סקירה כללית
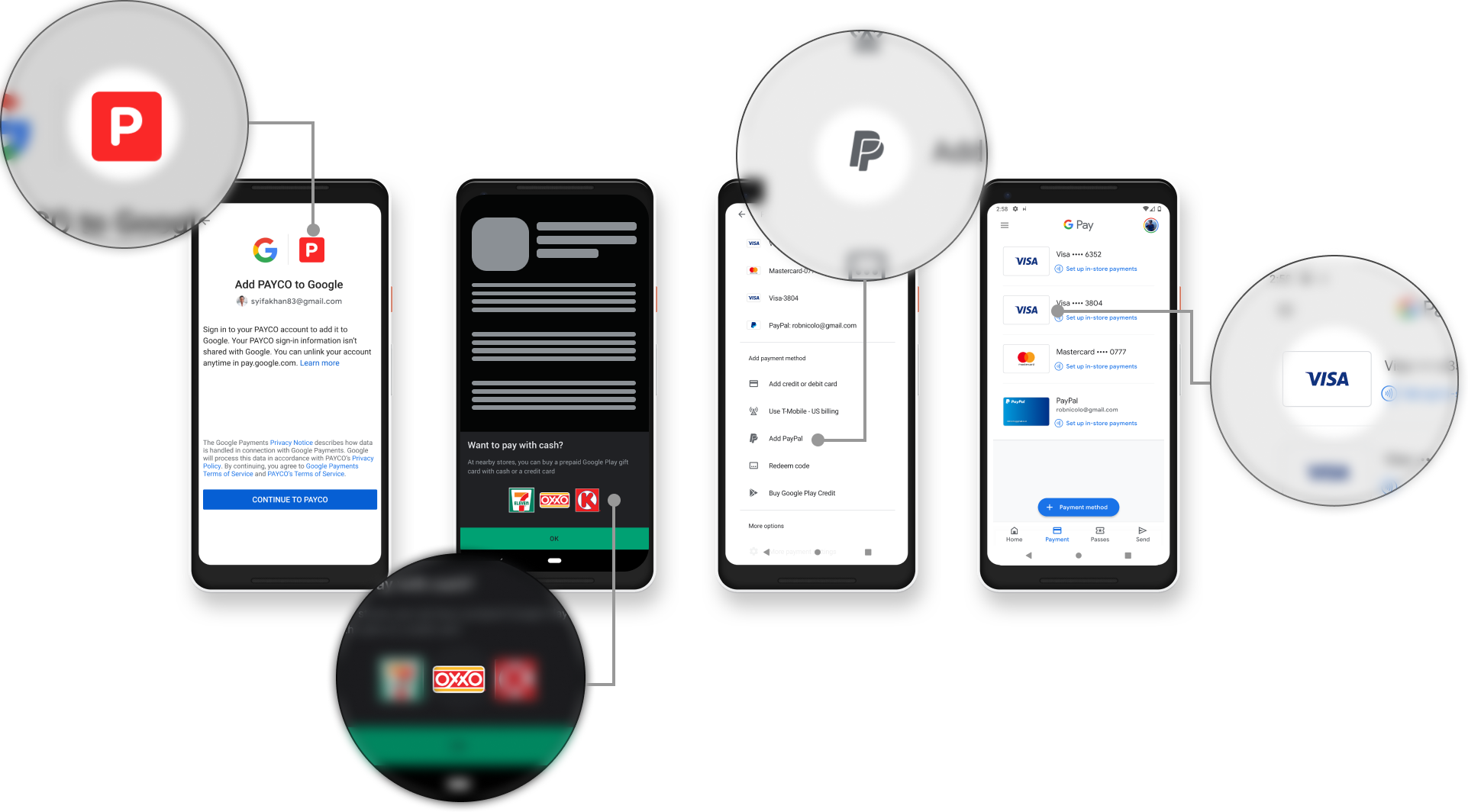
הלוגו הוא הזהות שלכם, והנכס הכי אינסופי שאפשר להסתגל אליו. כל ספקי התשלומים נדרשים לספק ל-Google קבוצה של סמלי לוגו לשימוש בתחומים שונים בסביבה העסקית של Google. לדוגמה, סמלי הלוגו האלה מוצגים בתהליכי התשלום השונים של המשתמשים ב-Google Pay וב-Google Play, שבהם המשתמשים צריכים לבחור אמצעי תשלום (FOP). באיור הבא מוצגות דוגמאות:

רשימת מפרטים
כספקי תשלומים, תספקו ל-Google נכסים שעומדים בכל אחד מחמשת המפרטים המוגדרים בהמשך. כל מפרט קובע את הגודל, לוח הצבעים, מרווח הגבולות ומאפיינים נוספים שיעזרו לכם לספק חוויה מגוונת, מעניינת וממוקדת בבני אדם בתהליכי התשלום של Google. לכל מפרט נדרשים שני פורמטים של קבצים, בסכום כולל של עשרה נכסי תמונות נדרשים.
הנה רשימה של חמשת המפרטים:
המלצות ודרישות
המלצות
ההמלצות הבאות יבטיחו שהלוגו יהיה ברור, חד וניתן להתאמה למגוון גודלי מסך ועיצובים של מערכות הפעלה (למשל מצב בהיר או כהה).
- כדי לשמור על החדות והפרטים, כדאי לנצל את מלוא השטח של הנכס כך שהלוגו יתאים למידות המקסימליות המותרות.
- כשמעצבים את הלוגו, כדאי לשקול איך הוא ייראה מול רקעים כהים יותר בעיצוב הבהיר והכהה של Android ושל iOS. פרטים נוספים זמינים במאמר שיקולים בנושא עיצוב כהה.
דרישות
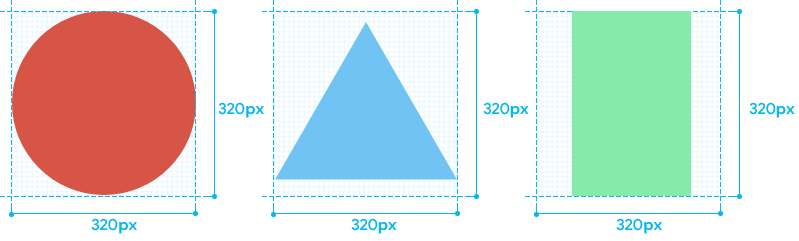
בלי קשר למפרט של סמלי הלוגו, הדרישות הבאות הן קבוצת הנחיות כללית שלפיהם כל סמלי הלוגו צריכים לעמוד:
- צריך לכלול תיבה עם גבולות שקופה (צורה עם אותם מידות כמו המידות במפרט) ללא "קו" או קווי מתאר.
- חשוב לוודא שהלוגו בצבע אחד כולל רק צבע אחד. מידע נוסף זמין במאמר שיקולים בנוגע ללוגו בצבע אחיד.
- עליך לייצא את הקבצים עם שמות קבצים שתואמים למוסכמות בכל מפרט סמלי הלוגו.
שיקולים לגבי עיצוב כהה
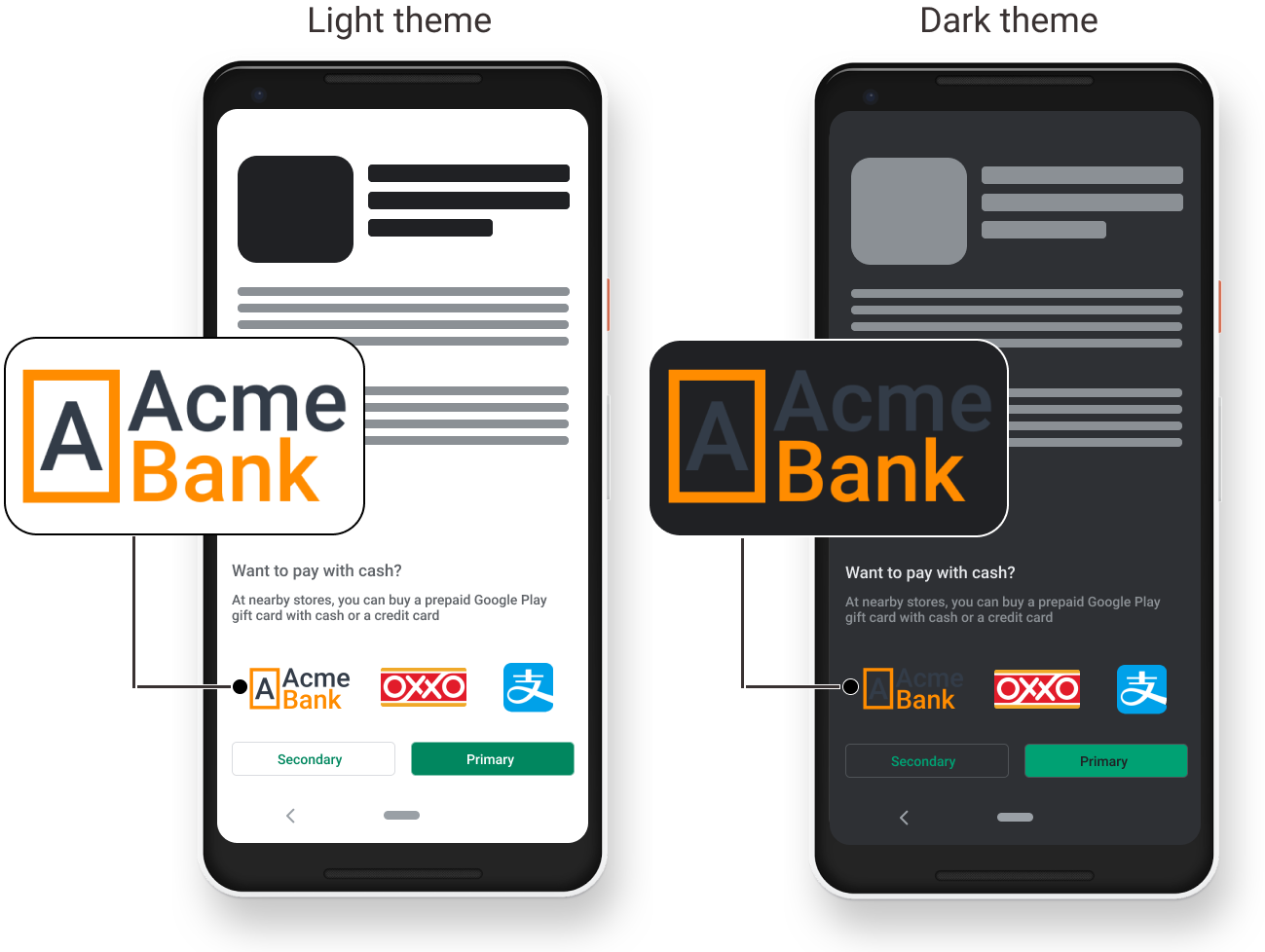
גם הגרסאות האחרונות של Android וגם של iOS תומכות בעיצוב כהה עם לוח צבעים כהה יותר לכל המסכים, התצוגות והתפריטים. אפליקציות מקוריות של Google Play ו-Google Pay ל-Android תומכות גם הן בעיצוב הזה ומכהות את הממשק שלהן בהתאם כשהעיצוב מופעל. לצבעי מסך כהים יותר יש השלכות על האופן שבו בוחרים את צבעי הלוגו ואת העיצוב הכולל. סמלי לוגו צבעוניים יכולים להיות בלתי קריאים באופן חלקי או מלא אם הרקע כהה יותר בעיצוב כהה. לדוגמה:

באיור שלמעלה, אפשר לראות איך הטקסט "Acme" באפור כהה בלוגו של בנק Acme כמעט מתעלם כשהרקע מחשיך בעיצוב כהה. כדאי להימנע משימוש בצבעים כהים בסמלי הלוגו הצבעוניים, כשהם מוצגים בטקסט נפרד. במאמר עיצוב הלוגו הצבעוני בעיצוב כהה תוכלו לקרוא על השיטות המומלצות לעיצוב הלוגו בעיצוב כהה.
מידע נוסף על עיצוב כהה זמין כאן.
עיצוב הלוגו הצבעוני עבור עיצוב כהה
בעזרת התאמות ושינויים פרוגרמטיים שבוצעו על ידי צוות חוויית המשתמש של Google, תוכלו לשפר את עיצוב סמלי הלוגו שלכם כשהעיצוב הכהה שלהם יהיה מוצלח, אבל כדאי ליישם את השיטות המומלצות הבאות כדי לצמצם את מספר השינויים הנדרשים, לשמר את המראה המקורי של הלוגו ולשפר את ההתאמה שלו לחלקים אחרים במסך.
- משתמשים בצבעים לא רוויים, כמו צבעי פסטל וגוונים שמשולבים בהם אפור ולבן. יש להימנע משימוש בצבעים רוויים מלאים.
- שימוש בצבעים "פועלים", כמו לבן וגוונים שונים של לבן.
- צריך לפעול בהתאם ליחסי הגובה-רוחב המקובלים בין הלוגו לבין האזורים שמסביב. מידע נוסף על יחסי ניגודיות זמין בכתובת w3.org.
- כדאי להימנע מצלליות כי קשה לראות אותם ברקע כהה.
- כדאי לבדוק ולהתנסות בעיצוב הלוגו עם רקעים כהים.
שיקולים לקביעת לוגו בצבע אחד

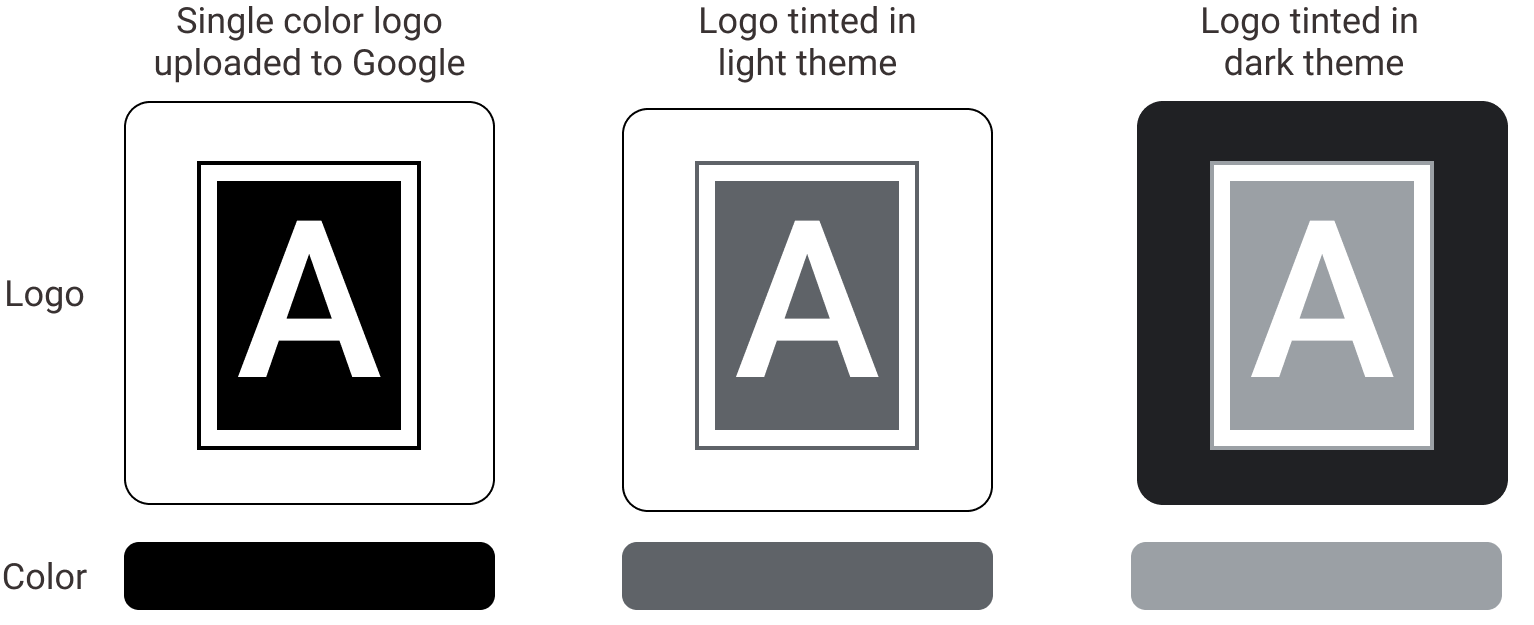
גוון בעיצוב בהיר ובעיצוב כהה
סמלי לוגו בצבע יחיד עברו גוון כדי לשמור על יחסי הניגודיות האידיאליים של צבעים עם רקעים מקיפים. לדוגמה, שימו לב שהצבע של הלוגו משתנה בהתאם לעיצוב הבהיר או הכהה של מערכת ההפעלה:

מידע נוסף על יחסי ניגודיות קבילים זמין בכתובת w3.org.
ההשלכות של שינוי גודל הנכסים
התאמת גודל
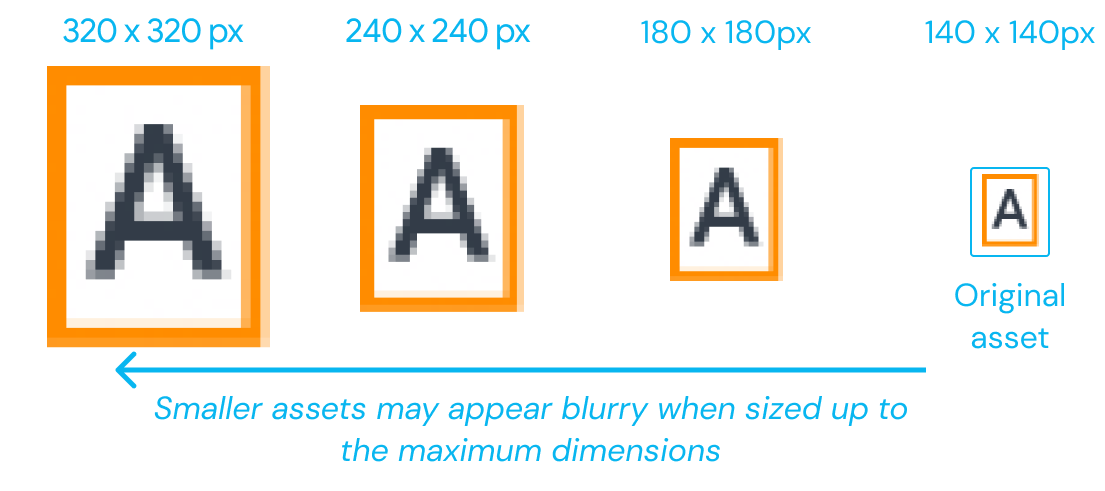
מכיוון שסמלי הלוגו צריכים להיות מותאמים למגוון גדלים של מסכים וצפיפויות תצוגה, Google צריכה להשיג את גודל הנכס הגדול ביותר שנמצא בשימוש באפליקציות ובאתרים שלה. לדוגמה, יש צורך בדרישה של 320 x 320px כי זה גודל תצוגת הלוגו הגדול ביותר ב-Google Play. בכל תמונה קטנה יותר, היה צורך להתאים את הגודל שלה לממדים האלה, וכך לטשטש ולעוות את התמונה. הטשטוש הזה מתבצע בעיקר בפורמטים של תמונות שאינם וקטוריים,
כמו png. נבחן את הדוגמה הבאה, שבה תמונה קטנה יותר בגודל של עד 320x320 פיקסלים. שימו לב שיש בה תצוגת פיקסלים וטשטוש
בגודל גדול יותר:

התאמת גודל
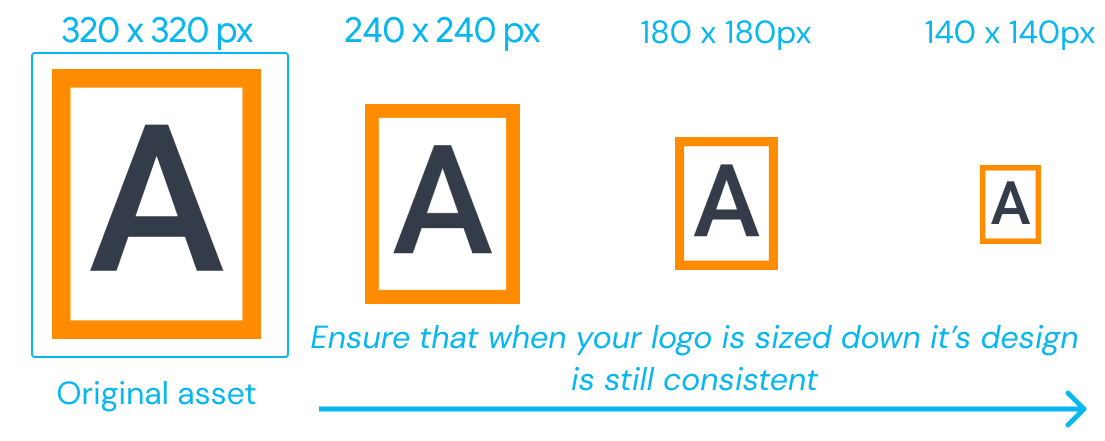
כמו כן, Google עשויה להקטין את גודל הלוגו שלך. לדוגמה, אפשר להקטין נכס בגודל 320x320 פיקסלים ל-32x32 פיקסלים. להקטנה עשויות להיות השלכות על הפרטים הקטנים יותר בעיצוב הלוגו, וצריך לבדוק אותה לפני שליחת הנכס ל-Google. שימו לב איך הלוגו המוצג למטה שומר על המראה הכללי שלו כאשר הוקטנו אותו לגודל קטן יותר:

רשימת מפרטים
ברשימה הבאה מפורטים כל אחד מחמשת המפרטים של סמלי הלוגו שלכם. כל מפרט צריך להיות בשני פורמטים של קבצים: SVG ו-PNG.
ריבוע בצבע 320 x 320 פיקסלים


מאפיינים נדרשים
| סה"כ מאפיינים | 320 x 320px |
| מידות הלוגו | 320 x 320px |
| יחס גובה-רוחב | 1:1 |
| מרווח | אין |
| סקוטיש בורדרס | אין |
| לוח צבעים | צבע RGB מלא |
| צבע הרקע | transparent |
הקבצים הנדרשים
| פורמט | מוסכמות של שמות קבצים | דוגמה |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
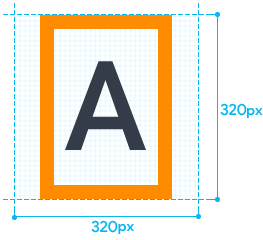
ריבוע בצבע 320 x 320 פיקסלים עם מרווח פנימי
מאפיינים נדרשים
| סה"כ מאפיינים | 320 x 320px |
| מידות הלוגו | 200 x 200px |
| יחס גובה-רוחב | 1:1 |
| מרווח | 60 פיקסלים |
| סקוטיש בורדרס | אין |
| לוח צבעים | צבע RGB מלא |
| צבע הרקע | transparent |
הקבצים הנדרשים
| פורמט | מוסכמות של שמות קבצים | דוגמה |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
מלבן ארוך בצבע 1170 x 730 פיקסלים
מאפיינים נדרשים
| סה"כ מאפיינים | 1170 x 730 פיקסלים |
| מידות הלוגו | 1170 x 730 פיקסלים |
| יחס גובה-רוחב | 8:5 |
| מרווח | אין |
| סקוטיש בורדרס | אין |
| לוח צבעים | צבע RGB מלא |
| צבע הרקע | transparent |
הקבצים הנדרשים
| פורמט | מוסכמות של שמות קבצים | דוגמה |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
מלבן ארוך בגודל 1170 x 730 פיקסלים עם מרווח פנימי
מאפיינים נדרשים
| סה"כ מאפיינים | 1170 x 730 פיקסלים |
| מידות הלוגו | 970 x 530px |
| יחס גובה-רוחב | 8:5 |
| מרווח | 100 פיקסלים |
| סקוטיש בורדרס | אין |
| לוח צבעים | צבע RGB מלא |
| צבע הרקע | transparent |
הקבצים הנדרשים
| פורמט | מוסכמות של שמות קבצים | דוגמה |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
ריבוע בצבע יחיד 320 x 320 פיקסלים
מאפיינים נדרשים
| סה"כ מאפיינים | 320 x 320px |
| מידות הלוגו | 320 x 320px |
| יחס גובה-רוחב | 1:1 |
| מרווח | אין |
| סקוטיש בורדרס | אין |
| לוח צבעים | שחור (HEX #000000) |
| צבע הרקע | transparent |
הקבצים הנדרשים
| פורמט | מוסכמות של שמות קבצים | דוגמה |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
ריבוע בצבע יחיד בגודל 320 x 320 פיקסלים עם מרווח פנימי
מאפיינים נדרשים
| סה"כ מאפיינים | 320 x 320px |
| מידות הלוגו | 200 x 200px |
| יחס גובה-רוחב | 1:1 |
| מרווח | 60 פיקסלים |
| סקוטיש בורדרס | אין |
| לוח צבעים | שחור (HEX #000000) |
| צבע הרקע | transparent |
הקבצים הנדרשים
| פורמט | מוסכמות של שמות קבצים | דוגמה |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
העלאת סמלי הלוגו שלך
כדי להעלות נכסי לוגו, משתמשים באפשרות GSP - LOGOs upload. אם אתם מתקשים לגשת לטופס או להשתמש בו, עליכם לפנות אל איש הקשר לעניינים טכניים או איש קשר טכני שהוקצה לחשבון שלכם.
