Genel bakış
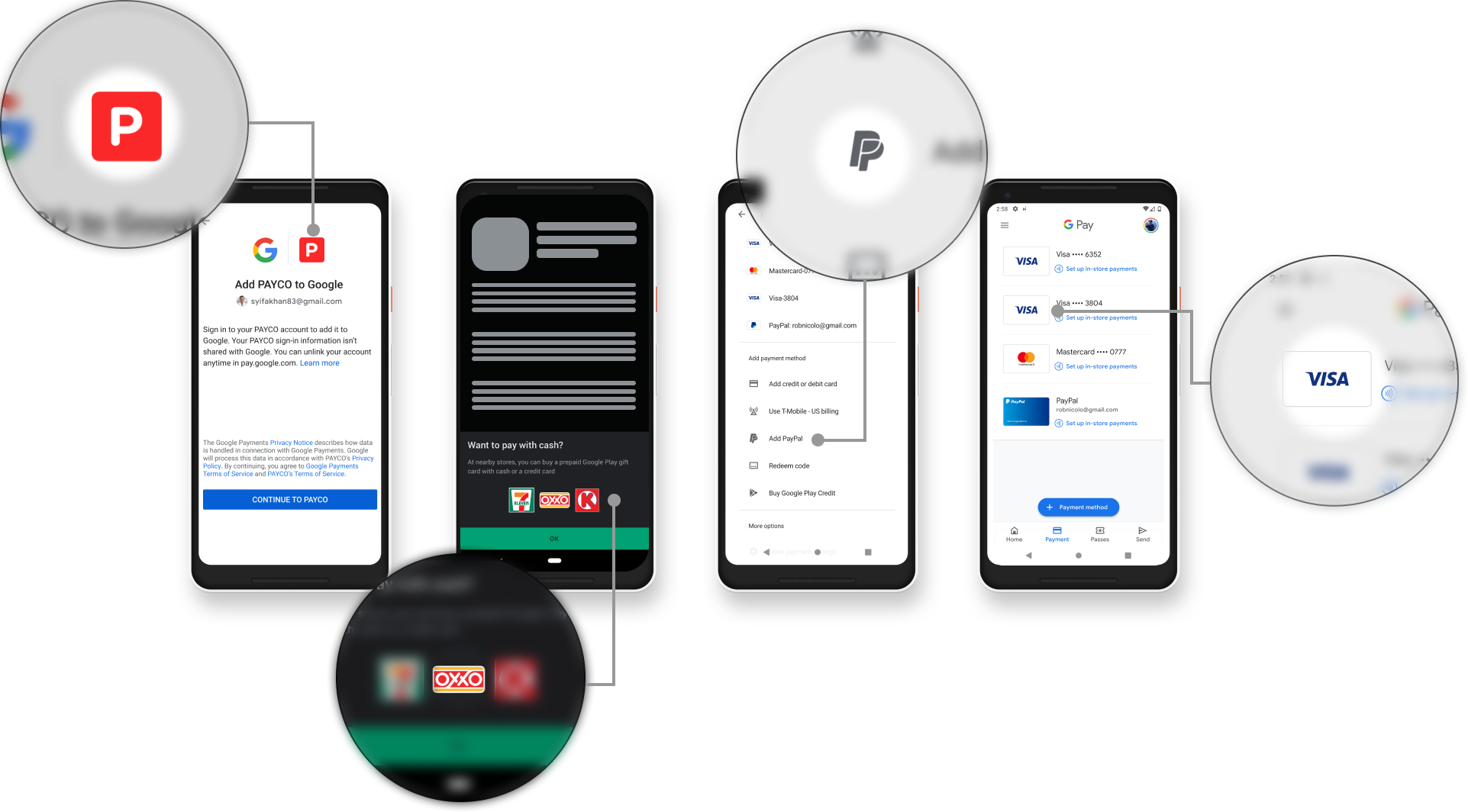
Logonuz sizin kimliğinizdir ve en fazla uyarlanabilir, uyarlanabilir öğenizdir. Tüm ödeme tedarikçi firmaları, Google ekosistemindeki çeşitli alanlarda kullanılmak üzere Google'a bir dizi logo sağlamalıdır. Örneğin, bu logolar Google Pay ve Google Play'deki çeşitli kullanıcı ödeme yolculuklarında gösterilir. Burada kullanıcının bir Ödeme Şekli seçmesi gerekir. Aşağıdaki çizimde bu tür örnekler gösterilmektedir:

Spesifikasyon listesi
Ödeme tedarikçi firması olarak Google'a, aşağıda tanımlanan beş özelliğin her birini karşılayan öğeler sağlarsınız. Her spesifikasyon; boyutu, renk paleti, kenarlık dolgusu ve Google'ın ödeme akışlarında çok yönlü, ilgi çekici ve insan odaklı bir deneyim sağlamaya yardımcı olan diğer özellikleri kontrol eder. Her spesifikasyon, toplam on gerekli resim öğesi için iki dosya biçimi gerektirir.
Bu beş spesifikasyonun listesi aşağıda gösterilmektedir:
Öneriler ve koşullar
Öneriler
Aşağıdaki öneriler, logonuzun net ve net olmasını, ayrıca farklı ekran boyutları ile işletim sistemi temalarına (ör. açık ve koyu mod) uyarlanabilir olmasını sağlar.
- Keskinlik ve ayrıntı için logonuzun izin verilen maksimum boyutlara sığması amacıyla öğe alanının tamamını kullanın.
- Logonuzu tasarlarken, Android ve iOS'un açık ve koyu temalarında, daha koyu arka planlarda nasıl görüneceğini göz önünde bulundurun. Daha fazla bilgi için Koyu tema ile ilgili dikkat edilmesi gereken noktalar bölümünü inceleyin.
Koşullar
Logo spesifikasyonundan bağımsız olarak, aşağıdaki gereksinimler tüm logoların uyması gereken genel kurallardır:
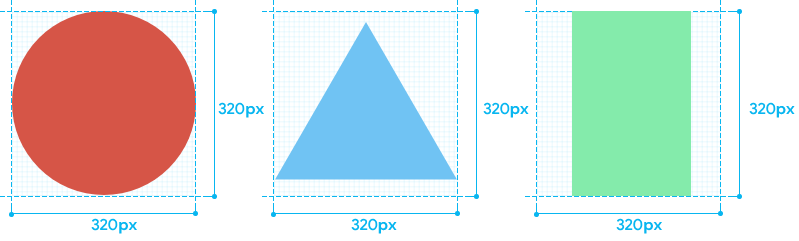
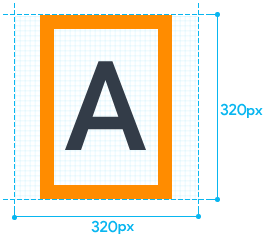
- "Çizgi" veya dış çizgi içermeyen şeffaf bir sınırlayıcı kutu (spesifikasyonun boyutlarıyla aynı boyutlara sahip bir şekil) ekleyin.
- Tek renkli logonuzda yalnızca tek renk kullanıldığından emin olun. Daha fazla bilgi için Tek renkli logoda dikkat edilmesi gereken noktalar bölümüne bakın.
- Her logo spesifikasyonundaki kurallara uyan dosya adlarıyla dosyalarınızı dışa aktarın.
Koyu tema ile ilgili dikkat edilmesi gereken noktalar
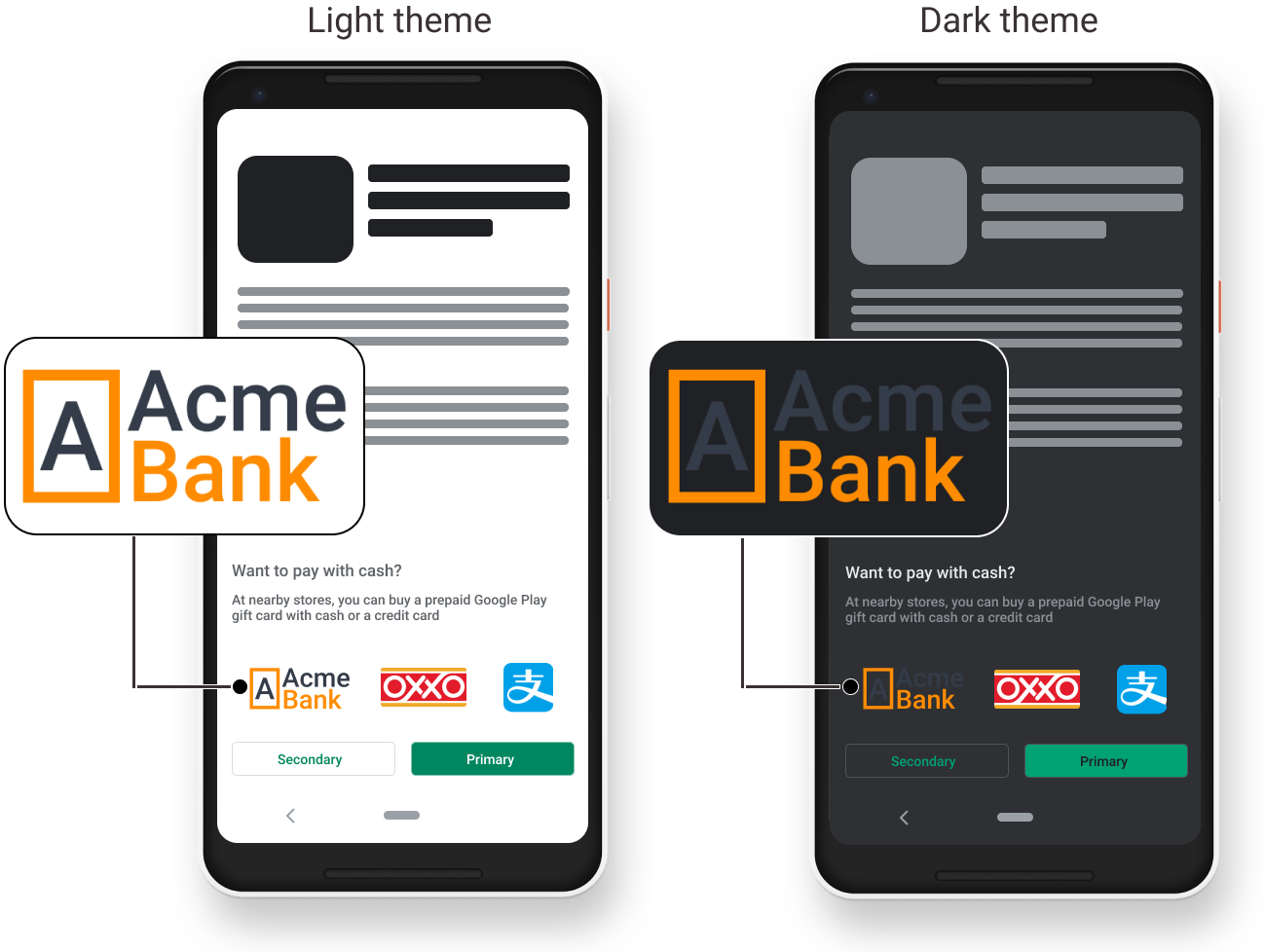
Android ve iOS'in en son sürümleri; tüm ekranlar, görünümler ve menüler için daha koyu bir renk paleti kullanan koyu bir temayı destekler. Yerel Google Play ve Google Pay Android uygulamaları da bu temayı destekler ve tema etkinleştirildiğinde arayüzleri karartılır. Daha koyu ekran renkleri, logonuzun renklerini ve genel tasarımını nasıl seçeceğinizi etkiler. Arka plan koyu bir temaya geçtiğinde çok renkli logolar kısmen veya tamamen okunamaz hale gelebilir. Örnek için aşağıdaki çizime bakın:

Yukarıdaki resimde, arka plan koyu temayla koyulduğunda Acme Bank logosundaki koyu gri "Acme" metni hemen gözükmemektedir. Bağımsız metin olarak sunulduklarında çok renkli logolarınızda bu tür koyu renklerden kaçının. Koyu temadaki logo tasarımınızla ilgili en iyi uygulamaların listesi için Çok renkli logonuzu koyu temaya göre tasarlama bölümüne bakın.
Koyu tema hakkında daha fazla bilgi için bu sayfayı ziyaret edin.
Çok renkli logonuzu koyu temaya uygun şekilde tasarlama
Google'ın kullanıcı deneyimi ekibinin hazırladığı programatik ayarlamalar ve ince ayarlar, koyu temada logolarınızın en iyi performansı göstermesini sağlasa da aşağıdaki en iyi uygulamaları izlemeniz gereken değişiklik sayısını en aza indirir, logonuzun orijinal görünümünü daha iyi korur ve ekranın diğer alanlarıyla sorunsuz bir şekilde bir araya gelmesine yardımcı olur.
- Gri ve beyazın yer aldığı pastel ve tonlar gibi doygunluğu azaltılmış renkleri kullanın. Tamamen doymuş renkleri kullanmaktan kaçının.
- Beyaz ve farklı beyaz tonları gibi "açık" renkler kullanın.
- Logonuz ve çevrenizdeki alanlar arasındaki kabul edilebilir kontrast oranlarına uyun. Kontrast oranları hakkında daha fazla bilgi için w3.org adresini ziyaret edin.
- Koyu arka planda görünmeleri zor olduğundan gölge kullanmaktan kaçının.
- Logo tasarımınızı koyu arka planlarla test edin.
Tek renkli logoda dikkat edilmesi gereken noktalar

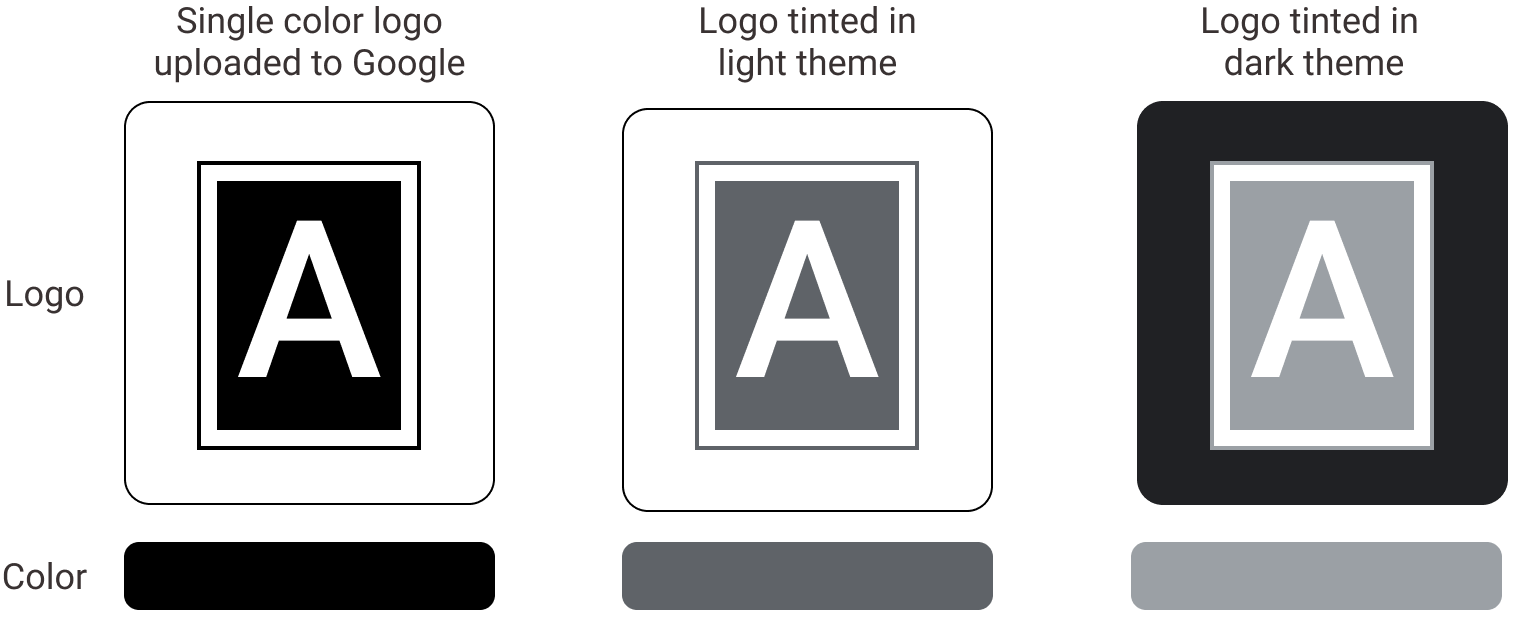
Açık ve koyu temalarda tonlama
Çevreleyen arka planlarla ideal renk kontrastı oranlarını korumak için tek renkli logolar tonlandırılır. Örneğin, işletim sisteminin açık veya koyu tema kullanıp kullanmadığına bağlı olarak aşağıdaki logonun rengi nasıl değiştirdiğine dikkat edin:

Kabul edilebilir kontrast oranları ve a11y hakkında daha fazla bilgi için w3.org adresini ziyaret edin.
Öğe yeniden boyutlandırmasının etkileri
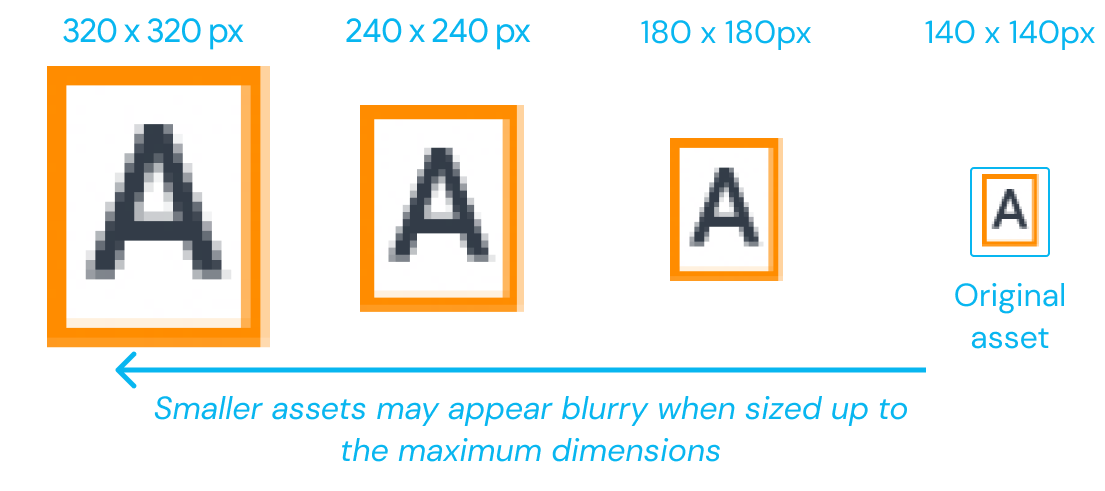
Boyutlanıyor
Logolarınızın çeşitli ekran boyutlarına ve görüntü yoğunluklarına göre uyarlanması gerektiğinden, Google'ın kendi uygulamaları ve web sitelerinde kullanılan en büyük öğe boyutunu elde etmesi gerekir. Örneğin, Google Play'in en büyük logo görüntü boyutu olduğu için 320 x 320 piksel gereksinimi gereklidir. Daha küçük resimlerin boyutunun bu boyutlara uyacak şekilde ayarlanması ve potansiyel olarak resmi bulanıklaştırması ve bozması gerekir. Bu bulanıklaştırma çoğunlukla png gibi vektör olmayan resim biçimlerinde gerçekleşir. Daha küçük bir resmin 320 x 320 piksele kadar boyutlandırıldığı aşağıdaki örneği inceleyin. Resimdeki pikselleşme ve bulanıklığın daha büyük olduğuna dikkat edin:

Boyut küçültülüyor
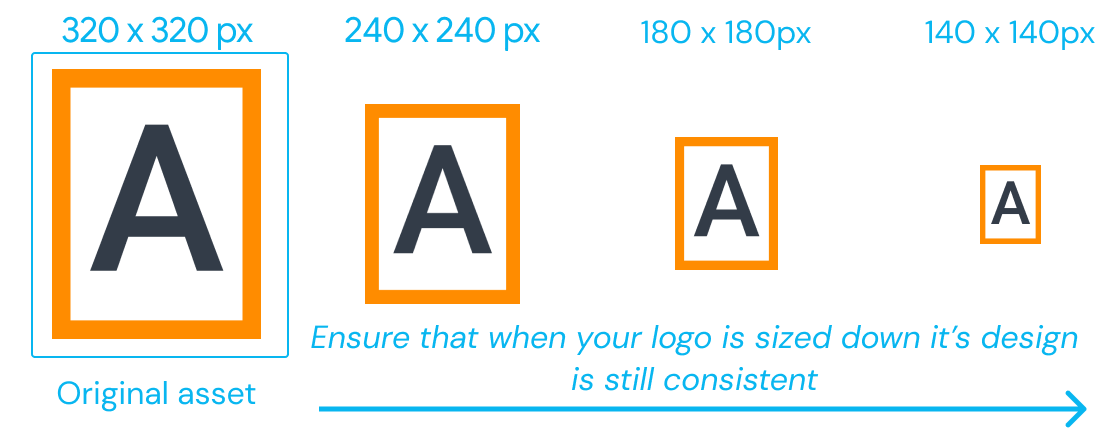
Ayrıca Google, logonuzun boyutunu küçültebilir. Örneğin, 320 x 320 piksellik bir öğe, 32 x 32 piksel boyutuna küçültülebilir. Bu boyutun küçültülmesi, logo tasarımınızdaki ayrıntılı ayrıntıları etkileyebilir ve öğenizi Google'a göndermeden önce test edilmelidir. Aşağıda gösterilen logonun daha küçük bir boyuta küçültüldüğünde genel görünümünü koruduğuna dikkat edin:

Spesifikasyon listesi
Aşağıdaki listede, logolarınıza ilişkin beş spesifikasyondan her biri ayrıntılarıyla verilmiştir. Her spesifikasyonun iki dosya biçiminde olması gerekir: SVG ve PNG.
320 x 320 piksel renk karesi


Gerekli özellikler
| Toplam boyut | 320 x 320 piksel |
| Logo boyutları | 320 x 320 piksel |
| En boy oranı | 1:1 |
| Dolgu | yok |
| Sınır | yok |
| Renk paleti | tam RGB rengi |
| Arka plan rengi | transparent |
Gerekli dosyalar
| Biçim | Dosya adı kuralı | Örnek |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
Dolgulu 320 x 320 piksel renk karesi
Gerekli özellikler
| Toplam boyut | 320 x 320 piksel |
| Logo boyutları | 200 x 200 piksel |
| En boy oranı | 1:1 |
| Dolgu | 60 piksel |
| Sınır | yok |
| Renk paleti | tam RGB rengi |
| Arka plan rengi | transparent |
Gerekli dosyalar
| Biçim | Dosya adı kuralı | Örnek |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
1170 x 730 piksel renk dikdörtgen dikdörtgen
Gerekli özellikler
| Toplam boyut | 1170 x 730 piksel |
| Logo boyutları | 1170 x 730 piksel |
| En boy oranı | 8:5 |
| Dolgu | yok |
| Sınır | yok |
| Renk paleti | tam RGB rengi |
| Arka plan rengi | transparent |
Gerekli dosyalar
| Biçim | Dosya adı kuralı | Örnek |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
1170 x 730 piksel renk, dolgulu dikdörtgen dikdörtgen
Gerekli özellikler
| Toplam boyut | 1170 x 730 piksel |
| Logo boyutları | 970 x 530 piksel |
| En boy oranı | 8:5 |
| Dolgu | 100 piksel |
| Sınır | yok |
| Renk paleti | tam RGB rengi |
| Arka plan rengi | transparent |
Gerekli dosyalar
| Biçim | Dosya adı kuralı | Örnek |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
320 x 320 piksel tek renkli kare
Gerekli özellikler
| Toplam boyut | 320 x 320 piksel |
| Logo boyutları | 320 x 320 piksel |
| En boy oranı | 1:1 |
| Dolgu | yok |
| Sınır | yok |
| Renk paleti | siyah (HEX #000000) |
| Arka plan rengi | transparent |
Gerekli dosyalar
| Biçim | Dosya adı kuralı | Örnek |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
Dolgulu 320 x 320 piksel tek renkli kare
Gerekli özellikler
| Toplam boyut | 320 x 320 piksel |
| Logo boyutları | 200 x 200 piksel |
| En boy oranı | 1:1 |
| Dolgu | 60 piksel |
| Sınır | yok |
| Renk paleti | siyah (HEX #000000) |
| Arka plan rengi | transparent |
Gerekli dosyalar
| Biçim | Dosya adı kuralı | Örnek |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
Logolarınızı yükleme
Logo öğelerinizi GSP - LOGO yükleme özelliğini kullanarak yükleyin. Forma erişme veya form kullanma konusunda sorun yaşıyorsanız hesabınıza atanmış Teknik Etkileşim İletişim Kişisi veya Teknik konulardan sorumlu kişi ile iletişime geçin.
