Privacy Sandbox incluye una selección de propuestas para habilitar casos de uso de publicidad sin la necesidad de realizar un seguimiento entre sitios. Las pruebas de origen brindan la oportunidad de que los desarrolladores evalúen las nuevas tecnologías web y envíen comentarios sobre ellas a través de pruebas del mundo real. En pruebas de origen anteriores, los sitios podían realizar pruebas con APIs individuales. Para las APIs de Topics, FLEDGE y Attribution Reporting, proporcionamos una prueba de origen única que permite que los sitios ejecuten experimentos unificados en todas las APIs que conforman una versión inicial del ciclo de vida de los anuncios de extremo a extremo. Las APIs están disponibles para pruebas en Chrome 101 Beta y versiones posteriores. La versión beta de Chrome 101 también ve actualizaciones de los controles del usuario a medida que continuamos iterando en las opciones de configuración.
Como desarrollador, podrás registrarte en esta única prueba de origen que te permitirá realizar pruebas en las APIs de Topics, FLEDGE y Attribution Reporting. En esta guía, se explican los pasos de configuración para acceder a las APIs, se explica cómo validar tu configuración y se proporcionan más recursos para realizar pruebas con las APIs.
¿Qué incluye la prueba de origen?
El objetivo de esta prueba de origen es permitir pruebas significativas en todo el ciclo de vida del anuncio en varios sitios. Para realizar este recorrido, la prueba de origen incluye lo siguiente:
- Topics para observar los temas de un navegador y acceder a ellos a través de
document.browsingTopics(). - FLEDGE para administrar los grupos de interés de un navegador, junto con las ofertas y la selección de anuncios en función de esos grupos y otros indicadores.
- En esta prueba de origen, FLEDGE está disponible en computadoras de escritorio e incluye un subconjunto específico de todas las funcionalidades propuestas. Consulta los detalles de la prueba de origen de FLEDGE para obtener más información.
- Marcos vallados para renderizar la URL opaca del ganador de la subasta de anuncios de FLEDGE.
- Attribution Reporting para medir el rendimiento durante el ciclo de vida de los anuncios y generar informes sobre él.
- Como parte de Attribution Reporting, un servicio de agregación debe procesar y agregar los informes agregables para producir informes de resumen. Pronto publicaremos herramientas y guías adicionales para las pruebas locales y de origen.
- Si participaste en pruebas de origen anteriores para Attribution Reporting, ten en cuenta que deberás realizar una actualización intercalada con los cambios más recientes de la API. Consulta la Guía de migración para obtener más detalles.
Si bien esta configuración permite realizar pruebas unificadas en todas estas APIs, puedes elegir qué aspectos implementar, según tus necesidades.
¿Cómo se registran los desarrolladores para la prueba de origen?
Regístrate para la prueba de relevancia y medición de Privacy Sandbox. Con las siguientes etiquetas HTML, proporciona un token de prueba en cada página en la que desees ejecutar código de API:
- Etiqueta
<meta>en la sección<head>de la página de nivel superior:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Encabezado HTTP en la respuesta de la página de nivel superior:
Origin-Trial: TOKEN_GOES_HERE
Algunas funciones disponibles en la prueba de origen están diseñadas para usarse en contextos entre sitios, como cuando proporcionas un servicio como un tercero en el sitio de nivel superior. Si necesitas habilitar la prueba de origen para estos contextos adicionales, asegúrate de seleccionar la opción “Coincidencia de terceros”.
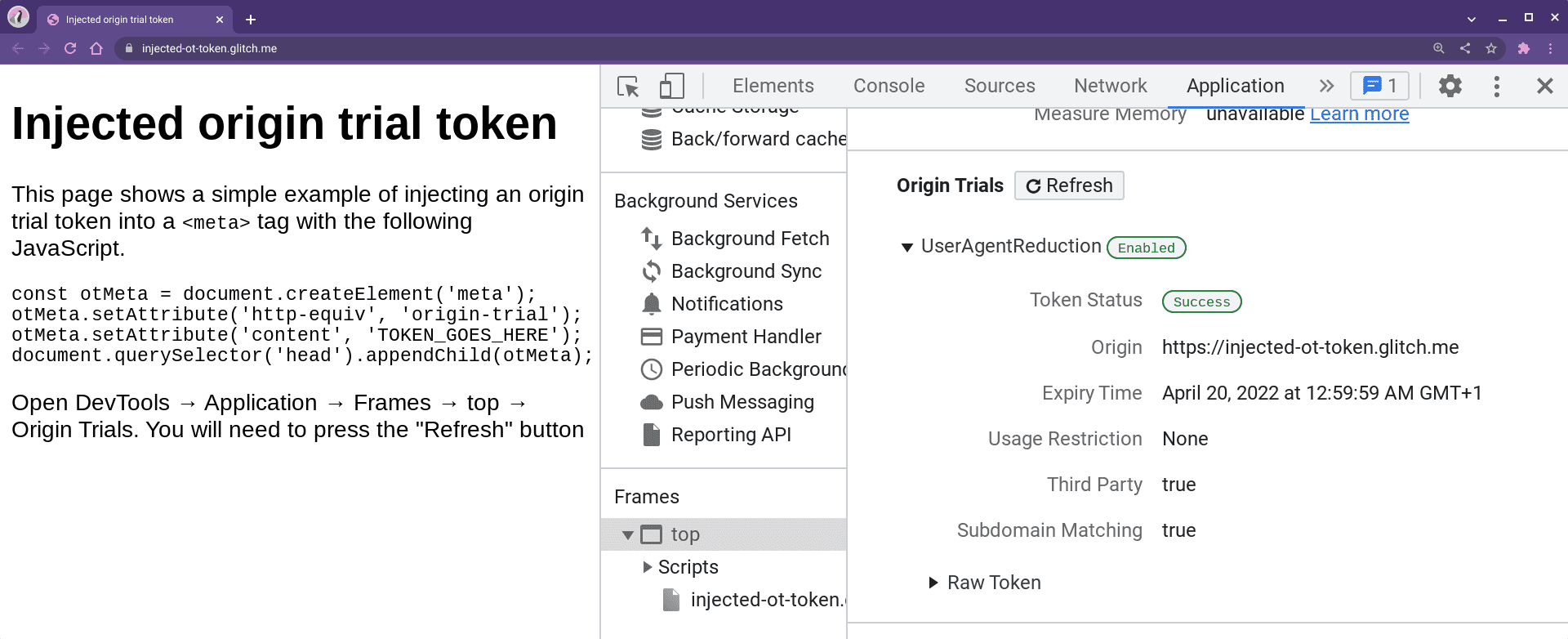
Para habilitar la prueba de origen desde JavaScript de terceros, inserta la etiqueta <meta> en la página de nivel superior (es decir, la página propia, no tu propio contenido) de tu secuencia de comandos. Por ejemplo:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Obtén más información en la guía para comenzar a usar las pruebas de origen de Chrome.
¿Cómo realizan pruebas los desarrolladores a nivel local?
En la documentación para desarrolladores individual de Topics, FLEDGE y Attribution Reporting, se proporcionan lineamientos específicos sobre las pruebas para desarrolladores locales en cada API. Las APIs no están activadas de forma predeterminada y deben habilitarse con marcas para realizar pruebas.
Si quieres habilitar las APIs para las pruebas, sigue estos pasos:
- Usa Chrome 101 beta o una versión posterior.
- FLEDGE requiere la versión de Chrome para computadoras de escritorio.
- Las APIs no están disponibles en las versiones de Chrome para iOS.
- Habilita las APIs con la marca
chrome://flags/#privacy-sandbox-ads-apis.- Esta marca fuerza la activación de las APIs para que las pruebas sean más fáciles. Si deseas replicar un usuario de prueba de origen apto en el que su configuración adicional aún pueda inhabilitar las APIs, debes iniciar Chrome con las marcas de la CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. - Las APIs individuales pueden tener más marcas adicionales para una configuración más detallada. Consulta las guías individuales para obtener más detalles.
- Las marcas adicionales pueden entrar en conflicto con esta, así que considera configurar solo esta marca si tienes problemas.
- Esta marca fuerza la activación de las APIs para que las pruebas sean más fáciles. Si deseas replicar un usuario de prueba de origen apto en el que su configuración adicional aún pueda inhabilitar las APIs, debes iniciar Chrome con las marcas de la CLI:
- Habilita las pruebas de Privacy Sandbox en la configuración de Chrome: Configuración > Seguridad y privacidad > Privacy Sandbox. También se puede acceder a ella en
chrome://settings/adPrivacy. - Habilita las cookies de terceros en la configuración de Chrome: Configuración > Seguridad y privacidad. Configura la opción Cookies y otros datos de sitios en "Permitir todas las cookies" o "Bloquear cookies de terceros en el modo Incógnito". También se puede acceder a ella en
chrome://settings/cookies. - Estar en una sesión de navegación estándar No uses el modo Incógnito.
¿Cómo verifican los desarrolladores si la prueba de origen se configuró correctamente?
En Solución de problemas de las pruebas de origen de Chrome, se proporciona una lista de tareas detallada para validar la configuración de la prueba de origen.

Las Herramientas para desarrolladores muestran el estado de una prueba de origen en la pestaña Aplicaciones en Marcos.
Si bien la prueba de origen solo se mostrará como activa a los usuarios aptos, como se detalla a continuación, también puedes usar las marcas de desarrollador para realizar pruebas en tu propio sitio de producción.
¿Qué usuarios son aptos para la prueba de origen?
Por diseño, las pruebas de origen están diseñadas para ejecutarse solo en una pequeña parte del tráfico general de Chrome y, por lo tanto, siempre debes suponer que, incluso cuando habilites la prueba de origen en tu sitio, es posible que el usuario no tenga la API activa. El grupo experimental activo en la prueba de origen comenzará con una proporción baja de usuarios y probablemente aumentará a medida que avance la prueba. Ten en cuenta que es posible que el porcentaje de usuarios de Chrome que se incluyen en el experimento no coincida con el porcentaje de usuarios habilitados de tu sitio.
Sin embargo, para permitir pruebas unificadas en todos los sitios, ese conjunto de usuarios aptos debe ser mayormente coherente. Por ejemplo, si un usuario es apto para la prueba de origen cuando ve un anuncio en el sitio de un editor participante, ese mismo usuario aún debe ser apto cuando genera una conversión en el sitio de un anunciante participante.
Para que los usuarios sean aptos, deben cumplir con los siguientes requisitos:
- usar Chrome 101 beta o
una versión posterior.
- FLEDGE requiere la versión de Chrome para computadoras de escritorio.
- no hay pruebas de origen disponibles en las versiones de Chrome para iOS.
- navegar durante el período de prueba de origen activo.
- Deben habilitar las pruebas de Privacy Sandbox en Configuración > Seguridad y privacidad > Privacy Sandbox, a las que también se puede acceder mediante
chrome://settings/adPrivacy. - Tener las cookies de terceros habilitadas a través de Configuración > Seguridad y privacidad > Cookies y otros datos de sitios en "Permitir todas las cookies" o "Bloquear cookies de terceros en modo Incógnito", a las que también se puede acceder mediante
chrome://settings/cookies. - estar en una sesión de navegación estándar y no en modo Incógnito
- Formar parte del grupo experimental activo en Chrome
¿De qué manera los desarrolladores deben detectar la compatibilidad de las APIs?
Al igual que con cualquier función de plataforma web, debes detectar su compatibilidad antes de usarla.
Temas
Verifica la función browsingTopics() en document y la Política de Permisos](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature) para "consultar temas".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Si deseas unirte a un grupo de interés de anuncios, busca la función joinAdInterestGroup en navigator y la Política de Permisos de "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Si quieres ejecutar una subasta, verifica la función runAdAuction en navigator y la política de permisos para "run-ad-auction".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Informes de atribución
Verifica el objeto attributionReporting en window y la Política de Permisos para los "informes de atribución".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
¿Dónde pueden los desarrolladores enviar comentarios y obtener asistencia?
En la página de resumen de comentarios, se detallan las diversas rutas para enviar comentarios sobre diferentes aspectos de Privacy Sandbox. Hay secciones específicas para Temas, FLEDGE y Informes de atribución, que proporcionan los vínculos individuales para cada API.
También proporcionamos actualizaciones periódicas sobre la serie Progress in the Privacy Sandbox, que proporciona un resumen de las noticias importantes.

