Đề xuất trong khuôn khổ Hộp cát về quyền riêng tư là bước đầu tiên trong số nhiều bước cần thiết để tạo các tính năng trên nền tảng web.
Các tính năng nền tảng web này có thể trở thành tiêu chuẩn web (còn gọi là thông số kỹ thuật hoặc thông số kỹ thuật), là những tài liệu kỹ thuật nêu chi tiết chính xác cách hoạt động của công nghệ web và xác định cách kỹ sư nên triển khai các công nghệ trong trình duyệt web. Ví dụ: tiêu chuẩn Ứng dụng Internet đa dạng thức có thể tiếp cận (WAI-ARIA) (thường gọi là "ARIA") xác định các cách kỹ thuật để giúp người dùng bị khuyết tật dễ dàng truy cập web hơn. Những thông số kỹ thuật này do World Wide Web Consortium (W3C), một cộng đồng quốc tế có nhân viên toàn thời gian, các tổ chức thành viên và ý kiến phản hồi từ công chúng phát triển.
Sau khi thảo luận, kiểm thử và áp dụng trên quy mô lớn, một số API và đề xuất trong Hộp cát về quyền riêng tư sẽ trở thành thông số kỹ thuật. Điều quan trọng là chúng tôi nhận được ý kiến phản hồi từ các nhà phát triển và các nhà lãnh đạo trong ngành (có và không có kiến thức về công nghệ web) để đảm bảo chúng tôi tạo ra các tính năng web bền vững với tiện ích rộng rãi và các biện pháp bảo vệ quyền riêng tư mạnh mẽ cho người dùng.

Chromium (dự án nguồn mở đằng sau nhiều trình duyệt hiện đại) đã viết về quy trình phát triển tính năng cho tất cả các công nghệ hướng tới mục tiêu trở thành một tiêu chuẩn web. Do tính chất tối quan trọng của quyền riêng tư và tính bảo mật trên web, chúng tôi mong muốn và khuyến khích mọi người thảo luận và phản hồi nhiều trước khi bắt đầu thử nghiệm.
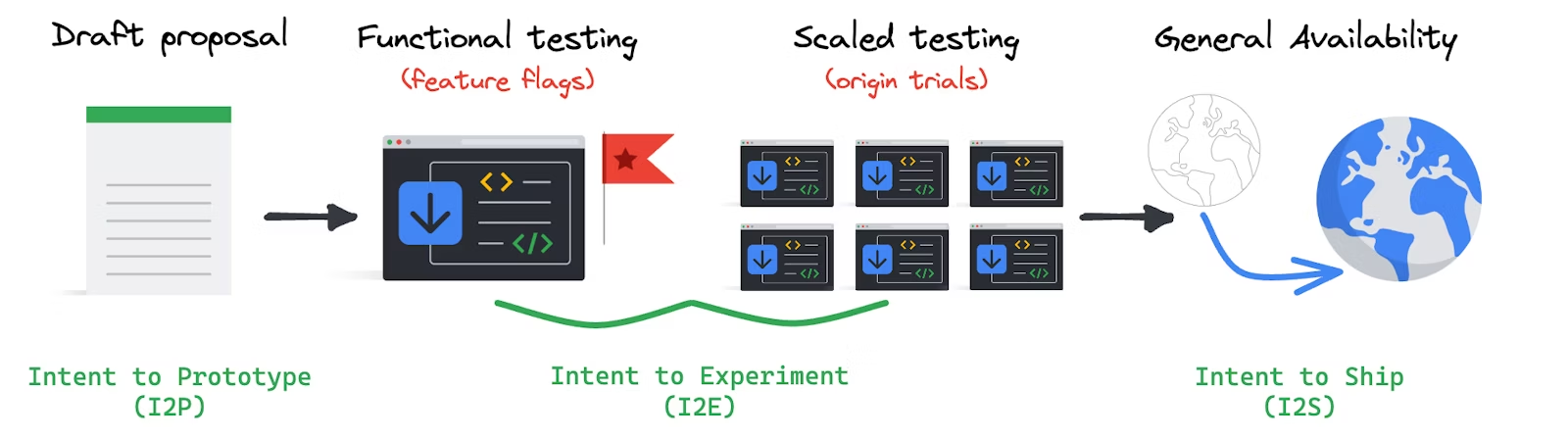
Từ đề xuất đến tiêu chuẩn web
Ở mỗi giai đoạn phát triển, hệ sinh thái đưa ra những ý kiến phản hồi quan trọng giúp hình thành Hộp cát về quyền riêng tư. Quá trình này có thể đã quen thuộc với các nhà phát triển web, nhưng có thể còn mới đối với các bên liên quan khác trong ngành. Họ sẽ sử dụng các API được thiết kế riêng cho mục đích này và có kiến thức chuyên môn rất quan trọng đối với sáng kiến này.
Bắt đầu thảo luận

Đã có hàng chục đề xuất bảo đảm quyền riêng tư mà Chrome và các bên khác đã đưa ra trong vài năm qua. Bạn có thể đọc các đề xuất này, đặt câu hỏi, đưa ra ý tưởng để cải thiện đề xuất và xem ý kiến của những người khác.
Có một số nhóm W3C mà bạn có thể tham gia hoặc theo dõi, tuỳ vào các trường hợp sử dụng mà bạn quan tâm:
- Cải thiện Nhóm doanh nghiệp quảng cáo trên web
- Nhóm cộng đồng Công nghệ quảng cáo riêng tư
- Nhóm cộng đồng về quyền riêng tư
- Nhóm cộng đồng vườn ươm nền tảng web
- Nhóm cộng đồng về danh tính liên kết
Giai đoạn thảo luận có thể tốn nhiều công sức.
Ví dụ: Protected Audience (trước đây gọi là FLEDGE) là một đề xuất hỗ trợ hoạt động quảng cáo dựa trên mối quan tâm mà không cần theo dõi trên nhiều trang web. Với ý kiến đóng góp của những người ủng hộ quyền riêng tư và nhiều bên liên quan trong ngành, Protected Audience API đã phát triển so với 2 đề xuất trước đó (PIGIN và TURTLEDOVE). Hơn 100 người đã tham gia các cuộc họp W3C để giúp tinh chỉnh phiên bản hiện tại, cũng như hơn 300 chuỗi thảo luận trực tuyến.
Ngoài ra, còn có hơn 60 đề xuất khác cũng được các công ty khác đưa ra trong cùng một lĩnh vực giải pháp. Thông qua sự hợp tác liên tục, chúng tôi hy vọng sẽ xác định được một lộ trình trong tương lai.
Quá trình kiểm thử cho Protected Audience và các API khác được cung cấp sau cờ Chrome để nhà phát triển có thể truy cập sớm vào các API này.
Không phải đề xuất nào cũng trải qua giai đoạn ươm mầm căng thẳng như Protected Audience. Một số đề xuất sẽ di chuyển nhanh hơn nhiều nhưng mỗi API đều nhận được dữ liệu đầu vào từ toàn bộ hệ sinh thái. Đây là những ý tưởng mới và có thể mất nhiều công sức để thực hiện đúng.
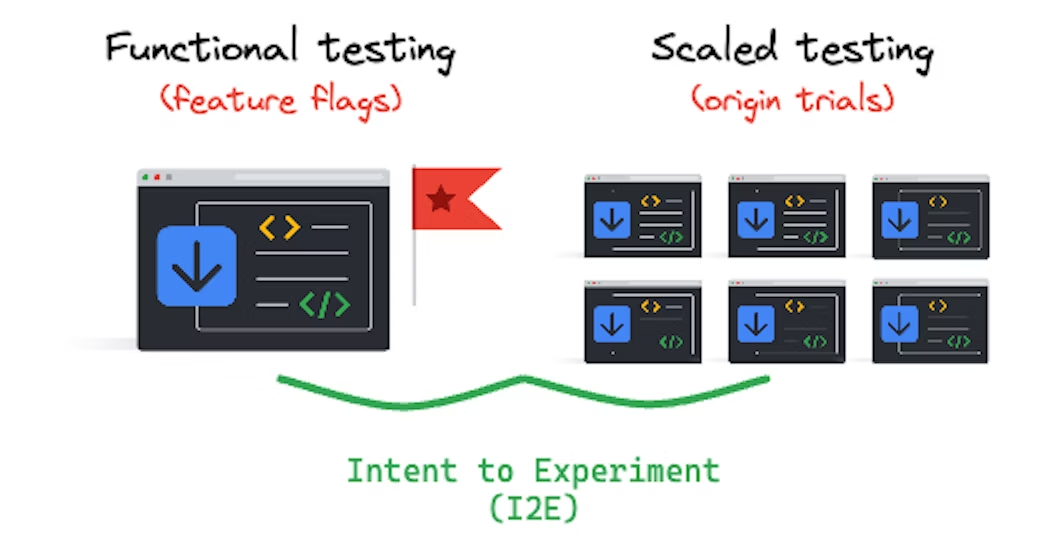
Nhà phát triển thử nghiệm và chia sẻ ý kiến phản hồi

Chúng tôi dựa vào các nhà phát triển để đưa ra ý kiến phản hồi về những điểm cải tiến đối với những công nghệ này, cũng như chia sẻ các vấn đề có thể đòi hỏi thay đổi về thiết kế và triển khai API. Nhiều công nghệ Hộp cát về quyền riêng tư có sẵn để kiểm thử với nhiều tuỳ chọn. Ví dụ: để kiểm thử API Chủ đề, bạn có thể đặt thời lượng bắt đầu của hệ thống và các tham số khác bằng cờ Chrome.
Thông thường, các kỹ sư Chrome triển khai các tính năng sau cờ để cho phép kiểm thử cục bộ mà tính năng này không có sẵn theo mặc định trên các trình duyệt. Nhà phát triển phải bật một tính năng để dùng thử tính năng đó và phạm vi cung cấp sẽ phụ thuộc vào phiên bản Chrome. Nhà phát triển có thể gặp phải một số vấn đề trong quá trình phát triển tiếp tục.
Bản dùng thử theo nguyên gốc Chrome cho phép nhà phát triển bật một tính năng cho một số lượng người dùng Chrome hạn chế. Để tham gia, nhà phát triển có thể đăng ký chọn sử dụng trang web hoặc dịch vụ của bạn. Điều này mang đến cho bạn cơ hội dùng thử tính năng này về lưu lượng truy cập phát hành công khai và đưa ra ý kiến phản hồi về trải nghiệm thực tế.
Hộp cát về quyền riêng tư đã chạy bản dùng thử theo nguyên gốc hợp nhất cho các API đo lường và mức độ liên quan. Hiện đã hoàn tất bản dùng thử này.
Khi một tính năng được cung cấp ban đầu để kiểm thử, trọng tâm thường là kiểm thử chức năng hoặc kỹ thuật. Với mã mới, có thể các cộng tác viên sẽ phát hiện và báo cáo lỗi, cũng như đưa ra bản sửa lỗi cho các lỗi đó. Điều này đồng nghĩa với việc độ ổn định và hình dạng của một tính năng có thể thay đổi nhanh chóng trong giai đoạn này. Việc nhận ý kiến phản hồi về quá trình tích hợp và trải nghiệm của nhà phát triển là rất quan trọng để đảm bảo có thể tạo việc hỗ trợ gỡ lỗi và công cụ cùng với tính năng này.
Khi quá trình phát triển phát triển và các tính năng trở nên ổn định hơn, trọng tâm sẽ chuyển sang thử nghiệm mức độ hiệu quả hoặc tiện ích trên quy mô rộng hơn. Mục tiêu của việc kiểm thử tiện ích là để nắm được hiệu suất của tính năng so với các trường hợp sử dụng dự kiến trên quy mô lớn. Ở giai đoạn này, số lượng người dùng Chrome được đưa vào thử nghiệm sẽ tăng lên để lấy mẫu lớn hơn, đại diện hơn. Trong giai đoạn này, chúng tôi hy vọng sẽ thấy các trang web chạy thử nghiệm dài hạn trên một phần lớn lưu lượng truy cập để xác thực tính năng này theo nhu cầu kinh doanh của họ.
Thành công trong quá trình này phụ thuộc vào việc nhà phát triển có thực hiện các kiểm thử này hay không, sau đó chia sẻ những gì họ học được. Chúng tôi cũng kiểm thử đồng thời trong mỗi giai đoạn và chia sẻ kết quả thông qua nhiều kênh dự án riêng lẻ cùng với các bản tóm tắt thường xuyên về dự án trong Loạt blog Tiến trình của Hộp cát về quyền riêng tư và báo cáo phản hồi hằng quý trong cam kết của chúng tôi với CMA.
Dù bạn chia sẻ hoạt động kiểm thử ở nơi công khai như W3C, biểu mẫu phản hồi, hay qua các kênh đối tác trực tiếp, chúng tôi đều mong nhận được ý kiến đóng góp của bạn.
Việc kiểm thử trong trình duyệt, thông qua cờ tính năng hoặc bản dùng thử theo nguyên gốc, không phải là cách duy nhất để khám phá cách hoạt động của các công nghệ mới. Một số công ty cũng đang xây dựng các chương trình mô phỏng dựa trên khái niệm của Hộp cát về quyền riêng tư.
Ra mắt để áp dụng trên quy mô lớn

Sau khi một API được kiểm thử và sẵn sàng đưa vào sử dụng chung trong Chrome, chúng tôi sẽ công bố việc phát hành và đảm bảo rằng tài liệu công khai đã sẵn sàng cho việc áp dụng hệ sinh thái trên quy mô lớn.
Chúng tôi đã phát triển một số cột mốc quan trọng và sắp tới sẽ có thêm nhiều cột mốc quan trọng khác. Hiện có các công nghệ sau:
- Giảm tác nhân người dùng: Hạn chế dữ liệu trình duyệt được chia sẻ thụ động để giảm lượng thông tin nhạy cảm dẫn đến việc tạo vân tay số. Chúng tôi bắt đầu giảm các giá trị này vào tháng 5 năm 2022 và dự định sẽ hoàn tất vào tháng 5 năm 2023.
- CHIPS: Cho phép nhà phát triển chọn sử dụng cookie để lưu trữ được phân vùng, với một kho cookie riêng cho mỗi trang web cấp cao nhất. KHỐI đã có trong phiên bản ổn định vào tháng 2 năm 2023.
- Nhóm bên thứ nhất: Khai báo mối quan hệ giữa các trang web để cho phép truy cập có giới hạn vào cookie trên nhiều trang web bằng cách sử dụng Storage Access API. Nhóm bên thứ nhất đang dần được ra mắt với Chrome phiên bản ổn định 113, trong tuần này.
- Quản lý thông tin xác thực liên kết (FedCM): Hỗ trợ danh tính được liên kết mà không cần chia sẻ địa chỉ email của người dùng hoặc các thông tin nhận dạng khác với dịch vụ hoặc trang web của bên thứ ba, trừ phi người dùng thể hiện rõ việc đồng ý làm như vậy. FedCM đã vận chuyển vào tháng 11 năm 2022.
Kể từ tháng 7 năm 2023, chúng tôi đã có thể sử dụng các API đo lường và mức độ liên quan trên quy mô lớn. Điều này có nghĩa là các API này sẽ có sẵn trong Chrome theo mặc định. Giờ đây, nhà phát triển có thể sử dụng các công nghệ này mà không cần cờ của trình duyệt hoặc không tham gia vào các bản dùng thử theo nguyên gốc.
Tóm lại, các API này hỗ trợ 99% người dùng ở quy mô lớn trong môi trường thực tế.
Phát hành theo giai đoạn
Một số công nghệ sẽ được cung cấp dần. Nhờ đó, nhóm và nhà phát triển của chúng tôi có thể theo dõi và giải quyết các vấn đề tiềm ẩn. Ngoài ra, khả năng sử dụng đầy đủ không có nghĩa là 100% lưu lượng truy cập đều bật API.
Ví dụ: chúng tôi bắt đầu ra mắt tính năng Gợi ý ứng dụng tác nhân người dùng (UA-CH) theo giai đoạn trong Chrome từ năm 2021. Quá trình Giảm tác nhân người dùng bắt đầu vào tháng 4 năm 2022 và hoàn tất vào tháng 3 năm 2023. Điều này giúp nhà phát triển có thêm thời gian để chuyển đổi cách trang web của họ dựa vào chuỗi Tác nhân người dùng.
Các chế độ kiểm soát API
Một số API, như API đo lường và mức độ liên quan, có các lựa chọn cấu hình cho người dùng. Điều này bao gồm khả năng bật và tắt các API này.
Điều quan trọng là bạn phải xây dựng cơ chế phát hiện tính năng phù hợp. Tính năng phát hiện tính năng có thể giúp xác định xem trình duyệt có hỗ trợ một số mã nhất định hay không và cho phép bạn cung cấp mã thay thế. Điều này đảm bảo rằng trang web của bạn tiếp tục hoạt động như dự kiến, ngay cả khi người dùng đã tắt API hoặc người dùng đang sử dụng một trình duyệt mà không hỗ trợ một công nghệ cụ thể.
Cân nhắc sử dụng Chính sách về quyền để kiểm soát quyền truy cập của bên thứ nhất và bên thứ ba vào các tính năng của trình duyệt.
Chia sẻ ý kiến phản hồi của bạn
Chúng tôi sẽ tiếp tục giải thích những gì đang xảy ra, cung cấp thông tin rõ ràng nhất có thể, khuyến khích bạn tham gia và lắng nghe ý kiến của bạn.
- Tìm hiểu về nhiều cách bạn có thể cung cấp ý kiến phản hồi.
- Đọc chi tiết kỹ thuật và nguyên tắc triển khai.
- Chia sẻ ý kiến phản hồi của bạn với @ChromiumDev trên Twitter.
- Gửi vấn đề tới kho lưu trữ hỗ trợ nhà phát triển.

