수용 언어 축소는 Accept-Language 헤더에서 사용자의 언어 환경설정을 줄이고 사용자가 가장 선호하는 언어 (하나만)만 전송하여 수동적 디지털 지문 생성 영역을 줄이기 위한 작업입니다.
Chrome 109 베타부터 Accept-Language Reduction에 관한 오리진 트라이얼을 공개하여 사이트에서 축소된 Accept-Language 헤더를 수신하도록 선택할 수 있습니다. 이렇게 하면 향후 출시에서 축소된 Accept-Language가 Chrome의 기본 동작이 되기 전에 사이트에서 문제를 발견하고 수정할 수 있습니다. 안정화 버전 사용자를 대상으로 출시하기 전에 이 기능을 테스트하려면 Chrome 109 출시일 (현재 예정: 2023년 1월 10일) 이전에 선택하고 테스트해야 합니다.
아래에서 축소 전과 후의 Accept-Language 헤더 예를 확인하세요.
Accept-Language: en-GB,en;q=0.9,de;q=0.8,fr;q=0.7
Accept-Language: en-GB
아래는 오리진 트라이얼의 개요와 주요 기능입니다. Accept-Language 축소 GitHub 저장소에서 이 변경사항 또는 오리진 트라이얼 중에 발생한 문제에 관한 의견을 공유할 수 있습니다.
Accept-Language란 무엇인가요?
Accept-Language 문자열은 모든 HTTP 요청에서 공유되며 자바스크립트로 브라우저에 의해 로드된 모든 리소스에 노출됩니다. 현재 사용자가 선호하는 언어가 모두 포함되어 있습니다.
Accept-Language가 줄어드는 이유는 무엇인가요?
Accept-Language Reduction은 Chrome에서 수동 지문 노출 영역을 줄이기 위한 노력입니다.
현재 Accept-Language 헤더는 기본적으로 모든 HTTP 요청에서 공유되며 자바스크립트로 브라우저에서 로드된 모든 리소스에 노출됩니다. 여기에는 사용자의 모든 언어 환경설정이 포함됩니다. 사이트에서 다국어 콘텐츠를 제공하려는 경우 브라우저에서 사용자가 설정한 전체 언어 목록을 전송하는 대신, Google에서는 사이트에서 다국어 콘텐츠를 표시할 수 있는 새로운 방법을 도입하며, 브라우저가 언어 협상을 진행하고 기본 언어를 표시할 책임이 있습니다.
또 다른 이유는 언어 협상에 Accept-Language 헤더를 전혀 사용하지 않는 사이트가 많기 때문입니다. 예를 들어 한 연구에 따르면 상위 10,000개 사이트 중 7.2% 만 Accept-Language를 사용한다고 합니다. Chrome 시크릿 모드는 이미 Accept-Language를 1로 줄였습니다.
웹 개발자에게는 어떤 영향을 미치나요?
언어 협상에 Accept-Language를 사용하는 사이트는 단축된 Accept-Language를 받을 수 있도록 준비하고 오리진 트라이얼 참여를 고려해야 합니다. 감소된 Accept-Language 값은 다음 위치에 표시됩니다.
Accept-LanguageHTTP 요청 헤더입니다.navigator.languagesJavaScript getter입니다.
브라우저는 언어 협상을 통해 사이트로 보낼 사용자의 기본 언어를 선택합니다. 이렇게 하려면 사이트에서는 응답 헤더에 헤더 Variants(새 헤더는 지원 언어를 나타냄)와 Accept-Language 및 Content-Language 헤더 두 개를 추가해야 합니다 (아래의 자세한 예 참고).
축소된 Accept-Language 요금제에는 현재 iOS 및 WebView가 포함되지 않으며 이러한 플랫폼에서는 계속 사용자의 Accept-Language 전체 목록을 가져옵니다.
이러한 플랫폼은 나중에 지원될 예정입니다.
Accept-Language 축소를 위한 오리진 트라이얼
오리진 트라이얼을 사용하려면 참여 사이트에서 브라우저에 지정된 트라이얼을 사용 설정하도록 알려주는 토큰을 응답으로 제공해야 합니다. 하지만 이는 사이트에 대한 브라우저의 초기 요청에서 사이트가 오리진 트라이얼에 참여 중인지 알 수 없음을 의미합니다. 즉, 세션의 초기 요청에서는 감소된 Accept-Language header를 전송하지 않습니다.
해당 페이지의 하위 리소스(동일 출처 및 교차 출처 모두)를 요청하면 축소된 Accept-Language 헤더가 수신됩니다. 이후의 동일 출처 탐색에서도 축소된 Accept-Language 헤더를 수신합니다. 교차 출처 탐색은 전체 헤더를 전송하는 것으로 되돌아가지만, 페이지 내 교차 출처 요청 (예: 서드 파티 iframe 요청)은 최상위 프레임 요청에 유효한 오리진 트라이얼 토큰이 있는 경우 감소된 Accept-Language 헤더를 전송합니다.
이는 사용자 에이전트 축소 오리진 트라이얼과 유사합니다. 내부 Chromium 구현에 관해 자세히 알아보려면 Accept-Language HTTP 헤더 줄이기 구현을 참고하세요.
Accept-Language Reduction 오리진 트라이얼에 참여하기
Chrome 오리진 트라이얼 시작하기에서 자세한 안내를 확인할 수 있지만 필수 단계는 다음과 같습니다.
1단계
오리진 트라이얼에 등록하고 도메인의 토큰을 받으려면 Accept-Language 축소 무료 체험판 페이지를 방문하세요.
2단계
HTTP 응답 헤더를 업데이트합니다.
- HTTP 응답 헤더에
Origin-Trial: <ORIGIN TRIAL TOKEN>를 추가합니다. 여기서 <ORIGIN TRIAL TOKEN>에는 오리진 트라이얼에 등록할 때 받은 토큰이 포함됩니다. - HTTP 응답 헤더에
Content-Language를 추가하여 잠재고객의 언어를 나타냅니다. - HTTP 응답 헤더에
Variants를 추가하여 사이트에서 지원되는 언어를 표시합니다. - [선택사항]
Vary: Accept-Language를 HTTP 응답에 추가하여 콘텐츠 협상을 위한 캐시 키를 만듭니다. - 이 헤더를 설정하면 지정된 출처에 대해서만 브라우저 언어 협상이 트리거됩니다 (초기 요청이 다시 시작될 수 있음). 사이트에서 사용자에게 올바른 언어 표현을 표시하려면 사용자의 Accept-Language 헤더를 기반으로 콘텐츠를 전송하는 사이트도 업데이트해야 합니다 (아래 예 참조).
3단계
Chrome M109 베타 이상에서 웹사이트를 로드하고 감소된 Accept-Language 문자열을 수신하기 시작합니다.
Accept-Language 축소 GitHub 저장소에 문제나 의견을 제출하세요.
데모
소스 코드와 함께 오리진 트라이얼을 선택한 다국어 사이트의 데모는 https://reduce-accept-language.glitch.me/를 참고하세요.
소스 코드와 함께 오리진 트라이얼의 선택 및 선택 해제에 관한 데모는 https://reduce-accept-language-ot.glitch.me/를 참고하세요.
예를 들어 example.com는 ja (일본어) 및 en (영어)를 지원합니다. 요청은 다음과 같을 수 있습니다.
GET / HTTP/1.1
Host: example.com
Accept-Language: en
사이트는 사용자의 동의 언어에 따라 사용자가 영어로 된 콘텐츠를 선호하는 것을 인식합니다. 응답 헤더에는 다음이 포함될 수 있습니다.
HTTP/1.1 200 OK
Content-Language: en
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
사용자가 일본어 콘텐츠를 선호하는 경우 요청은 다음과 같습니다.
GET / HTTP/1.1
Host: example.com
Accept-Language: ja
이 경우 사이트는 일본어 콘텐츠에 대한 헤더로 응답합니다.
HTTP/1.1 200 OK
Content-Language: ja
Variants: Accept-Language=(en ja)
Origin-Token: a-valid-token
서버 측에서 사이트가 특정 언어 지원을 찾고 있지만 지원이 감지되지 않으면 기본값으로 대체할 수 있습니다.
if(accept_language == 'ja') {
res.response('ja_page')
}
else {
res.response('en_page')
}
위의 예에서 example.com는 Accept-Language 값에 따라 en 또는 ja에 응답하고, 일치하는 항목이 없으면 기본값은 en입니다. 이 경우 사이트에서는 Accept-Language 값에 따라 해당 언어 페이지로의 리디렉션도 /en 또는 /ja로 제공할 수 있습니다. 리디렉션과 관련된 자세한 예는 구현 문서를 참고하세요.
서드 파티 오리진 트라이얼 지원
현재 무료 체험판의 서드 파티로 도메인을 등록하는 기능은 지원되지 않습니다.
출처 전반에 걸쳐 하위 리소스로 구현된 서비스(예: 광고 게재 또는 분석)를 운영하는 경우 최상위 사이트가 오리진 트라이얼에 참여 중인 경우에만 축소된 Accept-Language 헤더를 수신합니다.
오리진 트라이얼이 작동하는지 확인
Chrome 오리진 트라이얼 문제 해결 가이드에서는 토큰이 올바르게 구성되었는지 확인하기 위한 전체 체크리스트를 제공합니다.
chrome://settings/languages 또는 설정 → 언어에서 여러 언어와 우선순위를 구성합니다. 사이트에서
지원하지 않는 언어를 선택하고 이를 목록 상단으로 이동하여
추가 재협상이 트리거되도록 하는 것이 좋습니다.
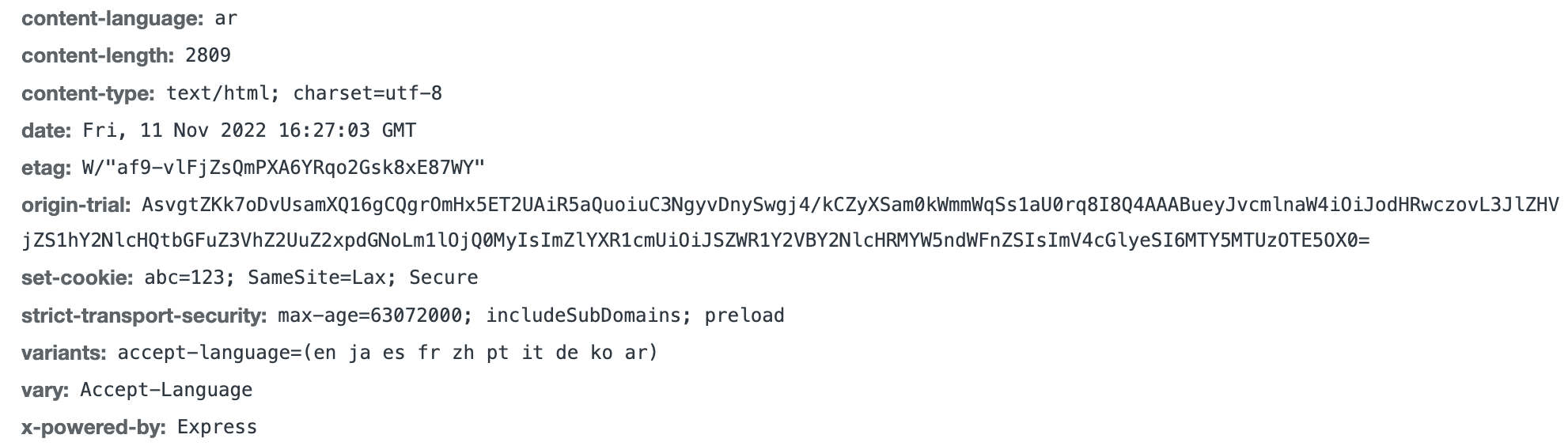
오리진 트라이얼 토큰을 포함하는 초기 응답의 헤더는 다음과 같습니다.

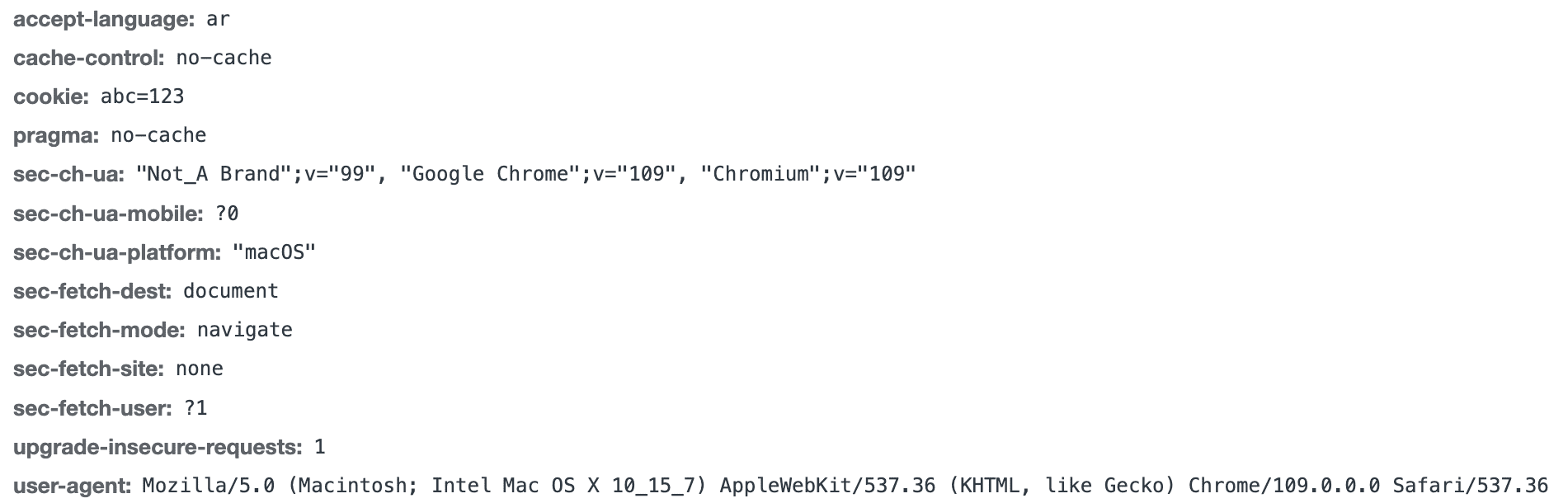
축소된 Accept-Language를 포함하는 이후의 요청 헤더는 다음과 같습니다.

오리진 트라이얼 참여 중지
무료 체험 기간 중 언제든지 참여를 중지하고 사용자의 Accept-Language 전체 목록을 받을 수 있습니다. 참여를 중단하려면 다음 단계를 따르세요.
- HTTP 응답에서 Accept-Language Reduction 무료 체험을 위한
Origin-Trial헤더를 삭제합니다. - [선택사항] 이 헤더를 전송하지 않으려면 HTTP 응답에서 오리진 트라이얼을 선택하기 위해 추가된
Variants헤더를 삭제합니다.Variants를 빈 값과 함께 사용하여 이 작업을 실행할 수도 있습니다. - [선택사항] 이 헤더를 전송하는 데 관심이 없다면 HTTP 응답에서 오리진 트라이얼 수신 동의를 위해 추가된
Content-Language헤더를 삭제합니다.
오리진 트라이얼 기간
Accept-Language Reduction 오리진 트라이얼은 최소 6개월 동안 실행되며 이는 약 6개의 Chrome 마일스톤에 해당합니다. 오리진 트라이얼이 M109에 표시되고 M114로 종료됩니다 (무료 체험판이 제공되는 마지막 Chrome 출시 의미). 이 시점에서 Chrome은 먼저 Accept-Language HTTP 헤더를 줄인 다음 JS 인터페이스를 줄이는 방식으로, 축소된 Accept-Language 문자열을 단계적으로 전송하기 전에 오리진 트라이얼에서 얻은 의견을 평가합니다. 사이트를 테스트하는 데 시간이 더 필요한 경우 후속 지원 중단 오리진 트라이얼을 선택하여 최소 6개월 동안 전체 Accept-Language 문자열에 액세스할 수 있습니다. 지원 중단 체험판이 준비되면 자세한 내용을 게시할 예정입니다.
의견 공유
Accept-Language 축소 GitHub 저장소에 문제나 의견을 제출하세요.

