Présentation
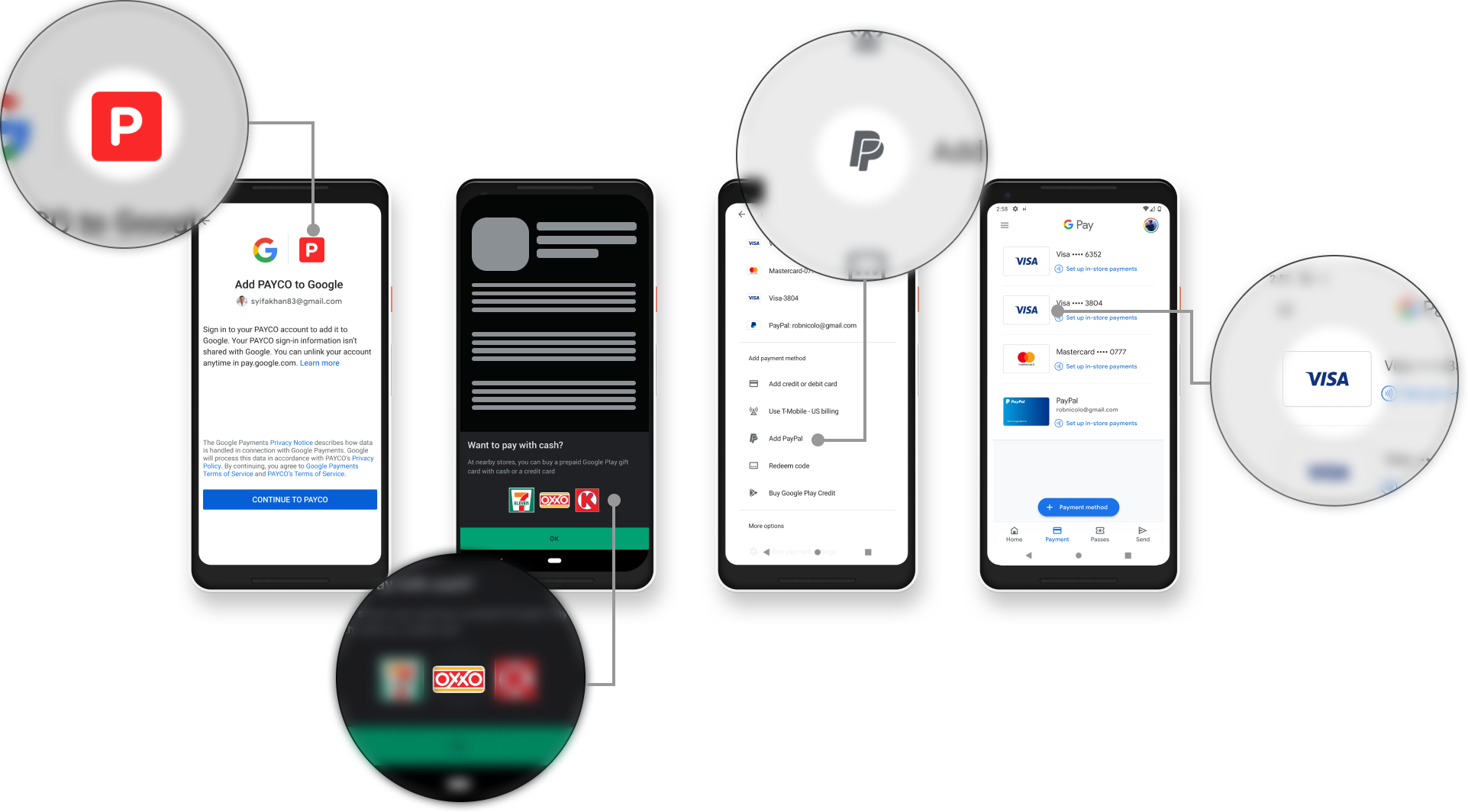
Votre logo représente votre identité et votre atout le plus interminable et adaptable. Tous les fournisseurs de services de paiement sont tenus de fournir à Google un ensemble de logos à utiliser à différents endroits de l'écosystème Google. Par exemple, ces logos sont affichés dans différents parcours de paiement utilisateur dans Google Pay et Google Play, où l'utilisateur doit choisir un mode de paiement. L'illustration ci-dessous présente des exemples de ce type:

Liste des spécifications
En tant que fournisseur de services de paiement, vous fournissez à Google des éléments qui répondent à chacune des cinq spécifications définies ci-dessous. Chaque spécification contrôle la taille, la palette de couleurs, la marge intérieure des bordures et d'autres attributs qui contribuent à offrir une expérience polyvalente, attrayante et centrée sur l'humain dans les flux de paiement de Google. Chaque spécification nécessite deux formats de fichiers pour un total de 10 éléments image.
Voici la liste des cinq spécifications:
Recommandations et exigences
Recommandations
Les recommandations suivantes vous permettent de vous assurer que votre logo est clair, net et qu'il s'adapte à différents ensembles de tailles d'écran et de thèmes d'OS (par exemple, en mode clair et sombre).
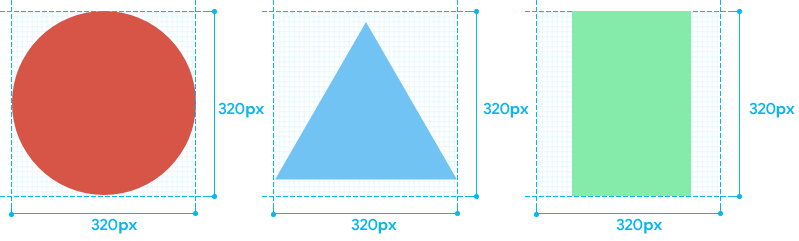
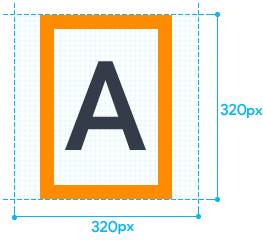
- Pour plus de netteté et de détails, utilisez tout l'espace de l'asset afin que votre logo s'adapte aux dimensions maximales autorisées.
- Lorsque vous concevez votre logo, tenez compte de son apparence devant les arrière-plans plus sombres dans les thèmes clair et sombre d'Android et d'iOS. Pour en savoir plus, consultez la section Considérations liées au thème sombre.
Conditions requises
Quelles que soient les spécifications du logo, les exigences ci-dessous constituent un ensemble de consignes générales que tous les logos doivent respecter:
- Incluez un cadre de délimitation transparent (une forme ayant les mêmes dimensions que celles de la spécification) sans "trait" ni contour.
- Assurez-vous que votre logo monochrome n'utilise qu'une seule couleur. Pour plus d'informations, consultez la section Considérations relatives aux logos monochromes.
- Exportez vos fichiers en utilisant des noms de fichiers conformes à la convention de chaque spécification de logo.
Remarques concernant le thème sombre
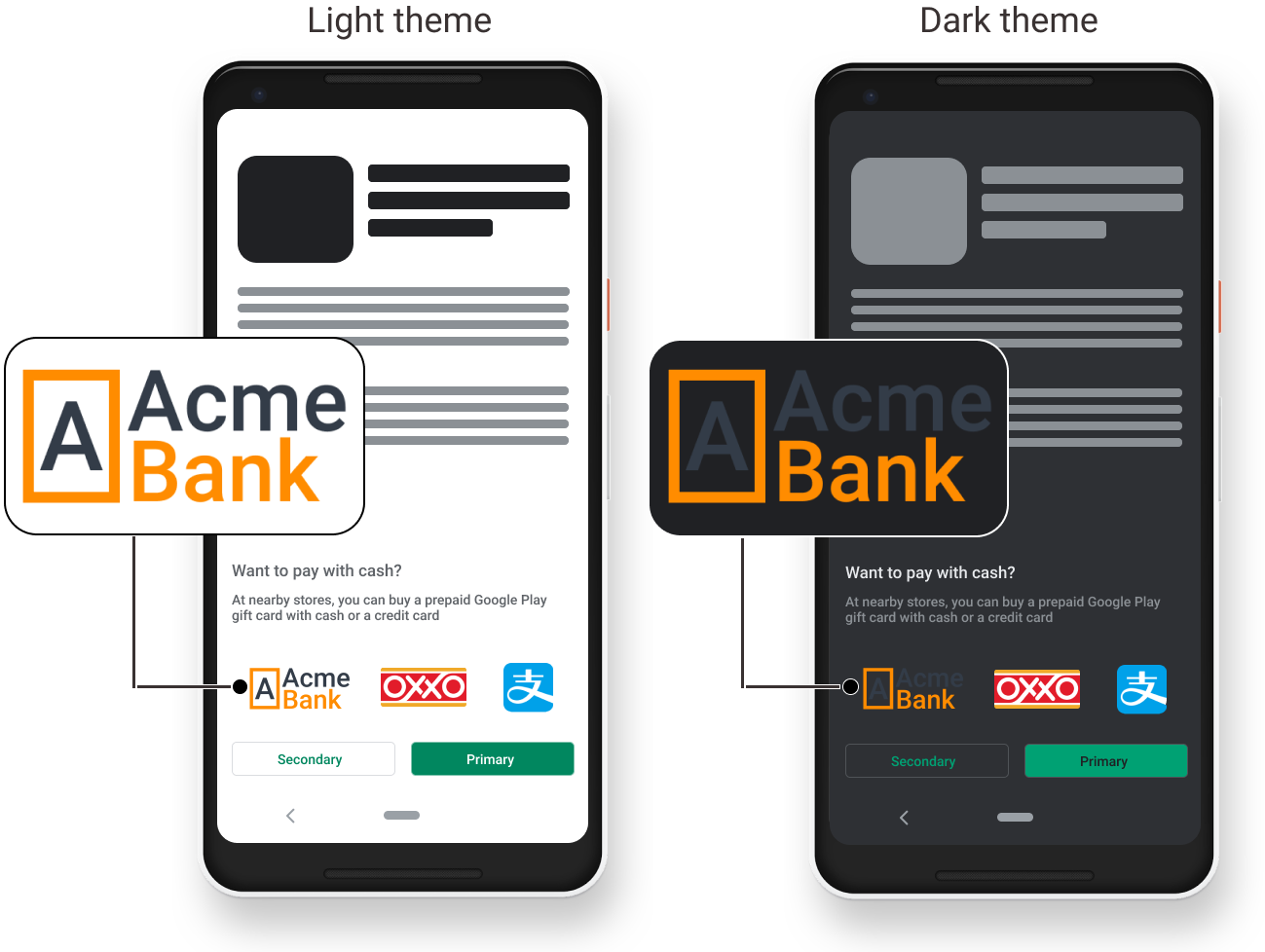
Les dernières versions d'Android et d'iOS prennent en charge un thème sombre qui utilise une palette de couleurs plus sombres pour tous les écrans, toutes les vues et tous les menus. Les applications Android natives Google Play et Google Pay sont également compatibles avec ce thème et assombrissent leurs interfaces lorsque celui-ci est activé. Les couleurs d'écran plus sombres ont des implications sur la façon dont vous choisissez les couleurs de votre logo et la conception globale. Les logos multicolores peuvent être partiellement ou complètement illisibles lorsque l'arrière-plan s'assombrit dans un thème sombre. Voici un exemple:

Dans l'illustration ci-dessus, notez que le texte "Acme" gris foncé du logo Acme Bank se dissocie presque lorsque l'arrière-plan s'assombrit dans le thème sombre. Évitez ces couleurs sombres dans vos logos multicolores lorsqu'elles sont présentées dans un texte autonome. Pour obtenir la liste des bonnes pratiques concernant la conception de votre logo avec le thème sombre, consultez Concevoir votre logo multicolore pour le thème sombre.
Pour en savoir plus sur le thème sombre, cliquez ici.
Concevoir votre logo multicolore pour un thème sombre
Bien que les ajustements et ajustements programmatiques de l'équipe UX de Google vous aident à optimiser le fonctionnement de vos logos avec le thème sombre, respecter les bonnes pratiques ci-dessous vous aidera à réduire le nombre de modifications nécessaires, à mieux préserver l'aspect original de votre logo et à l'adapter aux autres zones de l'écran.
- Utilisez des couleurs non saturées, comme le pastel et des nuances qui intègrent le gris et le blanc. Évitez d'utiliser des couleurs complètement saturées.
- Utilisez des couleurs "activées" telles que le blanc et différentes nuances de blanc.
- Respectez des rapports de contraste acceptables entre votre logo et les zones environnantes. Pour en savoir plus sur les rapports de contraste, rendez-vous sur w3.org.
- Évitez les ombres, car elles sont peu visibles sur des fonds sombres.
- Testez et testez votre logo avec des arrière-plans sombres.
Remarques concernant les logos monochromes

Teinte des thèmes clair et sombre
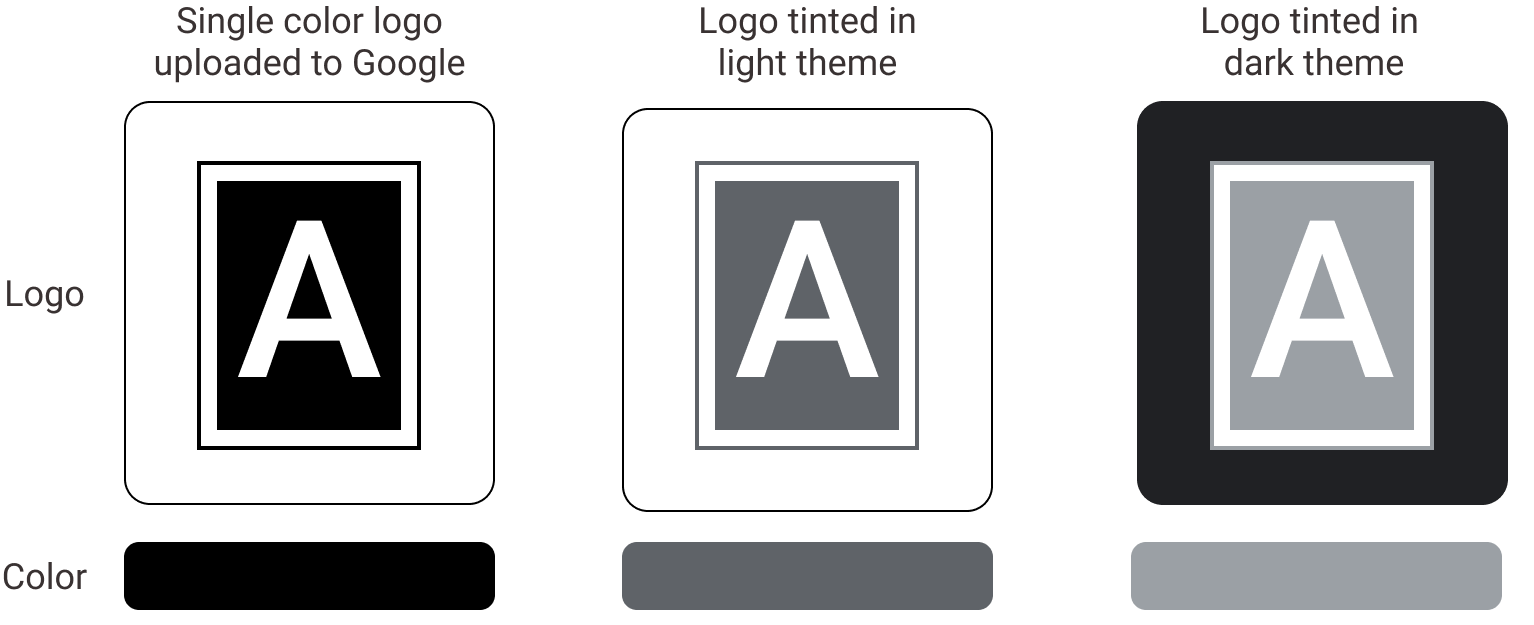
Les logos monochromes sont teintés pour maintenir des rapports de contraste parfaits avec les arrière-plans environnants. Par exemple, notez comment le logo ci-dessous change de couleur selon que l'OS utilise le thème clair ou sombre:

Pour en savoir plus sur les rapports de contraste acceptables et l'accessibilité, rendez-vous sur w3.org.
Implications du redimensionnement des assets
Se resserrer
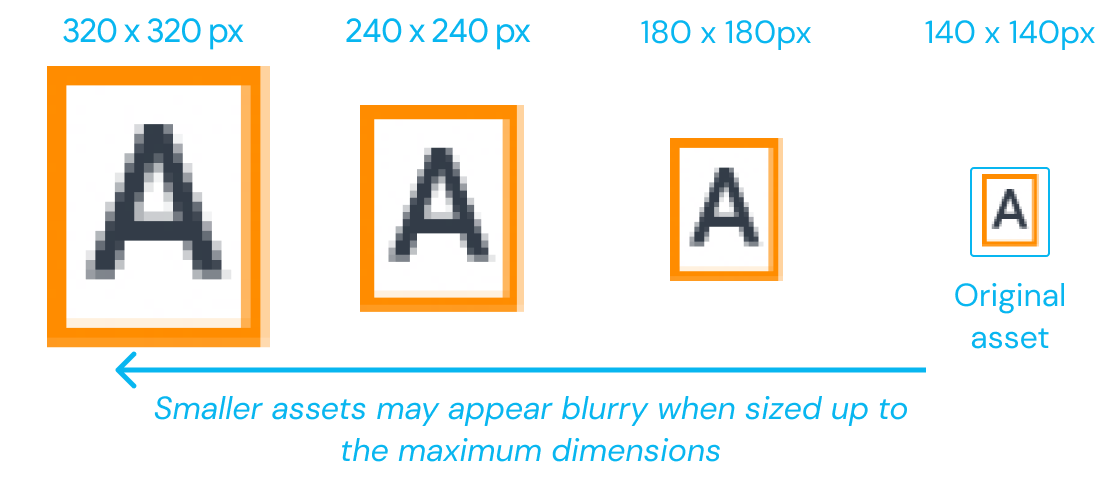
Étant donné que vos logos doivent être adaptés à différentes tailles d'écran et densités d'affichage, Google doit obtenir la plus grande taille d'élément utilisée dans ses applications et sites Web. Par exemple, la taille minimale requise est de 320 x 320 pixels, car il s'agit de la plus grande taille d'affichage du logo sur Google Play. Toute image plus petite doit être redimensionnée pour s'adapter à ces dimensions et potentiellement flouter et déformer l'image. Ce floutage se produit principalement dans les formats d'images non vectoriels tels que png. Prenons l'exemple ci-dessous, dans lequel une image plus petite peut mesurer jusqu'à 320 x 320 px. Notez la pixélisation et le floutage dans la plus grande taille de l'image:

Réduction
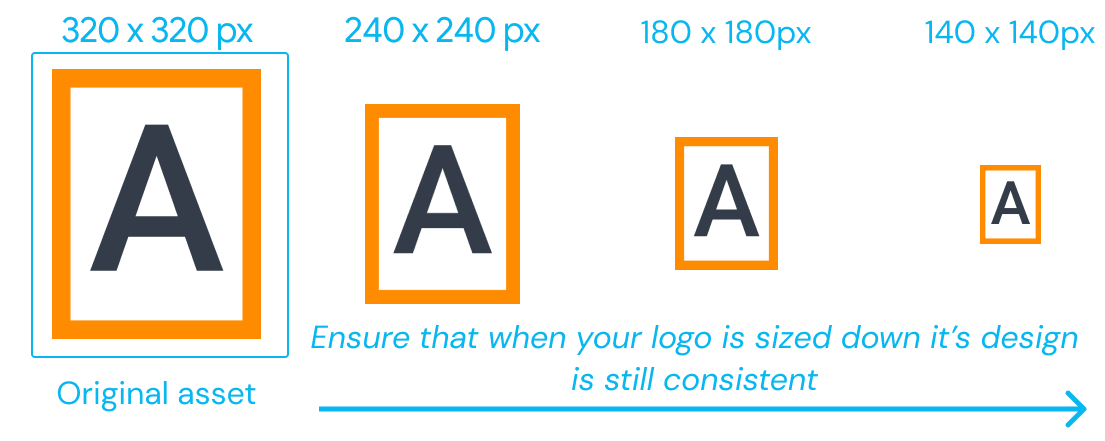
En outre, Google peut réduire la taille de votre logo. Par exemple, un élément de 320 x 320 pixels peut être redimensionné au format 32 x 32 pixels. Cette taille peut avoir des répercussions plus précises sur la conception de votre logo. Vous devez la tester avant d'envoyer votre asset à Google. Notez que le logo ci-dessous conserve son aspect général lorsqu'il est réduit:

Liste des spécifications
Vous trouverez ci-dessous des informations détaillées sur chacune des cinq spécifications relatives à vos logos. Chaque spécification doit se présenter dans deux formats de fichier: SVG et PNG.
Carré coloré de 320 x 320 px


Attributs obligatoires
| Dimensions totales | 320 x 320px |
| Dimensions du logo | 320 x 320px |
| Format | 1:1 |
| Marge intérieure | none |
| Border | none |
| Palette de couleurs | couleur RVB complète |
| Couleur d'arrière-plan | transparent |
Fichiers obligatoires
| Format | Convention pour les noms de fichiers | Exemple |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
Carré de couleur 320 x 320 px avec marge intérieure
Attributs obligatoires
| Dimensions totales | 320 x 320px |
| Dimensions du logo | 200 x 200px |
| Format | 1:1 |
| Marge intérieure | 60 px |
| Border | none |
| Palette de couleurs | couleur RVB complète |
| Couleur d'arrière-plan | transparent |
Fichiers obligatoires
| Format | Convention pour les noms de fichiers | Exemple |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
Rectangle oblong couleur de 1 170 x 730 pixels
Attributs obligatoires
| Dimensions totales | 1170 x 730px |
| Dimensions du logo | 1170 x 730px |
| Format | 8:5 |
| Marge intérieure | none |
| Border | none |
| Palette de couleurs | couleur RVB complète |
| Couleur d'arrière-plan | transparent |
Fichiers obligatoires
| Format | Convention pour les noms de fichiers | Exemple |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
Rectangle oblong coloré de 1 170 x 730 pixels avec marge intérieure
Attributs obligatoires
| Dimensions totales | 1170 x 730px |
| Dimensions du logo | 970 x 530px |
| Format | 8:5 |
| Marge intérieure | 100px |
| Border | none |
| Palette de couleurs | couleur RVB complète |
| Couleur d'arrière-plan | transparent |
Fichiers obligatoires
| Format | Convention pour les noms de fichiers | Exemple |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
Carré uni de couleur (320 x 320 pixels)
Attributs obligatoires
| Dimensions totales | 320 x 320px |
| Dimensions du logo | 320 x 320px |
| Format | 1:1 |
| Marge intérieure | none |
| Border | none |
| Palette de couleurs | noir (HEX #000000) |
| Couleur d'arrière-plan | transparent |
Fichiers obligatoires
| Format | Convention pour les noms de fichiers | Exemple |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
Carré d'une seule couleur, 320 x 320 pixels, avec marge intérieure
Attributs obligatoires
| Dimensions totales | 320 x 320px |
| Dimensions du logo | 200 x 200px |
| Format | 1:1 |
| Marge intérieure | 60 px |
| Border | none |
| Palette de couleurs | noir (HEX #000000) |
| Couleur d'arrière-plan | transparent |
Fichiers obligatoires
| Format | Convention pour les noms de fichiers | Exemple |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
Importer vos logos
Importez vos éléments de logo à l'aide de l'outil GSP - LOGOs upload. Si vous rencontrez des difficultés pour accéder au formulaire ou l'utiliser, contactez le contact chargé de l'engagement technique ou le contact technique affecté à votre compte.
