खास जानकारी
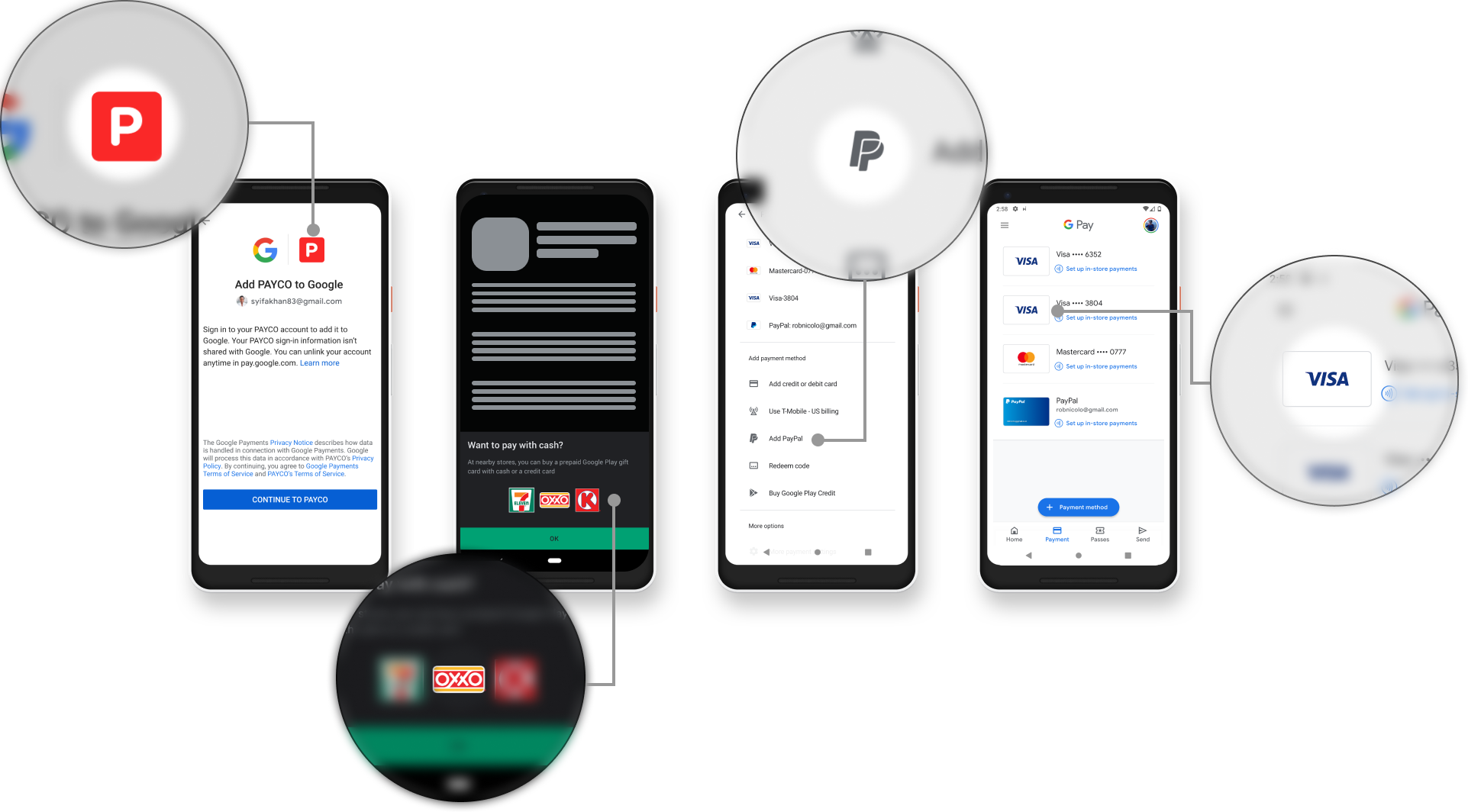
आपका लोगो ही आपकी पहचान है और आपकी सबसे ज़्यादा समझने लायक और अपनाने लायक एसेट है. सभी पेमेंट वेंडर के लिए ज़रूरी है कि वे Google को लोगो का एक सेट उपलब्ध कराएं, ताकि Google के नेटवर्क में मौजूद अलग-अलग जगहों पर उसका इस्तेमाल किया जा सके. उदाहरण के लिए, ये लोगो Google Pay और Google Play में उपयोगकर्ता को पेमेंट करने के दौरान कई जगहों पर दिखाए जाते हैं, जहां उपयोगकर्ता को पेमेंट का तरीका (एफ़ओपी) चुनना होता है. नीचे दिया गया उदाहरण ऐसे उदाहरण दिखाता है:

खास जानकारी की सूची
पेमेंट वेंडर के तौर पर, आपको Google को ऐसी एसेट देनी होंगी जो यहां दी गई पांच शर्तों में से हर एक को पूरा करती हों. हर खास जानकारी में साइज़, रंग पटल, बॉर्डर पैडिंग, और दूसरे एट्रिब्यूट को कंट्रोल किया जाता है. ये एट्रिब्यूट, Google के पेमेंट फ़्लो में अलग-अलग तरह की, दिलचस्प, और लोगों को ध्यान में रखकर बनाई गई जानकारी देने में मदद करते हैं. हर विशेषता के लिए कुल दस ज़रूरी इमेज एसेट के लिए दो फ़ाइल फ़ॉर्मैट की ज़रूरत होती है.
पांच खास बातों की सूची यहां दी गई है:
सुझाव और ज़रूरी शर्तें
सुझाव
इन सुझावों से यह पक्का होता है कि आपका लोगो साफ़ और साफ़ दिख रहा हो. साथ ही, वह अलग-अलग साइज़ की स्क्रीन और ओएस थीम (उदाहरण के लिए, हल्के और गहरे रंग वाले मोड) के हिसाब से हो.
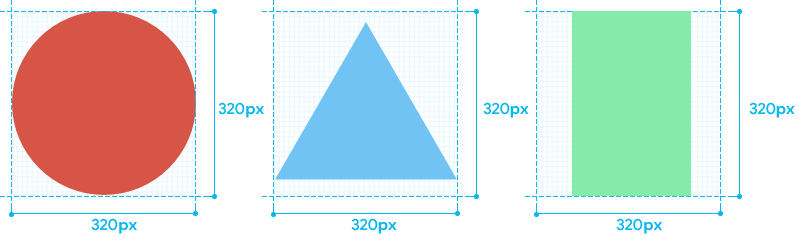
- शार्प और बारीकियां दिखाने के लिए, एसेट के लिए तय की गई जगह का इस्तेमाल करें, ताकि आपका लोगो तय किए गए डाइमेंशन में फ़िट हो सके.
- अपना लोगो डिज़ाइन करते समय, यह ध्यान में रखें कि Android और iOS की हल्के और गहरे रंग वाली थीम में, यह गहरे रंग के बैकग्राउंड में कैसा दिखेगा. ज़्यादा जानकारी के लिए, गहरे रंग वाली थीम से जुड़ी ज़रूरी शर्तें देखें.
ज़रूरी शर्तें
लोगो से जुड़ी ज़रूरी शर्तों के बावजूद, नीचे दी गई ज़रूरी शर्तें कुछ सामान्य दिशा-निर्देशों के हिसाब से हैं. सभी लोगो का पालन करना ज़रूरी है:
- पारदर्शी बाउंडिंग बॉक्स (ऐसा आकार जो स्पेसिफ़िकेशन में दिए गए डाइमेंशन में दिए गए डाइमेंशन के जैसे ही हों) बिना "स्ट्रोक" या आउटलाइन के शामिल करें.
- पक्का करें कि एक ही रंग वाले लोगो में सिर्फ़ एक ही रंग हो. ज़्यादा जानकारी के लिए, एक रंग वाले लोगो से जुड़ी ज़रूरी शर्तें देखें.
- फ़ाइलों को ऐसे फ़ाइल नामों के साथ एक्सपोर्ट करें जो हर लोगो से जुड़ी शर्तों का पालन करती हों.
गहरे रंग वाली थीम का ध्यान रखना
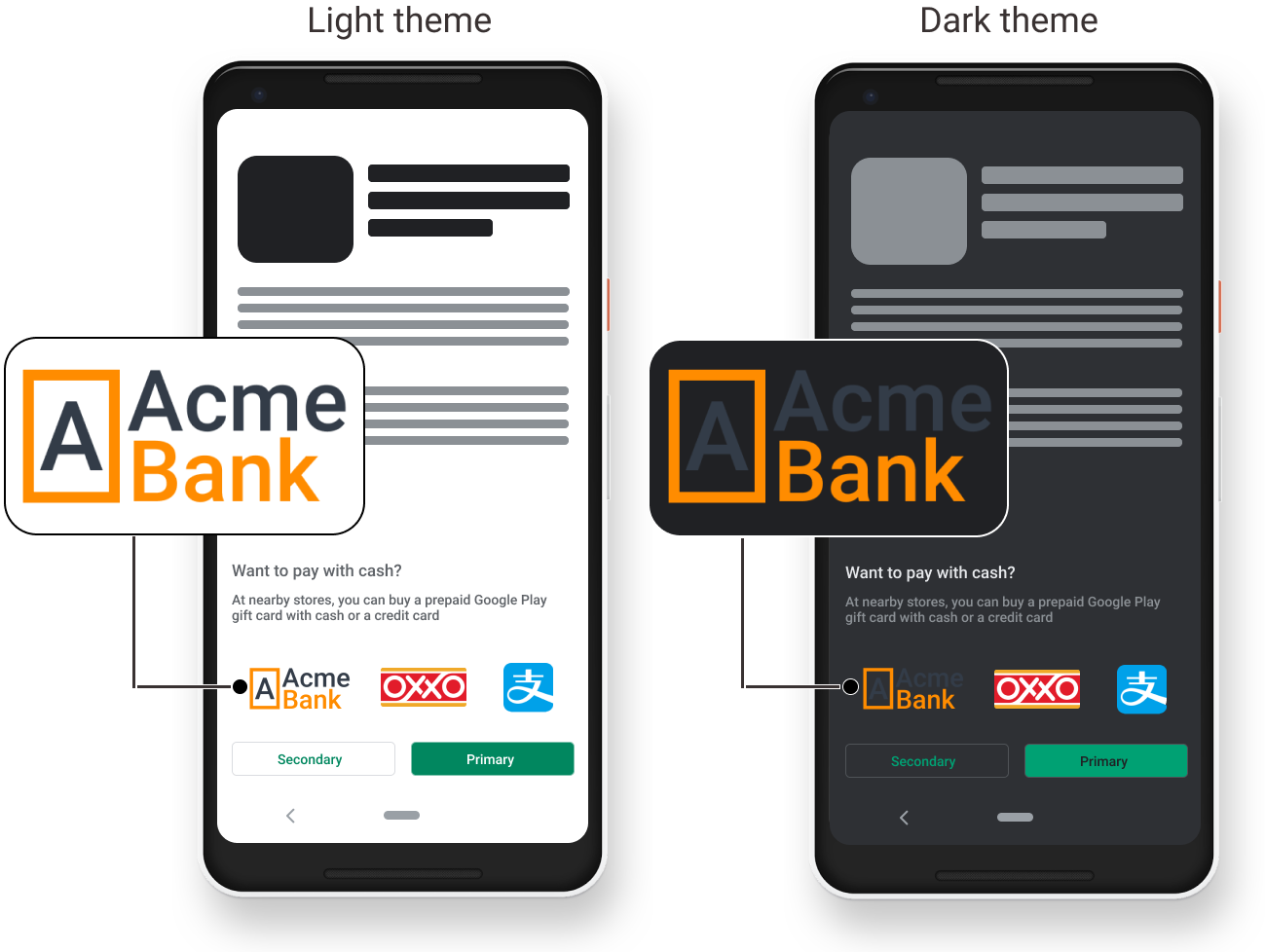
Android और iOS, दोनों के सबसे नए वर्शन में गहरे रंग वाली थीम काम करती है. इसमें सभी स्क्रीन, व्यू, और मेन्यू के लिए गहरे रंग पटल का इस्तेमाल किया जाता है. स्थानीय Google Play और Google Pay Android ऐप्लिकेशन भी इस थीम के साथ काम करते हैं. थीम चालू होने पर, ये ऐप्लिकेशन अपने इंटरफ़ेस का रंग गहरा कर देते हैं. स्क्रीन का गहरे रंग इस बात पर निर्भर करते हैं कि लोगो के लिए रंग और डिज़ाइन कैसा है. गहरे रंग वाली थीम में बैकग्राउंड गहरा होने पर, कई रंगों वाले लोगो ऐसे हो सकते हैं कि उन्हें कुछ हद तक या पूरी तरह पढ़ा न जा सके. यह उदाहरण देखें:

ऊपर दिए गए उदाहरण में ध्यान दें कि Acme Bank के लोगो में गहरे स्लेटी रंग का "Acme" टेक्स्ट, बैकग्राउंड के गहरे रंग वाली थीम में होने पर, लोगो करीब-करीब खत्म हो जाता है. अलग-अलग रंगों वाले लोगो में ऐसे गहरे रंगों का इस्तेमाल करने से बचना चाहिए. गहरे रंग वाली थीम में लोगो डिज़ाइन करने के सबसे सही तरीकों की सूची के लिए, गहरे रंग वाली थीम के लिए कई रंगों वाला लोगो डिज़ाइन करना देखें.
गहरे रंग वाली थीम के बारे में ज़्यादा जानने के लिए, यहां जाएं.
गहरे रंग वाली थीम के लिए अपना कई रंगों वाला लोगो डिज़ाइन करना
हालाँकि, प्रोग्राम के हिसाब से अपने-आप होने वाले अडजस्टमेंट और Google की UX टीम, आपके लोगो को गहरे रंग वाली थीम में बेहतर तरीके से काम करने में मदद करेगी. हालांकि, नीचे दिए गए सबसे सही तरीके अपनाने से, ज़रूरी बदलावों की संख्या को कम किया जा सकता है, आपके लोगो के ओरिजनल लुक को बेहतर तरीके से सुरक्षित रखा जा सकता है, और वह स्क्रीन के अन्य हिस्सों के साथ आसानी से फ़िट हो जाएगा.
- हल्के रंग के पेस्टल और शेड जैसे गहरे रंगों का इस्तेमाल करें, जिनमें स्लेटी और सफ़ेद रंग का इस्तेमाल किया गया हो. पूरी तरह से फीके रंगों का इस्तेमाल करने से बचें.
- "चालू" रंगों का इस्तेमाल करें, जैसे कि सफ़ेद और अलग-अलग शेड का सफ़ेद.
- लोगो और उसके आस-पास के हिस्सों के बीच स्वीकार किए जाने वाले कॉन्स्ट्रैस्ट अनुपात का पालन करें. कंट्रास्ट अनुपात के बारे में ज़्यादा जानकारी के लिए, w3.org पर जाएं.
- गहरे रंग वाले बैकग्राउंड में परछाई न डालें.
- गहरे रंग के बैकग्राउंड में अपने लोगो के डिज़ाइन की जांच करें और उसे आज़माने के लिए तैयार करें.
एक रंग वाले लोगो से जुड़ी खास बातें

हल्के और गहरे रंग वाली थीम में रंग भरने की सुविधा
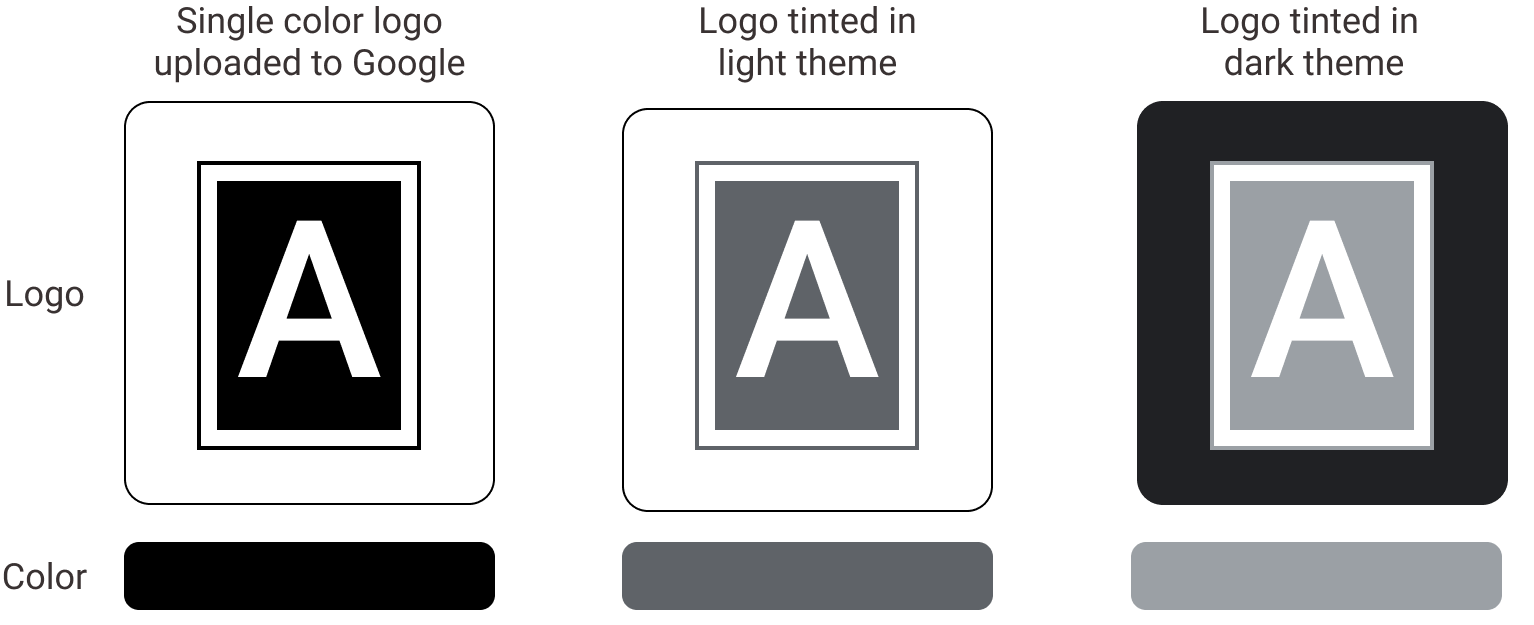
सिंगल कलर के लोगो को कलर कंट्रास्ट का अनुपात बनाए रखने के लिए कलर किया जाता है, ताकि आस-पास के बैकग्राउंड का इस्तेमाल किया जा सके. उदाहरण के लिए, ध्यान दें कि नीचे दिए गए लोगो का रंग इस आधार पर कैसे बदलता है कि ओएस में हल्के रंग वाली थीम का इस्तेमाल किया जा रहा है या गहरे रंग वाली थीम का:

स्वीकार किए जाने वाले कंट्रास्ट अनुपात और a11y के बारे में ज़्यादा जानकारी के लिए, w3.org पर जाएं.
एसेट का साइज़ बदलने से जुड़ी बातें
साइज़ तय करना
आपके लोगो, अलग-अलग स्क्रीन साइज़ और डिसप्ले डेंसिटी के हिसाब से होने चाहिए.
इसलिए, Google को सबसे बड़े ऐसेट साइज़ की ज़रूरत होती है, जिसका इस्तेमाल
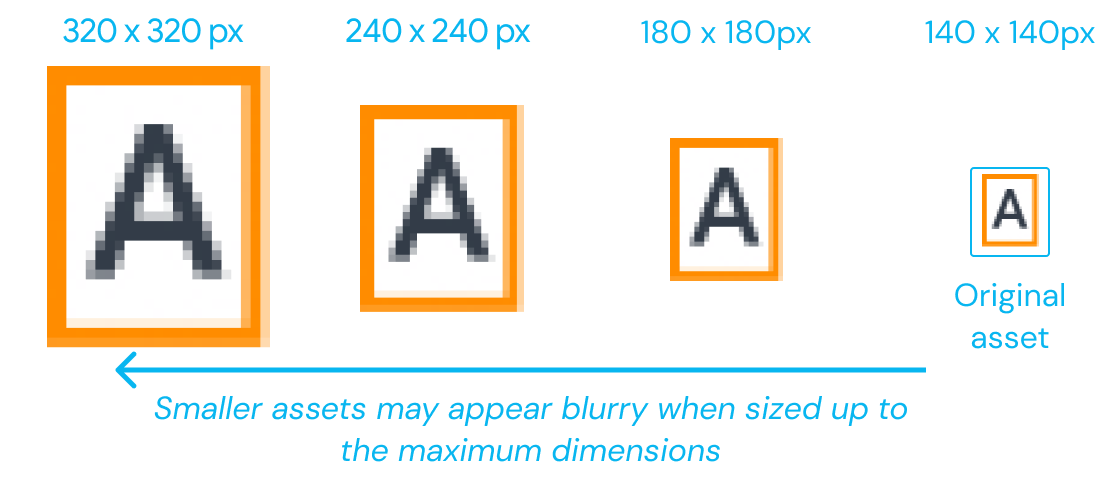
अपने ऐप्लिकेशन और वेबसाइटों में किया जाता है. उदाहरण के लिए, लोगो का साइज़ 320 x 320 पिक्सल होना चाहिए, क्योंकि यह Google Play के सबसे बड़े लोगो का डिसप्ले साइज़ है. किसी भी छोटी इमेज का साइज़ इतना बड़ा होना चाहिए कि वह उन डाइमेंशन में फ़िट हो जाए. इससे इमेज धुंधली हो सकती है और उसमें गड़बड़ी भी हो सकती है. धुंधलापन मुख्य रूप से png जैसे नॉन वेक्टर इमेज फ़ॉर्मैट में होता है. नीचे दिए गए उदाहरण पर ध्यान दें जिसमें एक छोटी इमेज का साइज़
320 x 320 पिक्सल तक है. इसके बड़े साइज़ में पिक्सलेशन और धुंधलेपन पर ध्यान दें:

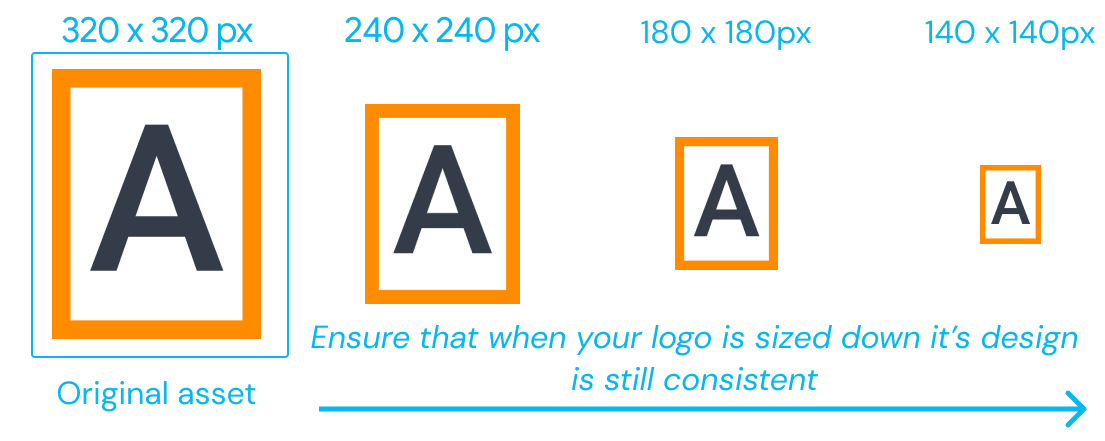
साइज़ घटाना
इसके अलावा, Google आपके लोगो का साइज़ कम कर सकता है. उदाहरण के लिए, 320 x 320 पिक्सल वाली ऐसेट का साइज़ बदलकर 32 x 32 पिक्सल किया जा सकता है. इस डाउनसाइज़ का आपके लोगो के डिज़ाइन में ज़्यादा बेहतर जानकारी पर असर पड़ सकता है. Google पर अपनी एसेट सबमिट करने से पहले इसकी जांच करनी चाहिए. ध्यान दें कि नीचे दिखाए गए लोगो का साइज़ छोटा होने पर भी, वह अपना पूरा लुक कैसे बनाए रखता है:

खास जानकारी की सूची
नीचे दी गई सूची में आपके लोगो की पांच खास बातों का ब्यौरा दिया गया है. हर जानकारी, दो फ़ाइल फ़ॉर्मैट में होनी चाहिए: SVG और PNG.
320 x 320 पिक्सल कलर स्क्वेयर


ज़रूरी एट्रिब्यूट
| कुल डाइमेंशन | 320 x 320 पिक्सल |
| लोगो के डाइमेंशन | 320 x 320 पिक्सल |
| आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) | 1:1 |
| पैडिंग (जगह) | कुछ नहीं |
| बॉर्डर | कुछ नहीं |
| रंग पटल | फ़ुल आरजीबी कलर |
| बैकग्राउंड का रंग | transparent |
ज़रूरी फ़ाइलें
| फ़ॉर्मैट | फ़ाइल के नाम का फ़ॉर्मैट | उदाहरण |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
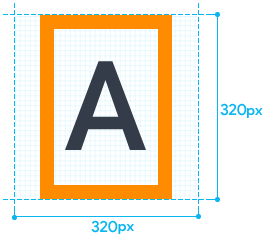
पैडिंग के साथ 320 x 320px रंग वर्ग
ज़रूरी एट्रिब्यूट
| कुल डाइमेंशन | 320 x 320 पिक्सल |
| लोगो के डाइमेंशन | 200 x 200 पिक्सल |
| आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) | 1:1 |
| पैडिंग (जगह) | 60 पिक्सल |
| बॉर्डर | कुछ नहीं |
| रंग पटल | फ़ुल आरजीबी कलर |
| बैकग्राउंड का रंग | transparent |
ज़रूरी फ़ाइलें
| फ़ॉर्मैट | फ़ाइल के नाम का फ़ॉर्मैट | उदाहरण |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
1170 x 730 पिक्सल रंग आयताकार आयताकार
ज़रूरी एट्रिब्यूट
| कुल डाइमेंशन | 1170 x 730 पिक्सल |
| लोगो के डाइमेंशन | 1170 x 730 पिक्सल |
| आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) | 8:5 |
| पैडिंग (जगह) | कुछ नहीं |
| बॉर्डर | कुछ नहीं |
| रंग पटल | फ़ुल आरजीबी कलर |
| बैकग्राउंड का रंग | transparent |
ज़रूरी फ़ाइलें
| फ़ॉर्मैट | फ़ाइल के नाम का फ़ॉर्मैट | उदाहरण |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
पैडिंग के साथ 1170 x 730 पिक्सल रंग आयताकार आयताकार
ज़रूरी एट्रिब्यूट
| कुल डाइमेंशन | 1170 x 730 पिक्सल |
| लोगो के डाइमेंशन | 970 x 530 पिक्सल |
| आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) | 8:5 |
| पैडिंग (जगह) | 100 पिक्सल |
| बॉर्डर | कुछ नहीं |
| रंग पटल | फ़ुल आरजीबी कलर |
| बैकग्राउंड का रंग | transparent |
ज़रूरी फ़ाइलें
| फ़ॉर्मैट | फ़ाइल के नाम का फ़ॉर्मैट | उदाहरण |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
320 x 320 पिक्सल सिंगल कलर स्क्वेयर
ज़रूरी एट्रिब्यूट
| कुल डाइमेंशन | 320 x 320 पिक्सल |
| लोगो के डाइमेंशन | 320 x 320 पिक्सल |
| आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) | 1:1 |
| पैडिंग (जगह) | कुछ नहीं |
| बॉर्डर | कुछ नहीं |
| रंग पटल | ब्लैक (HEX #000000) |
| बैकग्राउंड का रंग | transparent |
ज़रूरी फ़ाइलें
| फ़ॉर्मैट | फ़ाइल के नाम का फ़ॉर्मैट | उदाहरण |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
पैडिंग के साथ 320 x 320 पिक्सल सिंगल कलर स्क्वेयर
ज़रूरी एट्रिब्यूट
| कुल डाइमेंशन | 320 x 320 पिक्सल |
| लोगो के डाइमेंशन | 200 x 200 पिक्सल |
| आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) | 1:1 |
| पैडिंग (जगह) | 60 पिक्सल |
| बॉर्डर | कुछ नहीं |
| रंग पटल | ब्लैक (HEX #000000) |
| बैकग्राउंड का रंग | transparent |
ज़रूरी फ़ाइलें
| फ़ॉर्मैट | फ़ाइल के नाम का फ़ॉर्मैट | उदाहरण |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
अपने लोगो अपलोड करना
जीएसपी - लोगो अपलोड करने की सुविधा का इस्तेमाल करके, अपने लोगो वाली एसेट अपलोड करें. अगर आपको इस फ़ॉर्म को ऐक्सेस करने या इस्तेमाल करने में परेशानी हो रही है, तो आपके खाते को असाइन किए गए अपने तकनीकी जुड़ाव संपर्क या तकनीकी संपर्क से संपर्क करें.
