Giảm chấp nhận ngôn ngữ là một nỗ lực nhằm giảm các giao diện tạo vân tay thụ động bằng cách giảm lựa chọn ưu tiên về ngôn ngữ của người dùng trong tiêu đề Accept-Language và chỉ gửi ngôn ngữ ưu tiên nhất của người dùng (chỉ một ngôn ngữ).
Kể từ Chrome 109 Beta, chúng tôi sẽ mở bản dùng thử theo nguyên gốc cho tính năng Giảm thiểu ngôn ngữ chấp nhận cho phép các trang web chọn nhận tiêu đề Accept-Language được thu gọn. Điều này cho phép các trang web phát hiện và khắc phục sự cố trước khi Accept-Language rút gọn trở thành hành vi mặc định trong Chrome ở bản phát hành sau này. Để kiểm thử tính năng này trước khi phát hành cho người dùng ổn định, hãy nhớ chọn sử dụng và kiểm thử trước ngày phát hành Chrome 109 (hiện đã
được lên lịch là vào ngày 10 tháng 1 năm 2023).
Hãy xem ví dụ về tiêu đề Accept-Language trước và sau khi rút gọn ở bên dưới.
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
Dưới đây là thông tin tổng quan về bản dùng thử theo nguyên gốc và những điều cần biết. Bạn có thể chia sẻ ý kiến phản hồi về thay đổi này hoặc bất kỳ vấn đề nào bạn gặp phải trong quá trình dùng thử theo nguyên gốc trong kho lưu trữ GitHub Accept-Language.
Chấp nhận-Ngôn ngữ là gì?
Chuỗi Accept-Language được chia sẻ trong mọi yêu cầu HTTP và hiển thị trong JavaScript cho mọi tài nguyên mà trình duyệt tải. Hiện tại, thư viện này chứa tất cả các ngôn ngữ ưu tiên của người dùng.
Tại sao Accept-Language lại bị giảm?
Tính năng Giảm thiểu ngôn ngữ chấp nhận là một nỗ lực nhằm giảm các nền tảng tạo vân tay số thụ động trong Chrome.
Hiện tại, tiêu đề Accept-Language được chia sẻ theo mặc định trong mọi yêu cầu HTTP và hiển thị trong JavaScript cho mọi tài nguyên mà trình duyệt tải. Ứng dụng này chứa tất cả các lựa chọn ngôn ngữ ưu tiên của người dùng. Thay vì gửi danh sách đầy đủ các ngôn ngữ mà người dùng đã định cấu hình trong trường hợp trang web muốn cung cấp nội dung đa ngôn ngữ, chúng tôi sẽ giới thiệu một cách mới để các trang web biểu thị nội dung đa ngôn ngữ và trình duyệt sẽ chịu trách nhiệm thương lượng ngôn ngữ và hiển thị ngôn ngữ ưu tiên.
Một lý do khác là nhiều trang web có thể không sử dụng tiêu đề Accept-Language để thương lượng ngôn ngữ (ví dụ: một nghiên cứu cho thấy chỉ 7,2% trong số 10.000 trang web hàng đầu sử dụng Accept-Language). Chế độ ẩn danh của Chrome đã giảm Accept-Language xuống còn 1.
Ảnh hưởng đối với nhà phát triển web
Các trang web dựa vào Accept-Language để thương lượng ngôn ngữ nên
chuẩn bị để giảm Accept-Language và cân nhắc việc tham gia
bản dùng thử theo nguyên gốc. Các giá trị Accept-Language được giảm sẽ xuất hiện ở:
- Tiêu đề của yêu cầu HTTP
Accept-Language. - Phương thức getter JavaScript
navigator.languages.
Trình duyệt sẽ chịu trách nhiệm thương lượng ngôn ngữ để chọn ngôn ngữ ưu tiên của người dùng để gửi đến các trang web. Để làm điều này, các trang web cần thêm 2 tiêu đề Variants (một tiêu đề mới cho biết các trang web hỗ trợ ngôn ngữ) Accept-Language và Content-Language trong tiêu đề phản hồi (xem ví dụ chi tiết dưới đây).
Các gói Accept-Language rút gọn hiện không bao gồm iOS và WebView. Đồng thời, các nền tảng đó sẽ tiếp tục nhận được danh sách Accept-Language đầy đủ của người dùng.
Chúng tôi dự định hỗ trợ các nền tảng này trong tương lai.
Bản dùng thử theo nguyên gốc cho tính năng giảm chấp nhận ngôn ngữ
Bản dùng thử theo nguyên gốc yêu cầu trang web tham gia cung cấp một mã thông báo trong phản hồi để yêu cầu trình duyệt bật bản dùng thử đã chỉ định. Tuy nhiên, điều này có nghĩa là trong yêu cầu ban đầu của trình duyệt gửi tới trang web, trình duyệt không có cách nào để biết liệu trang web đó có đang tham gia vào bản dùng thử theo nguyên gốc hay không. Điều này có nghĩa là yêu cầu ban đầu trong một phiên hoạt động sẽ không gửi Accept-Language header đã rút gọn.
Các yêu cầu về các tài nguyên phụ trên trang đó, cả trên cùng nguồn gốc và trên nhiều nguồn gốc, sẽ nhận được tiêu đề Accept-Language rút gọn. Các lần điều hướng cùng nguồn gốc tiếp theo cũng sẽ nhận được tiêu đề Accept-Language rút gọn. Hoạt động điều hướng trên nhiều nguồn gốc sẽ chuyển thành tiêu đề đầy đủ, còn các yêu cầu trên nhiều nguồn gốc trong trang (chẳng hạn như các yêu cầu iframe của bên thứ ba) vẫn sẽ gửi tiêu đề Accept-Language đã rút gọn nếu yêu cầu khung cấp cao nhất có mã dùng thử theo nguyên gốc hợp lệ.
Tính năng này tương tự như bản dùng thử theo nguyên gốc rút gọn tác nhân người dùng. Nếu muốn tìm hiểu thêm về cách triển khai Chromium nội bộ, bạn có thể đọc thêm trong bài viết Triển khai tiêu đề Giảm chấp nhận ngôn ngữ HTTP.
Tham gia bản dùng thử theo nguyên gốc của tính năng Giảm thiểu ngôn ngữ chấp nhận
Bạn có thể đọc thêm hướng dẫn trong phần Bắt đầu sử dụng bản dùng thử theo nguyên gốc của Chrome, nhưng các bước thiết yếu được trình bày bên dưới.
Bước 1
Để đăng ký bản dùng thử theo nguyên gốc và nhận mã thông báo cho miền của bạn, hãy truy cập trang Bản dùng thử để rút gọn ngôn ngữ chấp nhận.
Bước 2
Cập nhật tiêu đề phản hồi HTTP của bạn:
- Thêm
Origin-Trial: <ORIGIN TRIAL TOKEN>vào tiêu đề phản hồi HTTP, trong đó <ORIGIN TRIAL TOKEN> chứa mã thông báo mà bạn nhận được khi đăng ký bản dùng thử theo nguyên gốc. - Thêm
Content-Languagevào tiêu đề phản hồi HTTP để cho biết(các) ngôn ngữ dành cho đối tượng. - Thêm
Variantsvào tiêu đề phản hồi HTTP để cho biết trang web sử dụng các ngôn ngữ được hỗ trợ. - [Không bắt buộc] Thêm
Vary: Accept-Languagevào phản hồi HTTP để tạo khoá bộ nhớ đệm cho quá trình thương lượng nội dung. - Việc đặt các tiêu đề đó sẽ chỉ kích hoạt quá trình thương lượng ngôn ngữ của trình duyệt (có thể khởi động lại yêu cầu ban đầu) cho nguồn gốc cụ thể. Để làm cho các trang web hiển thị đúng ngôn ngữ trình bày cho người dùng, bạn cũng cần cập nhật các trang web gửi nội dung dựa trên tiêu đề Accept-Language của người dùng (xem ví dụ dưới đây).
Bước 3
Tải trang web của bạn trong Chrome M109 Beta (trở lên) và bắt đầu nhận được chuỗi Accept-Language rút gọn.
Gửi mọi vấn đề hoặc ý kiến phản hồi đến kho lưu trữ GitHub của Accept-Language Reduction.
Bản minh hoạ
Để xem hình minh hoạ về một trang web đa ngôn ngữ đã chọn tham gia bản dùng thử theo nguyên gốc (cùng với mã nguồn), hãy truy cập vào https://reduce-accept-language.glitch.me/.
Để xem minh hoạ về việc chọn sử dụng và không sử dụng bản dùng thử theo nguyên gốc (cùng với mã nguồn), hãy truy cập vào https://reduce-accept-language-ot.glitch.me/.
Ví dụ: example.com hỗ trợ ja (tiếng Nhật) và en (tiếng Anh). Yêu cầu có thể là:
GET / HTTP/1.1
Host: example.com
Accept-Language: en
Trang web biết rằng người dùng thích nội dung bằng tiếng Anh dựa trên ngôn ngữ chấp nhận của họ. Tiêu đề phản hồi có thể bao gồm:
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
Nếu người dùng ưu tiên nội dung tiếng Nhật, yêu cầu đó sẽ là:
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
Trong trường hợp này, trang web phản hồi bằng tiêu đề cho nội dung tiếng Nhật:
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
Về phía máy chủ, trang web có thể đang tìm cách hỗ trợ ngôn ngữ cụ thể nhưng sẽ quay về chế độ mặc định nếu không phát hiện hỗ trợ nào:
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
Trong ví dụ trên, example.com phản hồi en hoặc ja dựa trên giá trị Accept-Language, đặt mặc định là en nếu không có giá trị nào khớp. Trong trường hợp này, trang web cũng có thể cung cấp lệnh chuyển hướng đến các trang ngôn ngữ tương ứng /en hoặc /ja dựa trên giá trị Accept-Language. Xem ví dụ chi tiết liên quan đến lệnh chuyển hướng trong tài liệu triển khai.
Hỗ trợ bản dùng thử theo nguyên gốc của bên thứ ba
Chúng tôi hiện không hỗ trợ đăng ký miền của bạn với tư cách là bên thứ ba dùng thử.
Nếu vận hành một dịch vụ được triển khai dưới dạng tài nguyên phụ trên nhiều nguồn gốc (như phân phát quảng cáo hoặc phân tích), thì bạn sẽ chỉ nhận được tiêu đề Accept-Language rút gọn nếu trang web cấp cao nhất đang tham gia vào chương trình dùng thử theo nguyên gốc.
Xác thực rằng bản dùng thử theo nguyên gốc đang hoạt động
Hướng dẫn khắc phục sự cố về bản dùng thử theo nguyên gốc của Chrome cung cấp một danh sách kiểm tra đầy đủ để đảm bảo mã thông báo của bạn được định cấu hình chính xác.
Bạn định cấu hình nhiều ngôn ngữ và mức độ ưu tiên của các ngôn ngữ đó trong mục
chrome://settings/languages hoặc Cài đặt → Ngôn ngữ. Hãy cân nhắc chọn một ngôn ngữ mà trang web của bạn không hỗ trợ và chuyển ngôn ngữ đó lên đầu danh sách để đảm bảo rằng quy trình thương lượng lại bổ sung được kích hoạt.
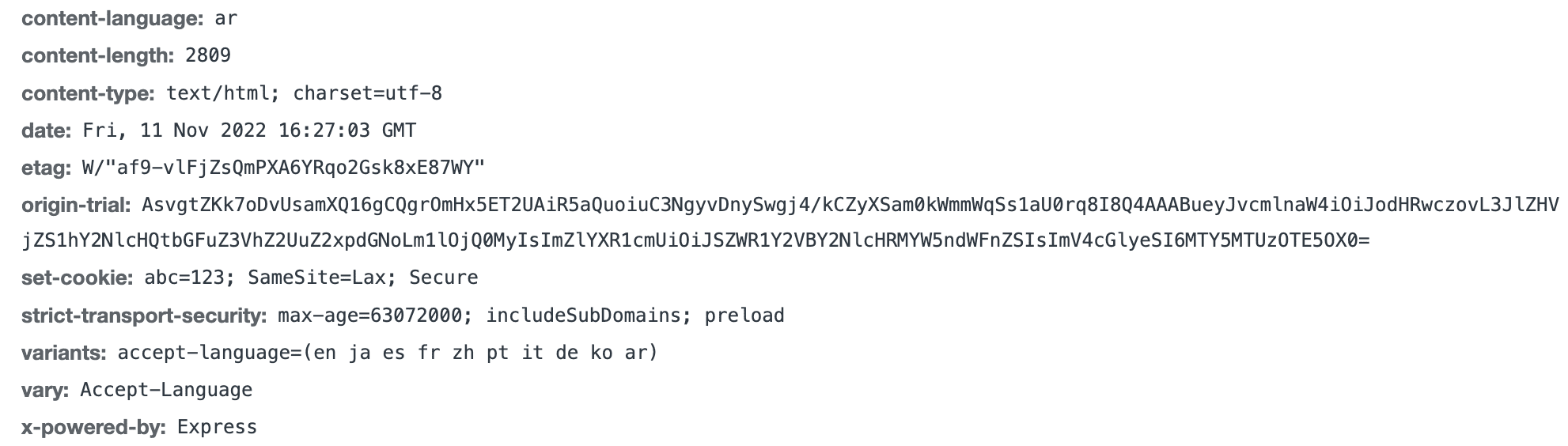
Tiêu đề của phản hồi ban đầu chứa mã thông báo bản dùng thử theo nguyên gốc sẽ có dạng như sau:

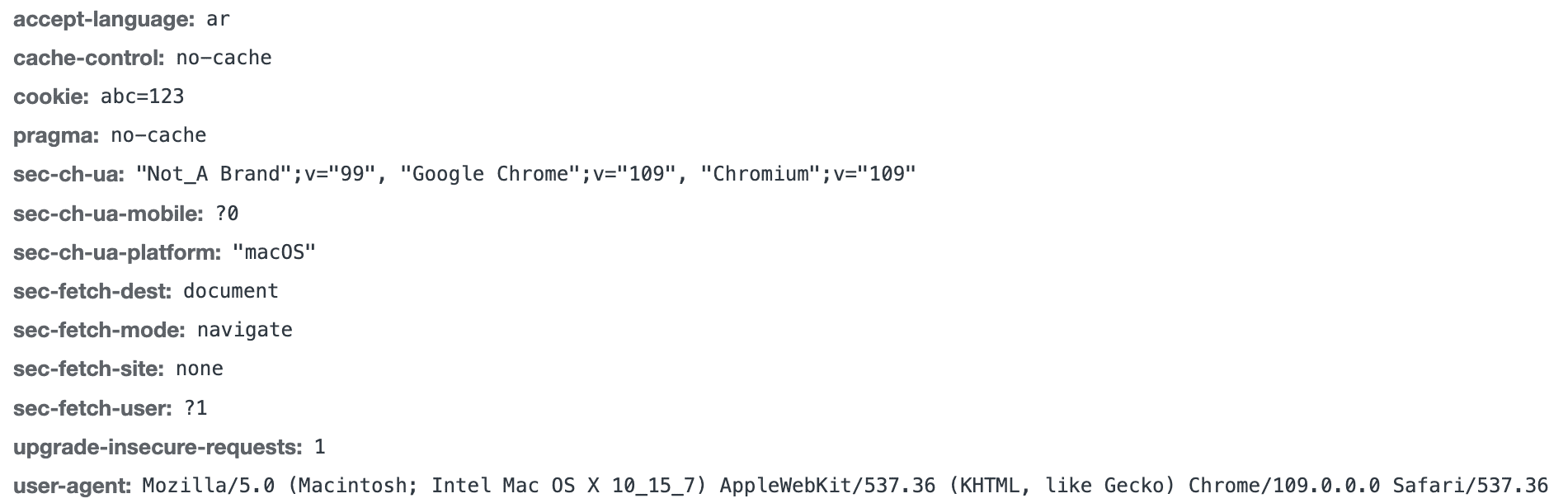
Các tiêu đề của yêu cầu tiếp theo có chứa Accept-Language được thu gọn sẽ có dạng như sau:

Ngừng tham gia bản dùng thử theo nguyên gốc
Tại bất kỳ thời điểm nào trong thời gian dùng thử, bạn có thể ngừng tham gia và nhận danh sách đầy đủ Accept-Language của người dùng. Cách ngừng tham gia:
- Xoá tiêu đề
Origin-Trialcho thử nghiệm Giảm thiểu ngôn ngữ chấp nhận khỏi phản hồi HTTP của bạn. - [Không bắt buộc] Xoá tiêu đề
Variantsđược thêm vào để chọn sử dụng bản dùng thử theo nguyên gốc trong phản hồi HTTP của bạn nếu bạn không muốn gửi tiêu đề này. Bạn cũng có thể sử dụngVariantsvới giá trị trống để thực hiện việc này. - [Không bắt buộc] Xoá tiêu đề
Content-Languageđược thêm vào để chọn sử dụng bản dùng thử theo nguyên gốc trong phản hồi HTTP nếu bạn không muốn gửi tiêu đề này.
Thời gian dùng thử ban đầu
Bản dùng thử theo nguyên gốc Accept-Language Giảm sẽ chạy trong ít nhất 6 tháng, tương ứng với khoảng 6 mốc quan trọng của Chrome. Bản dùng thử theo nguyên gốc sẽ xuất hiện trong M109 và kết thúc bằng M114 (tức là bản phát hành Chrome cuối cùng có bản dùng thử). Tại thời điểm đó, Chrome sẽ đánh giá ý kiến phản hồi trong bản dùng thử ban đầu trước khi tiếp tục gửi chuỗi Accept-Language đã rút gọn theo giai đoạn: trước tiên là giảm tiêu đề HTTP Accept-Language rồi giảm giao diện JS. Nếu một trang web cần thêm thời gian để kiểm thử, họ có thể chọn sử dụng bản dùng thử theo nguyên gốc ngừng hoạt động tiếp theo. Khi đó, họ có thể truy cập đầy đủ chuỗi Accept-Language trong ít nhất 6 tháng nữa. Chúng tôi sẽ công bố thêm thông tin chi tiết về bản dùng thử ngừng sử dụng khi bản dùng thử này đã sẵn sàng.
Chia sẻ phản hồi
Gửi mọi vấn đề hoặc ý kiến phản hồi đến kho lưu trữ GitHub của Accept-Language Reduction.

