Panoramica
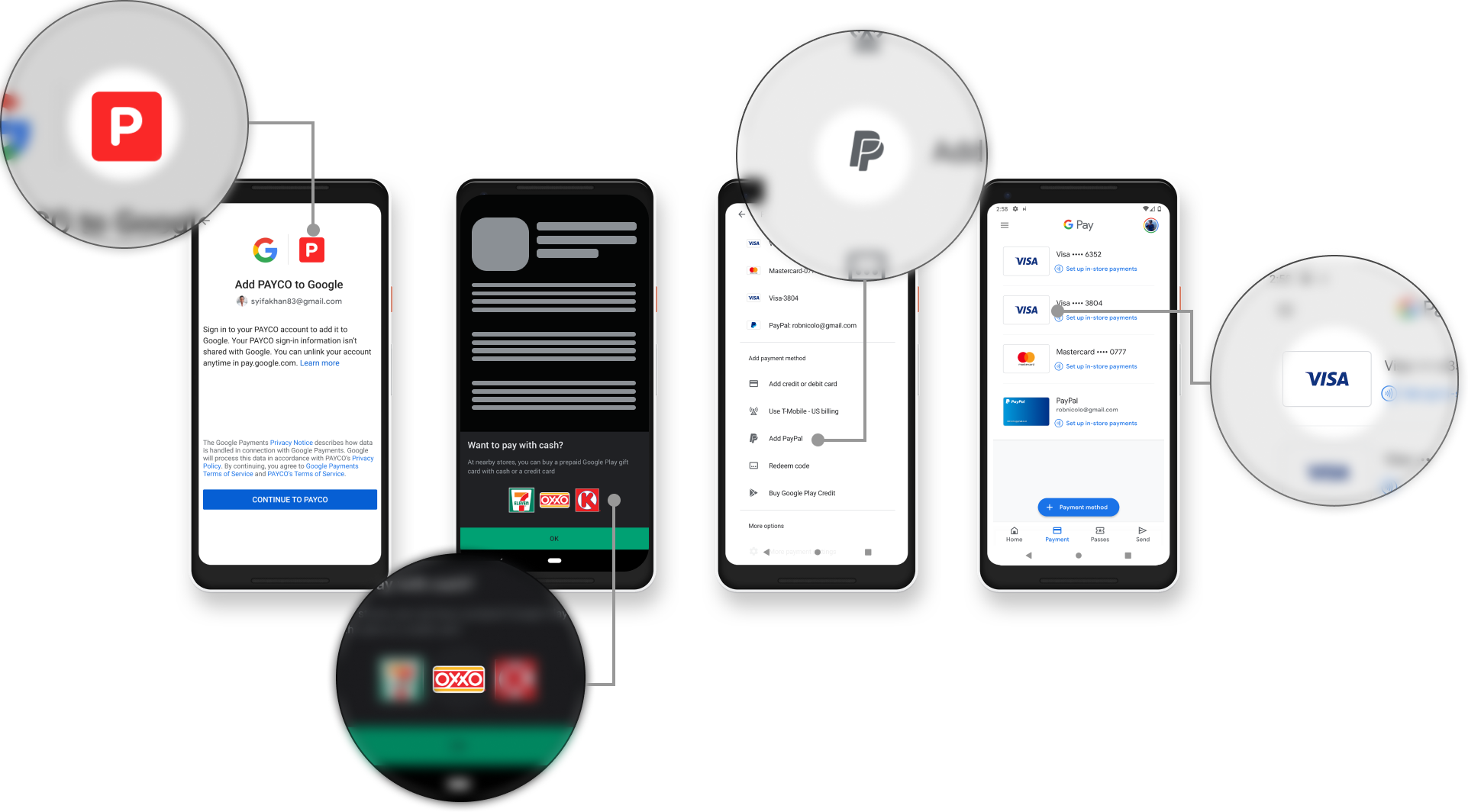
Il logo è la tua identità e il tuo asset più interminabile e adattabile. Tutti i fornitori dei servizi di pagamento sono tenuti a fornire a Google una serie di loghi da utilizzare in varie aree dell'ecosistema Google. Ad esempio, questi loghi vengono visualizzati in vari percorsi di pagamento degli utenti in Google Pay e Google Play in cui l'utente deve scegliere una forma di pagamento. L'illustrazione seguente mostra tali esempi:

Elenco delle specifiche
In qualità di fornitore di servizi di pagamento, dovrai fornire a Google asset che soddisfino ognuna delle cinque specifiche definite di seguito. Ogni specifica controlla le dimensioni, la tavolozza dei colori, la spaziatura interna dei bordi e altri attributi che contribuiscono a fornire un'esperienza versatile, coinvolgente e basata sulle persone nei flussi di pagamento di Google. Ogni specifica richiede due formati file per un totale di dieci asset immagine richiesti.
Di seguito è riportato un elenco delle cinque specifiche:
Consigli e requisiti
Suggerimenti
I seguenti consigli assicurano che il tuo logo sia chiaro, nitido e si adatta a set di dimensioni dello schermo e temi del sistema operativo diversi (ad esempio, modalità Luce e Buio).
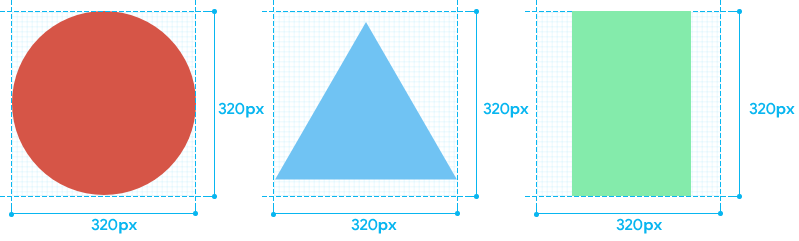
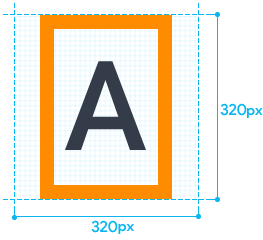
- Per nitidezza e dettagli, utilizza tutto lo spazio degli asset in modo che il tuo logo si adatti alle dimensioni massime consentite.
- Quando progetti il logo, valuta come apparirà davanti agli sfondi più scuri nei temi chiaro e scuro di Android e iOS. Per ulteriori dettagli, consulta le considerazioni sul tema scuro.
Requisiti
Indipendentemente dalla specifica del logo, i seguenti requisiti sono un insieme generale di linee guida che tutti i loghi devono rispettare:
- Includi un riquadro di delimitazione trasparente (una forma con le stesse dimensioni di quelle della specifica) senza "tratto" o contorno.
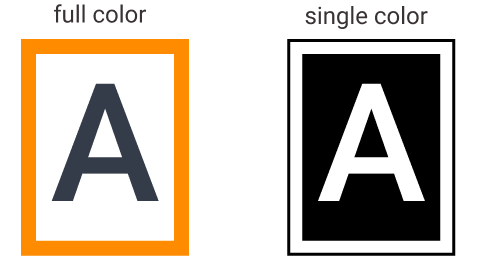
- Assicurati che il logo a un colore utilizzi un solo colore. Per ulteriori informazioni, consulta le Considerazioni sui loghi a colore singolo.
- Esporta i file con nomi file conformi alla convenzione di ogni specifica del logo.
Considerazioni sul tema scuro
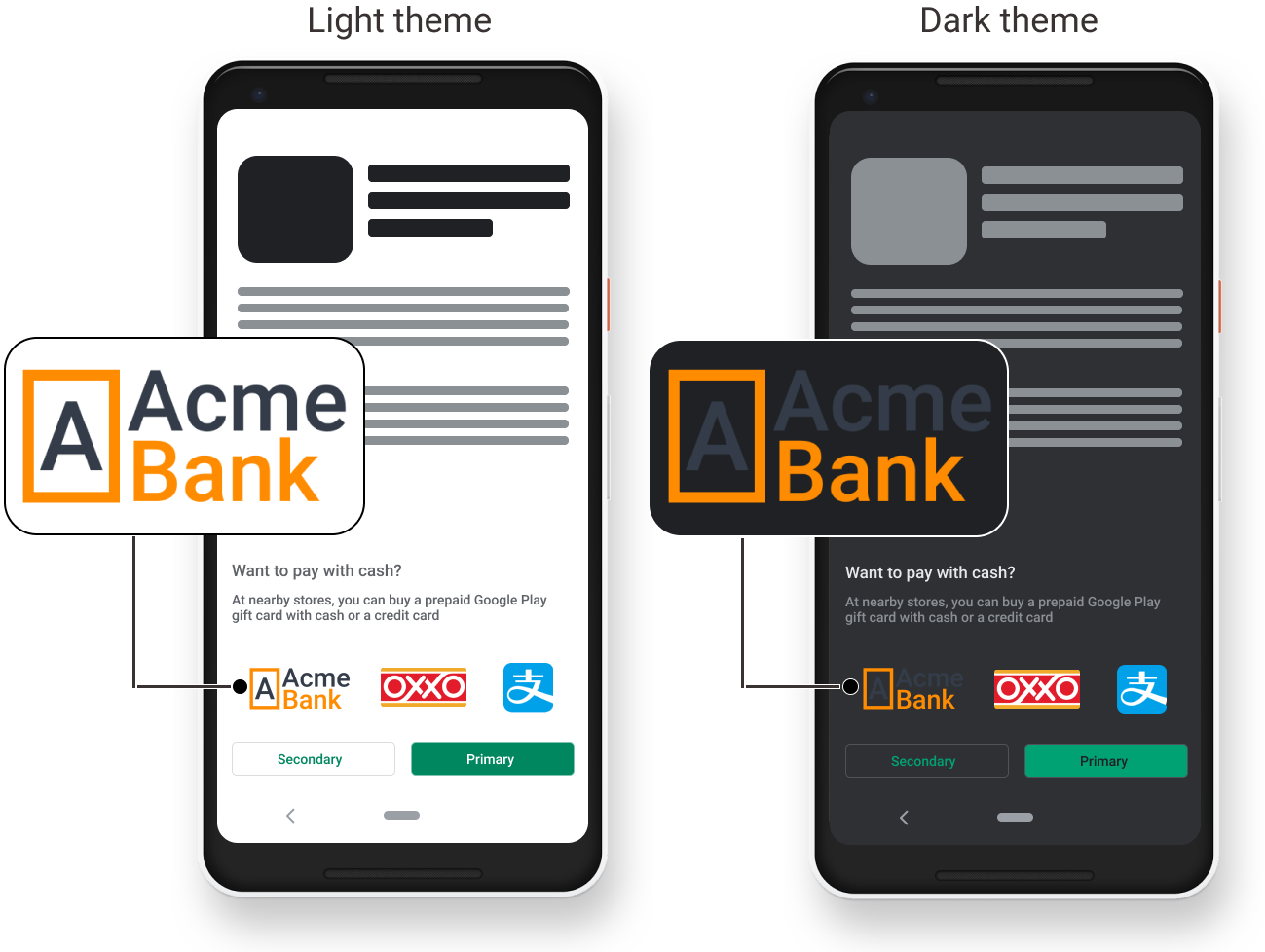
Entrambe le versioni più recenti di Android e iOS supportano un tema scuro con una tavolozza dei colori più scura per tutti gli schermi, le visualizzazioni e i menu. Anche le app native di Google Play e Google Pay per Android supportano questo tema e, quando il tema è attivato, ne scuriscono le interfacce. I colori dello schermo più scuri incidono sulla scelta dei colori e del design generale del logo. I loghi multicolore potrebbero essere parzialmente o completamente illeggibili quando lo sfondo si scurisce in un tema scuro. Puoi vedere un esempio nell'illustrazione seguente:

Nell'illustrazione sopra, osserva come il testo "Acme" in grigio scuro nel logo della Banca Acme quasi scompare quando lo sfondo si scurisce nel tema scuro. Evita i colori scuri nei loghi multicolore se presenti in testo indipendente. Per un elenco di best practice relative alla progettazione del logo con tema scuro, consulta Progettare il logo multicolore per il tema scuro.
Per ulteriori informazioni sul tema scuro, visita questa pagina.
Progettare il logo multicolore per il tema scuro
Anche se le modifiche e le modifiche programmatiche da parte del team UX di Google ti aiuteranno a far funzionare al meglio i tuoi loghi con il tema scuro, seguire le best practice riportate di seguito ti aiuterà a ridurre al minimo il numero di modifiche necessarie, a preservare l'aspetto originale del tuo logo e a integrarsi perfettamente con le altre aree dello schermo.
- Utilizza colori desaturati come pastelli e tonalità che incorporano il grigio e il bianco. Evita di utilizzare colori completamente saturi.
- Utilizza colori come il bianco e diverse tonalità di bianco.
- Rispetta rapporti di contrasto accettabili tra il logo e le aree circostanti. Per ulteriori informazioni sui rapporti di contrasto, visita il sito w3.org.
- Evita le ombre perché sono difficili da vedere su sfondi scuri.
- Testa e sperimenta il design del tuo logo con sfondi scuri.
Considerazioni sul logo a un colore

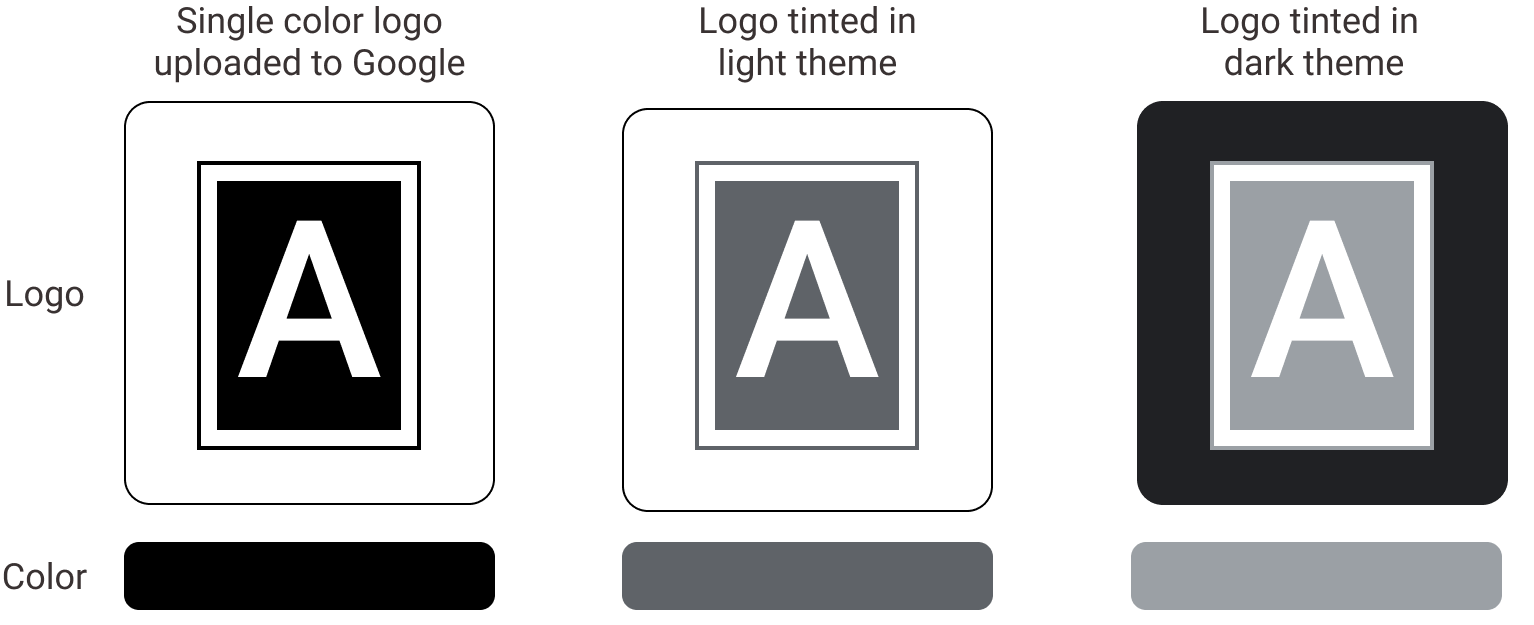
Colorazione dei temi chiaro e scuro
I loghi a colore singolo vengono messi in tinta per mantenere i rapporti di contrasto ideali con gli sfondi circostanti. Ad esempio, osserva come il logo riportato di seguito cambia colore a seconda che il sistema operativo utilizzi il tema chiaro o scuro:

Per ulteriori informazioni sui rapporti di contrasto accettabili e sull'accessibilità, visita il sito w3.org.
Implicazioni relative al ridimensionamento degli asset
Ridimensionamento
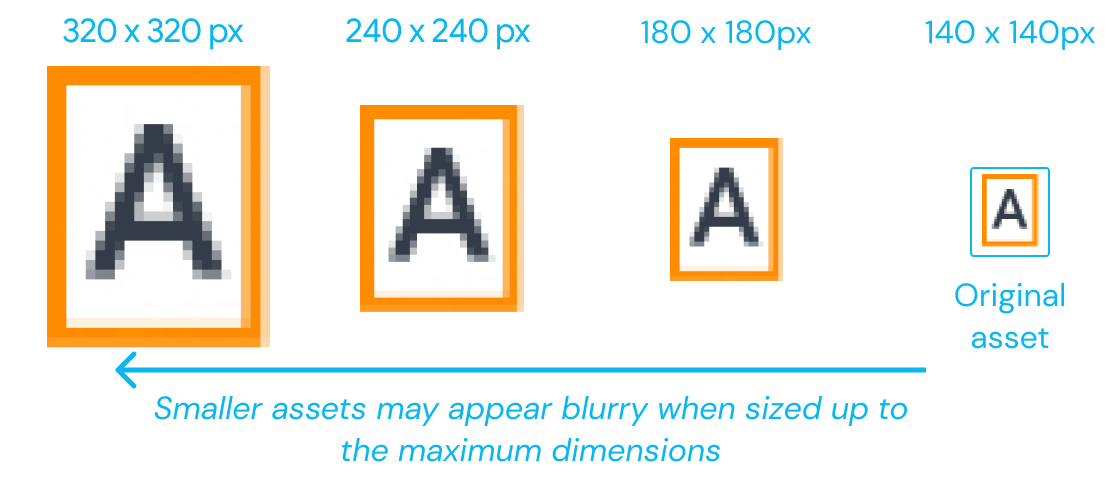
Poiché i loghi devono essere adattati a un'ampia gamma di dimensioni e densità di visualizzazione, Google deve acquisire la dimensione dell'asset più grande utilizzata nelle sue app e sui suoi siti web. Ad esempio, il requisito 320 x 320 px è necessario perché è la dimensione di visualizzazione del logo più grande di Google Play. Qualsiasi immagine di dimensioni ridotte
dovrebbe essere adattata a queste dimensioni e potenzialmente sfocare e
distortare l'immagine. Questa sfocatura si verifica principalmente nei formati di immagini non vettoriali, come png. Considera l'esempio riportato di seguito in cui un'immagine più piccola ha dimensioni fino a 320 x 320 px. Nota la pixelizzazione e la sfocatura nelle
dimensioni maggiori:

Ridimensionamento
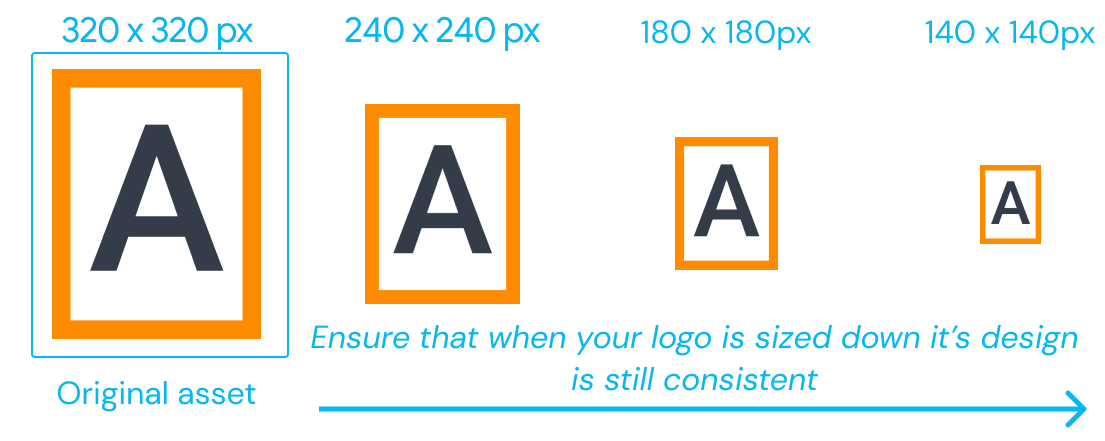
Inoltre, Google potrebbe ridimensionare il logo. Ad esempio, un asset da 320 x 320 px può essere ridimensionato a 32 x 32 px. Questo ridimensionamento può comportare dettagli più precisi nel design del logo e deve essere testato prima di inviare l'asset a Google. Nota come il logo mostrato di seguito conserva il proprio aspetto generale quando viene ridotto a una dimensione inferiore:

Elenco delle specifiche
Nell'elenco che segue sono elencate in dettaglio ciascuna delle cinque specifiche dei tuoi loghi. Ogni
specifica deve avere due formati file: SVG e PNG.
Quadrato a colori, 320 x 320 px


Attributi obbligatori
| Dimensioni totali | 320 x 320px |
| Dimensioni logo | 320 x 320px |
| Formato | 1:1 |
| Spaziatura interna | Nessuno |
| Border | Nessuno |
| Tavolozza dei colori | colore RGB completo |
| Colore sfondo | transparent |
File obbligatori
| Formato | Convenzione per i nomi dei file | Esempio |
|---|---|---|
| PN | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
Quadrato di colore 320 x 320 px con spaziatura interna
Attributi obbligatori
| Dimensioni totali | 320 x 320px |
| Dimensioni logo | 200 x 200px |
| Formato | 1:1 |
| Spaziatura interna | 60 px |
| Border | Nessuno |
| Tavolozza dei colori | colore RGB completo |
| Colore sfondo | transparent |
File obbligatori
| Formato | Convenzione per i nomi dei file | Esempio |
|---|---|---|
| PN | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
Rettangolo oblungo di colore 1170 x 730 px
Attributi obbligatori
| Dimensioni totali | 1170 x 730px |
| Dimensioni logo | 1170 x 730px |
| Formato | 8:5 |
| Spaziatura interna | Nessuno |
| Border | Nessuno |
| Tavolozza dei colori | colore RGB completo |
| Colore sfondo | transparent |
File obbligatori
| Formato | Convenzione per i nomi dei file | Esempio |
|---|---|---|
| PN | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
Rettangolo oblungo di colore 1170 x 730 px con spaziatura interna
Attributi obbligatori
| Dimensioni totali | 1170 x 730px |
| Dimensioni logo | 970 x 530px |
| Formato | 8:5 |
| Spaziatura interna | 100px |
| Border | Nessuno |
| Tavolozza dei colori | colore RGB completo |
| Colore sfondo | transparent |
File obbligatori
| Formato | Convenzione per i nomi dei file | Esempio |
|---|---|---|
| PN | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
Quadrato a colori singoli, 320 x 320 px
Attributi obbligatori
| Dimensioni totali | 320 x 320px |
| Dimensioni logo | 320 x 320px |
| Formato | 1:1 |
| Spaziatura interna | Nessuno |
| Border | Nessuno |
| Tavolozza dei colori | nero (HEX #000000) |
| Colore sfondo | transparent |
File obbligatori
| Formato | Convenzione per i nomi dei file | Esempio |
|---|---|---|
| PN | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
Quadrato a un colore 320 x 320 px con spaziatura interna
Attributi obbligatori
| Dimensioni totali | 320 x 320px |
| Dimensioni logo | 200 x 200px |
| Formato | 1:1 |
| Spaziatura interna | 60 px |
| Border | Nessuno |
| Tavolozza dei colori | nero (HEX #000000) |
| Colore sfondo | transparent |
File obbligatori
| Formato | Convenzione per i nomi dei file | Esempio |
|---|---|---|
| PN | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
Caricare i loghi
Carica gli asset del tuo logo tramite il caricamento di LOGO e GSP. Se hai difficoltà ad accedere o a utilizzare il modulo, rivolgiti al tuo contatto di coinvolgimento tecnico o al punto di contatto tecnico assegnato al tuo account.
