Page Summary
-
WebPShop, a plugin enabling opening and saving of WebP images directly within Adobe Photoshop, is now open-source and available on GitHub under the Apache 2.0 license.
-
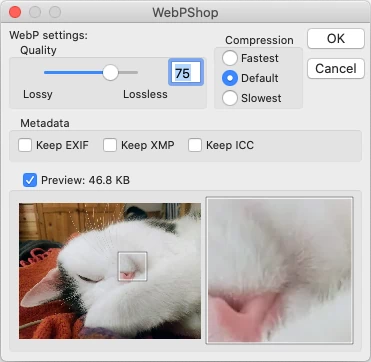
Users can adjust compression settings, including quality, effort, and preview, when saving images in WebP format.
-
The plugin supports animation by allowing frame selection and preview for layered images with duration specified in layer names.
-
Recommended quality settings vary depending on image type: around 70 for photography and at least 98 for artificial images like text or renders.
-
Advanced users seeking further customization can utilize the command-line tools, offering more options than the plugin's interface.
WebPShop, the plug-in for opening and saving WebP images directly from Adobe Photoshop, is now available on GitHub under an Apache 2.0 license.
Installation
Follow these instructions.
Encoding options

Compression settings can be adjusted during the "Save" command.
The quality goes from lossy 0 (the image is degraded to fit in fewer bytes) to lossless 100 (pixels stay exactly the same). Usually the compressed size increases with quality but for some images (e.g. screen captures, plain colors...), the lossless algorithm produces smaller files.
The compression effort controls the encoding speed. Slower increases the visual quality and/or decreases the file size.
The preview feature will show the compressed image and its final size. If the picture is too tall or too wide, a moveable zoomed-in area will appear. Warning: for big images and/or heavy compression effort, the graphical user interface may be slow/unresponsive when this is enabled.
For animations (several layers containing a duration in their name e.g. "Frame1 (123 ms)"), a slider will select the current frame, showing its preview and duration.
Common parameters
For photography, quality around 70 is a good start. If size is more important (e.g. icons, heavy-traffic web photos...), going as low as 30 is not uncommon.
For artificial images (e.g. black-and-white text, low-effect 3D renders...), quality of at least 98 might be better-looking and smaller.
If these options are not enough to get a satisfying result, the command line tools offer more settings than this Photoshop plug-in.
Going further
For more information, see the README file. Currently implemented and missing features are described there. For participation in the project please see the CONTRIBUTING file.
