从 Chrome 115 开始,存储 API、Service Worker 和通信 API 在第三方上下文中划分。除了由同源政策进行隔离之外,第三方上下文中使用的受影响 API 也会按顶级上下文的网站进行隔离。没有时间实现对第三方存储空间分区的支持的网站可以参与暂时取消分区的弃用试用(通过同源政策继续隔离,但顶级网站取消隔离),并在其网站嵌入的内容中恢复存储、Service Worker 和通信 API 的先前行为。
除了常规的取消分区弃用试用之外,您还可以参与仅针对 window.sessionStorage 的重点弃用试用。此试用可以试用,因为某些网站需要迁移其 Firebase signInWithRedirect 流程。如需详细了解该迁移,请参阅这篇文章。
可用的弃用试用
从 Chrome 115 开始,我们将推出两项弃用试用:
DisableThirdPartyStoragePartitioning:允许顶级网站在其网页上嵌入的第三方内容中的存储空间、Service Worker 和通信 API 中取消分区(暂时取消顶级网站的隔离)。DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning:允许网站在导航过程中取消对sessionStorage的分区。
这样一来,网站就可以在第三方分区开始 Chrome 115 中的发布流程之前发现并修复问题。
下面概述了弃用试用及后续影响。如果您要分享反馈或在试用期间遇到任何问题,请通过 Partitioned Storage Deprecation Trial GitHub 代码库告知我们。
DisableThirdPartyStoragePartitioning
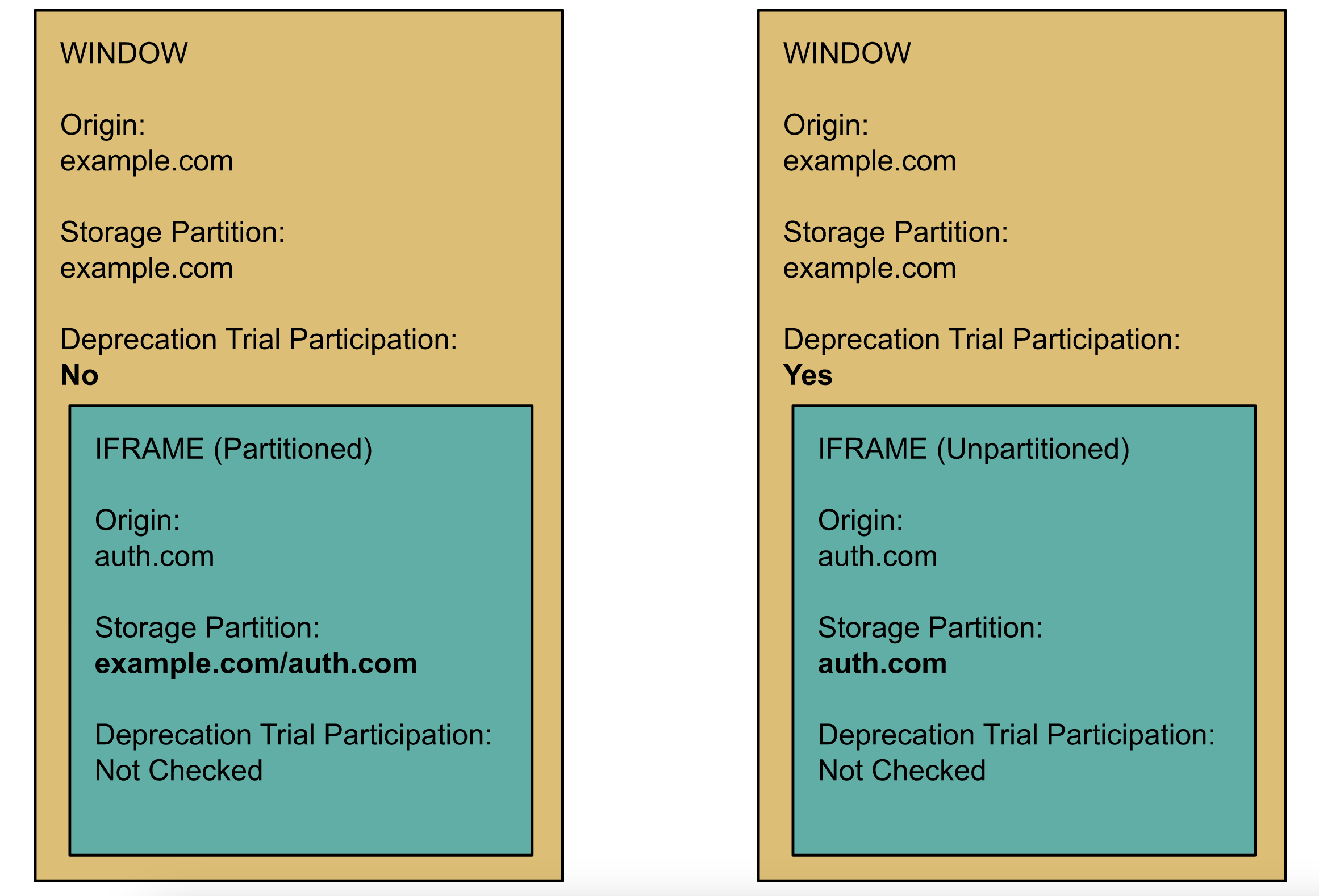
如果您在 DisableThirdPartyStoragePartitioning 弃用试用中注册顶级网站,以下 API 在第三方上下文中将保持未分区状态:存储 API(例如 localStorage、sessionStorage、IndexedDB、配额等)、通信 API(例如 BroadcastChannel、SharedWorkers 和 WebLocks)以及 ServiceWorker API。
例如:

如需查看更详细的说明,请查看项目说明文档。
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
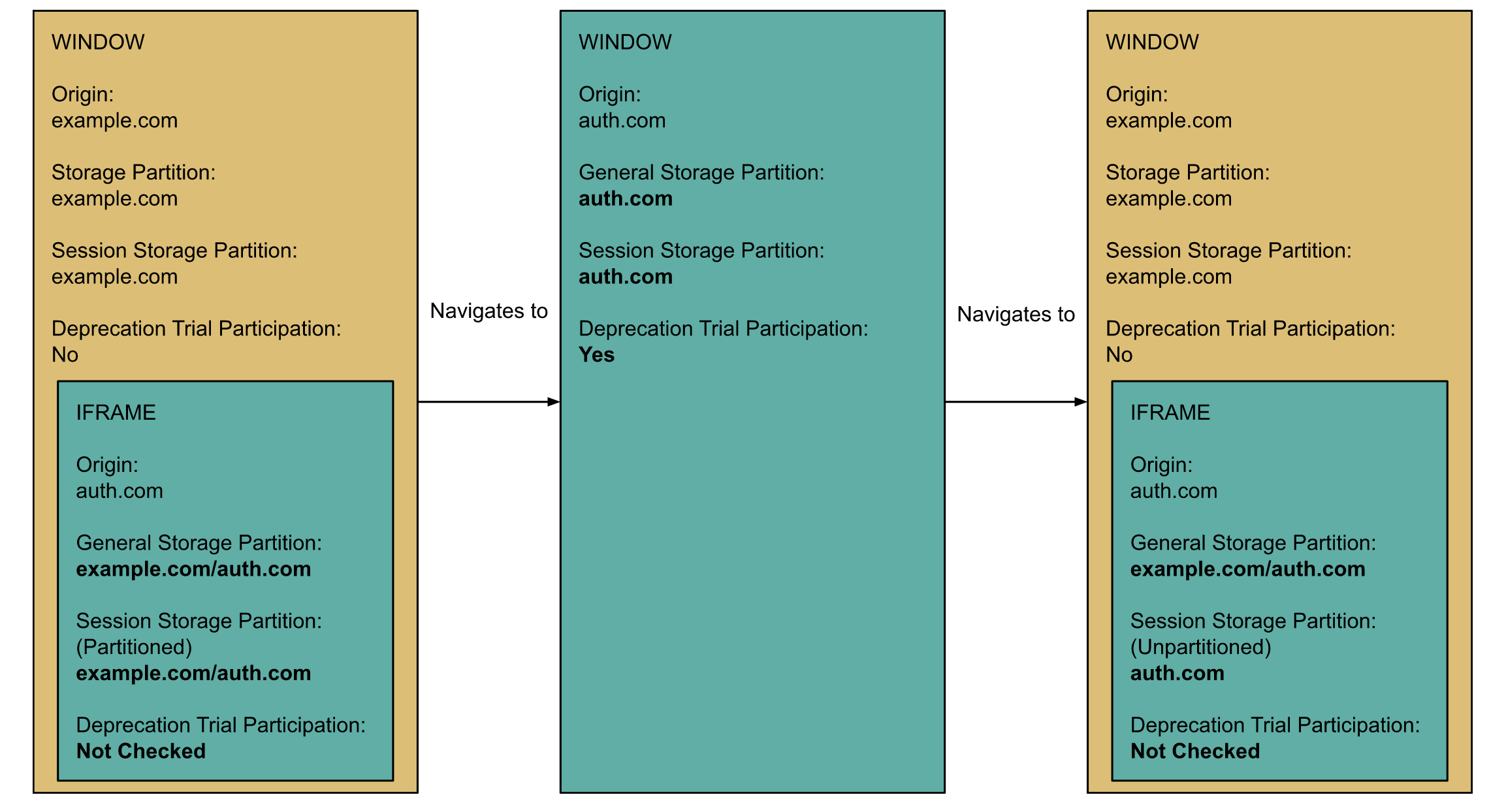
如果您注册了 DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 弃用试用,将某个标签页转到已注册的源站将会导致同一来源的所有跨网站 iframe 仅在 Window.sessionStorage 上保持未分区状态,并且仅在该特定标签页的生命周期内保持未分区状态。DisableThirdPartyStoragePartitioning 弃用试用会影响嵌入在已注册来源中的所有第三方上下文,而 DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 弃用试用会注册给定来源,以便在嵌入第三方上下文时接收未分区的访问权限。
例如:

这对 Web 开发者有什么影响?
网站应审核其在第三方情境下对未分区存储空间、Service Worker 和通信 API 的使用情况,并视需要在这些弃用试用过期之前为第三方分区做好准备。我们计划于 2024 年 9 月 3 日在 Chrome 127 版本中结束这些弃用试用。
如需指示浏览器对嵌入其网页上的第三方内容中的存储空间进行分区,顶级网站需要注册一个或两个弃用试验,并将相应的试验令牌添加到其 HTTP 响应标头中(请参阅下面的详细示例)。
每次弃用试用都适用于 Windows、Mac、Linux、Chrome OS 和 Android。
参与弃用试用
下面简要介绍了如何参与一项或两项弃用试用。如需了解详细说明,请参阅开始进行源试用。
- 启动 Chrome 115 版(或更高版本),并确保已启用
ThirdPartyStoragePartitioning标志。 - 验证顶级网站中嵌入的第三方内容的行为是否因存储分区而被破坏(如果没有,则不需要参与弃用试用)。
- 访问以下网址,注册弃用试用并获取您的网域令牌:
- 对于要在其第三方嵌入式内容中取消对存储空间、Service Worker 和通信 API 的分区的顶级网站,请使用以下代码:
DisableThirdPartyStoragePartitioning - 对于顶级网站,需要在各个导航栏中取消对 sessionStorage 的分区:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- 对于要在其第三方嵌入式内容中取消对存储空间、Service Worker 和通信 API 的分区的顶级网站,请使用以下代码:
- 向您的网页添加源试用令牌:
- 对于
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning试用,您可以在顶级网站的 HTTP 响应标头中添加一个Origin-Trial: <DEPRECATION TRIAL TOKEN>,其中<DEPRECATION TRIAL TOKEN>包含您在注册弃用试用时获得的令牌。您还可以通过 HTML ` 标签中。 - 对于
DisableThirdPartyStoragePartitioning试用,必须通过通过 JavaScript 注入的 HTML<meta>标记提供令牌。不支持 HTTP 标头方法。
- 对于
- 在 Chrome 115(或更高版本)中加载您的网站,同时保持
ThirdPartyStoragePartitioning启用状态,并验证任何与分区相关的问题是否均已得到妥善缓解。 - 如需停止参与弃用试用,只需移除您在第 2 步中添加的令牌即可。
DisableThirdPartyStoragePartitioning 弃用试用支持第三方源试用功能,但必须先在顶级帧中评估注入令牌的第三方脚本,然后再加载不会应用分区的第三方 iframe。DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 弃用试用不支持第三方源试用,因为注册者必须在给定标签页的生命周期内某个时间点是顶级网站。Chrome 源试用问题排查指南提供了一份完整的核对清单,用于确保令牌配置正确。
分享反馈
请将您遇到的任何反馈或问题提交到分区存储弃用试用版 GitHub 代码库。

