הטמעה מאובטחת של תוכן בדף מבלי לשתף נתונים מאתרים שונים.
סטטוס הטמעה
במסמך הזה מתאר רכיב HTML חדש: <fencedframe>.
- ההצעה של Fenced Frame זמינה עכשיו לציבור הרחב.
- סטטוס הפלטפורמה של Chrome
| הצעה | סטטוס |
|---|---|
| שינויים ב-Web API עבור urn ל-config הסבר |
זמינות ב-Chrome ברבעון הראשון של 2023. |
| Creative Macros in Fenced Frames for Ads Reporting (FFAR) בעיה ב-GitHub |
התכונה תהיה זמינה ב-Chrome ברבעון השלישי של 2023. |
| שליחת איתותים אוטומטיים פעם אחת בעיה ב-GitHub |
זמינות ב-Chrome ברבעון השלישי של 2023. |
| הגדרות Fenced Frames שניתן לבצע בהן מספר סידורי בעיה ב-GitHub |
זמינות ב-Chrome ברבעון השלישי של 2023. |
| אפשרויות פורמט נוספות לפקודות מאקרו של גודל מודעה 'קהל מוגן' בעיה ב-GitHub |
זמינות ב-Chrome ברבעון הרביעי של שנת 2023. |
| שליחת סמנים אוטומטיים לכל כתובות ה-URL הרשומים בעיה ב-GitHub | בעיה ב-GitHub |
התכונה תהיה זמינה ב-Chrome ברבעון הרביעי של שנת 2023. |
| הפעלת האפשרות לצאת מקבוצות של תחומי עניין במודעה מ-Urn iFrames וממסגרות של רכיבי מודעות
בעיה ב-GitHub |
זמינות ב-Chrome ברבעון הראשון של 2024 |
| הצגה של Reserve.top_navigation_start/commit
בעיה ב-GitHub, בעיה ב-GitHub |
זמינות ב-Chrome ברבעון הראשון של 2024 |
| לא להשבית את הגדרת קובצי ה-Cookie ב-ReportEvent עד 3PCD
בעיה ב-GitHub |
התכונה תהיה זמינה ב-Chrome ברבעון הראשון של 2024 |
| הוספת תמיכה בסמנים אוטומטיים בפריימים משניים ממקורות שונים
בעיה ב-GitHub |
התכונה תהיה זמינה ב-Chrome ברבעון הראשון של 2024 |
מתן הרשאה למסגרות משנה ממקורות שונים לשלוח סמלי reportEvent()
בעיה ב-GitHub |
זמינות ב-Chrome ברבעון השני של 2024 |
למה אנחנו צריכים פריימים מגודרים?
מסגרת (<fencedframe>) היא רכיב HTML להטמעה
תוכן דומה ל-iframe. בניגוד לרכיבי iframe, מסגרת מגודרת מגבילה
תקשורת עם הקשר ההטמעה שלה כדי לאפשר למסגרת גישה בין אתרים
מבלי לשתף אותם עם ההקשר של ההטמעה. ממשקי API מסוימים של ארגז החול לפרטיות
יכול לדרוש מסמכים נבחרים לעיבוד במסגרת מגודרת.
באופן דומה, לא ניתן לשתף נתונים מאינטראקציה ישירה (First-Party) בהקשר ההטמעה עם את המסגרת הסגורה.
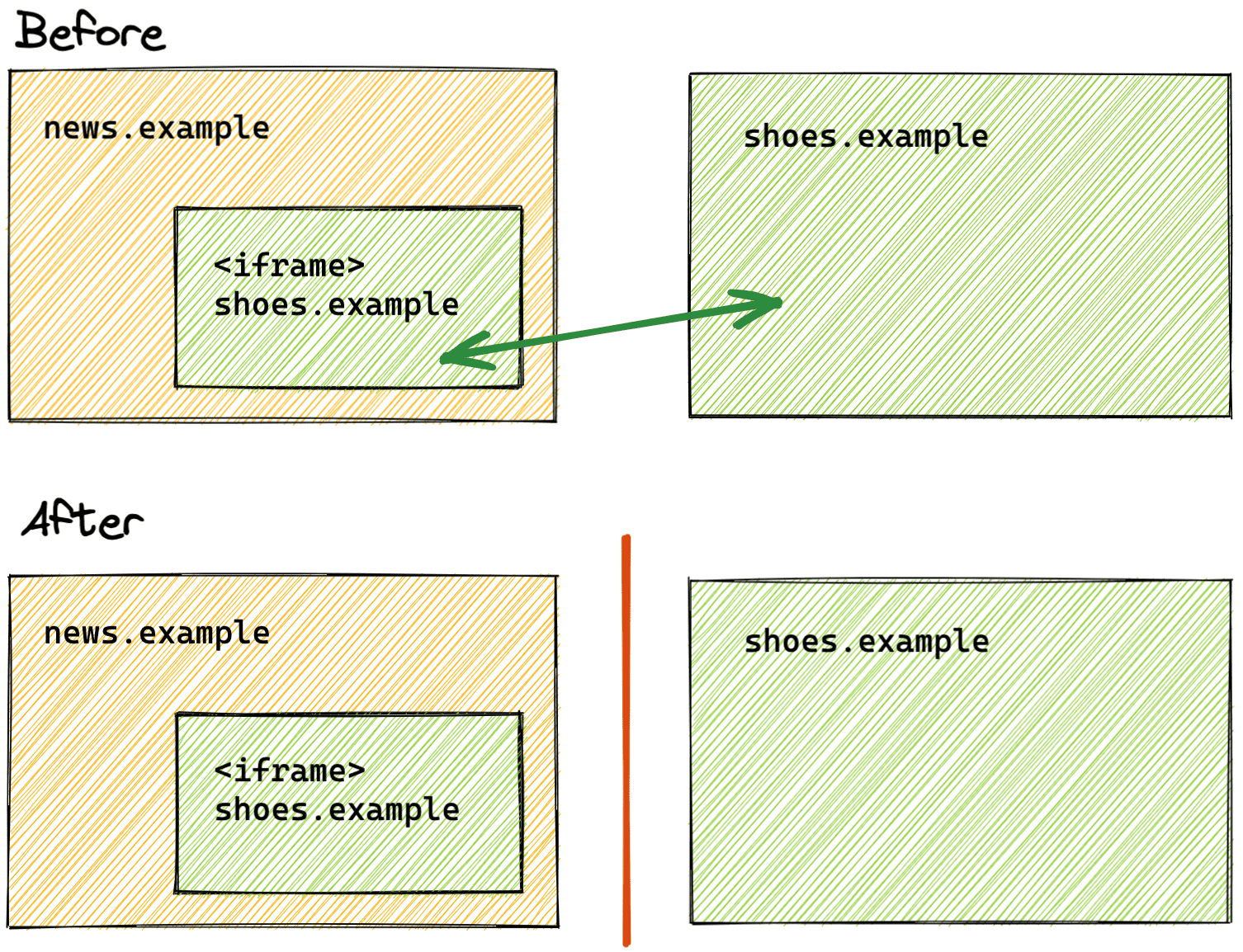
לדוגמה, נניח ש-news.example (הקשר ההטמעה) מטמיע מודעה מ-
shoes.example במסגרת מגודרת. ל-news.example אין אפשרות לחלץ נתונים מ:
המודעה shoes.example, ו-shoes.example לא יכולה לקבל מידע על נתונים מאינטראקציה ישירה (First-Party)
news.example
חיזוק הפרטיות באתרים שונים באמצעות חלוקה למחיצות (partitioning) באחסון
בזמן שגלשת באינטרנט, סביר להניח שבדקת מוצרים באתר אחד, ולאחר מכן ראיתם אותם שוב מופיעים במודעה באתר אחר לגמרי.
כיום, ניתן להשיג את טכניקת הפרסום הזו בעיקר באמצעות מעקב טכנולוגית שמשתמשת בקובצי Cookie של צד שלישי כדי לשתף מידע בין אתרים. הזה היא טכנולוגיה שChrome התחייב לבצע חוץ ומחליפים בווריאנטים יותר ששומרים על הפרטיות.
Chrome עובד על אחסון
חלוקה למחיצות (partitioning),
מפריד בין נפח האחסון בדפדפן לכל אתר. כרגע, אם iframe מ-shoes.example
מוטמע ב-news.example, וה-iframe שומר ערך באחסון,
ניתן לקרוא את הערך הזה באתר shoes.example. אחרי שניצלת את כל נפח האחסון
iframes חוצי-אתרים מחולקים למחיצות לא יחלקו יותר נפח אחסון, לכן
למשתמש shoes.example לא תהיה גישה למידע שמאוחסן ב-iframe. אם המיקום
ה-iframe מוצג ב-*.shoes.example ומוטמע
*.shoes.example, האחסון בדפדפן ישותף כי האתרים נחשבים לאותו אתר.

חלוקה למחיצות (partitioning) באחסון תחול על ממשקי API סטנדרטיים של אחסון, כולל LocalStorage , IndexedDB וקובצי cookie. בעולם מחולק למחיצות, המידע הדליפה מאחסון של צד ראשון תצטמצם באופן משמעותי.
עבודה עם נתונים מאתרים שונים
גבולות הפריים הם תכונה של ארגז החול לפרטיות שמרמז על כך שאתרים ברמה העליונה צריכים לחלק את הנתונים למחיצות. הרבה ארגז חול לפרטיות הצעות וממשקי API נועדו להיענות לתרחישים לדוגמה של אתרים שונים ללא קובצי cookie של צד שלישי או מנגנוני מעקב אחרים. לדוגמה:
- Protected Audience API מאפשר הצגת מודעות לפי תחומי עניין. תוך שמירה על הפרטיות.
- מאפשר נפח אחסון משותף גישה לנתונים לא חלקיים מאתרים שונים בסביבה מאובטחת.
בואו נחשוב איך פריימים מגודרים יכולים לעבוד עם Protected Audience API: באמצעות Protected Audience API, תחומי העניין של המשתמש רשומים באתר של מפרסם בתחום עניין משותף קבוצות מודעות, וגם מודעות שעשויים לעניין את המשתמש. לאחר מכן, באתר נפרד (שנקרא "בעל אתר"), המודעות הרשומות בקבוצות רלוונטיות של תחומי עניין נמכרות במכירה פומבית המודעה שתזכה במכרז תוצג במסגרת מגודרת.
אם בעל האתר מציג את המודעה הזוכה ב-iframe והסקריפט יכול לקרוא את
המאפיין src של iframe, בעל האתר יכול להסיק מידע על
תחומי עניין מכתובת ה-URL של המודעה הזו. לא מדובר בשמירה על הפרטיות.
עם מסגרת מגודרת, בעל האתר יכול להציג מודעה שתואמת למבקר
תחומי עניין, אבל src וקבוצת תחומי העניין יהיו ידועים רק למפרסם
בפריים. לבעל האפליקציה לא הייתה גישה למידע הזה.
איך פועלות פריימים מגודרות?
פריימים מגודרים משתמשים באובייקט FencedFrameConfig לצורך ניווט. אפשר להחזיר את האובייקט הזה ממכרז של Protected Audience API או מפעולה של בחירת כתובת URL ב-Shared Storage. לאחר מכן, אובייקט ה-config מוגדר כמאפיין config ברכיב של המסגרת הסגורה. הוא שונה מ-iframe שבו כתובת URL או URN אטומים מוקצים למאפיין src. לאובייקט FencedFrameConfig יש מאפיין url לקריאה בלבד; עם זאת, מכיוון שתרחישי השימוש הנוכחיים מחייבים להסתיר את כתובת ה-URL בפועל של המשאב הפנימי, המאפיין הזה מחזיר את המחרוזת opaque בזמן הקריאה.
מסגרת מגודרת לא יכולה להשתמש ב-postMessage כדי לתקשר עם כלי ההטמעה שלה. עם זאת, במסגרת מגודרת, אפשר להשתמש ב-postMessage עם מסגרות iframe בתוך המסגרת המגודרת.
פריימים מגודרים יופרדו מהבעל התוכן הדיגיטלי בדרכים אחרות. למשל
לבעל התוכן הדיגיטלי לא תהיה גישה ל-DOM בתוך מסגרת מגודרת,
למסגרת הזו אין גישה ל-DOM של בעל התוכן הדיגיטלי. בנוסף, מאפיינים כמו
name – שניתן להגדיר לכל ערך ולראות אותו באמצעות
בעל התוכן הדיגיטלי – לא זמין במסגרות מגודרות.
פריימים מגודרים פועלים כמו גלישה ברמה עליונה
הקשר
(למשל, כרטיסייה בדפדפן). למרות שהמסגרת הוגדרת בתרחישים מסוימים לדוגמה
(למשל opaque-ads) יכול להכיל נתונים מאתרים שונים (כמו תחום עניין של Protected Audience API)
), למסגרת אין גישה לאחסון שלא מחולק למחיצות או לקובצי Cookie.
מסגרת מוגדלת אחת (opaque-ads) יכולה לגשת לאחסון ולקובצי Cookie ייחודיים שמבוססים על צופן חד-פעמי
מחיצה.
המאפיינים של פריימים מגודרים מפורטים עוד יותר בקטע הסברים.
מה ההבדל בין פריימים מגודרים למסגרות iframe?
עכשיו, אחרי שיודעים מה יעשו פריימים עם גבולות ומה לא יעשו, לכן כדאי להשוות לתכונות iframe קיימות.
| תכונה | iframe |
fencedframe |
|---|---|---|
| הטמעת תוכן | כן | כן |
| תוכן מוטמע יכול לגשת ל-DOM של הקשר מטמיע | כן | לא |
| הטמעה של הקשר יכולה לגשת ל-DOM של תוכן מוטמע | כן | לא |
מאפיינים גלויים, כמו name |
כן | לא |
כתובות URL (http://example.com) |
כן | כן (תלוי בתרחיש לדוגמה) |
מקור אטום שמנוהל על ידי דפדפן (urn:uuid) |
לא | כן |
| גישה לנתונים מאתרים שונים | לא | כן (בהתאם לתרחיש לדוגמה) |
כדי לשמור על הפרטיות, אפשר להשתמש פחות אפשרויות לתקשורת חיצונית עם פריימים במסגרת גידור.
האם פריימים מגודרים יחליפו את iframes?
בסופו של דבר, פריימים מגודרים לא יחליפו את מסגרות ה-iframe ולא תצטרכו להשתמש בהם. פריימים מגודרים הם מסגרת פרטית יותר לשימוש כאשר נתונים מ- יש להציג באותו הדף מחיצות שונות ברמה העליונה.
מסגרות iframe באותו אתר (שלפעמים נקראות iframes ידידותיים) נחשבות כמהימנות תוכן.
שימוש במסגרות מוגדרות
פריימים מגודרים יפעלו בשילוב עם ממשקי API אחרים של ארגז החול לפרטיות כדי להציג מסמכים ממחיצות אחסון שונות בתוך דף יחיד. ממשקי API פוטנציאליים נמצאים כרגע בדיון.
המועמדים הנוכחיים לשילוב זה כוללים:
- ממשפחת TURTLEDOVE API (שבה הבסיס ל-Protected Audience API), אפשר להשתמש במסגרות מגודרות עם עלייה בהמרות מדידה באמצעות אחסון משותף.
- אפשרות אחרת היא לאפשר העברה של פריימים מגודרים. לקריאה בלבד או גישה ללא חלוקה למחיצות אחסון.
לפרטים נוספים אפשר לעיין במאמר Fenced Frames. הסבר על תרחישים לדוגמה.
דוגמאות
כדי לקבל אובייקט config של מסגרת מגודרת, צריך להעביר את הפונקציה resolveToConfig: true אל הקריאה runAdAuction() של Protected Audience API או אל הקריאה selectURL() של Shared Storage. אם המאפיין לא מתווסף (או מוגדר לערך false), ההבטחה שתתקבל תיפתר ב-URN שניתן להשתמש בו רק ב-iframe.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
אחרי שקובעים את ההגדרה, אפשר להקצות אותה למאפיין config של מסגרת מוגדרת כדי לנווט במסגרת אל המשאב שמיוצג על ידי ההגדרה. גרסאות ישנות יותר של Chrome לא תומכות בנכס resolveToConfig, לכן עליך לוודא שהובטחה שההבטחה טופלה כ-FencedFrameConfig לפני הניווט:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
למידע נוסף, אפשר לעיין בהסבר על Fenced Frame ו-Fenced Frame.
כותרות
דפדפנים יגדירו את המאפיין Sec-Fetch-Dest: fencedframe לבקשות שמגיעות ממסגרות מגודרות וממסגרות iframe שמוטמעות בתוך מסגרת מגודרת.
Sec-Fetch-Dest: fencedframe
השרת חייב להגדיר את כותרת התגובה Supports-Loading-Mode: fenced-frame כדי שמסמך ייטען במסגרת מגודרת. בנוסף, הכותרת צריכה להופיע בכל iframes בתוך מסגרת מגודרת.
Supports-Loading-Mode: fenced-frame
הקשר של Shared Storage
כדאי להשתמש בצבירת נתונים פרטית כדי לדווח על נתונים ברמת האירוע בפריימים מגודרים המשויכים לנתונים הקשריים מכלי ההטמעה. באמצעות השיטה fencedFrameConfig.setSharedStorageContext(), תוכלו להעביר נתוני הקשר מסוימים, כמו מזהה אירוע, מהמטמיע ל-worklets משותפים של אחסון שהופעלו על ידי Protected Audience API.
בדוגמה הבאה אנחנו מאחסנים חלק מהנתונים הזמינים בדף כלי ההטמעה, וחלק מהנתונים הזמינים במסגרת מגודרת באחסון המשותף. בדף של כלי ההטמעה, מוגדר מזהה אירוע מדומה בתור ההקשר של האחסון המשותף. נתוני האירועים של הפריים מועברים מהפריים הסגור.
בדף של כלי ההטמעה, אפשר להגדיר נתונים לפי הקשר בתור ההקשר של האחסון המשותף:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
מהמסגרת המגודרת, אפשר להעביר נתונים ברמת האירוע מהמסגרת ל-worklet של האחסון המשותף (ללא קשר לנתונים ההקשריים של כלי ההטמעה שלמעלה):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
אפשר לקרוא את פרטי ההקשר של כלי ההטמעה מ-sharedStorage.context ואת הנתונים ברמת האירוע של המסגרת מהאובייקט data, ואז לדווח עליהם באמצעות צבירת נתונים פרטית:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
לקבלת מידע נוסף על ההקשר של כלי ההטמעה באובייקט הגדרה של מסגרת מוגדלת, אפשר לעיין בהסבר.
כדאי לנסות פריימים עם גבולות
שימוש ב-Chrome
דגלים ל-
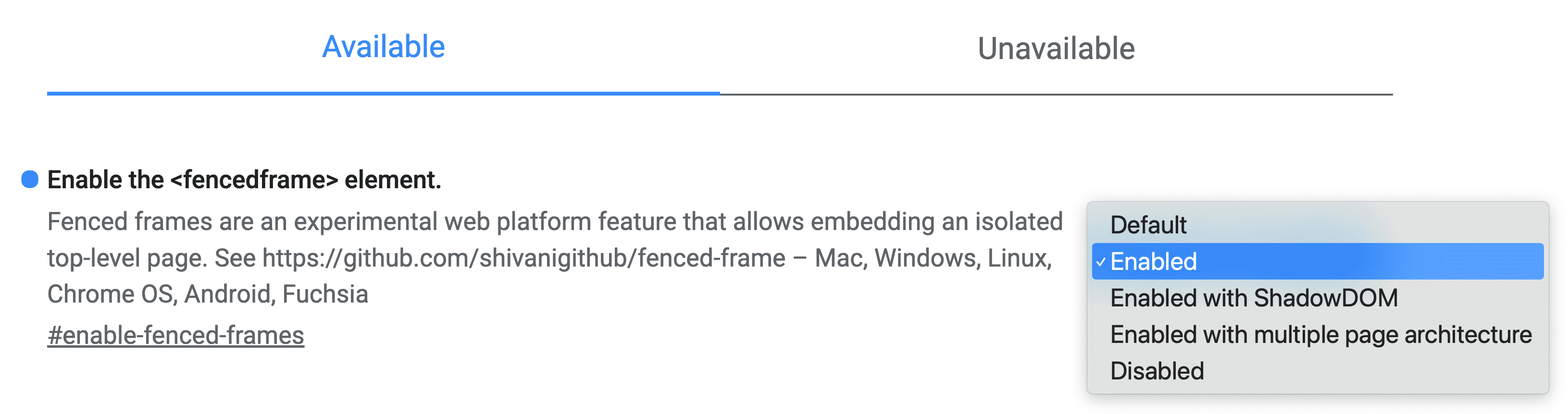
להפעיל את Fenced Frame API ב-chrome://flags/#enable-fenced-frames.

בתיבת הדו-שיח מוצגות כמה אפשרויות. מומלץ מאוד לבחור *הפעלה*, שמאפשרת ל-Chrome להתעדכן באופן אוטומטי לארכיטקטורה חדשה ברגע שהוא הופך לזמין.
האפשרויות האחרות, Enabled with ShadowDOM ו-Enabled with מרובות ארכיטקטורת דפים, מציעים אסטרטגיות יישום שונות, שרלוונטיות למהנדסי דפדפנים. היום, ההגדרה הפעלה פועלת באותו אופן כמו מופעלת באמצעות ShadowDOM. בעתיד, האפשרות הפעלה תמפה את האפשרות הפעלה באמצעות ארכיטקטורה של כמה דפים.
זיהוי תכונות
כדי לקבוע אם הוגדרו מסגרות גידורות:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
כדי לבדוק אם ההגדרה של המסגרת הסגורה זמינה:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
תמיכה בדפדפנים
הרכיב <fencedframe> עדיין נמצא במצב ניסיוני, לכן הוא כרגע
נתמכת מ-Chrome 97 ואילך. נכון לעכשיו, לא נתמך על ידי כלים אחרים
דפדפנים.
מעורבות ושיתוף משוב
המסגרות האלה נמצאות בדיון פעיל והן כפופות לשינויים לעתיד. אם ניסיתם את ה-API הזה ויש לכם משוב, נשמח לשמוע אותו.
- GitHub: קוראים את ההסבר. אפשר להעלות שאלות ולעקוב אחריהן דיון.
- תמיכה למפתחים: אפשר לשאול שאלות ולהצטרף לדיונים תמיכה למפתחים של 'ארגז החול לפרטיות' במאגר.

