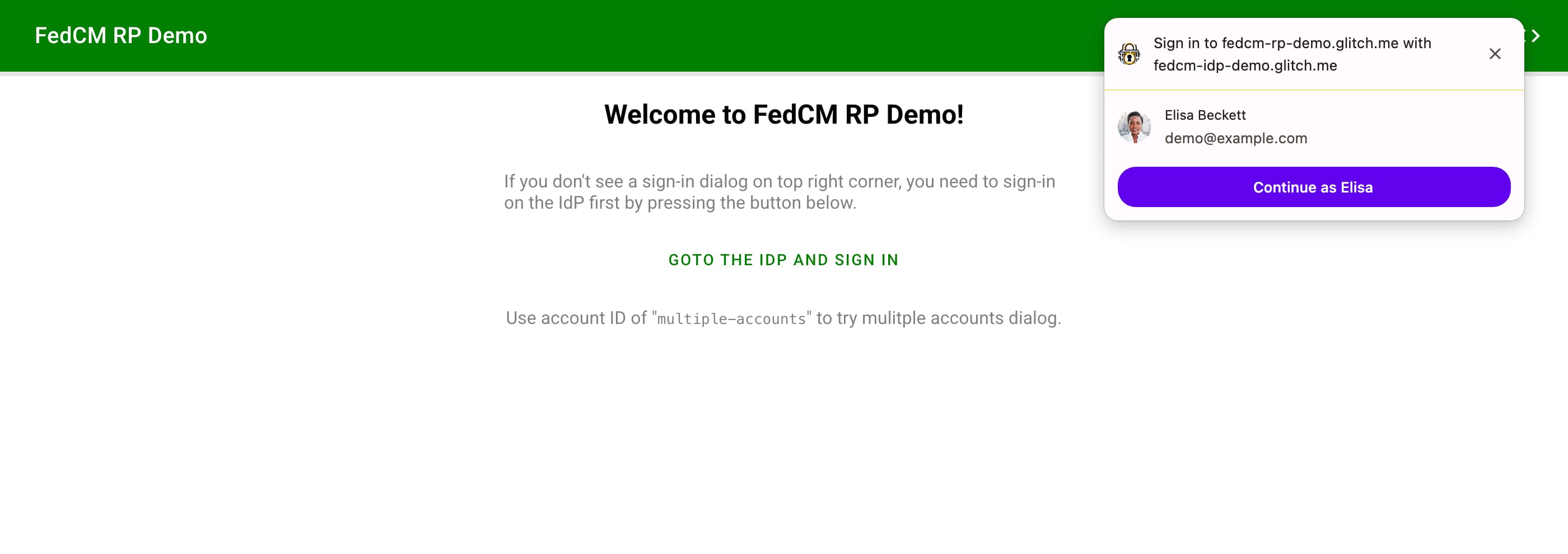
Từ Chrome 125, Button Mode API sẽ bắt đầu bản dùng thử theo nguyên gốc trên máy tính. Với Button Mode API (API Chế độ nút), nhà cung cấp danh tính có thể sử dụng FedCM API ngay cả khi người dùng của họ không có phiên IdP đang hoạt động dựa trên lệnh gọi API. Sau đó, người dùng có thể đăng nhập vào một trang web bằng tài khoản được liên kết của họ mà không phải đã chuyển đến trang web của IdP. Giao diện người dùng FedCM ở chế độ nút nổi bật hơn so với quy trình từ luồng tiện ích hiện có vì quy trình này do người dùng kiểm soát cử chỉ và phản ánh rõ hơn ý định đăng nhập của người dùng.
API Chế độ nút
Giao diện người dùng FedCM đã được cung cấp dưới dạng một tiện ích hiển thị ở phía trên cùng bên phải góc trên máy tính hoặc dưới dạng bảng dưới cùng trên thiết bị di động, ngay khi API được gọi đó có thể là khi người dùng chuyển đến bên đáng tin cậy (RP). Hành động này được gọi là chế độ tiện ích. Để hiển thị tiện ích này, người dùng phải đăng nhập vào IdP (nhà cung cấp danh tính) trước khi truy cập vào trang bị hạn chế. Bản thân FedCM không có cách nào đáng tin cậy để cho phép người dùng đăng nhập vào IdP trước khi có thể cho phép người dùng đăng nhập vào RP bằng tài khoản có trên IdP. FedCM sắp thêm một cách để thực hiện việc này.

API Chế độ nút mới thêm một chế độ giao diện người dùng mới có tên là chế độ nút. Không giống như chế độ tiện ích, chế độ nút sẽ không được gọi ngay khi người dùng truy cập vào bên bị hạn chế Thay vào đó, lớp này được gọi khi người dùng bắt đầu một quy trình đăng nhập chẳng hạn như nhấn vào "Đăng nhập bằng IdP" .
Ngay khi người dùng nhấn nút này, FedCM sẽ kiểm tra xem người dùng đã đăng nhập vào
IdP thông qua lệnh tìm nạp đến các tài khoản
điểm cuối hoặc
trạng thái đăng nhập được lưu vào
trình duyệt. Nếu
người dùng chưa đăng nhập, FedCM sẽ yêu cầu người dùng đăng nhập vào IdP bằng
login_url
do IdP cung cấp thông qua cửa sổ bật lên. Nếu trình duyệt biết rằng người dùng
đã đăng nhập vào IdP (nhà cung cấp danh tính) ngay khi người dùng đăng nhập vào IdP bằng
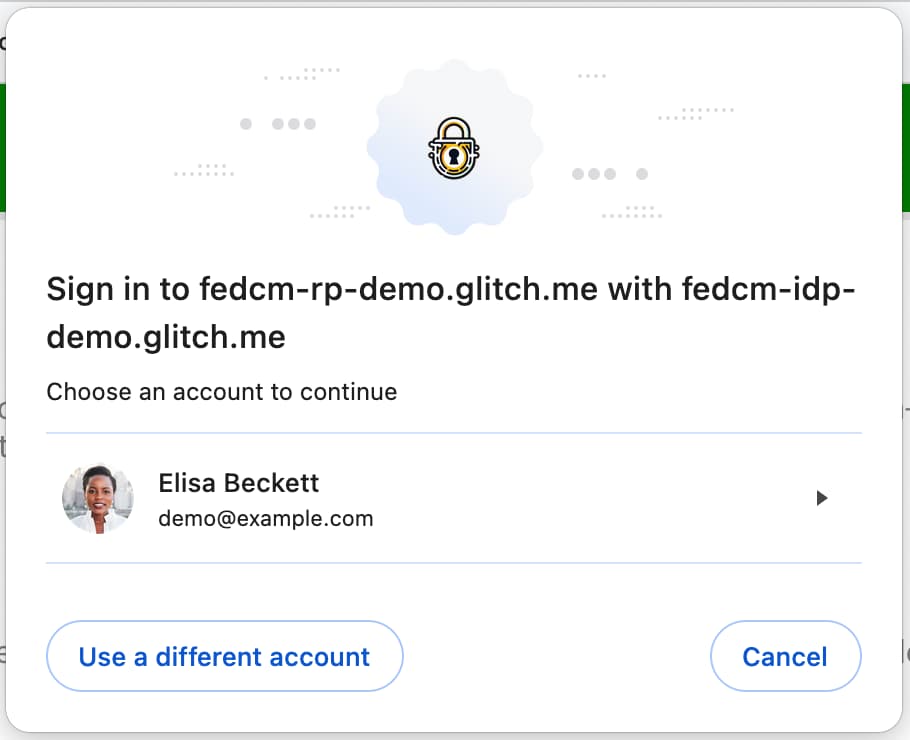
cửa sổ bật lên, FedCM sẽ mở hộp thoại phương thức để người dùng chọn một IdP (nhà cung cấp danh tính)
tài khoản để đăng nhập. Khi chọn một tài khoản, người dùng có thể tiếp tục ký
vào RP thông qua tài khoản IdP.
Trong giao diện người dùng chế độ nút, hộp thoại đăng nhập hiển thị lớn hơn so với chế độ tiện ích con và nên là biểu tượng thương hiệu để duy trì tính nhất quán về hình ảnh. Mặc dù kích thước biểu tượng tối thiểu cho chế độ tiện ích là 25x25px, nhưng kích thước tối thiểu của biểu tượng ở chế độ nút là 40x40px. Các nhà cung cấp danh tính nổi tiếng (IdP) của nhà cung cấp danh tính (IdP) này cho phép chỉ định nhiều URL biểu tượng như sau:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Hãy tự mình trải nghiệm bằng Chrome 125 tại https://fedcm-rp-demo.glitch.me/button_flow.
Cách sử dụng API Chế độ nút:
- Bật tính năng thử nghiệm
FedCmButtonModetrongchrome://flags. - Hãy nhớ gọi API hỗ trợ việc kích hoạt người dùng tạm thời chẳng hạn như nhấp vào nút.
- Gọi API bằng tham số
modenhư sau:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
Trình duyệt sẽ gửi một thông số mới tới mục xác nhận mã nhận dạng
điểm cuối
biểu thị loại yêu cầu bằng cách thêm mode=button:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Phát hiện tính năng
Để xác định xem trình duyệt có đủ điều kiện sử dụng chế độ nút hay không, bạn có thể hãy kiểm tra bằng mã sau:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
Sử dụng lựa chọn khác cho tài khoản
Bên bị hạn chế đó có thể cho phép người dùng "sử dụng tài khoản khác" trong trình chọn tài khoản, cho ví dụ: khi IdP hỗ trợ nhiều tài khoản hoặc thay thế tài khoản hiện có.
Cách bật lựa chọn sử dụng tài khoản khác:
- Bật tính năng thử nghiệm
FedCmUseOtherAccounttrongchrome://flagshoặc đăng ký bản dùng thử theo nguyên gốc Button Mode API (API Chế độ nút). - IdP chỉ định các thông tin sau trong cấu hình IdP tệp:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Tham gia dùng thử theo nguyên gốc
Bạn có thể dùng thử Button Mode API (API Chế độ nút) trên thiết bị bằng cách bật một Chrome
cờ
chrome://flags#fedcm-button-mode trên Chrome 125 trở lên.
IdP cũng có thể bật Chế độ nút bằng cách đăng ký bản dùng thử theo nguyên gốc:
- Đăng ký bản dùng thử theo nguyên gốc của bên thứ ba dành cho bên bị hạn chế.
Bản dùng thử theo nguyên gốc cho phép bạn dùng thử các tính năng mới và đưa ra ý kiến phản hồi về khả năng hữu dụng, tính thiết thực và hiệu quả đối với cộng đồng tiêu chuẩn web. Cho để biết thêm thông tin, hãy xem Hướng dẫn dùng thử theo nguyên gốc dành cho web Nhà phát triển.
Bản dùng thử theo nguyên gốc Button Mode API (API Chế độ nút) hiện có trên Chrome 125 thông qua Chrome 130.
- Chuyển đến phần đăng ký dùng thử theo nguyên gốc .
- Nhấp vào nút Register (Đăng ký) rồi điền vào biểu mẫu để yêu cầu mã thông báo.
- Nhập nguồn gốc của IdP làm Nguồn gốc web.
- Kiểm tra tính năng So khớp bên thứ ba để chèn mã thông báo bằng JavaScript vào nguồn gốc.
- Nhấp vào Gửi.
- Nhúng mã thông báo đã phát hành vào trang web của bên thứ ba.
Để nhúng mã thông báo vào một trang web của bên thứ ba, hãy thêm mã sau vào nhà cung cấp danh tính Thư viện JavaScript hoặc SDK được phân phát từ nguồn gốc của IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Thay thế TOKEN_GOES_HERE bằng mã thông báo của riêng bạn.
Cần có CORS và SameSite=None trong Chrome 125
CORS
Chrome sẽ thực thi Hàm CORS trên mã nhận dạng câu nhận định điểm cuối kể từ Chrome 125.
CORS (Cross-Origin-Resource-Sharing) là một hệ thống bao gồm truyền
Tiêu đề HTTP xác định xem trình duyệt có chặn mã JavaScript giao diện người dùng hay không
truy cập vào phản hồi cho các yêu cầu từ nhiều nguồn gốc. Điểm cuối xác nhận giá trị nhận dạng đang bật
máy chủ IdP phải phản hồi yêu cầu bằng các tiêu đề bổ sung. Chiến lược phát hành đĩa đơn
sau đây là tiêu đề phản hồi mẫu cho một yêu cầu từ
https://fedcm-rp-demo.glitch.me:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=Không có
SameSite của cookie
tham số khai báo liệu
cookie bị hạn chế cho bối cảnh bên thứ nhất hoặc cùng một trang web. Bằng cách chỉ định
là None thì cookie này có thể được gửi đến miền của bên thứ ba.
Trong FedCM, Chrome gửi cookie đến các tài khoản
điểm cuối,
xác nhận mã nhận dạng
điểm cuối và
sự ngắt kết nối
điểm cuối. Giá từ
Chrome 125, Chrome sẽ gửi những yêu cầu đã được xác thực đó chỉ bằng cookie
được đánh dấu rõ ràng là SameSite=None.


