
ที่ Google แกดเจ็ตคือแอปพลิเคชัน HTML และ JavaScript ที่สามารถฝังในหน้าเว็บและแอปอื่นๆ รวมถึง Sites แกดเจ็ตเหล่านี้ช่วยให้คุณสามารถรวมเนื้อหาภายนอกและแบบไดนามิกไว้ภายในเว็บไซต์ของคุณ เช่น แอปพลิเคชันขนาดเล็กและรายการที่ใช้ฐานข้อมูล ซึ่งรวมเข้ากับข้อความและรูปภาพเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่น
หน้า Sites ทุกหน้าอาจเป็นที่เก็บแกดเจ็ตได้ นอกจากนี้ Sites ยังมี Data API ที่ใช้ร่วมกับแกดเจ็ตเพื่อสร้างแอปพลิเคชันที่มีประสิทธิภาพได้ ซึ่งหมายความว่านักพัฒนาแกดเจ็ตอย่างคุณสามารถใช้ประโยชน์จาก Sites API แบบคลาสสิกเพื่อสร้างเครื่องมือที่น่าสนใจสำหรับนักพัฒนาเว็บรายอื่นๆ และผู้ชม รวมถึงเพื่อการใช้งานของคุณเองด้วย
เมื่อคุณสร้างแกดเจ็ตสำหรับ Sites แกดเจ็ตนั้นจะพร้อมให้ผู้ใช้ที่ใช้งานอยู่หลายล้านคน เพียงคุณส่งแกดเจ็ตของคุณให้กับเรา แกดเจ็ตนั้นจะปรากฏในที่ที่ผู้ใช้สามารถเรียกดู กำหนดค่า และเพิ่มแกดเจ็ตของคุณในเว็บไซต์ของตนได้อย่างง่ายดาย
ตอนนี้คุณก็ทราบแล้วว่า {sites_name_short} คือแพลตฟอร์มการเผยแพร่ที่ยอดเยี่ยมสำหรับแกดเจ็ตของคุณ คุณรออะไรอยู่ เริ่มต้นสร้างแกดเจ็ตสำหรับ Sites วันนี้
ภาพรวมแกดเจ็ต Sites
โดยทั่วไป แกดเจ็ตเป็นยูทิลิตีขนาดเล็กที่สร้างหรือดึงข้อมูลจากภายนอกไปยังหน้าเว็บ รูปแบบที่เรียบง่ายที่สุดคือ แกดเจ็ตคือไฟล์ .xml ขนาดเล็กที่ดึงข้อมูลมาที่พร้อมใช้งานในหน้าเว็บหลายๆ หน้าพร้อมกัน ใน Sites การรวมแกดเจ็ตไว้ใน iframe ที่ทำหน้าที่เป็นท่อสำหรับข้อมูลภายนอกนี้ แกดเจ็ตบางตัวไม่มากกว่านั้น iframe ที่ส่งผ่านข้อมูลจากเว็บไซต์อื่น
แกดเจ็ตขั้นสูงเพิ่มเติมจะเก็บเนื้อหาแบบไดนามิกและจัดเตรียมแอปพลิเคชันแบบอินเทอร์แอกทีฟไว้ในหน้า Sites ของคุณ โปรดดูตัวอย่างแกดเจ็ต
แกดเจ็ตประกอบด้วยคอมโพเนนต์ต่อไปนี้
- ไฟล์ข้อมูลจำเพาะของแกดเจ็ต - ไฟล์ .xml ที่รวมฟังก์ชัน HTML และ JavaScript
- หน้าคอนเทนเนอร์ - หน้าเว็บที่มีการแทรกแกดเจ็ตไว้ ซึ่งในกรณีนี้คือ Google Sites
- แหล่งข้อมูลภายนอก - ตัวเลือกนี้เป็นตัวเลือกและอาจอยู่ในตำแหน่งเดียวกับไฟล์ .xml แต่มักจะเรียกโดยข้อกำหนดของแกดเจ็ตผ่าน HTTP เพื่อให้ผลลัพธ์
ผู้ชมทุกคนของเว็บไซต์อาจใช้แกดเจ็ตที่สร้างขึ้นสำหรับ Sites ได้ เนื้อหาประเภทนี้มีแนวโน้มที่จะเป็นแบบอินเทอร์แอกทีฟ โดยมุ่งเน้นที่การดึงเนื้อหาแบบไดนามิกมากกว่าการนำเสนอ และออกแบบมาเพื่อเสริมเนื้อหาของเว็บไซต์
แกดเจ็ตปฏิทินเป็นตัวอย่างที่ดีของความแตกต่างนี้ แกดเจ็ตปฏิทินที่ปรับเปลี่ยนในแบบของคุณอาจแสดงปฏิทินของผู้ใช้ที่ลงชื่อเข้าสู่ระบบโดยค่าเริ่มต้น ส่วนแกดเจ็ตปฏิทินใน Sites อาจอนุญาตให้ผู้ทำงานร่วมกันเลือกปฏิทินที่เจาะจงตำแหน่งได้หลากหลาย
แกดเจ็ตของเว็บไซต์ช่วยให้คุณนำเสนอข้อมูลหลายอย่างจากแหล่งที่มาภายนอกได้ (เช่น แผนภาพแบบสดจากแดชบอร์ดประสิทธิภาพที่เกี่ยวข้อง แต่แตกต่างกัน) ในหน้าเดียว พร้อมด้วยข้อความอธิบายที่เผยแพร่ใน Sites โดยตรง การดำเนินการนี้จะบันทึกภาพพื้นที่ในขณะที่รวบรวมข้อมูลที่แตกต่างกันในหัวข้อเดียวกันในมุมมองเดียวกัน นอกจากนี้ แกดเจ็ตยังช่วยให้คุณใส่เนื้อหาแบบไดนามิกที่อาจป้องกันด้วยการตรวจสอบความปลอดภัยของ Sites ได้
คำเตือน: แกดเจ็ตที่สร้างด้วย API ของแกดเจ็ตเดิมอาจใช้งานได้ใน Sites แต่ไม่ได้รับการสนับสนุนอย่างเป็นทางการ ในทำนองเดียวกัน ระบบไม่รองรับแกดเจ็ตในตัวและแกดเจ็ตแบบฟีด ดังนั้น Google ขอแนะนำให้คุณสร้างแกดเจ็ตทั้งหมดของ Sites โดยใช้แกดเจ็ต* ที่มีอยู่ในปัจจุบัน API. อ่านคำอธิบายได้จากโพสต์นี้:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
ตัวอย่างแกดเจ็ต
ต่อไปนี้เป็นวิธีการรวมแกดเจ็ตที่เรียบง่ายแต่เป็นที่นิยม ซึ่งทำได้มากกว่าการมอบ iframe สำหรับการส่งผ่านเนื้อหาเว็บอื่นๆ เพียงเล็กน้อย:
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/"
description="Include another web page in your Google Site"
thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png"
screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png"
height="800" width="600" author="Google">
<Require feature="dynamic-height"/>
</ModulePrefs>
<UserPref name="iframeURL" display_name="URL to content" required="true"/>
<UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum">
<EnumValue value="auto" display_value="Automatic"/>
<EnumValue value="no" display_value="No"/>
<EnumValue value="yes" display_value="Yes"/>
</UserPref>
<Content type="html" view="default,canvas">
<div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div>
<script type="text/javascript">
gadgets.util.registerOnLoadHandler(doRender);
function doRender(){
// setup variables
var prefs = new gadgets.Prefs();
var iframeURL = prefs.getString('iframeURL');
var scroll = prefs.getString('scroll');
var height = 800;
var width = 600;
if (gadgets.window) {
var viewport = gadgets.window.getViewportDimensions();
if (viewport.width) {
var width = viewport.width;
}
if (viewport.height) {
var height = viewport.height;
}
}
var iframe = document.createElement('iframe');
iframe.setAttribute('width', width + 'px');
iframe.setAttribute('height', height + 'px');
iframe.setAttribute('frameborder','no');
if(scroll){
iframe.setAttribute('scrolling', scroll);
}
iframe.setAttribute('src', iframeURL);
// set the slideshow to the placeholder div
var dest = document.getElementById('dest');
dest.innerHTML = '';
dest.appendChild(iframe);
}
</script>
</Content>
</Module>
โปรดดูที่เริ่มต้นใช้งาน: แกดเจ็ต* API สำหรับคำอธิบายโดยละเอียดเกี่ยวกับแท็กแกดเจ็ตและเนื้อหาที่ต้องการ
การโฮสต์แกดเจ็ตของคุณ
ไม่ว่าแกดเจ็ตของคุณจะทำอะไร ไฟล์ของแกดเจ็ตจะต้องอยู่บนเวิลด์ไวด์เว็บเพื่อให้พบและใช้งานได้ คุณจะสามารถเข้าถึงตำแหน่งออนไลน์ใดๆ ก็ได้ผ่าน HTTP โดยไม่ต้องมีการตรวจสอบสิทธิ์ แต่โปรดทราบว่าคุณจะต้องเผยแพร่แกดเจ็ตในไดเรกทอรีสาธารณะก่อน จึงจะเลือกได้ หรือไม่เช่นนั้น ผู้ใช้ต้องฝังโค้ดโดยการแทรก URL โดยตรง
ตัวเลือกการโฮสต์แกดเจ็ตของคุณมีดังนี้:
- App Engine - สามารถจัดเก็บไฟล์ทั้งหมดที่แกดเจ็ตของคุณต้องการ ต้องมีการตั้งค่าบางอย่าง เช่น การสร้างโปรเจ็กต์และการอัปโหลดไฟล์ครั้งต่อๆ ไป แต่ก็จะปรับขนาดรองรับผู้ใช้จำนวนมากได้ในทันที คุณสามารถสร้างแอปพลิเคชันเพื่อเก็บแกดเจ็ตทั้งหมด และอีกแอปหนึ่งไว้แสดงไฟล์แบบคงที่ ซึ่งรวมถึงไฟล์ app.yaml
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
ถ้าคุณใส่ไฟล์แกดเจ็ตทั้งหมดในไดเรกทอรีแบบคงที่ คุณจะสามารถแก้ไขไฟล์ในไดเรกทอรีในเครื่องและทำให้ใช้งานได้กับ App Engine ทุกครั้งที่คุณทำการเปลี่ยนแปลง หากคุณมีไฟล์ /static/gadget.xml URL ของไฟล์จะเป็น http://<your-app-name>.appspot.com/static/gadget.xml
- ตำแหน่งออนไลน์ใดก็ได้ที่คุณเลือก - อยู่ภายใต้การควบคุมของคุณโดยสมบูรณ์และรวมถึงความรับผิดชอบโดยสมบูรณ์ด้วย การหยุดทำงานในเซิร์ฟเวอร์อาจทำให้ผู้ใช้แกดเจ็ตไม่สามารถใช้งานได้
การสร้างแกดเจ็ตของคุณ
แกดเจ็ตเป็นเพียง HTML และ (ไม่บังคับ) JavaScript, Flash หรือ Silverlight ที่รวมอยู่ใน XML คู่มือนักพัฒนาแกดเจ็ตมีรายละเอียดที่จำเป็นทั้งหมดสำหรับการสร้างแกดเจ็ตของคุณเอง นอกจากนี้ ยังสามารถใช้เทมเพลต OpenSocial เพื่อสร้างแอปพลิเคชันโซเชียลในแกดเจ็ตได้อย่างรวดเร็ว
ขั้นตอนขั้นสูงในการสร้างแกดเจ็ตสำหรับ Sites มีดังนี้
- ตัดสินใจว่าจะโฮสต์แกดเจ็ตของคุณที่ใด โปรดดูคำอธิบายตัวเลือกได้ในส่วนการโฮสต์แกดเจ็ต
- สร้างไฟล์ .xml ใหม่ที่จะทำหน้าที่เป็นข้อกำหนดของคุณโดยใช้ตัวแก้ไขข้อความที่คุณต้องการ
- ตัดสินใจเลือกประเภทเนื้อหาเป็น HTML หรือ URL และระบุไว้ในไฟล์ .xml ของแกดเจ็ต
<Content type="html">
กรณีนี้มักเป็น HTML ซึ่งแทบจะไม่แน่นอน ซึ่งจะถือว่าเนื้อหาทั้งหมดอยู่ในไฟล์ .xml โดยตรง แต่หากคุณต้องการใส่เนื้อหาในไฟล์แยกต่างหาก ให้ใช้ประเภทเนื้อหา URL ดูการเลือกประเภทเนื้อหาสำหรับคำอธิบายทั้งหมดเกี่ยวกับความแตกต่าง - สร้างเนื้อหาในไฟล์ .xml ของแกดเจ็ต หรือในไฟล์แยกต่างหากโดยปฏิบัติตามข้อกำหนด โปรดดูที่ส่วนการดูตัวอย่างแกดเจ็ตสำหรับวิธีการตรวจสอบแกดเจ็ตที่มีอยู่
- กำหนดค่ากำหนดพื้นฐานสำหรับแกดเจ็ตที่ผู้ใช้สามารถแก้ไขได้ โปรดดูคำแนะนำที่การกำหนดค่ากำหนดของผู้ใช้ หากต้องการระบุการกำหนดค่าขั้นสูงเพิ่มเติม โปรดดูที่ส่วนการอนุญาตการกำหนดค่าผู้ใช้ขั้นสูง
- กำหนดการตั้งค่าโมดูลที่มีเฉพาะผู้เขียนแกดเจ็ตเท่านั้นที่เปลี่ยนแปลงได้ โปรดดูการกำหนดค่ากำหนดของแกดเจ็ตสำหรับรายละเอียดเพิ่มเติม
- ทดสอบแกดเจ็ต โปรดดูคำแนะนำในส่วนการทดสอบแกดเจ็ตของคุณ
การฝังแกดเจ็ตของคุณ
สามารถฝังแกดเจ็ตไว้ในหน้าเว็บของ Sites ได้โดยการเลือกจากไดเรกทอรีแกดเจ็ต Sites (ซึ่งซิงค์กับไดเรกทอรีแกดเจ็ตของ iGoogle) หรือรวม URL ของแกดเจ็ตโดยตรง
ในการฝังแกดเจ็ตใน Sites:
- ไปที่หน้า Sites ซึ่งจะมีแกดเจ็ตใหม่
- เปิดหน้าเว็บเพื่อแก้ไข
- เลือก แทรก > แกดเจ็ตเพิ่มเติม
- ค้นหาแกดเจ็ต เลือกจากหมวดหมู่ทางด้านซ้าย หรือคลิกเพิ่มแกดเจ็ตด้วย URL และวาง URL ลงในไฟล์ .xml ของคุณ จากนั้นคลิกเพิ่ม
เคล็ดลับ: คุณสามารถใช้การเพิ่มแกดเจ็ตตาม URL แบบเดียวกันนี้เพื่อฝังแกดเจ็ตจาก iGoogle และที่อื่นๆ แบบออนไลน์ได้ - ระบุขนาดของแกดเจ็ต เลือกจากการตั้งค่าที่มี แล้วคลิกตกลง แกดเจ็ตถูกเพิ่มไปยังหน้าเว็บของคุณ
- บันทึกหน้าเว็บเพื่อดูและทดสอบแกดเจ็ตของคุณในเว็บไซต์
การทดสอบแกดเจ็ตของคุณ
หลังจากสร้างแกดเจ็ตแล้ว คุณควรทดสอบอย่างละเอียดก่อนที่จะใช้และอนุญาตให้ผู้อื่นทำแบบเดียวกัน ทดสอบแกดเจ็ตด้วยตนเองโดยการสร้าง Google Sites ทดสอบอย่างน้อย 1 รายการและฝังแกดเจ็ตของคุณ โปรดดูขั้นตอนโดยละเอียดที่ส่วนการฝังแกดเจ็ต ฟังก์ชันการทำงานและลักษณะของแกดเจ็ตจะขึ้นอยู่กับเว็บไซต์ที่มีแกดเจ็ตนั้น ดังนั้น วิธีที่ดีที่สุดในการแก้ไขข้อบกพร่องของแกดเจ็ตคือการทดสอบในบริบทของ Google Sites จริง ลองสลับระหว่างธีมของ Sites ต่างๆ เพื่อให้แน่ใจว่าแกดเจ็ตของคุณจะปรากฏอย่างถูกต้องในแต่ละธีม
ขณะทดสอบแกดเจ็ต คุณอาจพบข้อบกพร่องและจำเป็นต้องทำการแก้ไขไฟล์ .xml ของแกดเจ็ตอย่างหลีกเลี่ยงไม่ได้ คุณควรปิดใช้การแคชแกดเจ็ตขณะที่คุณปรับ XML มิฉะนั้น การเปลี่ยนแปลงของคุณจะไม่แสดงในหน้าเว็บ จะมีการแคชข้อกำหนดของแกดเจ็ตไว้ ยกเว้นกรณีที่คุณแจ้งเว็บไซต์ว่าไม่ต้องดำเนินการดังกล่าว หากต้องการข้ามแคชในระหว่างการพัฒนา ให้เพิ่ม URL ที่ส่วนท้ายของ URL ของหน้า Sites ที่มีแกดเจ็ต (ไม่ใช่ URL ของไฟล์ .xml ของข้อกำหนดแกดเจ็ต)
?nocache=1
Sites มี UI มาตรฐานสำหรับการเพิ่มและกำหนดค่าแกดเจ็ต เมื่อคุณเพิ่มแกดเจ็ต แกดเจ็ตดังกล่าวจะแสดงตัวอย่างและแสดงพารามิเตอร์ UserPref ใดๆ ที่สามารถกำหนดค่าได้ ทดสอบการอัปเดตค่าของการกำหนดค่าต่างๆ และเพิ่มแกดเจ็ตลงในไซต์ทดสอบ ตรวจสอบว่าแกดเจ็ตทำงานตามที่คาดไว้ใน
ตัวเว็บไซต์เอง คุณควรทดสอบว่าผู้ดูแลระบบเว็บไซต์กำหนดค่า UserPref ใดๆ ที่กำหนดไว้ได้อย่างถูกต้อง
จากนั้นดูที่ส่วนการเตรียมเผยแพร่ของการเผยแพร่แกดเจ็ตของคุณสำหรับการทดสอบอื่นๆ
อนุญาตให้กำหนดค่าผู้ใช้ขั้นสูง
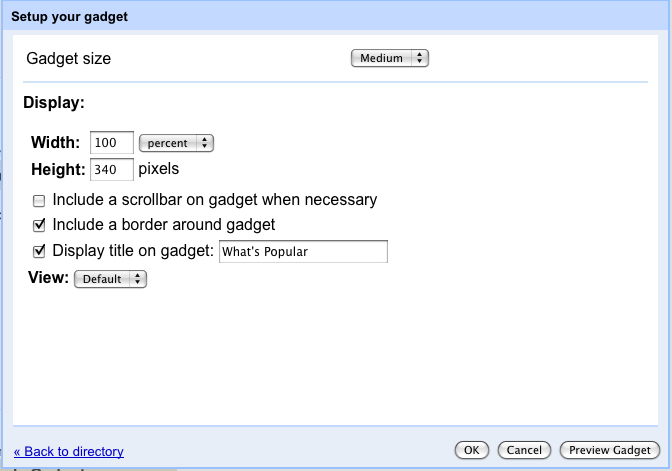
แกดเจ็ตทั้งหมดอาจมีความสามารถในการตั้งค่ากำหนดของผู้ใช้พื้นฐาน โดยดำเนินการผ่านส่วน UserPref ของไฟล์ข้อมูลจำเพาะของแกดเจ็ต ซึ่งโดยทั่วไปจะส่งผลต่อขนาด แถบเลื่อน ขอบ ชื่อ และการตั้งค่าเฉพาะแกดเจ็ต ดังที่แสดงในภาพหน้าจอที่นี่

แต่มีหลายกรณีที่แกดเจ็ตจะได้รับประโยชน์จากค่ากำหนดขั้นสูงกว่าที่คอมโพเนนต์ของ UserPref แบบมาตรฐาน ค่ากำหนดมักต้องมีฟีเจอร์ต่างๆ เช่น ตรรกะทางธุรกิจที่กำหนดเอง การตรวจสอบ หรือเครื่องมือเลือก อินเทอร์เฟซที่สร้างจากส่วนแกดเจ็ต UserPref รองรับประเภทข้อมูลที่จำกัด (สตริง, enum ฯลฯ) จึงไม่สามารถตรวจสอบความถูกต้องของอินพุตได้ เช่น URL หรือวันที่
นอกจากนี้ ในคอนเทนเนอร์ เช่น iGoogle ที่เครื่องมือดูและตัวแก้ไขเหมือนกัน ผู้เขียนแกดเจ็ตสามารถขยายการกำหนดค่าให้เป็นส่วนหนึ่งของมุมมองมาตรฐานได้ ใน Sites เครื่องมือดูไม่ใช่เครื่องมือแก้ไขเสมอไป ดังนั้นผู้เขียนแกดเจ็ตจึงไม่สามารถรับประกันได้ว่าผู้ใช้ที่กำลังดูมีสิทธิ์เข้าถึงการอัปเดตค่ากำหนด คอนเทนเนอร์โซเชียล เช่น Sites ไม่สามารถอนุญาตให้ผู้ใช้แก้ไขค่ากำหนดได้ แต่มีเพียงผู้เขียนเท่านั้น
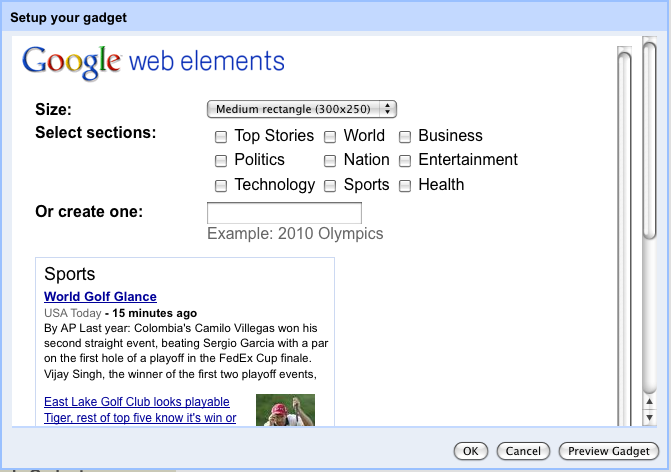
ใน Sites อินเทอร์เฟซค่ากำหนดแกดเจ็ตพื้นฐานที่สร้างโดย UserPref จะแทนที่ด้วยมุมมองการกำหนดค่าได้ โดยอาจมีค่ากำหนดเพิ่มเติมและประเภทข้อมูลให้เลือกเพิ่มเติม ดังในภาพหน้าจอที่แสดงต่อไปนี้

มุมมองการกำหนดค่าจะแสดงแทนการตั้งค่า UserPref ในขณะแทรกหรือเวลาที่แก้ไข ช่วยให้คุณตั้งค่ากำหนดของผู้ใช้ด้วยอินเทอร์เฟซที่กำหนดเองได้ และคุณสามารถมีองค์ประกอบอินพุตที่กำหนดเอง เช่น สำหรับการเลือกตำแหน่งบนแผนที่แทนการป้อนพิกัดบนแผนที่
นักพัฒนาซอฟต์แวร์สามารถใช้ API การตั้งค่ามาตรฐานเพื่อบันทึกค่ากำหนดในมุมมองนี้ โปรดดูที่การอ้างอิง XML ของแกดเจ็ต และส่วนการบันทึกสถานะของพื้นฐานนักพัฒนาซอฟต์แวร์สำหรับรายละเอียดเพิ่มเติม มุมมองเหล่านี้ช่วยให้แอปพลิเคชันคอนเทนเนอร์สามารถจัดเตรียมข้อมูลการกำหนดค่าเพิ่มเติมและสร้างขึ้นในไฟล์ข้อมูลจำเพาะ .xml ของแกดเจ็ต ตามส่วน UserPref โดยมีแท็กเปิดคล้ายกันนี้
<Content type="html" view="configuration" preferred_height="150">
ตัวอย่างเช่น แกดเจ็ต news.xml ที่แสดงมุมมองการกำหนดค่าข้างต้นจะมีส่วนนี้ด้วย
<Content type="html" view="configuration" preferred_height="300">
<style type="text/css">
.config-options {
margin: 10px;
}
.label {
font-weight: bold;
width: 35%;
vertical-align: top;
}
.gray {
color:#666666;
}
html {
font-family:arial,sans-serif;
font-size:0.81em;
font-size-adjust:none;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.5;
}
a:link, a:visited, a:active { text-decoration: none }
</style>
<img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/>
<table class="config-options">
<tr>
<td align="left" class="label">Size:</td>
<td align="left">
<select id="size" onchange="Update()">
<option selected="selected" value="300x250">Medium rectangle (300x250)</option>
<option value="728x90">Leaderboard (728x90)</option>
</select>
</td>
</tr>
<tr>
<td align="left" class="label">Select sections:</td>
<td align="left">
<table>
<tbody><tr>
<td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td>
<td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td>
<td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td>
</tr><tr>
<td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td>
<td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td>
<td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td>
</tr><tr>
<td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td>
<td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td>
<td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td>
</tr></tbody>
</table>
</td>
</tr>
<tr>
<td align="left" class="label">Or create one:</td>
<td align="left">
<input type="text" id="query" onchange="Update()"/>
<br/>
<span class="gray">Example: 2010 Olympics</span>
</td>
</tr>
<tr>
<td colspan="2">
<div id="preview" style="margin-top:10px;overflow:auto;width:100%;">
<iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0"
style="border:0;margin:0;"
scrolling="no" allowtransparency="true"></iframe>
</div>
</td>
</tr>
</table>
<script type="text/javascript">
var prefs = new gadgets.Prefs();
function getSelectedTopics() {
var selected = [];
var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm'];
for (var i = 0; i < topics.length; i++) {
if (document.getElementById('sec_' + topics[i]).checked) {
selected.push(topics[i]);
}
}
return selected.join(',');
}
function setSelectedTopics(selected) {
if (selected && selected.length >= 0) {
var topics = selected.split(',');
for (var i = 0; i < topics.length; i++) {
document.getElementById('sec_' + topics[i]).checked = true;
}
}
}
function Update() {
var topic = getSelectedTopics();
var query = document.getElementById('query').value;
var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' +
'format=SIZE&element=true';
var iframe = document.getElementById('preview_ifr');
url = url.replace(/SIZE/, size);
if (topic.length > 0) {
url += '&topic=' + topic;
}
if (query.length > 0) {
url += '&q=' + encodeURIComponent(query);
}
iframe.src = url;
if (size == '728x90') {
iframe.style.width = '728px';
iframe.style.height = '90px'
} else {
iframe.style.width = '300px';
iframe.style.height = '250px';
}
prefs.set('size', size);
prefs.set('topic', topic);
prefs.set('query', query);
gadgets.window.adjustHeight();
}
function Initialize() {
var size = '__UP_size__';
if (size.length > 0) {
document.getElementById('size').value = size;
}
var query = '__UP_query__';
if (query.length > 0) {
document.getElementById('query').value = query;
}
setSelectedTopics('__UP_topic__');
Update();
}
gadgets.util.registerOnLoadHandler(Initialize);
</script>
</Content>
คุณสามารถดูตัวอย่างนี้และแกดเจ็ตอื่นๆ สำหรับ Sites โดยเฉพาะซึ่งมีมุมมองการกำหนดค่าได้ที่นี่
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
การปฏิบัติตามแนวทางปฏิบัติแนะนำสำหรับแกดเจ็ตของ Sites
ผู้ใช้ Sites ต้องการให้ดูดีในเว็บ โปรดปฏิบัติตามแนวทางปฏิบัติแนะนำเหล่านี้เพื่อให้แกดเจ็ตกลมกลืนกับธีมต่างๆ ที่ใช้ใน Sites ได้อย่างราบรื่น โปรดดู ภาพรวมของแกดเจ็ต สำหรับรายละเอียดในการสร้างแกดเจ็ต ส่วนที่เหลือของส่วนนี้จะอธิบายหลักเกณฑ์สำหรับแกดเจ็ตของ Sites โดยเฉพาะ
- อย่าใส่ข้อมูลที่ละเอียดอ่อนในข้อกำหนดของแกดเจ็ตหรือชื่อ เนื่องจากแกดเจ็ตนั้นเปิดเผยแก่สาธารณะ เช่น อย่าใส่ชื่อโปรเจ็กต์ภายใน
- ถ้าต้องการลดการแสดงผลแกดเจ็ตของคุณ ห้ามส่งแกดเจ็ตไปยังไดเรกทอรีแกดเจ็ตของ iGoogle หรือบริการรายการสาธารณะอื่นๆ แต่ให้ผู้ใช้ทุกคนระบุ URL เพียงอย่างเดียวแทน นอกจากนี้ คุณอาจสร้างแกดเจ็ตประเภท URL (แทนที่จะสร้างประเภท HTML ทั่วไปที่มีเนื้อหาทั้งหมด) ที่เรียกใช้เพียงไฟล์อื่นสำหรับเนื้อหา ตัวเลือกส่งผ่านนี้จะแสดงเฉพาะ URL ของไฟล์ที่สองเท่านั้น โปรดดูที่การเลือกส่วนประเภทเนื้อหาของความรู้พื้นฐานสำหรับนักพัฒนาซอฟต์แวร์เพื่อดูความแตกต่างระหว่างแกดเจ็ต HTML และ URL และส่วนแกดเจ็ตเป็นแบบสาธารณะของการเขียนแกดเจ็ตของคุณเองสำหรับวิธีอื่นๆ ในการมาสก์แกดเจ็ตของคุณ
- สิ่งสำคัญที่สุดคือ ทดสอบแกดเจ็ตของคุณในเว็บไซต์ต่างๆ จำนวนมาก แก้ไขสีพื้นหลัง สีข้อความ และแบบอักษรของไซต์เพื่อให้แกดเจ็ตของคุณกลืนไปกับเทมเพลตที่หลากหลาย
