Descripción general
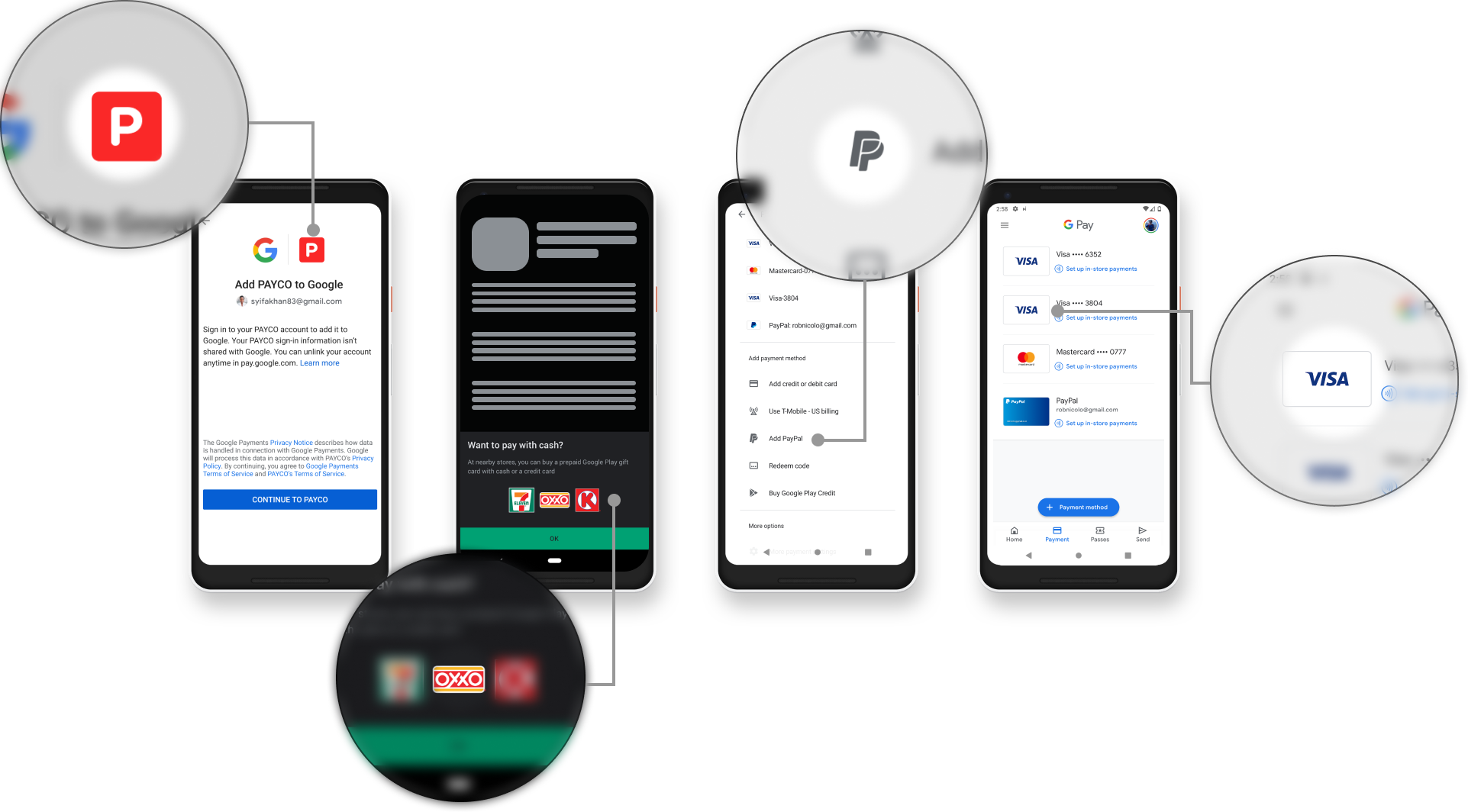
El logotipo es tu identidad y tu recurso más interminable y adaptable. Todos los proveedores de pagos deben proporcionar a Google un conjunto de logotipos para usar en varias áreas del ecosistema de Google. Por ejemplo, estos logotipos se muestran en varios recorridos de pago de los usuarios en Google Pay y Google Play, en los que el usuario debe elegir una forma de pago (FOP). En la siguiente ilustración, se muestran algunos ejemplos:

Lista de especificaciones
Como proveedor de pagos, proporcionarás a Google elementos que cumplan cada una de las cinco especificaciones que se definen a continuación. Cada especificación controla el tamaño, la paleta de colores, el relleno del borde y otros atributos que ayudan a proporcionar una experiencia versátil, atractiva y centrada en los seres humanos en los flujos de pago de Google. Cada especificación requiere dos formatos de archivo para un total de diez recursos de imagen necesarios.
A continuación, se muestra una lista de las cinco especificaciones:
Recomendaciones y requisitos
Recomendaciones
Con las siguientes recomendaciones, te aseguras de que tu logotipo sea claro, nítido y adaptable a diferentes conjuntos de tamaños de pantalla y temas de SO (p.ej., modo claro y oscuro).
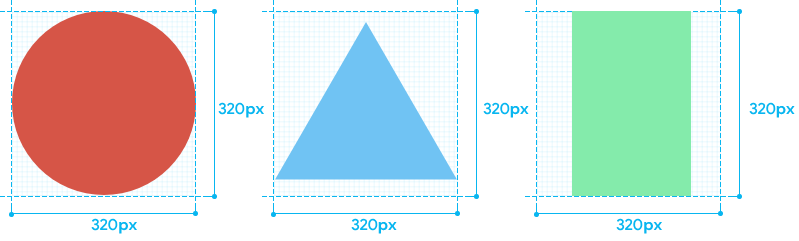
- Usa el espacio completo del recurso para que el logotipo se adapte a las dimensiones máximas permitidas para que tu logotipo se ajuste a las dimensiones y detalles máximos.
- Cuando diseñes tu logotipo, ten en cuenta cómo se verá frente a fondos más oscuros en los temas claro y oscuro de iOS y Android. Consulta las Consideraciones del tema oscuro para obtener más detalles.
Requisitos
Independientemente de la especificación para logotipos, los siguientes requisitos constituyen un conjunto general de lineamientos que todos los logotipos deben cumplir:
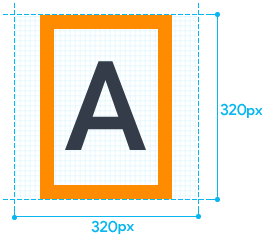
- Incluye un cuadro de límite transparente (una forma que tenga las mismas dimensiones que las dimensiones de la especificación) sin "trazo" ni contorno.
- Asegúrate de que tu logotipo con un solo color tenga un solo color. Consulta las Consideraciones para logotipos de un solo color a fin de obtener más información.
- Exporta tus archivos con nombres de archivo que cumplan con la convención en cada especificación de logotipo.
Consideraciones del tema oscuro
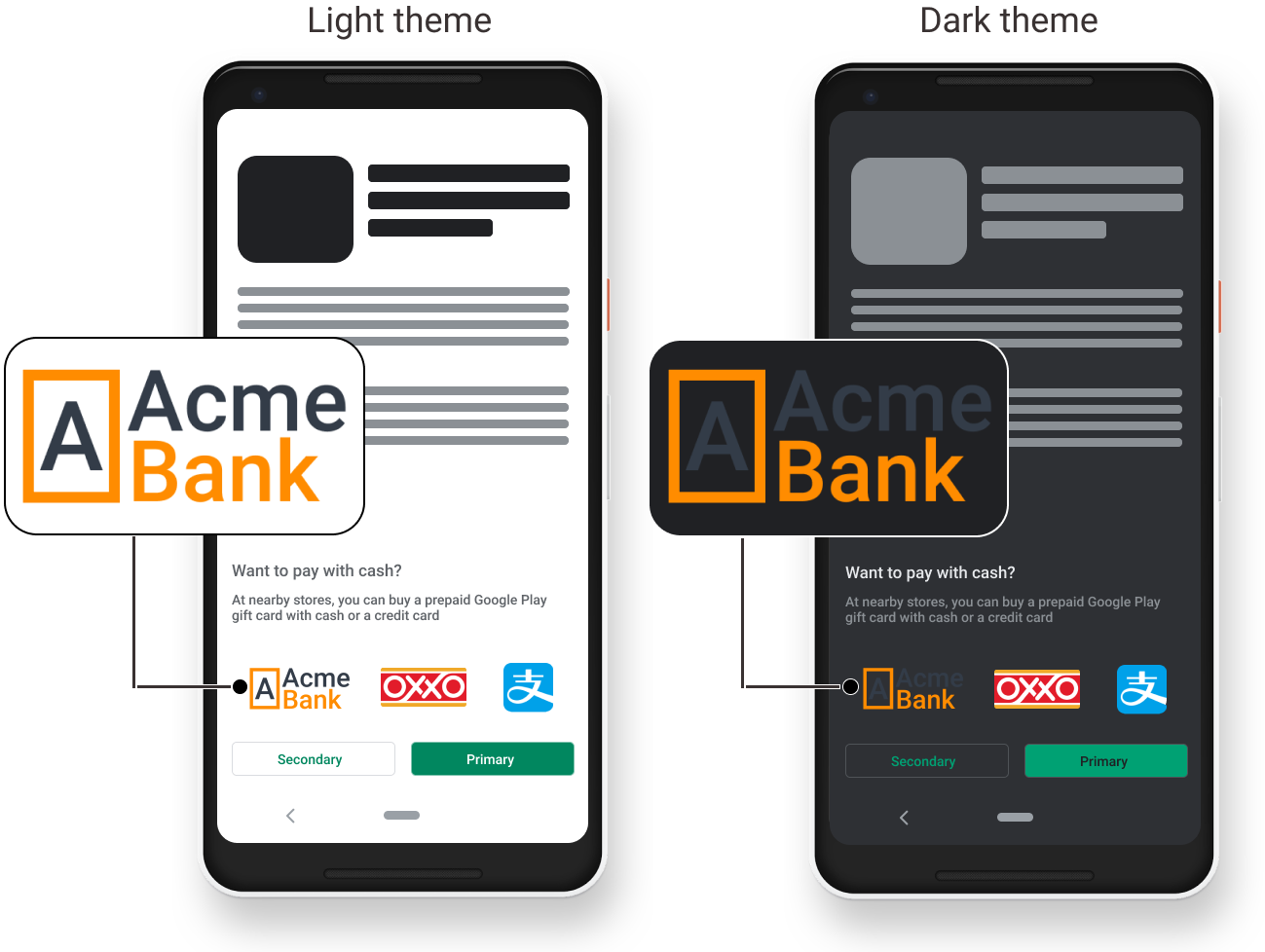
Las versiones más recientes de iOS y Android admiten un tema oscuro que utiliza una paleta de colores más oscura para todas las pantallas, vistas y menús. Las apps nativas de Google Play y Google Pay para Android también admiten este tema y oscurecen sus interfaces cuando el tema está habilitado. Los colores más oscuros de la pantalla tienen implicaciones relacionadas con la forma en que eliges los colores y el diseño general de tu logotipo. Los logotipos multicolores pueden resultar ilegibles de forma parcial o total cuando el fondo se oscurece con un tema oscuro. Consulta la siguiente ilustración para ver un ejemplo:

En la ilustración anterior, se observa cómo el texto gris oscuro "Acme" en el logotipo de Acme Bank casi aparece cuando el fondo se oscurece con el tema oscuro. Evita estos colores oscuros en tus logotipos multicolores cuando se presentan en texto independiente. Para obtener una lista de las prácticas recomendadas con respecto al diseño de tu logotipo con el tema oscuro, consulta Cómo diseñar tu logotipo multicolor para el tema oscuro.
Para obtener más información sobre el tema oscuro, consulta aquí.
Cómo diseñar un logotipo multicolor para el tema oscuro
Si bien los ajustes y ajustes programáticos del equipo de UX de Google ayudarán a que tus logotipos funcionen mejor con el tema oscuro, las siguientes prácticas recomendadas te ayudarán a minimizar la cantidad de cambios necesarios, preservar mejor la apariencia original de tu logotipo y combinarlo sin problemas con otras áreas de la pantalla.
- Usa colores desaturados, como pasteles y tonos, que incorporen gris y blanco. Evita el uso de colores completamente saturados.
- Usa colores "activados", como blanco y diferentes tonos de blanco.
- Respeta las relaciones de contraste aceptables entre el logotipo y las áreas circundantes. Para obtener más información sobre las relaciones de contraste, visita w3.org.
- Evita las sombras, ya que son difíciles de ver en fondos oscuros.
- Prueba y experimenta el diseño de tu logotipo con fondos oscuros.
Consideraciones para los logotipos de un solo color

Ajuste de tono en los temas claro y oscuro
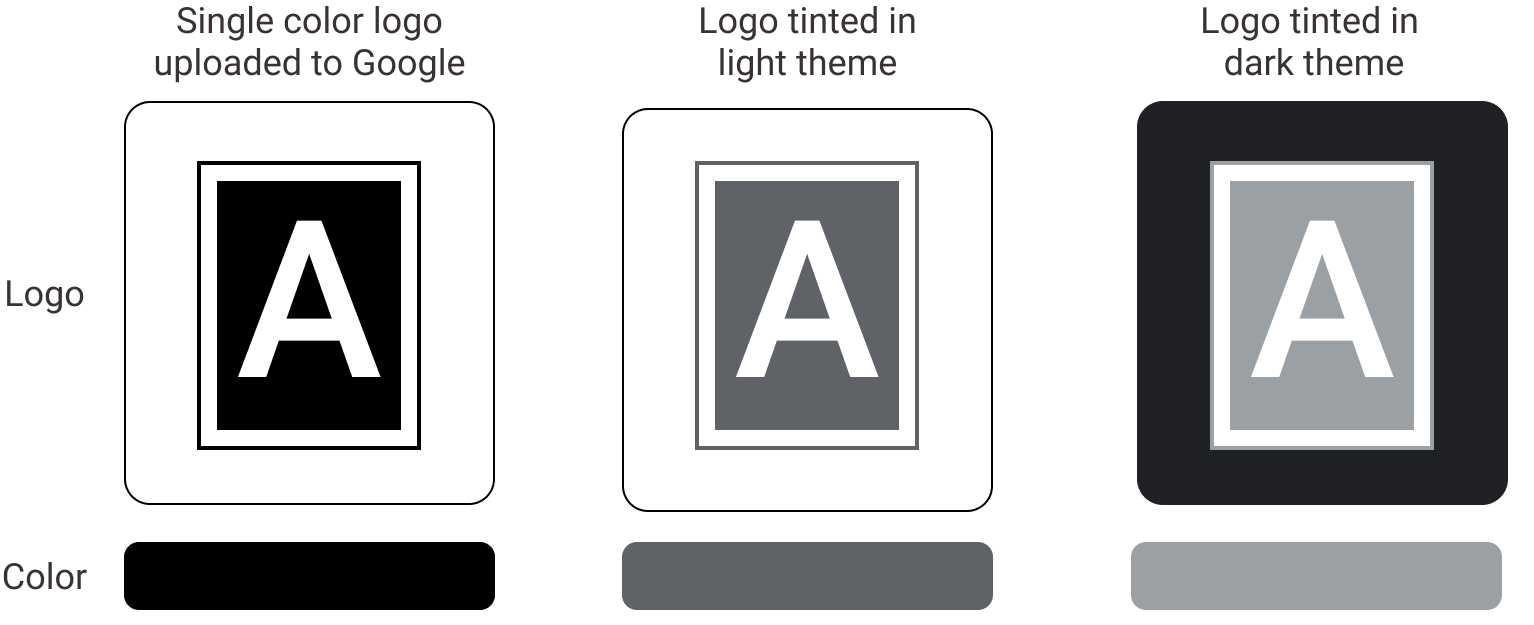
Los logotipos de un solo color se matizan para mantener las relaciones de contraste de color ideales con los fondos que lo rodean. Por ejemplo, observa cómo cambia el color del logotipo que aparece a continuación en función de si el SO usa el tema oscuro o claro:

Para obtener más información sobre las relaciones de contraste aceptables y la accesibilidad, visita w3.org.
Implicaciones del cambio de tamaño de los recursos
Ajustando el tamaño
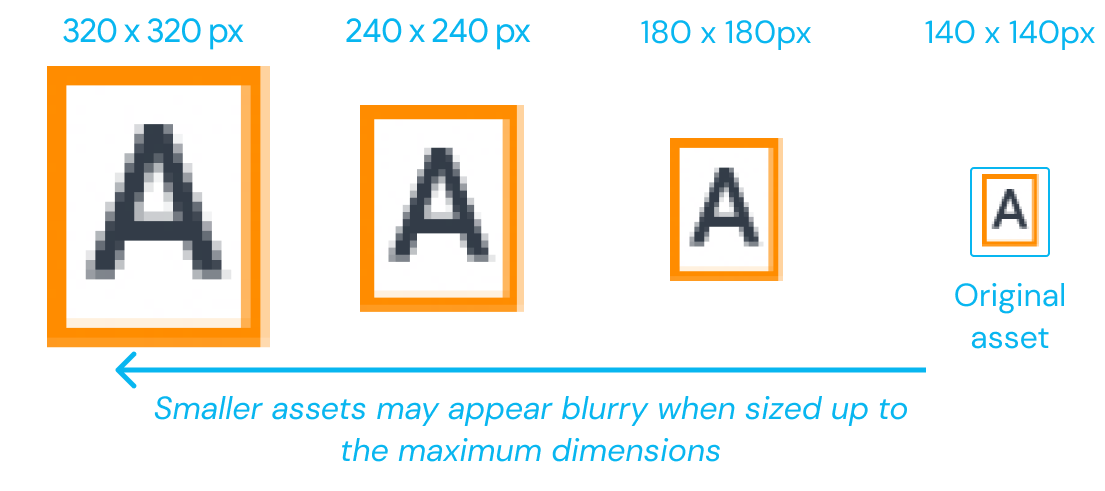
Dado que tus logotipos deben adaptarse a una variedad de tamaños y densidades de pantalla, Google necesita obtener el tamaño de recurso más grande que se utiliza en sus apps y sitios web. Por ejemplo, el requisito de 320 × 320 px es necesario porque tiene el tamaño de visualización más grande del logotipo de Google Play. Cualquier imagen más pequeña debería tener un tamaño mayor para ajustarse a esas dimensiones y, potencialmente, desenfocar y distorsionar la imagen. Este difuminado se produce principalmente en formatos de imagen no vectoriales, como png. Considera el siguiente ejemplo, en el que una imagen más pequeña puede tener un tamaño de hasta 320 x 320 px. Observa cómo se pixelan y se desenfocan en el tamaño más grande:

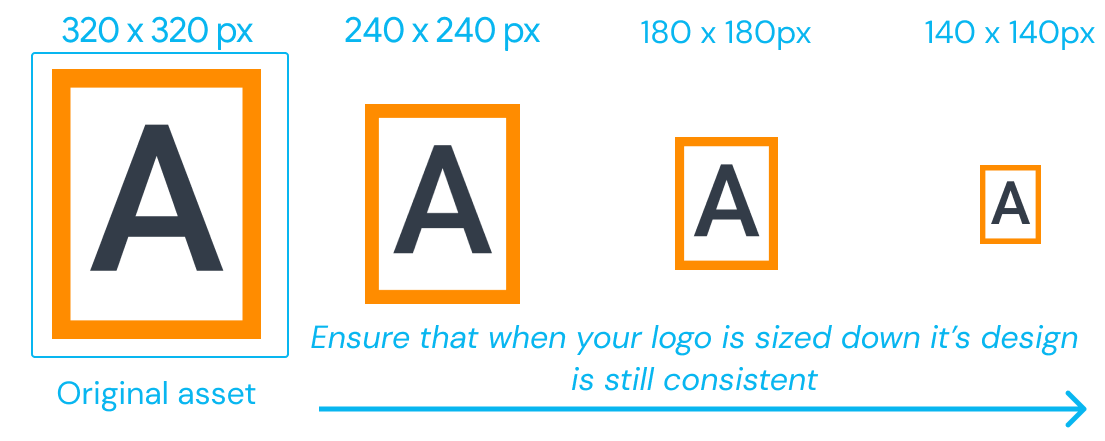
Reducir el tamaño
Además, es posible que Google reduzca el tamaño de tu logotipo. Por ejemplo, el tamaño de un recurso de 320 × 320 px se puede reducir a 32 × 32 px. Esta reducción puede tener implicaciones en detalles más específicos del diseño del logotipo y debe probarse antes de enviar el recurso a Google. Observa cómo el logotipo que se muestra a continuación conserva su aspecto general cuando se reduce a un tamaño más pequeño:

Lista de especificaciones
La siguiente lista detalla cada una de las cinco especificaciones para tus logotipos. Cada especificación debe estar en dos formatos de archivo: SVG y PNG.
Cuadrado de color de 320 × 320 px


Atributos obligatorios
| Dimensiones totales | 320 × 320 px |
| Dimensiones del logotipo | 320 × 320 px |
| Relación de aspecto | 1:1 |
| Padding | ninguno |
| Border | ninguno |
| Paleta de colores | color RGB completo |
| Color de fondo | transparent |
Archivos requeridos
| Formato | Convención para los nombres de archivo | Ejemplo |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
Cuadrado de color de 320 × 320 px con relleno
Atributos obligatorios
| Dimensiones totales | 320 × 320 px |
| Dimensiones del logotipo | 200 × 200 px |
| Relación de aspecto | 1:1 |
| Padding | 60 px |
| Border | ninguno |
| Paleta de colores | color RGB completo |
| Color de fondo | transparent |
Archivos requeridos
| Formato | Convención para los nombres de archivo | Ejemplo |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
Rectángulo oblongado de color de 1170 × 730 px
Atributos obligatorios
| Dimensiones totales | 1170 × 730 px |
| Dimensiones del logotipo | 1170 × 730 px |
| Relación de aspecto | 8:5 |
| Padding | ninguno |
| Border | ninguno |
| Paleta de colores | color RGB completo |
| Color de fondo | transparent |
Archivos requeridos
| Formato | Convención para los nombres de archivo | Ejemplo |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
Rectángulo rectangular de 1170 × 730 px con relleno y color.
Atributos obligatorios
| Dimensiones totales | 1170 × 730 px |
| Dimensiones del logotipo | 970 × 530 px |
| Relación de aspecto | 8:5 |
| Padding | 100 px |
| Border | ninguno |
| Paleta de colores | color RGB completo |
| Color de fondo | transparent |
Archivos requeridos
| Formato | Convención para los nombres de archivo | Ejemplo |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
Cuadrado de un solo color de 320 × 320 px
Atributos obligatorios
| Dimensiones totales | 320 × 320 px |
| Dimensiones del logotipo | 320 × 320 px |
| Relación de aspecto | 1:1 |
| Padding | ninguno |
| Border | ninguno |
| Paleta de colores | negro (HEX #000000) |
| Color de fondo | transparent |
Archivos requeridos
| Formato | Convención para los nombres de archivo | Ejemplo |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
Cuadrado de un solo color de 320 × 320 px con relleno
Atributos obligatorios
| Dimensiones totales | 320 × 320 px |
| Dimensiones del logotipo | 200 × 200 px |
| Relación de aspecto | 1:1 |
| Padding | 60 px |
| Border | ninguno |
| Paleta de colores | negro (HEX #000000) |
| Color de fondo | transparent |
Archivos requeridos
| Formato | Convención para los nombres de archivo | Ejemplo |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
Sube tus logotipos
Sube los elementos de tu logotipo mediante GSP - LOGOs upload. Si tienes dificultades para acceder o usar el formulario, comunícate con el contacto técnico de interacción o el punto de contacto técnico asignado a tu cuenta.
