
Google 的「小工具」是可以嵌入網頁和其他應用程式 (包括協作平台) 中的 HTML 和 JavaScript 應用程式。這類小工具可讓您在網站中加入外部和動態內容,並結合文字和圖片,提供順暢的使用者體驗。
每個協作平台網頁都是可能的小工具容器。此外,協作平台提供的 Data API 可以與小工具搭配使用,建立功能強大的應用程式。也就是說,小工具開發人員可以利用傳統版協作平台 API 為其他網頁開發人員和其目標對像打造引人入勝的工具,供他們自己使用。
為協作平台建構小工具後,數百萬名活躍使用者都能存取這個小工具。只要將您的小工具提交給我們,使用者便可輕鬆瀏覽及設定您的小工具,並將您的小工具新增到他們的網站。
相信「{sites_name_short}」是絕佳的小工具發布平台,你還在等什麼?現在就開始為協作平台建立小工具!
協作平台小工具總覽
一般而言,小工具是小型公用程式,會產生網頁外部資訊,或將外部資訊提取至網頁中。小工具的最簡單格式,就是小型的 .xml 檔案,可以擷取資訊,同時在多個網頁中提供該資訊。在協作平台 (包括小工具) 中, iframe 會當做外部資訊的管道。但有些小工具只會透過 iframe 從其他網站傳遞資訊,
更進階的小工具會收集動態內容,並為協作平台網頁中的互動式應用程式提供。請參閱小工具範例。
小工具包含以下元件:
- 小工具規格檔案 - 包裝 HTML 和 JavaScript 函式的 .xml 檔案。
- 容器網頁:插入小工具的網頁 (在本例中為 Google 協作平台)。
- 外部資料來源 (選用):此為選用項目,可位於與 .xml 檔案相同的位置,但小工具規格通常透過 HTTP 呼叫,藉此提供結果。
專為協作平台所建立的小工具可供網站的所有檢視者使用。這類元素通常為互動式,著重於提取動態內容,而不是簡報,且旨在與網站內容相輔相成。
日曆小工具就是這類差異的良好範例。根據預設, 中的個人化日曆小工具可能會顯示已登入使用者的日曆,而協作平台中的日曆小工具則可能會允許協作者從各式地點日曆進行選取。
協作平台小工具可讓您在單一頁面呈現來自外部來源的多項資訊 (例如來自不同但相關的效能資訊主頁的即時圖表),以及直接在協作平台中發布的說明文字。如此一來,在相同的檢視畫面中,就能收集同一主題的不同資訊,既可節省視覺空間。除此之外,小工具也能讓您加入協作平台安全檢查無法禁止的動態內容。
警告:使用「舊版」小工具 API 建立的小工具或許可以在協作平台中運作,但 Google 目前不會正式支援。系統同樣不支援內建和動態消息小工具。因此,Google 建議您使用目前的小工具*建構所有協作平台小工具。如同菜單,功能指的是您可以
向 Natural Language API 提出的要求類型如需相關說明,請參閱這篇文章:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
範例小工具
以下提供了簡單但廣受歡迎的「包含小工具」,這類小工具不僅提供 iframe 來傳遞其他網路內容,功能還更為強大:
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/"
description="Include another web page in your Google Site"
thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png"
screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png"
height="800" width="600" author="Google">
<Require feature="dynamic-height"/>
</ModulePrefs>
<UserPref name="iframeURL" display_name="URL to content" required="true"/>
<UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum">
<EnumValue value="auto" display_value="Automatic"/>
<EnumValue value="no" display_value="No"/>
<EnumValue value="yes" display_value="Yes"/>
</UserPref>
<Content type="html" view="default,canvas">
<div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div>
<script type="text/javascript">
gadgets.util.registerOnLoadHandler(doRender);
function doRender(){
// setup variables
var prefs = new gadgets.Prefs();
var iframeURL = prefs.getString('iframeURL');
var scroll = prefs.getString('scroll');
var height = 800;
var width = 600;
if (gadgets.window) {
var viewport = gadgets.window.getViewportDimensions();
if (viewport.width) {
var width = viewport.width;
}
if (viewport.height) {
var height = viewport.height;
}
}
var iframe = document.createElement('iframe');
iframe.setAttribute('width', width + 'px');
iframe.setAttribute('height', height + 'px');
iframe.setAttribute('frameborder','no');
if(scroll){
iframe.setAttribute('scrolling', scroll);
}
iframe.setAttribute('src', iframeURL);
// set the slideshow to the placeholder div
var dest = document.getElementById('dest');
dest.innerHTML = '';
dest.appendChild(iframe);
}
</script>
</Content>
</Module>
請參閱開始使用:小工具*。API:完整說明小工具標記和預期內容。
代管小工具
無論小工具的用途為何,小工具檔案都必須位於「全球資訊網」中,才能找到及使用。任何不需驗證即可透過 HTTP 存取的線上位置否則,使用者必須直接插入網址來嵌入該網址。
以下是小工具代管選項:
- App Engine - 能夠儲存小工具所需的所有檔案。需要進行一些設定,例如建立專案和後續上傳檔案。但可立即適用於大量使用者。您可以建立一個應用程式來儲存所有的小工具,另一個應用程式則提供靜態檔案,包括類似下方的 app.yaml 檔案:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
把所有小工具檔案都放在靜態目錄中,接著您可以在本機目錄中編輯檔案,每次進行變更後,再將檔案部署至 App Engine。如果您有 /static/小工具.xml 檔案,則網址應為:http://<your-app-name>.appspot.com/static/小工具.xml
- 任何線上地點:完全由您掌控,但必須承擔完整的責任。伺服器停機可能會導緻小工具使用者的服務中斷。
打造小工具
小工具只需使用 HTML 和 (選用) JavaScript、Flash 或 Silverlight,並包含在 XML 中。小工具開發人員指南提供所有建立專屬小工具的必要詳細資訊。此外,您也可以使用 OpenSocial 範本在小工具中快速建構社交應用程式。
以下是建立協作平台小工具的高階步驟:
- 決定小工具的代管位置。如需相關選項的說明,請參閱「代管小工具 」一節。
- 使用您選擇的文字編輯器建立新的 .xml 檔案,做為規格使用。
- 決定 HTML 或網址的內容類型,並在小工具的 .xml 檔案中指定內容,例如:
<Content type="html">
這幾乎是萬無一失,假設所有內容都是直接在 .xml 檔案中提供。但如果您想在個別檔案中提供內容,請使用網址內容類型。如需兩者差異的完整說明,請參閱選擇內容類型。 - 在小工具 .xml 檔案或由規格呼叫的個別檔案中建立內容。如要瞭解如何檢查現有小工具,請參閱「檢視範例小工具」一節。
- 為可由使用者變更的小工具定義基本偏好設定。如需操作說明,請參閱「定義使用者偏好設定」。如要提供更多進階設定,請參閱「允許進階使用者設定」部分。
- 定義只有小工具作者可以變更的模組偏好設定。詳情請參閱「定義小工具偏好設定」。
- 測試小工具。如需操作說明,請參閱「測試小工具」。
嵌入小工具
如要將小工具嵌入協作平台網頁,請從「協作平台」小工具目錄 (已與 iGoogle 小工具目錄同步) 選取小工具,或是直接加入小工具網址。
如何在協作平台中嵌入小工具:
- 前往包含新小工具的協作平台頁面。
- 開啟要編輯的頁面。
- 依序選取「插入」>「更多小工具」。
- 搜尋小工具,請從左側的類別中選取小工具,或是按一下「使用網址新增小工具」,然後將網址貼到 .xml 檔案中。然後按一下「新增」。
提示:您可以使用相同的「使用網址新增小工具」方法嵌入 iGoogle 和網路上的小工具。 - 指定小工具的尺寸,從可用設定中選取,然後按一下「確定」。這個小工具就會新增至您的網頁。
- 儲存網頁,即可在網站中查看及測試小工具。
測試您的小工具
建立小工具後,建議您在使用前進行全面測試,並允許他人採用相同的做法。建立一或多個測試 Google 協作平台並嵌入您的小工具,手動測試小工具。如需具體步驟,請參閱「嵌入小工具」一節。小工具的功能和外觀取決於包含小工具的網站。因此,對小工具進行偵錯的最佳方式就是在實際的 Google 協作平台環境中進行測試。請在不同的協作平台主題間切換,確保每個小工具都能正確顯示您的小工具。
測試小工具時,您將永遠發現錯誤,必須修正小工具的 .xml 檔案。建議您在變更 XML 時停用小工具快取,否則,您所做的變更不會顯示在頁面上。除非您指定「協作平台」,否則系統會快取小工具規格。如要在開發期間略過快取,請將此程式碼新增至包含小工具的協作平台網頁網址結尾 (而非小工具規格 .xml 檔案的網址):
?nocache=1
協作平台提供標準使用者介面,讓您新增及設定小工具。新增小工具後,系統會顯示預覽畫面,並顯示所有可設定的 UserPref 參數。測試更新各種設定值以及將小工具新增到測試網站。確認您的小工具在網站上可正常運作,建議您測試網站管理員能否正確設定您定義的 UserPref。
接著,請參閱「發布您的小工具」的「準備發布」一節,開始進行其他測試。
允許進階使用者設定
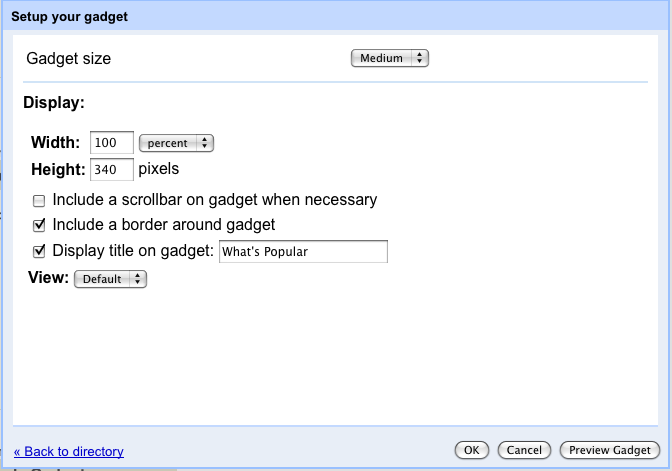
所有的小工具皆可透過小工具規格檔案的 UserPref 區段,設定基本的使用者偏好設定。這些設定通常會影響尺寸、捲軸、邊框、標題和小工具的特定設定,如以下螢幕截圖所示:

不過,在許多情況下,小工具會因為比標準的 UserPref 元件提供的進階偏好設定更實用。偏好設定通常需要包含自訂商業邏輯、驗證或挑選器等功能。小工具 UserPref 區段產生的介面支援有限的資料類型 (字串、列舉等),因此無法驗證網址或日期等輸入內容。
此外,在 iGoogle 等容器中,檢視器和編輯器都相同,小工具作者可以將設定延伸為標準檢視。在協作平台中,由於檢視者並非一律具備編輯者權限,因此小工具作者無法保證檢視使用者有權更新偏好設定。社交容器 (例如協作平台) 無法允許任何使用者修改偏好設定,只能修改作者。
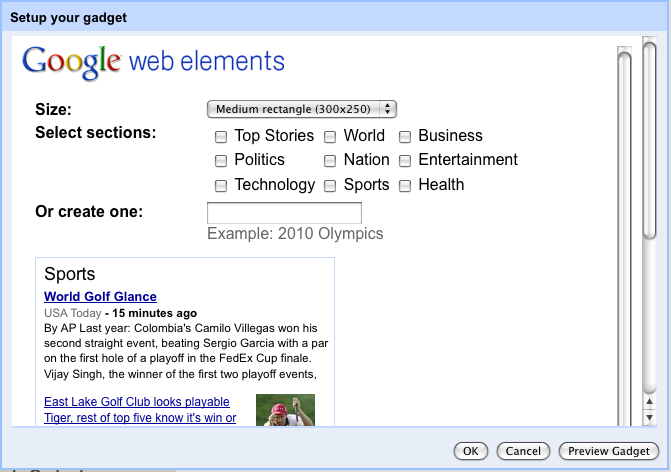
在協作平台中,您可以將 UserPref 產生的基本小工具偏好設定介面替換為設定檢視畫面,其中提供許多其他偏好設定和資料類型,如以下螢幕截圖所示:

設定檢視畫面會在插入時間或編輯時間取代 UserPref 設定,方便你使用自訂介面調整使用者偏好設定。此外,您也可以自訂輸入元素,例如在地圖上選擇位置,而非輸入地圖座標。
開發人員可以使用標準 setprefs API,在這個檢視畫面中儲存偏好設定。詳情請參閱小工具 XML 參考資料和開發人員基礎知識的「儲存狀態」一節。這些檢視可以讓容器應用程式提供補充設定資訊,並在小工具的 .xml 規格檔案中建立在 UserPref 區段後方,開頭標記如下所示:
<Content type="html" view="configuration" preferred_height="150">
舉例來說,提供上方設定檢視畫面的 news.xml 小工具包含以下區段:
<Content type="html" view="configuration" preferred_height="300">
<style type="text/css">
.config-options {
margin: 10px;
}
.label {
font-weight: bold;
width: 35%;
vertical-align: top;
}
.gray {
color:#666666;
}
html {
font-family:arial,sans-serif;
font-size:0.81em;
font-size-adjust:none;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.5;
}
a:link, a:visited, a:active { text-decoration: none }
</style>
<img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/>
<table class="config-options">
<tr>
<td align="left" class="label">Size:</td>
<td align="left">
<select id="size" onchange="Update()">
<option selected="selected" value="300x250">Medium rectangle (300x250)</option>
<option value="728x90">Leaderboard (728x90)</option>
</select>
</td>
</tr>
<tr>
<td align="left" class="label">Select sections:</td>
<td align="left">
<table>
<tbody><tr>
<td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td>
<td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td>
<td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td>
</tr><tr>
<td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td>
<td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td>
<td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td>
</tr><tr>
<td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td>
<td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td>
<td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td>
</tr></tbody>
</table>
</td>
</tr>
<tr>
<td align="left" class="label">Or create one:</td>
<td align="left">
<input type="text" id="query" onchange="Update()"/>
<br/>
<span class="gray">Example: 2010 Olympics</span>
</td>
</tr>
<tr>
<td colspan="2">
<div id="preview" style="margin-top:10px;overflow:auto;width:100%;">
<iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0"
style="border:0;margin:0;"
scrolling="no" allowtransparency="true"></iframe>
</div>
</td>
</tr>
</table>
<script type="text/javascript">
var prefs = new gadgets.Prefs();
function getSelectedTopics() {
var selected = [];
var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm'];
for (var i = 0; i < topics.length; i++) {
if (document.getElementById('sec_' + topics[i]).checked) {
selected.push(topics[i]);
}
}
return selected.join(',');
}
function setSelectedTopics(selected) {
if (selected && selected.length >= 0) {
var topics = selected.split(',');
for (var i = 0; i < topics.length; i++) {
document.getElementById('sec_' + topics[i]).checked = true;
}
}
}
function Update() {
var topic = getSelectedTopics();
var query = document.getElementById('query').value;
var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' +
'format=SIZE&element=true';
var iframe = document.getElementById('preview_ifr');
url = url.replace(/SIZE/, size);
if (topic.length > 0) {
url += '&topic=' + topic;
}
if (query.length > 0) {
url += '&q=' + encodeURIComponent(query);
}
iframe.src = url;
if (size == '728x90') {
iframe.style.width = '728px';
iframe.style.height = '90px'
} else {
iframe.style.width = '300px';
iframe.style.height = '250px';
}
prefs.set('size', size);
prefs.set('topic', topic);
prefs.set('query', query);
gadgets.window.adjustHeight();
}
function Initialize() {
var size = '__UP_size__';
if (size.length > 0) {
document.getElementById('size').value = size;
}
var query = '__UP_query__';
if (query.length > 0) {
document.getElementById('query').value = query;
}
setSelectedTopics('__UP_topic__');
Update();
}
gadgets.util.registerOnLoadHandler(Initialize);
</script>
</Content>
如要查看這個範例和其他具有設定檢視畫面的網站專屬小工具,請前往:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
遵循協作平台小工具的最佳做法
協作平台使用者希望網站能正常呈現內容,請遵循下列最佳做法,讓小工具能與協作平台所用的多個主題完美搭配。如要進一步瞭解如何建立小工具,請參閱小工具總覽。本節其餘部分將說明協作平台小工具的專屬規範。
- 由於系統會公開顯示小工具,因此請勿在小工具規格或標題中輸入機密資訊。例如,請勿加入內部專案名稱。
- 為了盡可能降低小工具的能見度,請勿將小工具提交至 iGoogle 小工具目錄或任何其他公開商家資訊服務。而是改為讓所有使用者只透過網址加入。此外,您可以建立網址型小工具 (而不是包含所有內容的一般 HTML 類型),而小工具只會呼叫另一個檔案的內容。使用這個直通選項時,系統只會顯示第二個檔案的網址。請參閱「開發人員基礎知識的選擇內容類型」一節,瞭解 HTML 和網址小工具與「撰寫自己的小工具」的「小工具為公開」部分之間的差異,瞭解其他遮蓋小工具的方式。
- 最重要的是,在多個不同的網站上測試您的小工具。修改網站的背景顏色、文字顏色和字型,確保小工具與各式各樣的範本融為一體。
