Autore: Lindsey Simon, UX Developer
Conoscenza consigliata: HTML di base, JavaScript di base, conoscenza pratica di CSS
Adattamento dinamico dei contenuti è il nome del processo del browser web per ricalcolare le posizioni e le geometrie degli elementi nel documento, al fine di eseguire nuovamente il rendering di tutto o parte del documento. Poiché l'adattamento dinamico del contenuto è un'operazione di blocco degli utenti nel browser, è utile per gli sviluppatori per capire come migliorare il tempo di ripetizione flusso e per comprendere gli effetti di varie proprietà del documento (profondità DOM, efficienza delle regole CSS, diversi tipi di modifiche di stile) in relazione al tempo di ripetizione flusso. A volte, la ripetizione del flusso di un singolo elemento nel documento può richiedere la ripetizione del flusso degli elementi principali e anche degli elementi successivi.
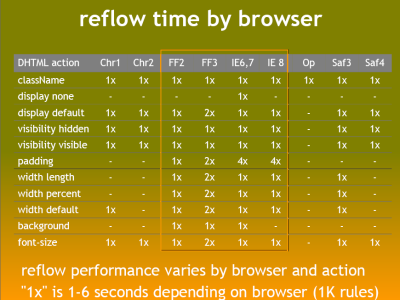
Esistono numerose azioni utente e possibili modifiche DHTML che possono attivare una ripetizione del flusso. Il ridimensionamento della finestra del browser, l'utilizzo di metodi JavaScript che prevedono stili calcolati, l'aggiunta o la rimozione di elementi dal DOM e la modifica delle classi di un elemento sono alcuni degli elementi che possono attivare l'adattamento dinamico del contenuto. Vale anche la pena notare che alcune operazioni potrebbero causare un tempo di adattamento dinamico del contenuto più lungo di quanto si possa immaginare. Prendiamo in considerazione il seguente diagramma dell'intervento di Steve Souders intitolato "Even Faster Web Sites":

Dalla tabella precedente è chiaro che non tutte le modifiche allo stile in JavaScript causano una ripetizione del flusso in tutti i browser e che il tempo necessario per l'adattamento dinamico del contenuto varia. È anche piuttosto chiaro che i browser moderni migliorano nei tempi di ripetizione flusso.
Noi di Google testiamo la velocità delle nostre pagine web e delle nostre applicazioni in vari modi e l'adattamento dinamico del contenuto è un fattore determinante per l'aggiunta di funzionalità alle nostre UI. Ci impegniamo per offrire esperienze utente brillanti, interattive e piacevoli.
Linee guida
Di seguito sono riportate alcune semplici linee guida per aiutarti a ridurre al minimo l'adattamento dinamico del contenuto nelle pagine web:
- Riduci la profondità del DOM non necessaria. Le modifiche a un livello nell'albero DOM possono causare modifiche a tutti i livelli dell'albero, dal livello radice fino agli elementi figlio del nodo modificato. Ciò comporta una maggiore quantità di tempo da dedicare all'adattamento dinamico del contenuto.
- Riduci al minimo le regole CSS e rimuovi le regole CSS inutilizzate.
- Se apporti modifiche di rendering complesse, ad esempio le animazioni, esegui queste operazioni al di fuori del flusso. A questo scopo, utilizza la posizione assoluta o fissa.
- Evita selettori CSS complessi non necessari, in particolare selettori discendenti, che richiedono una potenza della CPU maggiore per la corrispondenza dei selettori.
In questo video, Lindsey spiega alcuni semplici modi per ridurre al minimo l'adattamento dinamico del contenuto nelle pagine:
Risorse aggiuntive
- Ripetizioni e adattamenti di flusso dell'Opera
- Demo di debug-Firefox di Satoshi Ueyama:
- Nicole Sullivan parla di "reflows" e "repaints"
Feedback
Hai trovato utile questa pagina?
