Ringkasan
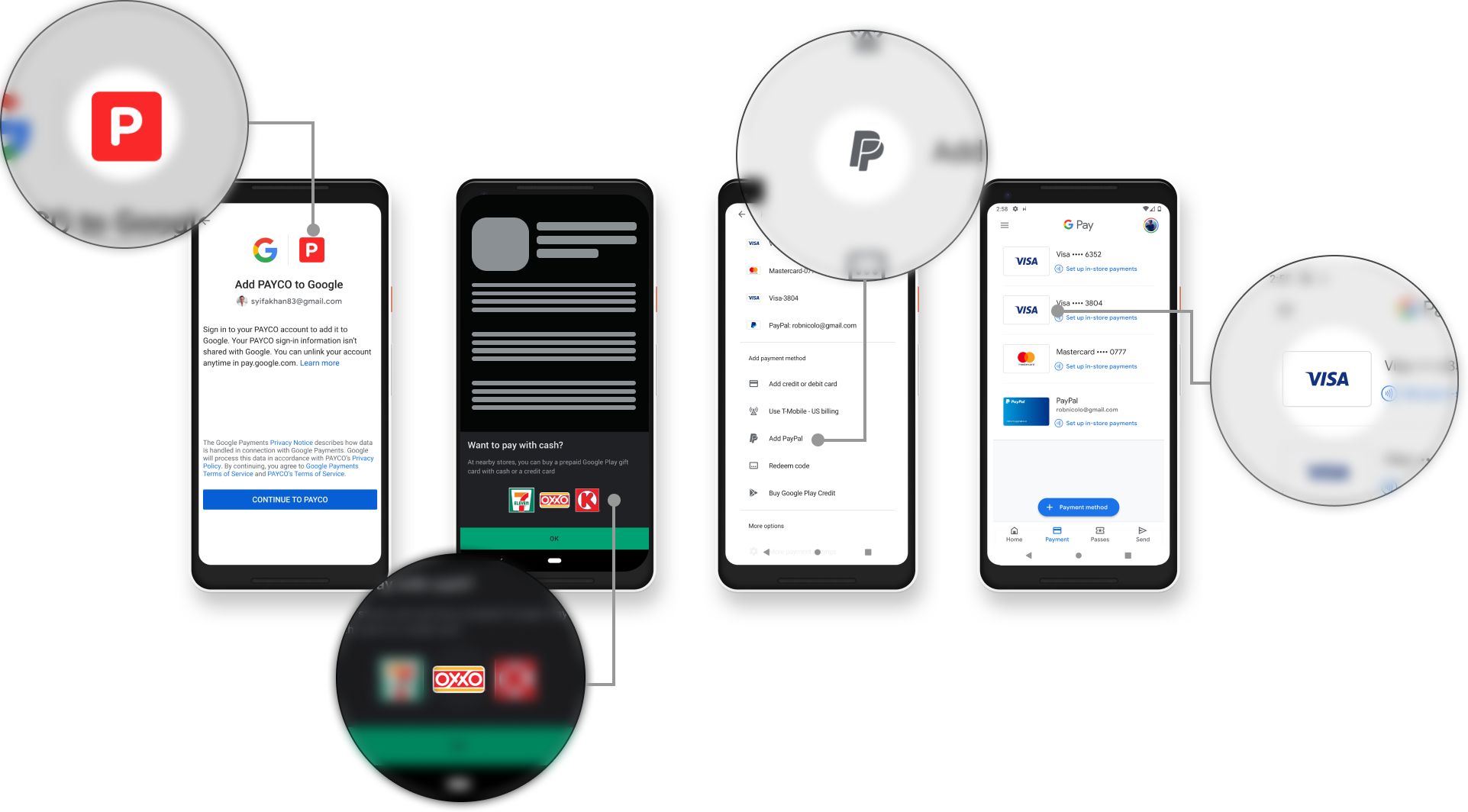
Logo adalah identitas Anda serta aset Anda yang paling tidak dapat dibedakan dan mudah disesuaikan. Semua vendor pembayaran wajib memberi Google sekumpulan logo yang akan digunakan di berbagai area di seluruh ekosistem Google. Misalnya, logo ini ditampilkan di berbagai proses pembayaran pengguna di Google Pay dan Google Play ketika pengguna harus memilih Metode Pembayaran (FOP). Ilustrasi di bawah ini menunjukkan contohnya:

Daftar spesifikasi
Sebagai vendor pembayaran, Anda harus memberikan aset kepada Google yang memenuhi masing-masing dari lima spesifikasi yang ditentukan di bawah ini. Setiap spesifikasi mengontrol ukuran, palet warna, padding batas, dan atribut lainnya yang membantu memberikan pengalaman serbaguna, menarik, dan berpusat pada manusia dalam alur pembayaran Google. Setiap spesifikasi memerlukan dua format file untuk total sepuluh aset gambar yang diperlukan.
Daftar dari lima spesifikasi tersebut ditunjukkan di bawah ini:
Rekomendasi dan persyaratan
Rekomendasi
Rekomendasi berikut memastikan logo Anda jelas, tajam, dan mudah disesuaikan dengan berbagai ukuran layar dan tema OS (misalnya, mode terang dan gelap).
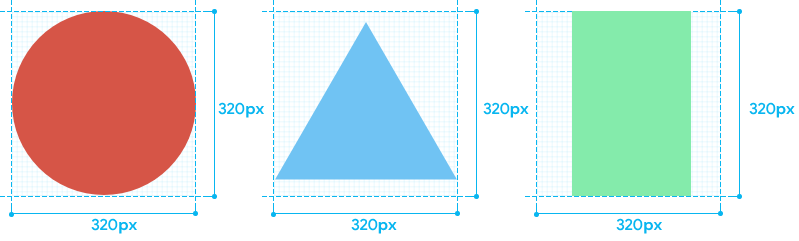
- Untuk ketajaman dan detail, gunakan seluruh ruang aset agar logo Anda pas dengan dimensi maksimum yang diizinkan.
- Saat mendesain logo, pertimbangkan tampilan logo di depan latar belakang yang lebih gelap dengan tema terang dan gelap di Android dan iOS. Lihat Pertimbangan tema gelap untuk detail selengkapnya.
Persyaratan
Terlepas dari spesifikasi logo, persyaratan di bawah ini adalah serangkaian pedoman umum yang harus dipatuhi oleh semua logo:
- Sertakan kotak pembatas transparan (bentuk dengan dimensi yang sama seperti dimensi spesifikasi) tanpa "goresan" atau garis batas.
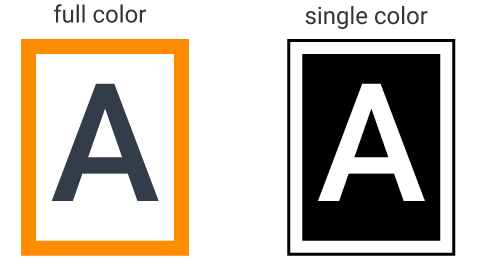
- Pastikan logo satu warna Anda hanya menggunakan satu warna. Lihat Pertimbangan logo satu warna untuk informasi selengkapnya.
- Ekspor file Anda dengan nama file yang mematuhi konvensi di setiap spesifikasi logo.
Pertimbangan Tema gelap
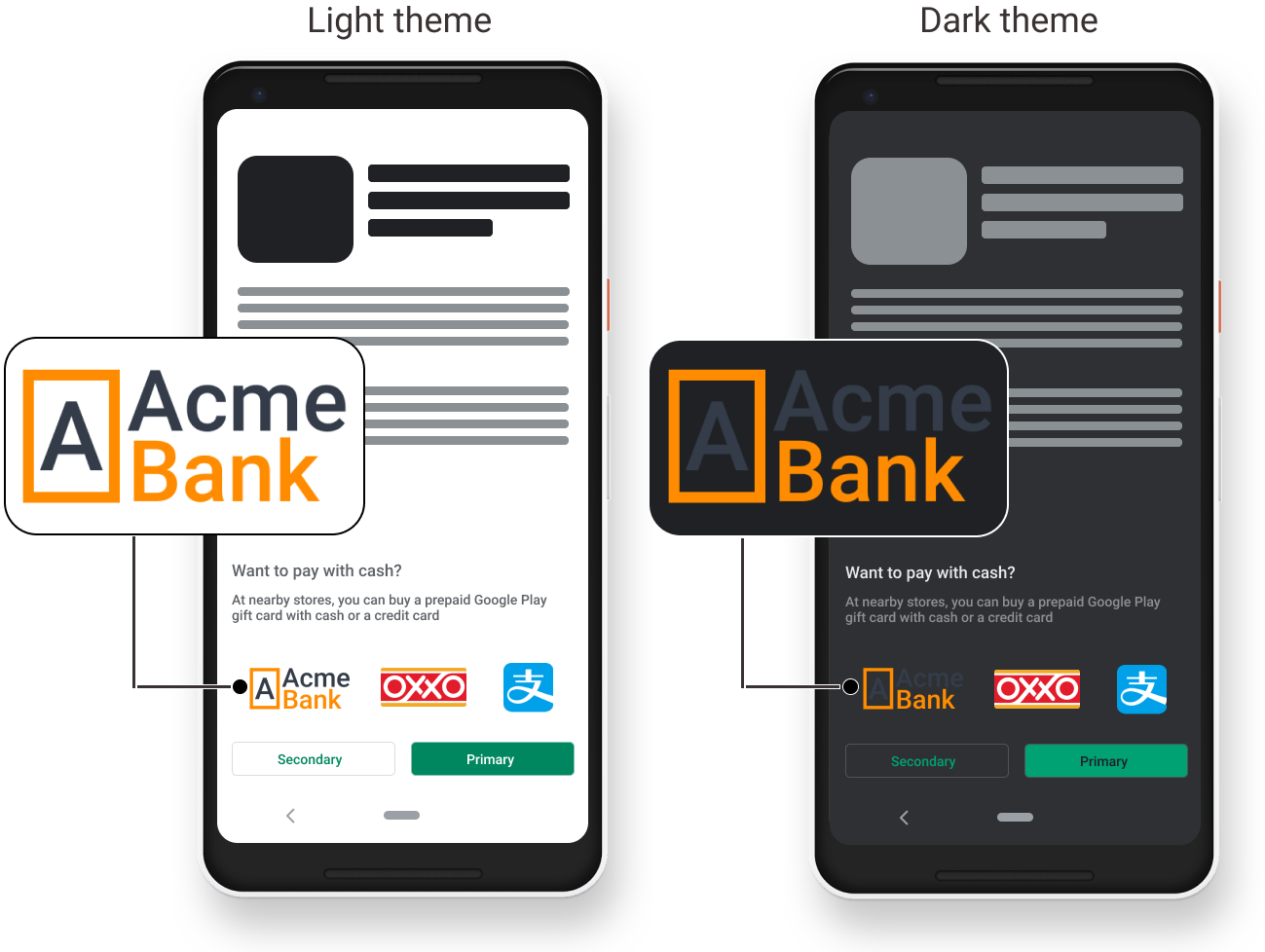
Baik versi terbaru Android dan iOS mendukung tema gelap yang menggunakan palet warna yang lebih gelap untuk semua layar, tampilan, dan menu. Aplikasi native Google Play dan Android Google Pay juga mendukung tema ini dan menggelapkan antarmukanya saat tema diaktifkan. Warna layar yang lebih gelap memiliki implikasi terkait cara Anda memilih warna logo dan desain keseluruhan. Logo warna-warni mungkin tidak dapat dibaca sebagian atau sepenuhnya saat latar belakang menjadi gelap dalam tema gelap. Lihat ilustrasi di bawah untuk contoh:

Dalam ilustrasi di atas, perhatikan bagaimana teks "Acme" abu-abu tua di logo Acme Bank hampir hilang saat latar belakang menjadi gelap dalam tema gelap. Warna gelap seperti itu di logo warna-warni harus dihindari saat ditampilkan dalam teks yang berdiri sendiri. Untuk daftar praktik terbaik terkait desain logo dalam tema gelap, lihat Mendesain logo warna-warni untuk tema gelap.
Untuk mengetahui informasi selengkapnya tentang tema gelap, buka di sini.
Mendesain logo warna-warni untuk tema gelap
Meskipun penyesuaian dan penyesuaian terprogram dari tim UX Google akan membantu membuat logo Anda berfungsi dengan baik dalam tema gelap, mengikuti praktik terbaik di bawah ini akan membantu meminimalkan jumlah perubahan yang diperlukan, mempertahankan tampilan asli logo dengan lebih baik, dan membantu logo Anda menyatu dengan lancar dengan area layar lainnya.
- Gunakan warna terdesaturasi seperti pastel dan nuansa yang menggabungkan abu-abu dan putih. Hindari penggunaan warna yang sepenuhnya tersaturasi.
- Gunakan warna "aktif" seperti putih dan nuansa putih yang berbeda.
- Patuhi rasio kontras yang dapat diterima antara logo dan area di sekitarnya. Untuk mengetahui informasi selengkapnya tentang rasio kontras, buka w3.org.
- Hindari bayangan karena sulit dilihat dalam latar belakang gelap.
- Uji dan coba desain logo Anda dengan latar belakang gelap.
Pertimbangan logo satu warna

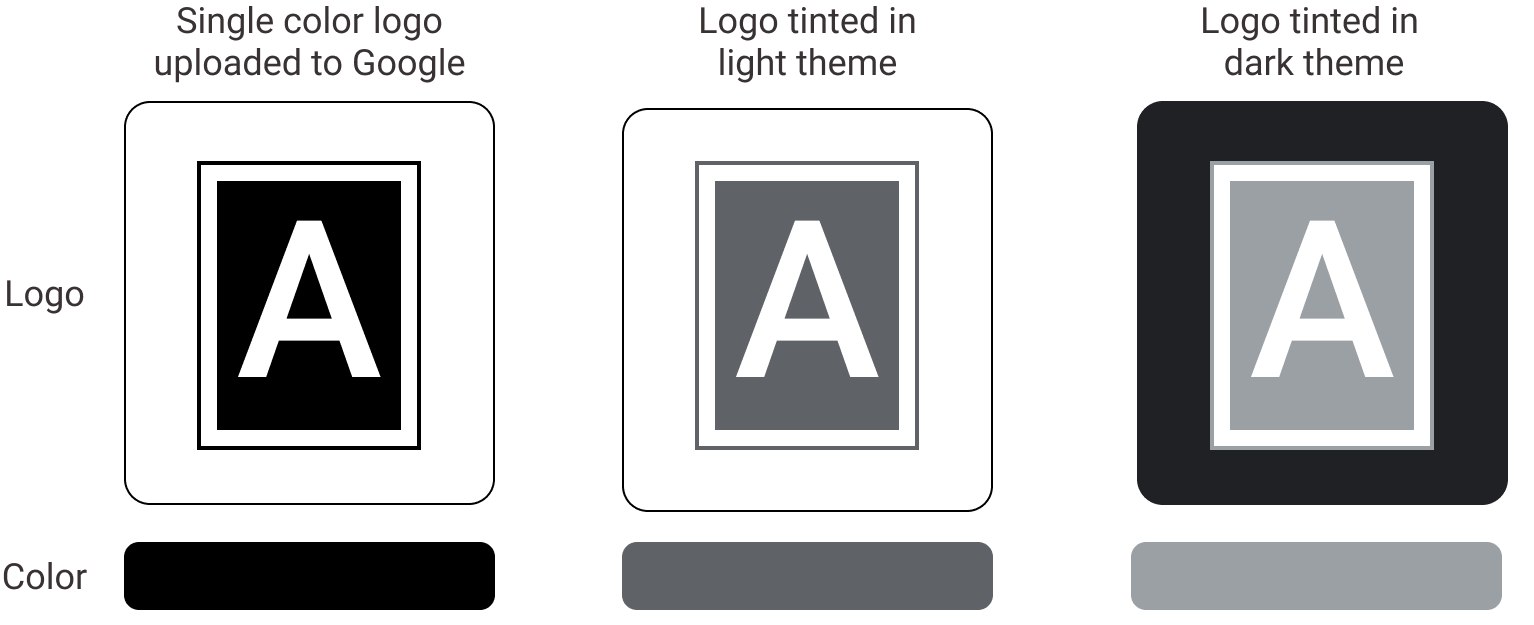
Menambahkan tint dalam tema terang dan gelap
Logo satu warna diberi tint untuk mempertahankan rasio kontras warna yang ideal dengan latar belakang di sekitarnya. Misalnya, perhatikan bagaimana logo di bawah berubah warna, bergantung pada apakah OS menggunakan tema terang atau gelap:

Untuk informasi selengkapnya tentang rasio kontras yang dapat diterima dan a11y, kunjungi w3.org.
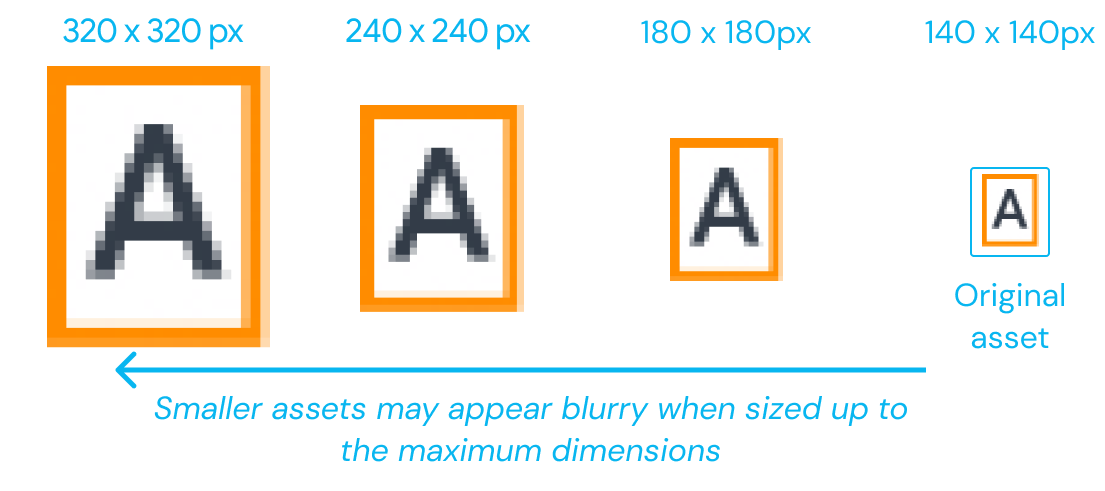
Implikasi perubahan ukuran aset
Mengubah ukuran
Karena logo Anda harus disesuaikan dengan berbagai macam ukuran layar dan
kepadatan tampilan, Google perlu mendapatkan ukuran aset terbesar yang digunakan
dalam aplikasi dan situsnya. Misalnya, persyaratan 320 x 320 piksel
diperlukan karena merupakan ukuran tampilan logo terbesar di Google Play. Setiap gambar yang lebih kecil
harus disesuaikan ukurannya agar sesuai dengan dimensi tersebut dan berpotensi memburamkan serta
distorsi gambar. Pemburaman ini terutama terjadi dalam format gambar non-vektor seperti png. Perhatikan contoh di bawah ini untuk gambar yang lebih kecil berukuran
hingga 320 x 320 piksel. Perhatikan pikselasi dan keburamannya dalam
ukuran yang lebih besar:

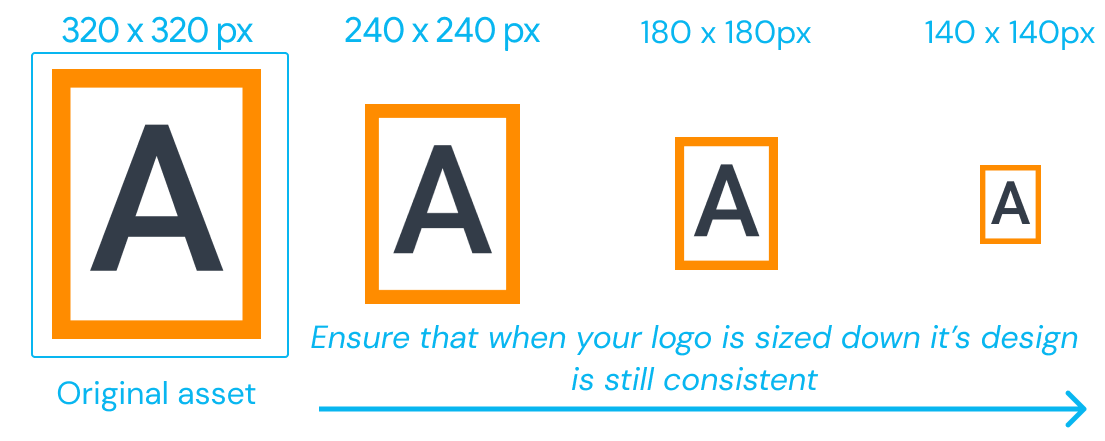
Menurunkan ukuran
Selain itu, Google dapat mengurangi ukuran logo Anda. Misalnya, aset 320 x 320 piksel dapat diubah ukurannya menjadi 32 x 32 piksel. Pengurangan ukuran ini mungkin berdampak pada detail yang lebih mendetail dalam desain logo Anda dan harus diuji sebelum mengirimkan aset ke Google. Perhatikan bagaimana logo yang ditampilkan di bawah mempertahankan tampilan keseluruhannya saat diperkecil ke ukuran yang lebih kecil:

Daftar spesifikasi
Daftar di bawah merinci masing-masing dari lima spesifikasi logo Anda. Setiap spesifikasi harus dibuat dalam dua format file: SVG dan PNG.
Persegi warna 320 x 320 piksel


Atribut wajib
| Total dimensi | 320x320 piksel |
| Dimensi logo | 320x320 piksel |
| Rasio aspek | 1:1 |
| Padding | tidak ada |
| Border | tidak ada |
| Palet warna | warna RGB penuh |
| Warna latar belakang | transparent |
File yang diperlukan
| Format | Konvensi nama file | Contoh |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
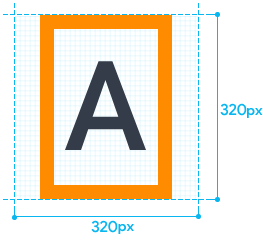
Persegi berwarna 320 x 320 piksel dengan padding
Atribut wajib
| Total dimensi | 320x320 piksel |
| Dimensi logo | 200x200 piksel |
| Rasio aspek | 1:1 |
| Padding | 60px |
| Border | tidak ada |
| Palet warna | warna RGB penuh |
| Warna latar belakang | transparent |
File yang diperlukan
| Format | Konvensi nama file | Contoh |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
persegi panjang berwarna 1170 x 730 piksel
Atribut wajib
| Total dimensi | 1170x730 piksel |
| Dimensi logo | 1170x730 piksel |
| Rasio aspek | 8:5 |
| Padding | tidak ada |
| Border | tidak ada |
| Palet warna | warna RGB penuh |
| Warna latar belakang | transparent |
File yang diperlukan
| Format | Konvensi nama file | Contoh |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
Persegi panjang berwarna 1170 x 730 piksel dengan padding
Atribut wajib
| Total dimensi | 1170x730 piksel |
| Dimensi logo | 970x530 piksel |
| Rasio aspek | 8:5 |
| Padding | 100px |
| Border | tidak ada |
| Palet warna | warna RGB penuh |
| Warna latar belakang | transparent |
File yang diperlukan
| Format | Konvensi nama file | Contoh |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
Persegi satu warna 320 x 320 piksel
Atribut wajib
| Total dimensi | 320x320 piksel |
| Dimensi logo | 320x320 piksel |
| Rasio aspek | 1:1 |
| Padding | tidak ada |
| Border | tidak ada |
| Palet warna | hitam (HEX #000000) |
| Warna latar belakang | transparent |
File yang diperlukan
| Format | Konvensi nama file | Contoh |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
Persegi warna tunggal 320 x 320 piksel dengan padding
Atribut wajib
| Total dimensi | 320x320 piksel |
| Dimensi logo | 200x200 piksel |
| Rasio aspek | 1:1 |
| Padding | 60px |
| Border | tidak ada |
| Palet warna | hitam (HEX #000000) |
| Warna latar belakang | transparent |
File yang diperlukan
| Format | Konvensi nama file | Contoh |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
Mengupload logo
Upload aset logo Anda menggunakan GSP - upload LOGO. Jika Anda mengalami kesulitan dalam mengakses atau menggunakan formulir, hubungi Kontak Engagement Teknis atau Kontak teknis yang ditugaskan untuk akun Anda.
