Überblick
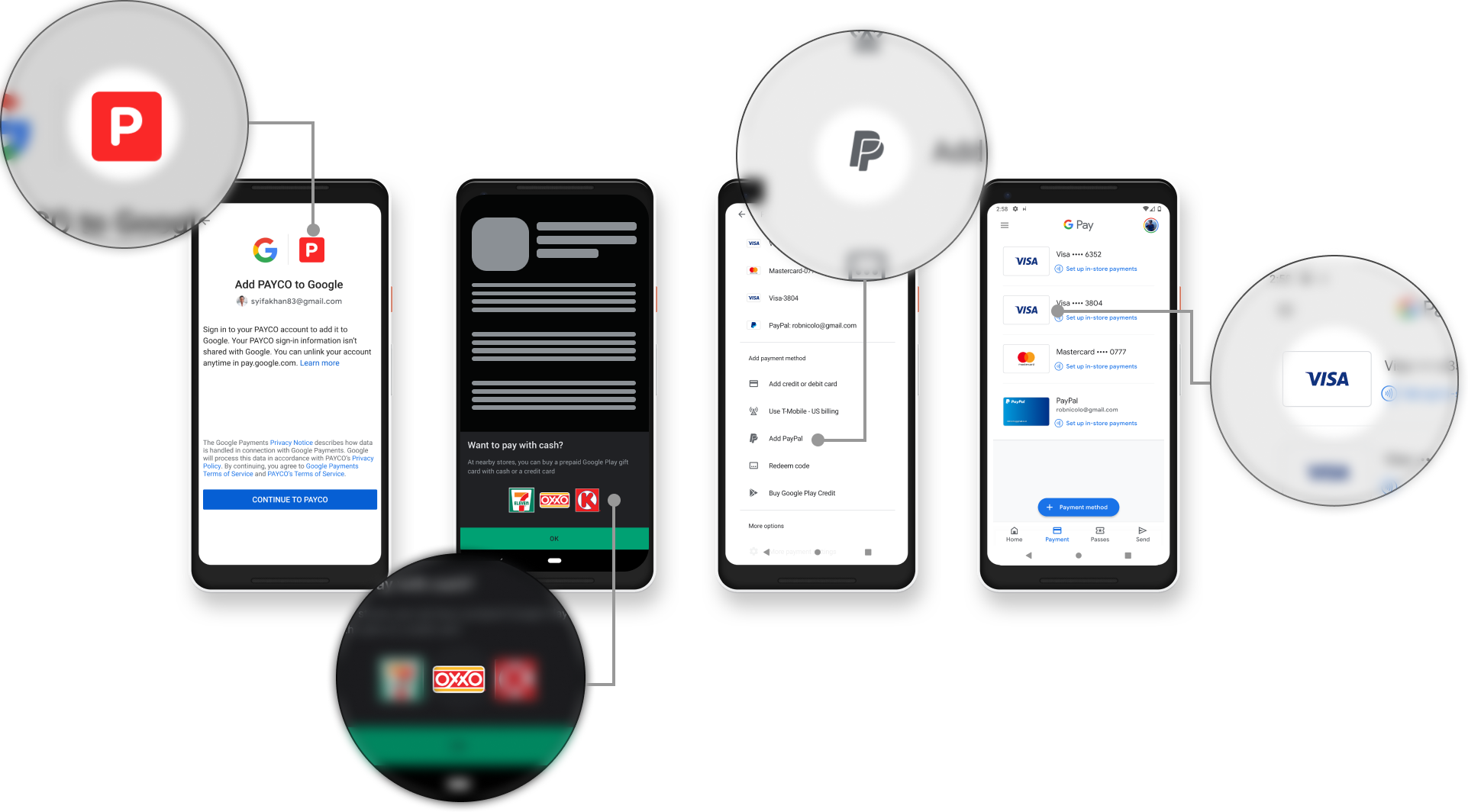
Ihr Logo ist Ihre Identität und das unendlichste und flexibelste Asset. Alle Zahlungsdienstleister sind verpflichtet, Google eine Reihe von Logos zur Verfügung zu stellen, die in verschiedenen Bereichen der Google-Plattform verwendet werden können. Diese Logos werden beispielsweise bei verschiedenen Zahlungsvorgängen in Google Pay und Google Play angezeigt, bei denen der Nutzer ein Zahlungsmittel auswählen muss. Die folgende Abbildung zeigt solche Beispiele:

Liste der Spezifikationen
Als Zahlungsdienstleister stellen Sie Google Assets zur Verfügung, die jede der folgenden fünf Spezifikationen erfüllen. Jede Spezifikation steuert die Größe, die Farbpalette, die Rahmenabstände und andere Attribute, die eine vielseitige, ansprechende und nutzerorientierte Nutzung der Zahlungsabläufe von Google ermöglichen. Für jede Spezifikation sind zwei Dateiformate für insgesamt zehn erforderliche Bild-Assets erforderlich.
Im Folgenden finden Sie eine Liste der fünf Spezifikationen:
Empfehlungen und Anforderungen
Empfehlungen
Mit den folgenden Empfehlungen sorgen Sie dafür, dass Ihr Logo klar und deutlich zu erkennen ist und sich an verschiedene Bildschirmgrößen und Betriebssystemdesigns (z.B. heller und dunkler Modus) anpassen lässt.
- Nutzen Sie für Schärfe und Details den gesamten Asset-Bereich, damit Ihr Logo in die maximal zulässigen Abmessungen passt.
- Überlegen Sie beim Entwerfen Ihres Logos, wie es in den hellen und dunklen Designs von Android und iOS vor einem dunkleren Hintergrund aussieht. Weitere Informationen findest du unter Hinweise zum dunklen Design.
Voraussetzungen
Unabhängig von der Logospezifikation stellen die folgenden Anforderungen allgemeine Richtlinien dar, an die alle Logos halten müssen:
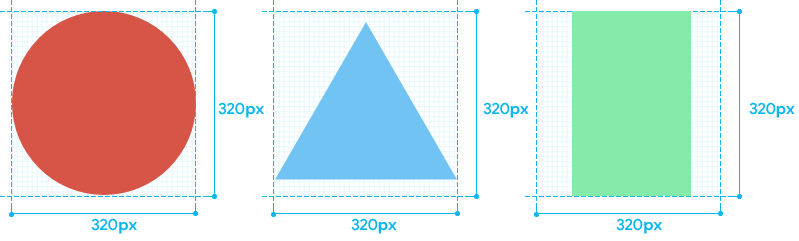
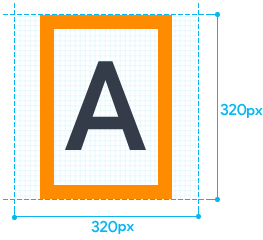
- Fügen Sie einen transparenten Begrenzungsrahmen (eine Form mit denselben Abmessungen wie die Spezifikation der Spezifikation) ohne „Umriss“ oder „Kontur“ hinzu.
- Für Ihr einfarbiges Logo darf nur eine Farbe verwendet werden. Weitere Informationen finden Sie unter Hinweise zu einfarbigen Logos.
- Exportieren Sie Ihre Dateien mit Dateinamen, die der Konvention in der jeweiligen Logospezifikation entsprechen.
Überlegungen zum dunklen Design
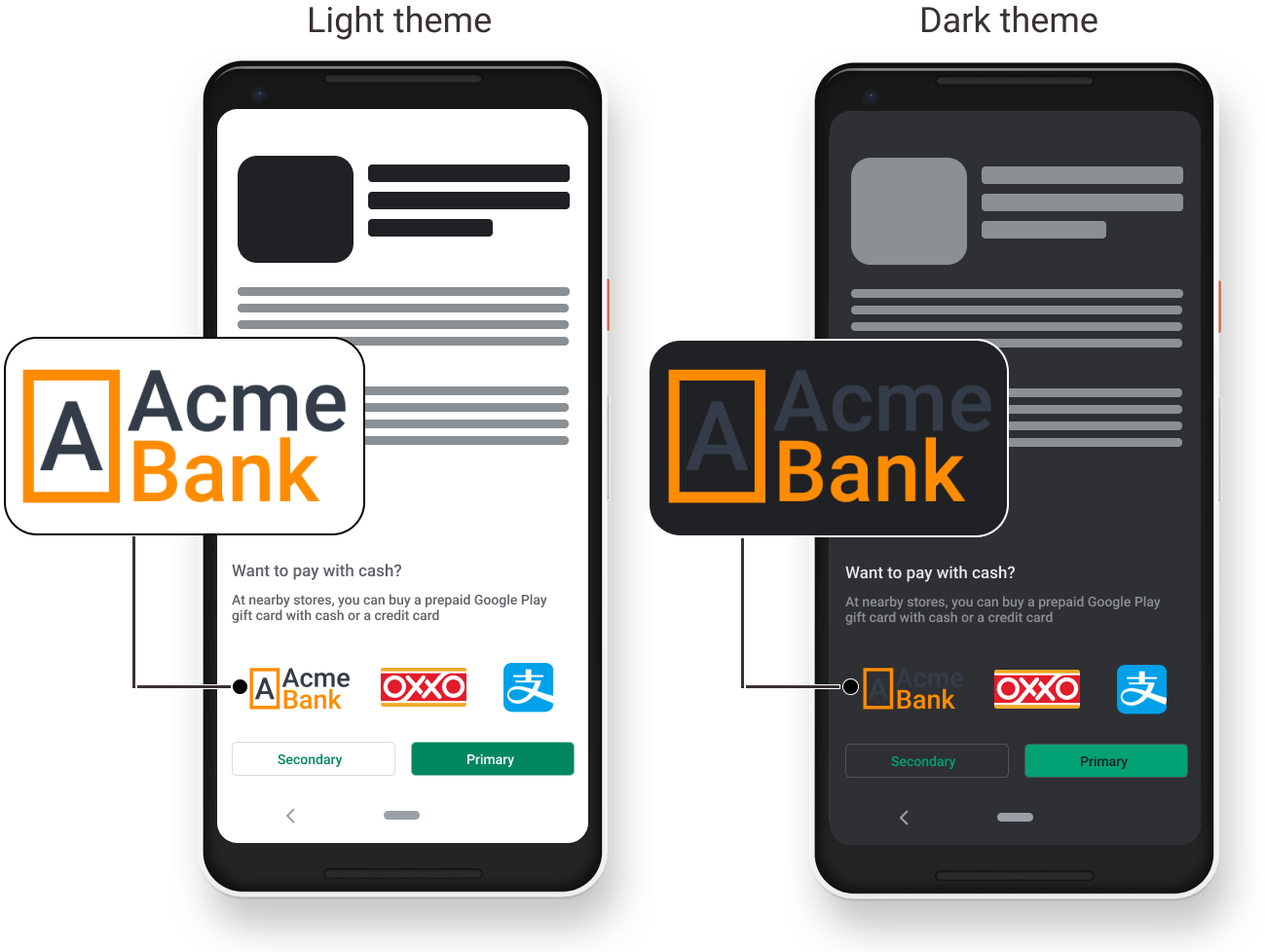
Sowohl die neuesten Versionen von Android als auch iOS unterstützen ein dunkles Design, das für alle Bildschirme, Ansichten und Menüs eine dunklere Farbpalette verwendet. Native Google Play- und Google Pay-Android-Apps unterstützen dieses Design ebenfalls und dunkeln ihre Benutzeroberflächen entsprechend ab, wenn das Design aktiviert ist. Dunklere Bildschirmfarben wirken sich darauf aus, wie Sie die Farben und das Gesamtdesign Ihres Logos auswählen. Mehrfarbige Logos können teilweise oder vollständig unlesbar sein, wenn der Hintergrund in einem dunklen Design abgedunkelt ist. Die folgende Abbildung veranschaulicht ein Beispiel:

Beachten Sie in der obigen Abbildung, wie der dunkelgraue Text „Acme“ im Logo der Acme Bank fast auffällt, wenn der Hintergrund im dunklen Design dunkler wird. Solche dunklen Farben in mehrfarbigen Logos sollten vermieden werden, wenn sie als eigenständiger Text verwendet werden. Eine Liste der Best Practices für das Logodesign im dunklen Design finden Sie unter Mehrfarbiges Logo für das dunkle Design entwerfen.
Weitere Informationen zum dunklen Design
Mehrfarbiges Logo für dunkles Design entwerfen
Durch programmatische Anpassungen und Optimierungen des UX-Teams von Google sorgen Sie dafür, dass Ihre Logos im dunklen Design optimal funktionieren. Wenn Sie jedoch die folgenden Best Practices befolgen, können Sie die Anzahl der erforderlichen Änderungen minimieren, das ursprüngliche Erscheinungsbild Ihres Logos besser beibehalten und dafür sorgen, dass es sich reibungslos in andere Bereiche des Bildschirms einfügt.
- Verwenden Sie entsättigte Farben wie Pastelltöne und Farbtöne, die Grau und Weiß enthalten. Vermeiden Sie gesättigte Farben.
- Verwenden Sie „An“-Farben, z. B. Weiß und verschiedene Weißtöne.
- Halten Sie akzeptable Kontrastverhältnisse zwischen Ihrem Logo und den umgebenden Bereichen ein. Weitere Informationen zu Kontrastverhältnissen finden Sie unter w3.org.
- Vermeiden Sie Schatten, da sie auf dunklem Hintergrund schwer zu erkennen sind.
- Testen und testen Sie Ihr Logodesign mit dunklem Hintergrund.
Überlegungen zum einfarbigen Logo

Färbung in hellen und dunklen Designs
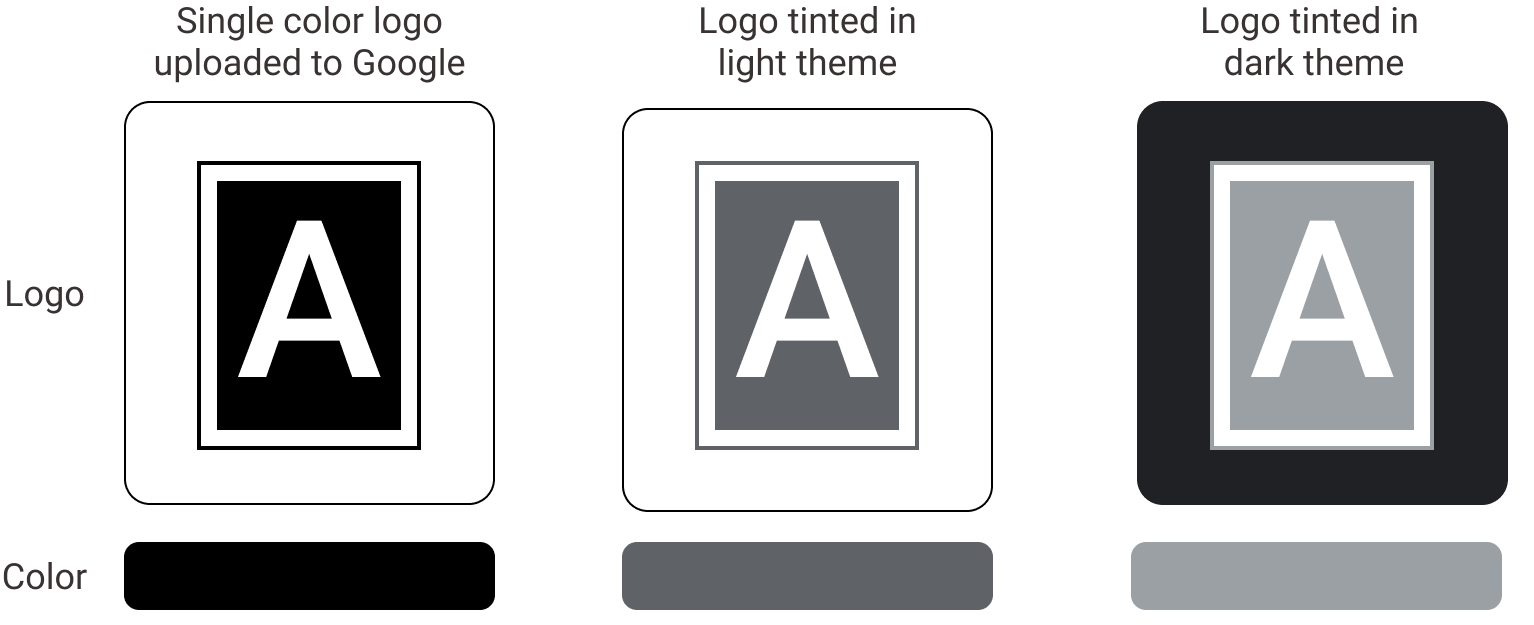
Einfarbige Logos werden eingefärbt, um ideale Farbkontrastverhältnisse mit dem umgebenden Hintergrund beizubehalten. Beachten Sie beispielsweise, wie sich die Farbe des folgenden Logos ändert, je nachdem, ob das Betriebssystem das helle oder dunkle Design verwendet:

Weitere Informationen zu akzeptablen Kontrastverhältnissen und A11y finden Sie unter w3.org.
Auswirkungen der Asset-Größe
Größe verkleinern
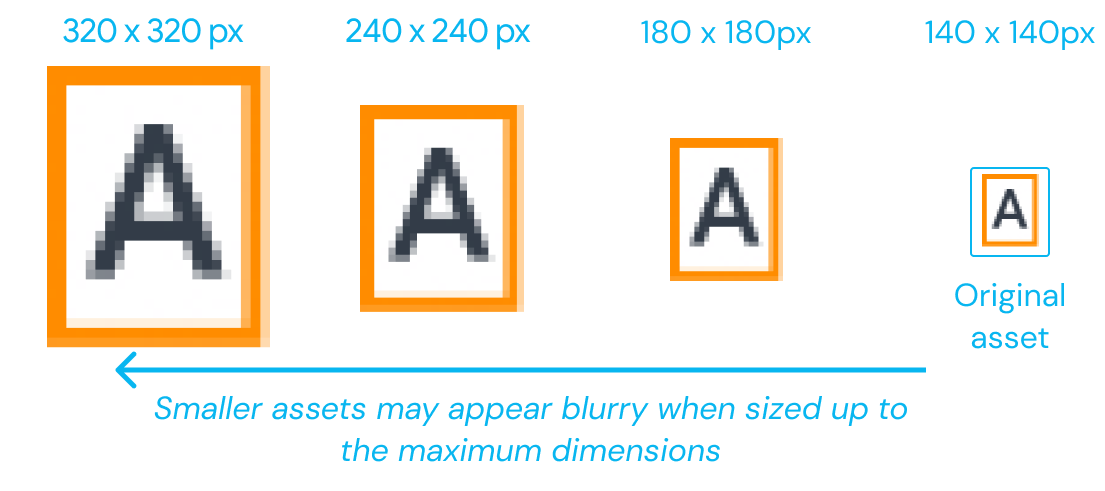
Da Ihre Logos an verschiedene Bildschirmgrößen und Anzeigedichten angepasst werden müssen, muss Google die größte Asset-Größe ermitteln, die in seinen Apps und Websites verwendet wird. Die Mindestgröße von 320 × 320 Pixeln ist beispielsweise erforderlich, weil es sich um die größte Logo-Anzeigegröße in Google Play handelt. Jedes kleinere Bild muss auf diese Abmessungen abgestimmt werden, um es möglicherweise unkenntlich zu machen oder zu verzerren. Diese Unkenntlichmachung tritt hauptsächlich in Nicht-Vektorbildformaten wie png auf. Im folgenden Beispiel wird ein kleineres Bild bis zu 320 × 320 Pixel groß sein. Beachten Sie die Verpixelung und Unschärfe in der größeren Größe:

Größe verringern
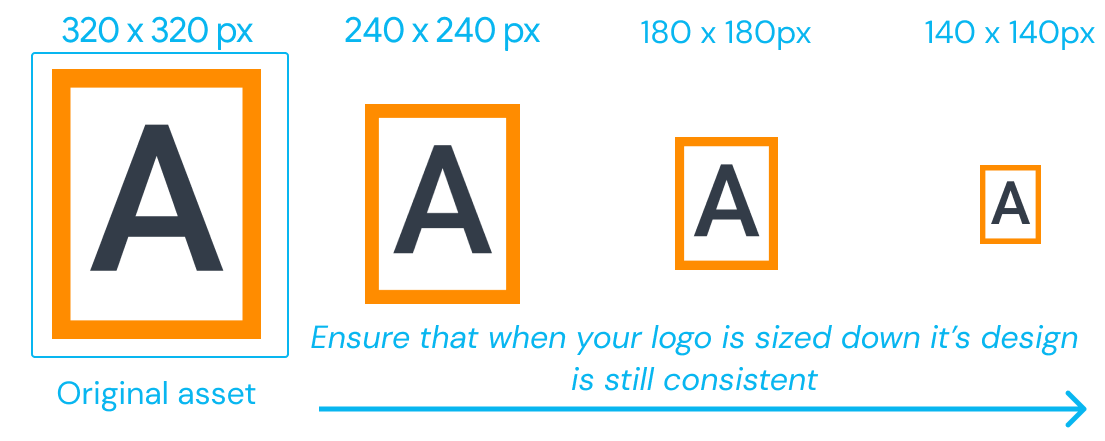
Darüber hinaus kann Google Ihr Logo verkleinern. Ein Asset mit 320 × 320 Pixeln kann beispielsweise auf 32 × 32 Pixel verkleinert werden. Diese Verkleinerung kann Auswirkungen auf die feineren Details Ihres Logodesigns haben und sollte getestet werden, bevor Sie Ihr Asset an Google senden. Beachten Sie, wie das unten gezeigte Logo sein Gesamtbild beibehält, auch wenn es auf eine kleinere Größe verkleinert wird:

Liste der Spezifikationen
In der folgenden Liste sind die fünf Spezifikationen für Ihre Logos aufgeführt. Jede Spezifikation muss in zwei Dateiformaten vorliegen: SVG und PNG.
Farbquadrat (320 x 320 Pixel)


Erforderliche Attribute
| Dimensionen insgesamt | 320 × 320 px |
| Logoabmessungen | 320 × 320 px |
| Seitenverhältnis | 1:1 |
| Abstand | keine |
| Rahmenlinie | keine |
| Farbvorlage | RGB-Vollton |
| Hintergrundfarbe | transparent |
Erforderliche Dateien
| Format | Dateinamenskonvention | Beispiel |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
Farbquadrat (320 x 320) mit Abstand
Erforderliche Attribute
| Dimensionen insgesamt | 320 × 320 px |
| Logoabmessungen | 200 x 200px |
| Seitenverhältnis | 1:1 |
| Abstand | 60 Pixel |
| Rahmenlinie | keine |
| Farbvorlage | RGB-Vollton |
| Hintergrundfarbe | transparent |
Erforderliche Dateien
| Format | Dateinamenskonvention | Beispiel |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
Längs Rechteck (1170 x 730 px)
Erforderliche Attribute
| Dimensionen insgesamt | 1170 x 730px |
| Logoabmessungen | 1170 x 730px |
| Seitenverhältnis | 8:5 |
| Abstand | keine |
| Rahmenlinie | keine |
| Farbvorlage | RGB-Vollton |
| Hintergrundfarbe | transparent |
Erforderliche Dateien
| Format | Dateinamenskonvention | Beispiel |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
Farbe: Längliches Rectangle (1170 x 730 px) mit Abstand
Erforderliche Attribute
| Dimensionen insgesamt | 1170 x 730px |
| Logoabmessungen | 970 x 530px |
| Seitenverhältnis | 8:5 |
| Abstand | 100 Pixel |
| Rahmenlinie | keine |
| Farbvorlage | RGB-Vollton |
| Hintergrundfarbe | transparent |
Erforderliche Dateien
| Format | Dateinamenskonvention | Beispiel |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
Einfarbiges Quadrat (320 x 320 Pixel)
Erforderliche Attribute
| Dimensionen insgesamt | 320 × 320 px |
| Logoabmessungen | 320 × 320 px |
| Seitenverhältnis | 1:1 |
| Abstand | keine |
| Rahmenlinie | keine |
| Farbvorlage | Schwarz (HEX-Nummer 000000) |
| Hintergrundfarbe | transparent |
Erforderliche Dateien
| Format | Dateinamenskonvention | Beispiel |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
Einfarbiges Quadrat, 320 x 320 Pixel mit Abstand
Erforderliche Attribute
| Dimensionen insgesamt | 320 × 320 px |
| Logoabmessungen | 200 x 200px |
| Seitenverhältnis | 1:1 |
| Abstand | 60 Pixel |
| Rahmenlinie | keine |
| Farbvorlage | Schwarz (HEX-Nummer 000000) |
| Hintergrundfarbe | transparent |
Erforderliche Dateien
| Format | Dateinamenskonvention | Beispiel |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
Logos hochladen
Laden Sie Ihre Logo-Assets mit dem Tool GSP – LOGOs Upload hoch. Wenn Sie Probleme beim Zugriff auf das Formular oder bei der Verwendung des Formulars haben, wenden Sie sich an Ihren Ansprechpartner für technisches Engagement oder an Ihren technischen Ansprechpartner, der Ihrem Konto zugewiesen ist.
