我们向 FedCM 推出了几项更新,包括针对自动重新进行身份验证的全新源试用。
Federated Credential Management API (FedCM) 是用于实现可保护隐私的身份联合的 Web API。借助身份联合,RP(依赖方)依赖 IdP(身份提供方)为用户提供帐号,而无需新的用户名和密码。
FedCM 是一种专门构建的 API,可让浏览器了解 RP 和 IdP 交换信息的上下文,告知用户所分享的信息和权限级别,并防止出现意外的滥用行为。
更新
我们对 Chrome 的 FedCM 实现进行了几项更新:
- 对于 ID 断言端点,IdP 需要检查
Origin标头(而不是Referer标头),以查看该值是否与客户端 ID 的来源匹配。 - 添加了新的 Chrome flag
chrome://flags/#fedcm-without-third-party-cookies。利用此标志,您可以通过阻止第三方 Cookie 在 Chrome 中测试 FedCM 功能。
如需了解该 API 的所有以往更新,请参阅 Federated Credential Management API 更新。
最新版本的 FedCM 包含一项新的自动重新身份验证功能,该功能可在用户使用 FedCM 进行初始身份验证后自动重新对用户进行身份验证。从 Chrome 112 开始,自动重新身份验证将作为源试用提供。
自动重新验证
目前,用户通过 FedCM 在 RP 上通过 IdP 创建了联合帐号后,下次访问相应网站时,需要在界面中执行相同的步骤。也就是说,他们需要明确确认并重新进行身份验证,才能继续执行登录流程。FedCM 的主要目标是阻止隐秘跟踪,因此这种用户体验 (UX) 在用户创建联合帐号之前是有意义的,但在用户完成一次后就会变得不必要和繁琐。在用户授予允许 RP 与 IdP 之间通信的权限后,针对他们之前已确认的内容强制执行另一条明确的用户确认并不会带来任何隐私或安全优势。因此,Chrome 引入了更精简的用户体验,RP 可以为回访用户选择。
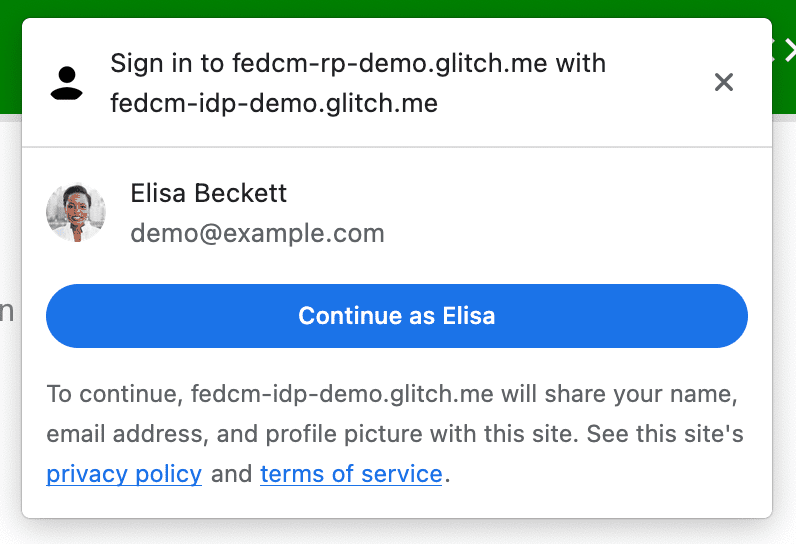
当用户使用 FedCM 进行初始身份验证后返回时,FedCM 自动重新身份验证(简称“自动重新验证”)会自动对用户重新进行身份验证(当 RP 选择启用时)。这里的“初始身份验证”表示用户首次在同一浏览器实例上点按 FedCM 登录对话框中的“Continue as...”按钮,以登录 RP 的网站或登录 RP 的网站。

RP 可以使用 autoReauthn: true 调用 navigator.credentials.get() 来请求自动重新授权。
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
// NOTE: We are exploring different API options to expose this
// functionality here:
// https://github.com/fedidcg/FedCM/issues/429#issuecomment-1426358523
// You should expect that, as a result of the origin trial, we'll
// learn more from developers and browser vendors what works best here.
autoReauthn: true, // default to false
},
});
使用此调用时,在以下情况下,系统会自动重新进行身份验证:
- FedCM 可供使用。例如,用户没有在全局范围内或为 RP 停用 FedCM。
- 用户仅使用一个 FedCM 账号在此浏览器中登录了网站。
- 用户使用该帐号登录 IdP。
- 自动重新验证未在过去 10 分钟内发生。
满足上述条件后,系统会在调用 FedCM navigator.credentials.get() 后立即开始尝试自动重新验证用户身份。
试试看
您可以在 Chrome 112 或更高版本上开启 Chrome 标志 chrome://flags#fedcm-auto-re-authn,在本地尝试 FedCM 自动重新身份验证。
出于测试目的,您可以通过移除浏览器数据来重置 10 分钟的静默期。
- 导航到
chrome://history。 - 在“搜索记录”框中,输入 RP 的出发地。
- 点击三点状图标 ⋮,然后选择从历史记录中移除。
- 重启 Chrome。
参与源试用
您还可以加入从 Chrome 112 到 Chrome 114 的第三方源试用,从而在您的网站上启用该功能。
通过源试用,您可以试用新功能,并向 Web 标准社区提供有关其易用性、实用性和有效性的反馈。如需了解详情,请参阅面向 Web 开发者的源试用指南。如需注册本次或其他源试用,请访问注册页面。
如需注册第三方源试用并针对第三方激活该功能,请执行以下操作:
- 前往源试用注册页面。
- 点击注册按钮,然后填写表单以请求令牌
- 输入网络来源作为服务来源。
- 选中第三方匹配,以在其他源上通过 JavaScript 注入令牌。
- 点击提交。
- 将已颁发的令牌嵌入到第三方中。
如需将令牌嵌入第三方,请将以下代码添加到已注册的网站来源提供的 JavaScript 库或 SDK 中。
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
将 TOKEN_GOES_HERE 替换为您自己的令牌。
互动和分享反馈
如果您有反馈或在测试期间遇到任何问题,可以访问 crbug.com,在 Blink>Identity>FedCM 组件下分享反馈。

