu dưới đây đều là một bộ nguyên tắc chung mà tất cả biểu trưng đều phải tuân thủ:
- Bao gồm một hộp giới hạn trong suốt (một hình có cùng kích thước với kích thước của thông số kỹ thuật) không có "nét" hoặc đường viền.
- Đảm bảo biểu trưng đơn sắc chỉ sử dụng một màu. Hãy xem phần Những điều cần lưu ý đối với biểu trưng một màu để biết thêm thông tin.
- Xuất các tệp với tên tệp tuân thủ quy ước trong mỗi quy cách của biểu trưng.
Những điểm cần lưu ý khi sử dụng giao diện tối
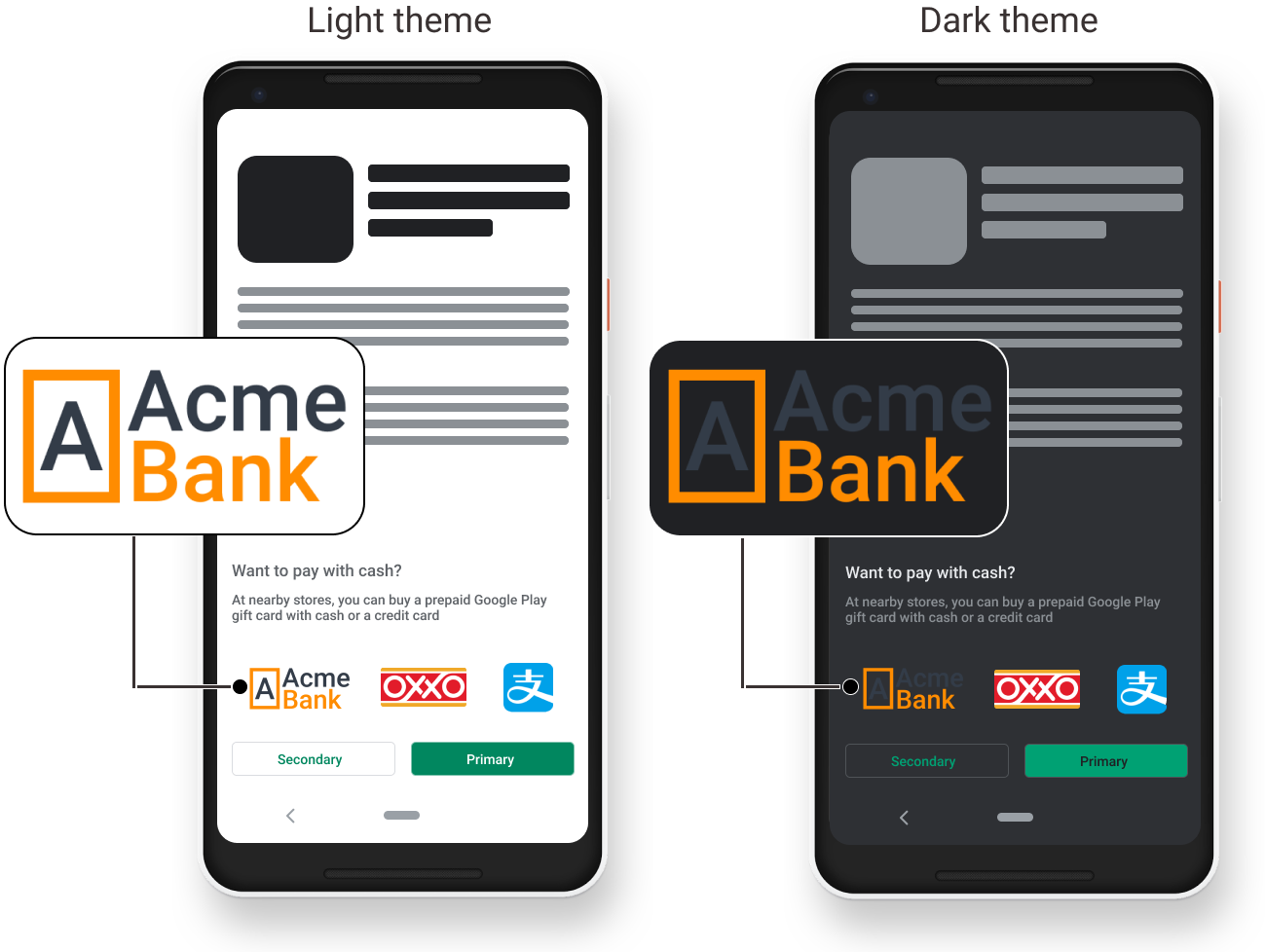
Cả phiên bản Android và iOS mới nhất đều hỗ trợ giao diện tối sử dụng bảng màu tối hơn cho tất cả màn hình, khung hiển thị và trình đơn. Các ứng dụng gốc trên Google Play và Google Pay dành cho Android cũng hỗ trợ giao diện này và làm tối tương ứng giao diện của những ứng dụng đó khi bật giao diện này. Màu màn hình tối hơn có ảnh hưởng đến cách bạn chọn màu sắc và thiết kế tổng thể cho biểu trưng. Biểu trưng nhiều màu có thể không đọc được một phần hoặc toàn bộ khi nền tối trong giao diện tối. Hãy xem hình minh hoạ bên dưới để biết ví dụ:

Trong hình minh hoạ ở trên, hãy lưu ý rằng văn bản "Acme" màu xám đậm trong biểu trưng của Acme Bank gần như phân tán khi nền tối hơn trong giao diện tối. Bạn nên tránh những màu tối như vậy trong biểu trưng nhiều màu khi chúng hiển thị ở dạng văn bản độc lập. Để biết danh sách các phương pháp hay nhất về thiết kế biểu trưng trong giao diện tối, hãy xem bài viết Thiết kế biểu trưng nhiều màu cho giao diện tối.
Để biết thêm thông tin về giao diện tối, hãy truy cập vào đây.
Thiết kế biểu trưng nhiều màu cho giao diện tối
Mặc dù các điều chỉnh và tinh chỉnh theo phương pháp lập trình từ nhóm trải nghiệm người dùng của Google sẽ giúp biểu trưng của bạn hoạt động tốt nhất trong giao diện tối, nhưng việc làm theo các phương pháp hay nhất dưới đây sẽ giúp giảm thiểu số lần thay đổi cần thiết, giữ nguyên giao diện gốc của biểu trưng hiệu quả hơn và giúp biểu trưng kết hợp mượt mà với các khu vực khác của màn hình.
- Sử dụng màu khử bão hoà như màu phấn và sắc độ kết hợp màu xám và màu trắng. Tránh sử dụng màu bão hoà hoàn toàn.
- Sử dụng màu "nằm trên" như màu trắng và các sắc độ màu trắng khác nhau.
- Tuân thủ các tỷ lệ chuẩn được chấp nhận giữa biểu trưng và các khu vực xung quanh. Để biết thêm thông tin về tỷ lệ tương phản, hãy truy cập vào w3.org.
- Tránh bóng đổ vì chúng khó nhìn thấy trong nền tối.
- Thử nghiệm và thử nghiệm thiết kế biểu trưng của bạn với nền tối màu.
Những điều cần cân nhắc đối với biểu trưng đơn sắc

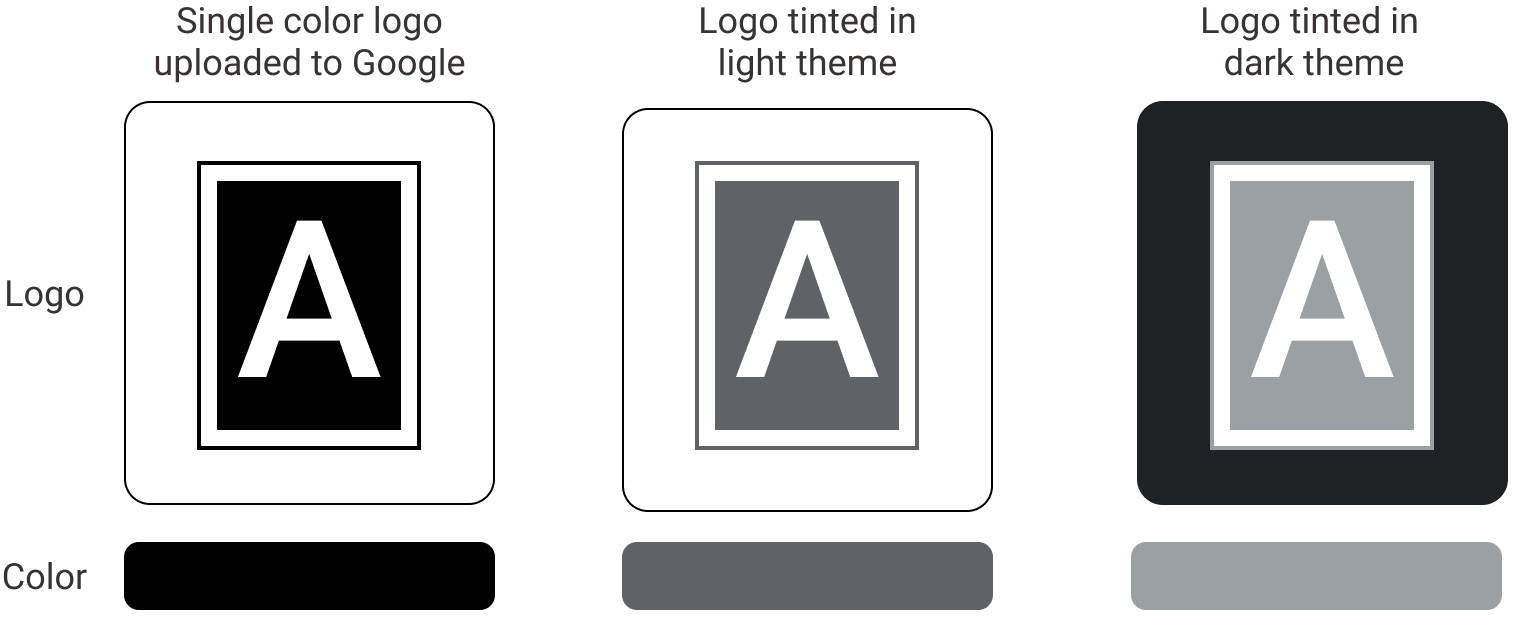
Phủ màu trong giao diện sáng và tối
Biểu trưng một màu được phủ màu để duy trì tỷ lệ tương phản màu lý tưởng với nền xung quanh. Ví dụ: hãy lưu ý cách biểu trưng bên dưới thay đổi màu sắc tuỳ thuộc vào việc hệ điều hành đang sử dụng giao diện sáng hay tối:

Để biết thêm thông tin về các tỷ lệ tương phản có thể chấp nhận và a11y, hãy truy cập vào w3.org.
Tác động của việc đổi kích thước thành phần
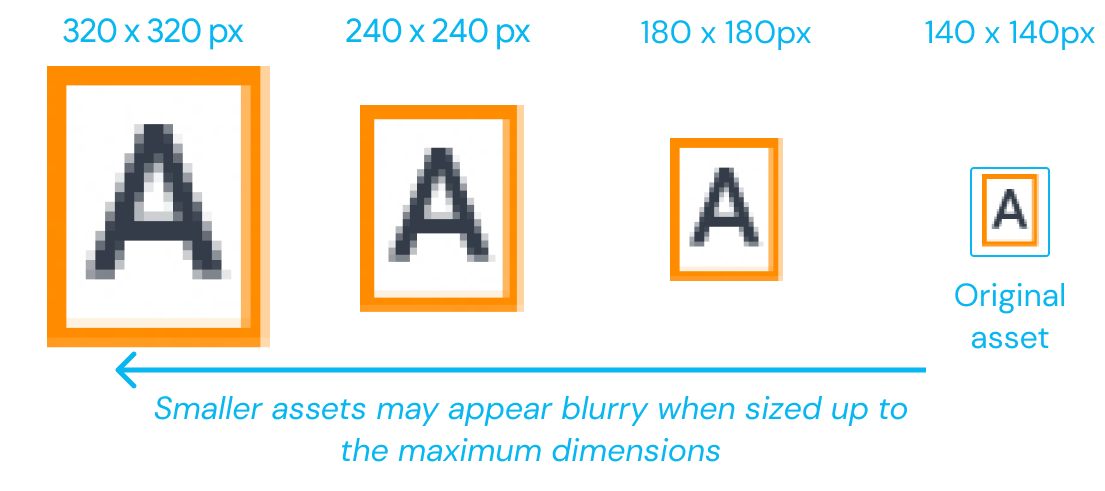
Tăng kích thước
Vì biểu trưng cần phải được điều chỉnh cho phù hợp với nhiều kích thước màn hình và mật độ hiển thị, nên Google cần có được kích thước thành phần lớn nhất đã dùng trong các ứng dụng và trang web của mình. Ví dụ: yêu cầu về kích thước 320 x 320px là cần thiết vì đó là kích thước hiển thị biểu trưng lớn nhất của Google Play. Mọi hình ảnh nhỏ hơn đều cần phải tăng kích thước cho vừa với các kích thước đó. Nếu không, hình ảnh có thể bị mờ và méo hình. Việc làm mờ này chủ yếu xảy ra ở các định dạng hình ảnh không phải vectơ như png. Hãy xem ví dụ bên dưới, trong đó hình ảnh nhỏ hơn có kích thước tối đa 320 x 320px. Hãy lưu ý độ nhiễu điểm ảnh và độ mờ của ảnh ở kích thước lớn hơn:

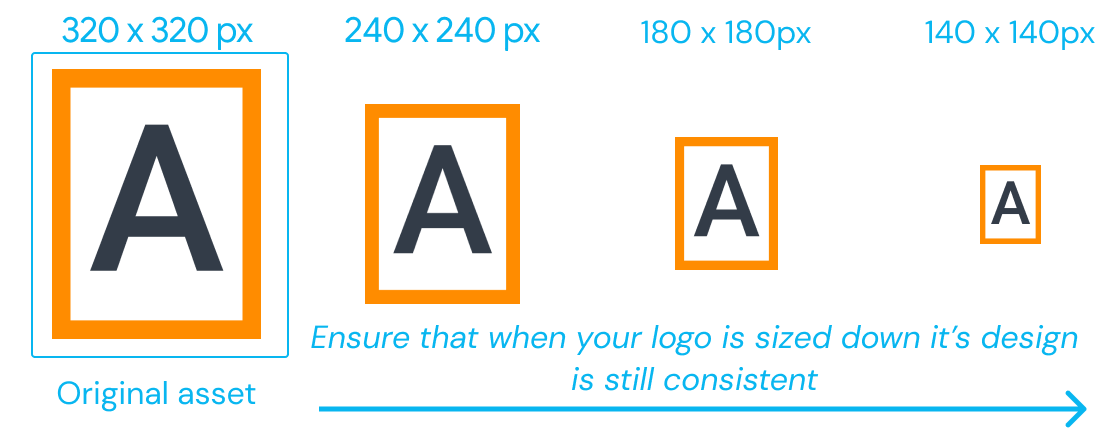
Giảm kích thước
Ngoài ra, Google có thể giảm kích thước biểu trưng của bạn. Ví dụ: bạn có thể đổi kích thước thành phần 320 x 320px xuống 32 x 32px. Việc giảm kích thước này có thể ảnh hưởng đến các chi tiết chi tiết hơn trong thiết kế biểu trưng và bạn nên kiểm tra trước khi gửi thành phần cho Google. Xin lưu ý rằng biểu trưng dưới đây vẫn giữ nguyên giao diện tổng thể khi giảm kích thước xuống kích thước nhỏ hơn:

Danh sách thông số kỹ thuật
Dưới đây là danh sách chi tiết từng thông số trong số năm quy cách dành cho biểu trưng của bạn. Mỗi thông số kỹ thuật phải ở 2 định dạng tệp: SVG và PNG.
Hình vuông màu 320 x 320px


Thuộc tính bắt buộc
| Tổng số phương diện | 320 x 320px |
| Kích thước biểu trưng | 320 x 320px |
| Tỷ lệ khung hình | 1:1 |
| Khoảng đệm | không có |
| Border | không có |
| Bảng màu | màu RGB đầy đủ |
| Màu nền | transparent |
Tệp bắt buộc
| Định dạng | Quy ước về tên tệp | Ví dụ: |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
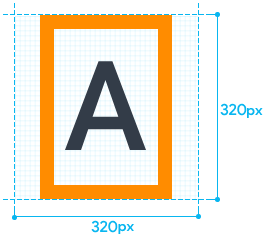
Hình vuông màu 320 x 320px có khoảng đệm
Thuộc tính bắt buộc
| Tổng số phương diện | 320 x 320px |
| Kích thước biểu trưng | 200 x 200px |
| Tỷ lệ khung hình | 1:1 |
| Khoảng đệm | 60px |
| Border | không có |
| Bảng màu | màu RGB đầy đủ |
| Màu nền | transparent |
Tệp bắt buộc
| Định dạng | Quy ước về tên tệp | Ví dụ: |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
Hình chữ nhật hình chữ nhật màu dài 1170 x 730px
Thuộc tính bắt buộc
| Tổng số phương diện | 1170 x 730 pixel |
| Kích thước biểu trưng | 1170 x 730 pixel |
| Tỷ lệ khung hình | 8:5 |
| Khoảng đệm | không có |
| Border | không có |
| Bảng màu | màu RGB đầy đủ |
| Màu nền | transparent |
Tệp bắt buộc
| Định dạng | Quy ước về tên tệp | Ví dụ: |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
Hình chữ nhật dài màu 1170 x 730px có khoảng đệm
Thuộc tính bắt buộc
| Tổng số phương diện | 1170 x 730 pixel |
| Kích thước biểu trưng | 970 x 530px |
| Tỷ lệ khung hình | 8:5 |
| Khoảng đệm | 100px |
| Border | không có |
| Bảng màu | màu RGB đầy đủ |
| Màu nền | transparent |
Tệp bắt buộc
| Định dạng | Quy ước về tên tệp | Ví dụ: |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
Hình vuông đơn sắc 320 x 320px
Thuộc tính bắt buộc
| Tổng số phương diện | 320 x 320px |
| Kích thước biểu trưng | 320 x 320px |
| Tỷ lệ khung hình | 1:1 |
| Khoảng đệm | không có |
| Border | không có |
| Bảng màu | đen (HEX #000000) |
| Màu nền | transparent |
Tệp bắt buộc
| Định dạng | Quy ước về tên tệp | Ví dụ: |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
Hình vuông đơn màu 320 x 320px có khoảng đệm
Thuộc tính bắt buộc
| Tổng số phương diện | 320 x 320px |
| Kích thước biểu trưng | 200 x 200px |
| Tỷ lệ khung hình | 1:1 |
| Khoảng đệm | 60px |
| Border | không có |
| Bảng màu | đen (HEX #000000) |
| Màu nền | transparent |
Tệp bắt buộc
| Định dạng | Quy ước về tên tệp | Ví dụ: |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
Tải biểu trưng lên
Tải thành phần biểu trưng lên bằng cách sử dụng GSP – logos tải lên. Nếu bạn gặp khó khăn khi truy cập hoặc sử dụng biểu mẫu này, hãy liên hệ với Người liên hệ phụ trách về kỹ thuật hoặc Đầu mối liên hệ về kỹ thuật được chỉ định cho tài khoản của bạn.
