Wenn auf Ihrer Website Drittanbieter-Cookies zum Einsatz kommen, ist es an der Zeit, entsprechende Maßnahmen zu ergreifen, während wir kurz vor der Einstellung dieser Cookies stehen. Um das Testen zu vereinfachen, hat Chrome ab dem 4. Januar 2024 Drittanbieter-Cookies für 1% der Nutzer eingeschränkt. Ab dem 3. Quartal 2024 soll die Einschränkung von Drittanbieter-Cookies auf 100% der Nutzer ausgeweitet werden, vorbehaltlich aller verbleibenden wettbewerbsrelevanten Bedenken der Wettbewerbs- und Marktaufsichtsbehörde des Vereinigten Königreichs.
Mit der Privacy Sandbox möchten wir das websiteübergreifende Tracking reduzieren und gleichzeitig die Funktionen ermöglichen, die Onlineinhalte und -dienste für alle frei zugänglich machen. Die Einstellung und Entfernung von Drittanbieter-Cookies birgt die Herausforderung, da sie wichtige Funktionen für Anmeldung, Betrugsschutz, Werbung und allgemein die Möglichkeit ermöglichen, umfangreiche Inhalte von Drittanbietern in Ihre Websites einzubetten. Gleichzeitig sind sie aber auch die wichtigsten Voraussetzungen für websiteübergreifendes Tracking.
Bei unserem letzten wichtigen Meilenstein haben wir eine Reihe von APIs eingeführt, die eine datenschutzorientierte Alternative zum heutigen Status quo für Anwendungsfälle wie Identität, Werbung und Betrugserkennung bieten. Nachdem wir Alternativen eingeführt haben, können wir nun damit beginnen, Drittanbieter-Cookies einzustellen.
In dieser Serie zum Thema Cookie-Countdown zeigen wir Ihnen den Zeitplan und die sofortigen Maßnahmen, die Sie ergreifen können, um sicherzustellen, dass Ihre Websites vorbereitet sind.
Einstellung von Drittanbieter-Cookies und von Chrome unterstützte Tests (1 %)
Auf der privacysandbox.com-Zeitachse sehen Sie im Rahmen der von Chrome unterstützten Tests zwei Meilensteine für Q4 2023 und Q1 2024. Diese Tests sind in erster Linie für Unternehmen gedacht, die die Privacy Sandbox-APIs für Relevanz und Messung testen. Im Rahmen dieser Tests werden wir jedoch Drittanbieter-Cookies für 1% der stabilen Chrome-Nutzer deaktivieren.
Das bedeutet, dass Sie ab Anfang 2024 davon ausgehen können, dass ein größerer Teil der Chrome-Nutzer auf Ihrer Website die Drittanbieter-Cookies deaktiviert haben, auch wenn Sie nicht aktiv an den von Chrome unterstützten Tests teilnehmen. Diese Testphase dauert bis zum 3. Quartal 2024. In dieser Zeit planen wir nach Rücksprache mit der CMA und vorbehaltlich der Klärung von wettbewerbsrechtlichen Bedenken damit, Drittanbieter-Cookies für alle Chrome-Nutzer zu deaktivieren.
Auf die Einstellung von Drittanbieter-Cookies vorbereiten
Wir haben den Prozess in die folgenden Hauptschritte unterteilt, die im Folgenden beschrieben werden. So können Sie sicherstellen, dass Ihre Website auch ohne Drittanbieter-Cookies ausgeführt werden kann:
- Nutzung von Drittanbieter-Cookies prüfen
- Auf Fehler prüfen.
- Für websiteübergreifende Cookies, die Daten auf Websitebasis speichern, wie etwa Einbettungen, solltest du
Partitionedmit CHIPS in Betracht ziehen. - Wenn Sie websiteübergreifende Cookies für eine kleine Gruppe von sinnvoll verknüpften Websites verwenden möchten, sollten Sie Gruppen ähnlicher Websites in Betracht ziehen.
- Für andere Anwendungsfälle für Drittanbieter-Cookies migrieren Sie zu den entsprechenden Web-APIs.
1. Nutzung von Drittanbieter-Cookies prüfen
Drittanbieter-Cookies erkennen Sie an ihrem SameSite=None-Wert. Sie sollten im Code nach Instanzen suchen, in denen Sie das Attribut SameSite auf diesen Wert festlegen. Wenn Sie vor 2020 Änderungen vorgenommen haben, um Ihren Cookies SameSite=None hinzuzufügen, sind diese Änderungen möglicherweise ein guter Ausgangspunkt.
Chrome-Entwicklertools
Im Bereich „Netzwerk“ in den Chrome-Entwicklertools werden Cookies angezeigt, die bei Anfragen eingerichtet und gesendet wurden. Im Anwendungsbereich sehen Sie unter „Speicher“ die Überschrift „Cookies“. Sie können die Cookies durchsuchen, die für jede Website gespeichert sind, auf die beim Seitenaufbau zugegriffen wird. Sie können nach der Spalte „SameSite“ sortieren, um alle None-Cookies zu gruppieren.

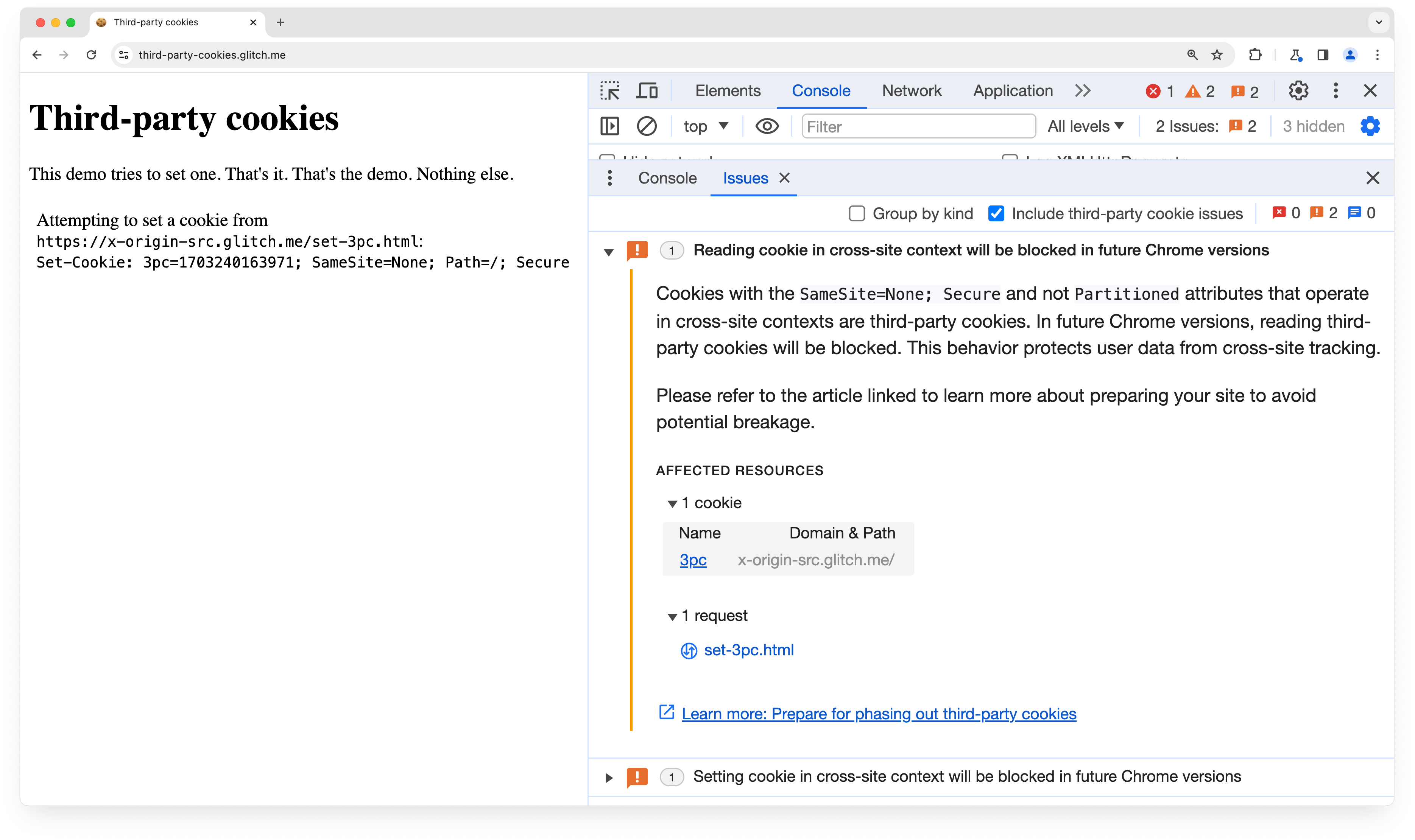
Ab Chrome 118 wird auf dem Tab Probleme mit den Entwicklertools das Problem „Im websiteübergreifenden Kontext gesendete Cookies werden in zukünftigen Chrome-Versionen blockiert“ angezeigt. Hier werden potenziell betroffene Cookies für die aktuelle Seite aufgelistet.
Privacy Sandbox Analysis Tool (PSAT)
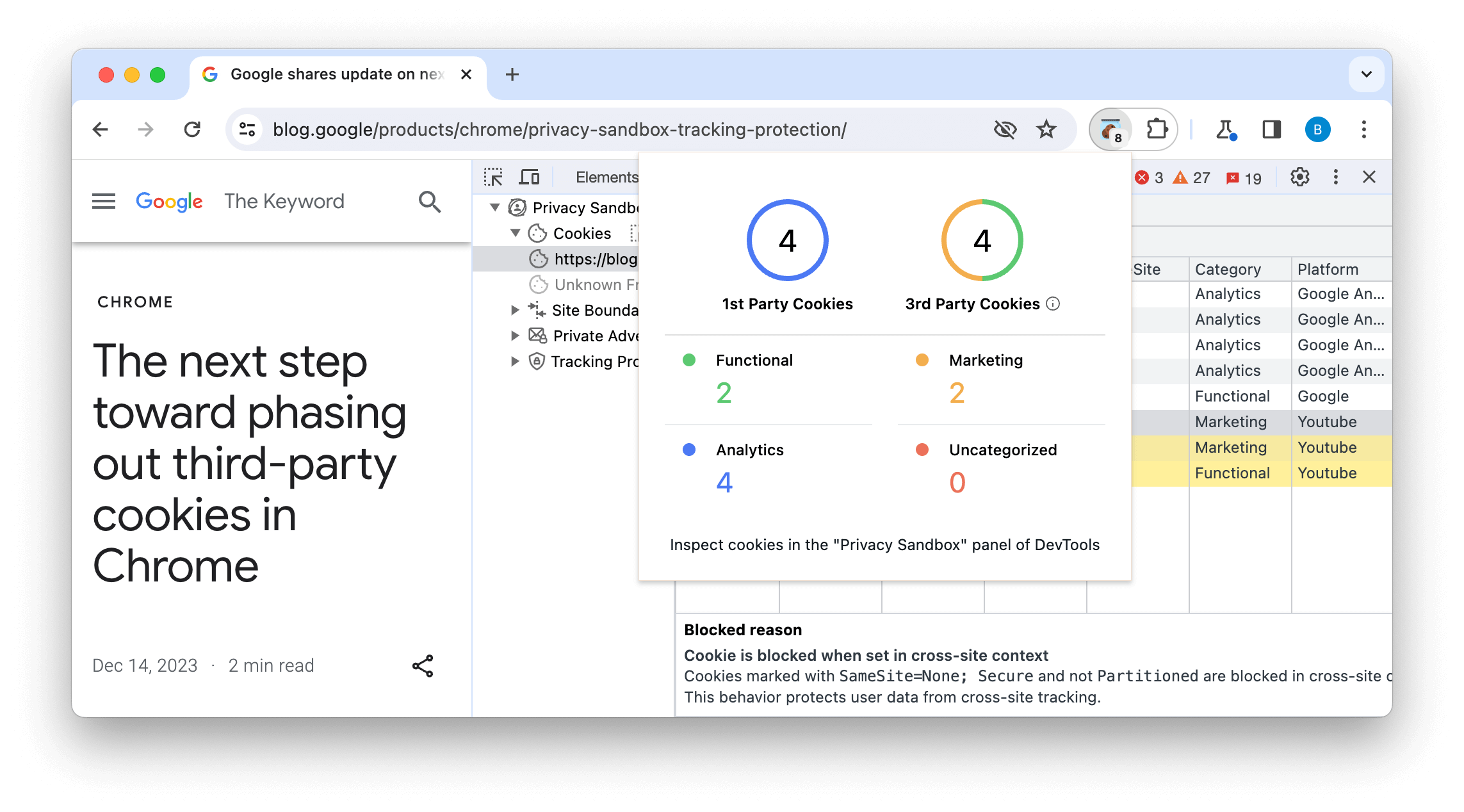
Außerdem haben wir das Privacy Sandbox Analysis Tool (PSAT) entwickelt, eine Entwicklertools-Erweiterung, die die Analyse der Cookie-Nutzung während Browsersitzungen erleichtert. Dies bietet Möglichkeiten zur Fehlerbehebung für Cookies und Privacy Sandbox-Funktionen sowie Zugangspunkte, um mehr über die Privacy Sandbox-Initiative zu erfahren.

Die Erweiterung ergänzt die Entwicklertools mit speziellen Funktionen für die Analyse und Fehlerbehebung in Szenarien im Zusammenhang mit der Einstellung von Drittanbieter-Cookies und der Einführung neuer datenschutzfreundlicher Alternativen.
Sie können die Erweiterung aus dem Chrome Web Store herunterladen oder das PSAT-Repository und Wiki aufrufen.
Drittanbieter mithilfe von Cookies prüfen
Wenn Sie Cookies von Drittanbietern identifizieren, sollten Sie sich bei diesen Anbietern erkundigen, ob sie Pläne für die Einstellung der Drittanbieter-Cookies haben. Beispielsweise kann es sein, dass Sie eine Version einer von Ihnen verwendeten Bibliothek aktualisieren, eine Konfigurationsoption im Dienst ändern oder keine Maßnahmen ergreifen müssen, wenn der Drittanbieter die erforderlichen Änderungen selbst vornimmt.
2. Auf Fehler testen
Sie können Chrome mit dem Befehlszeilen-Flag --test-third-party-cookie-phaseout starten oder in Chrome 118 chrome://flags/#test-third-party-cookie-phaseout aktivieren. Chrome blockiert dann Drittanbieter-Cookies und sorgt dafür, dass neue Funktionen und Abhilfemaßnahmen aktiv sind, um den Status nach der Einstellung bestmöglich zu simulieren.
Sie können auch mit Drittanbieter-Cookies surfen, die über chrome://settings/cookies blockiert werden. Beachten Sie jedoch, dass durch die Markierung sichergestellt wird, dass die neue und aktualisierte Funktion ebenfalls aktiviert ist. Das Blockieren von Drittanbieter-Cookies ist ein guter Ansatz, um Probleme zu erkennen, aber nicht unbedingt, dass du sie behoben hast.
Wenn Sie eine aktive Testsuite für Ihre Websites haben, sollten Sie zwei Ausführungen nebeneinander ausführen: einen mit Chrome mit den üblichen Einstellungen und einen mit derselben Version von Chrome, die mit dem Flag --test-third-party-cookie-phaseout gestartet wird. Jegliche Testfehler in der zweiten und nicht beim ersten Test sind gute Kandidaten zur Untersuchung auf Abhängigkeiten von Drittanbieter-Cookies. Melden Sie die Probleme.
Sobald Sie die Probleme mit den Cookies identifiziert und ihre Anwendungsfälle verstanden haben, können Sie die folgenden Optionen durchgehen, um die erforderliche Lösung auszuwählen.
3. Partitioned-Cookies mit CHIPS verwenden
Wenn Ihr Drittanbieter-Cookie in einem eingebetteten 1:1-Kontext mit der Top-Level-Website verwendet wird, können Sie das Attribut Partitioned als Teil von „Cookies Having Independent Partitioned State“ (CHIPS) verwenden, um den websiteübergreifenden Zugriff mit einem separaten Cookie für jede Website zu ermöglichen.

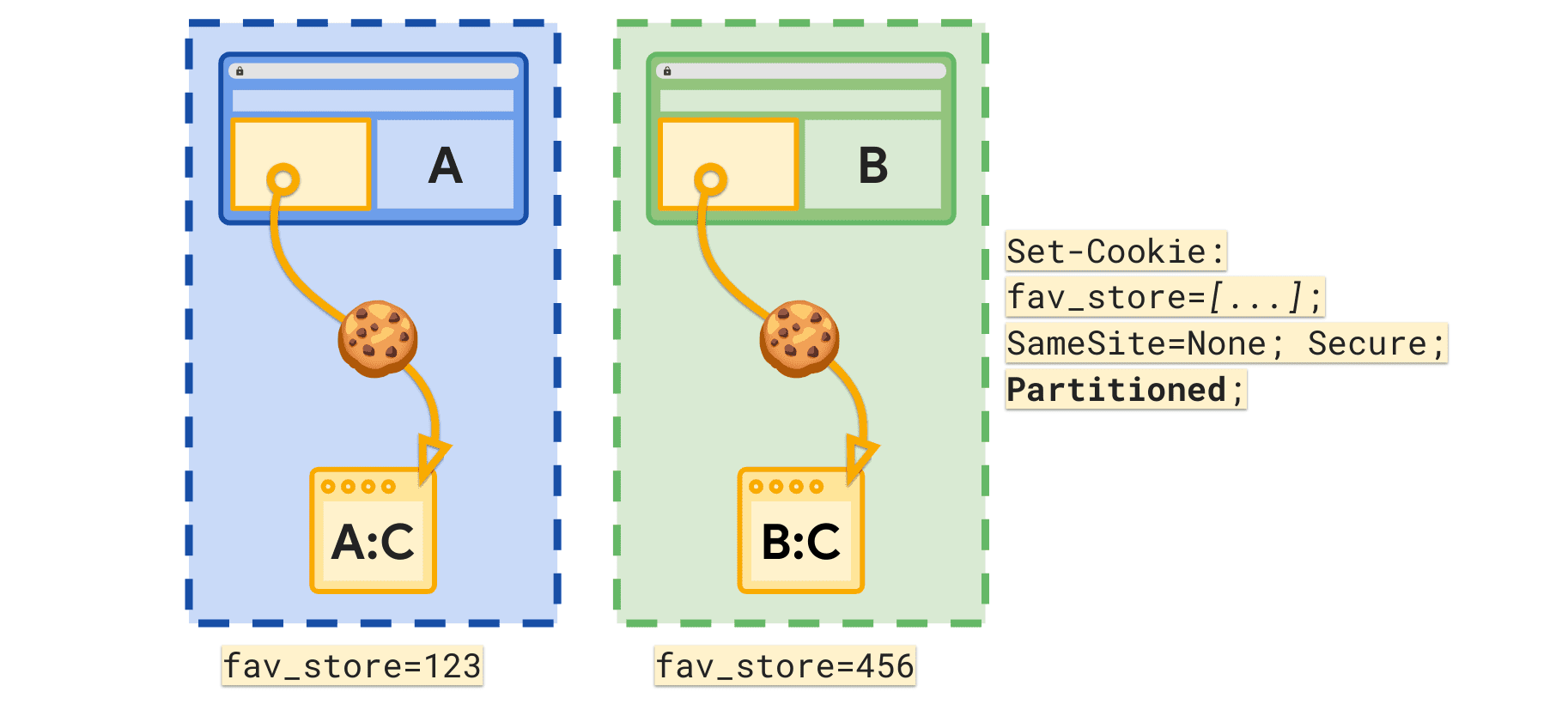
Zum Implementieren von CHIPS fügen Sie dem Set-Cookie-Header das Attribut Partitioned hinzu:
Durch Festlegen von Partitioned wird das Cookie auf der Website in einer separaten Cookie-JAR-Datei gespeichert, die nach der Website der obersten Ebene partitioniert ist. Im obigen Beispiel stammt das Cookie von store-finder.site, das eine Karte mit Geschäften hostet, in der der Nutzer sein Lieblingsgeschäft speichern kann. Bei Verwendung von CHIPS beträgt der Wert des Cookies fav_store 123, wenn brand-a.site store-finder.site einbettet. Wenn brand-b.site dann auch store-finder.site einbettet, wird eine eigene partitionierte Instanz des fav_store-Cookies festgelegt und gesendet, z. B. mit dem Wert 456.
Das bedeutet, dass eingebettete Dienste weiterhin den Status speichern können, jedoch keinen gemeinsamen websiteübergreifenden Speicher haben, der websiteübergreifendes Tracking ermöglicht.
Mögliche Anwendungsfälle: Chateinbettungen von Drittanbietern, Karteneinbettungen von Drittanbietern, Einbettungen von Drittanbieterzahlungen, CDN-Load-Balancing von untergeordneten Ressourcen, monitorlose CMS-Anbieter, Sandbox-Domains für die Bereitstellung nicht vertrauenswürdiger Nutzerinhalte, Drittanbieter-CDNs, die Cookies für die Zugriffssteuerung verwenden, API-Aufrufe von Drittanbietern, bei denen Cookies für Anfragen erforderlich sind, eingebettete Anzeigen mit Statusangabe pro Publisher
Weitere Informationen zu CHIPS
4. Storage Access API und Gruppen ähnlicher Websites verwenden
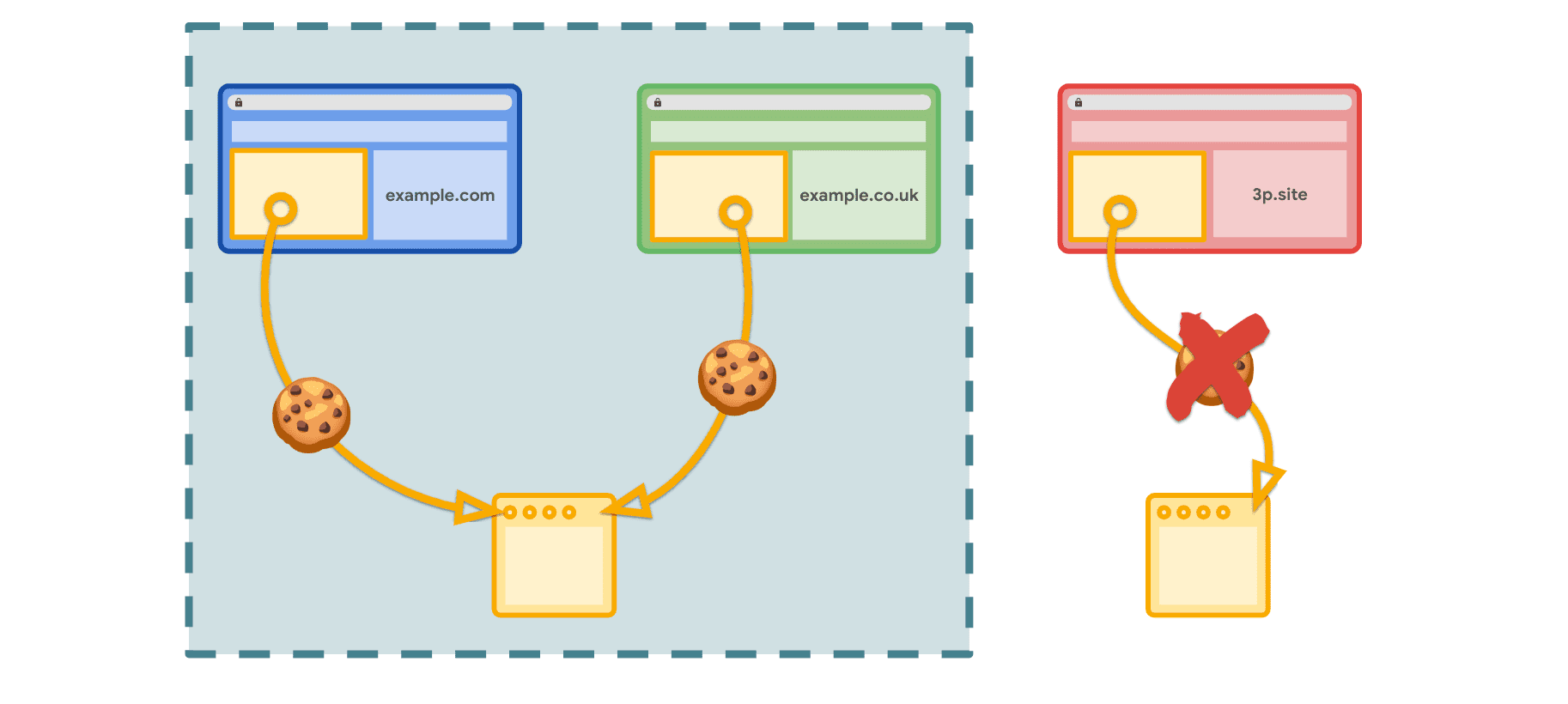
Wenn Ihr Drittanbieter-Cookie nur für eine kleine Anzahl ähnlicher Websites verwendet wird, sollten Sie die Verwendung von Gruppe ähnlicher Websites (RWS) in Betracht ziehen, um den websiteübergreifenden Zugriff auf dieses Cookie im Kontext dieser definierten Websites zu ermöglichen.
Um RWS zu implementieren, müssen Sie die Gruppe von Websites für die Gruppe definieren und einreichen. Damit die Websites zusammengehören, muss die Richtlinie für einen gültigen Satz diese Websites nach folgenden Kriterien gruppieren: verknüpfte Websites mit einer sichtbaren Beziehung zueinander (z.B. Varianten des Produktangebots eines Unternehmens), Dienstdomains (z.B. APIs, CDNs) oder Ländercode-Domains (z.B. *.uk, *.jp).

Websites können die Storage Access API verwenden, um entweder den websiteübergreifenden Cookie-Zugriff mit requestStorageAccess() anzufordern oder den Zugriff mit requestStorageAccessFor() zu delegieren. Wenn sich Websites in derselben Gruppe befinden, gewährt der Browser automatisch Zugriff und es sind websiteübergreifende Cookies verfügbar.
Das bedeutet, dass Gruppen verwandter Websites weiterhin in einem begrenzten Kontext websiteübergreifende Cookies verwenden können, jedoch nicht das Risiko besteht, dass Drittanbieter-Cookies über nicht verbundene Websites auf eine Weise weitergegeben werden, die websiteübergreifendes Tracking ermöglichen würde.
Potenzielle Anwendungsfälle:App-spezifische Domains, markenspezifische Domains, länderspezifische Domains, Sandbox-Domains für die Bereitstellung nicht vertrauenswürdiger Nutzerinhalte, Dienstdomains für APIs, CDNs.
5. Zu den relevanten Web-APIs migrieren
CHIPS und RWS ermöglichen bestimmte Arten des websiteübergreifenden Cookie-Zugriffs, während die Privatsphäre der Nutzer gewahrt bleibt. Die anderen Anwendungsfälle für Drittanbieter-Cookies müssen jedoch zu datenschutzorientierten Alternativen migriert werden.
Die Privacy Sandbox bietet eine Reihe maßgeschneiderter APIs für bestimmte Anwendungsfälle, ohne dass Drittanbieter-Cookies erforderlich sind:
- Mit Federated Credential Management (FedCM) können Nutzer föderierte Identitätsdienste nutzen, um sich auf Websites und in Diensten anzumelden.
- Private State Tokens ermöglichen den Schutz vor Betrug und Spam, da nur begrenzte, nicht personenidentifizierbare Informationen über Websites ausgetauscht werden.
- Topics ermöglicht interessenbezogene Werbung und personalisierte Inhalte.
- Protected Audience ermöglicht Remarketing und benutzerdefinierte Zielgruppen.
- Attributionsberichte ermöglichen die Messung von Anzeigenimpressionen und Conversions.
Außerdem unterstützt Chrome die Storage Access API (SAA) für die Verwendung in iFrames mit Nutzerinteraktion. SAA wird bereits für Edge, Firefox und Safari unterstützt. Wir sind der Meinung, dass es ein gutes Gleichgewicht gibt, um den Datenschutz für Nutzer zu wahren und gleichzeitig wichtige websiteübergreifende Funktionen mit dem Vorteil der browserübergreifenden Kompatibilität zu ermöglichen.
Beachten Sie, dass die Storage Access API Nutzern eine Browserberechtigungsaufforderung anzeigt. Um eine optimale Nutzererfahrung zu bieten, fragen wir den Nutzer nur dann, wenn die Website, die requestStorageAccess() aufruft, mit der eingebetteten Seite interagiert und die Website des Drittanbieters zuvor in einem übergeordneten Kontext besucht hat. Nach erfolgreicher Erteilung erhält diese Website 30 Tage lang websiteübergreifenden Cookie-Zugriff. Mögliche Anwendungsfälle sind authentifizierte websiteübergreifende Einbettungen, z. B. Widgets für Kommentare in sozialen Netzwerken, Zahlungsdienstleister oder abonnierte Videodienste.
Wenn Sie weiterhin Drittanbieter-Cookies einsetzen, die von diesen Optionen nicht abgedeckt werden, melden Sie uns das Problem und prüfen Sie, ob es alternative Implementierungen gibt, die nicht von Funktionen abhängig sind, die websiteübergreifendes Tracking ermöglichen.
Abbildung: Enterprise Support
Für den Chrome-Browser eines Unternehmens gelten im Vergleich zur allgemeinen Webnutzung immer besondere Anforderungen. Wir werden dafür sorgen, dass Unternehmensadministratoren die Einstellung von Drittanbieter-Cookies in ihren Browsern entsprechend steuern können.
Wie bei den meisten Chrome-Tests werden die meisten Endnutzer in Unternehmen von der Einstellung von Drittanbieter-Cookies von 1% automatisch ausgeschlossen. Bei den wenigen davon können Unternehmensadministratoren die BlockThirdPartyCookies-Richtlinie auf false setzen, um ihre verwalteten Browser vor dem Test zu deaktivieren und Zeit für die notwendigen Änderungen einzuplanen, um nicht auf diese Richtlinie oder Drittanbieter-Cookies angewiesen zu sein. Weitere Informationen finden Sie in den Versionshinweisen für Chrome Enterprise.
Außerdem werden wir weitere Berichte und Tools bereitstellen, um die Nutzung von Drittanbieter-Cookies auf Unternehmenswebsites besser zu identifizieren. Wir haben weniger Einblick in die Nutzungsmesswerte von Chrome über Unternehmensbrowser. Daher ist es für Unternehmen besonders wichtig, auf Fehler zu testen und uns Probleme zu melden.
Für SaaS-Integrationen von Unternehmen kann der unten beschriebene Test zur Einstellung von Drittanbietern verwendet werden.
Für nicht werbebezogene Anwendungsfälle können Sie im Rahmen des Tests zur Einstellung von Drittanbietern zusätzliche Zeit beantragen
Uns ist bewusst, dass wie bei vielen früheren Einstellungen im Web mehr Zeit benötigt wird, um die notwendigen Änderungen vorzunehmen. Wenn es um datenschutzbezogene Änderungen wie diese geht, müssen wir dies auch mit den Interessen der Nutzer des Webs abwägen.
Wir planen, einen Test zur Einstellung anzubieten, damit Websites oder Dienste, die in einem websiteübergreifenden Kontext verwendet werden, sich für einen begrenzten Zeitraum für den weiteren Zugriff auf Drittanbieter-Cookies registrieren können.
Weitere Einzelheiten geben wir bekannt, während die Pläne fortschreiten, aber wir beginnen mit ein paar Grundprinzipien:
- Dabei handelt es sich um einen Test zur Einstellung von Drittanbietern, mit dem Einbettungen von Drittanbietern vorübergehend weiterhin Drittanbieter-Cookies verwenden können.
- Für die Registrierung ist ein Überprüfungsprozess erforderlich, durch den sichergestellt wird, dass der Test zur Einstellung nur für Funktionen verwendet wird, die wichtige Nutzerpfade erheblich beeinflussen. Registrierungen werden von Fall zu Fall beurteilt.
- Die von der CMA beschriebenen Werbetests für Anfang 2024 werden dadurch nicht beeinträchtigt. Daher werden Anwendungsfälle für Werbung beim Einstellungstest nicht berücksichtigt.
Nächster Schritt:Wir werden diesen Monat einen Intent mit weiteren Details in der blink-dev-Mailingliste veröffentlichen und die Dokumentation hier aktualisieren.
Wichtige User Experiences wahren
Websiteübergreifende Cookies sind seit über einem Vierteljahrhundert ein wichtiger Bestandteil des Internets. Dies führt zu jeder Änderung, insbesondere einer funktionsgefährdenden Änderung, einem komplexen Prozess, der einen koordinierten und inkrementellen Ansatz erfordert. Die meisten Anwendungsfälle werden durch die zusätzlichen Cookie-Attribute und neuen datenschutzorientierten APIs abgedeckt. Es gibt jedoch auch spezifische Szenarien, in denen wir sicherstellen möchten, dass die Nutzung dieser Websites nicht beeinträchtigt wird.
In erster Linie handelt es sich dabei um Authentifizierungs- oder Zahlungsabläufe, bei denen eine Website der obersten Ebene entweder ein Pop-up-Fenster öffnet oder für einen Vorgang zu einer Website eines Drittanbieters weiterleitet und dann zur Website der obersten Ebene zurückkehrt. Dabei wird entweder während des Rückkehrvorgangs oder im eingebetteten Kontext ein Cookie verwendet. Wir beabsichtigen, vorübergehende Heuristiken zur Identifizierung dieser Szenarien bereitzustellen und Drittanbieter-Cookies für einen begrenzten Zeitraum zuzulassen. So haben Websites ein längeres Zeitfenster, um die notwendigen Änderungen umzusetzen.
Nächster Schritt:Wir werden in diesem Monat einen Intent in der blink-dev-Mailingliste mit weiteren Details veröffentlichen und die Dokumentation hier aktualisieren.
Probleme mit Drittanbieter-Cookies melden und Hilfe erhalten
Wir möchten sicherstellen, dass wir die verschiedenen Szenarien erfassen, in denen Websites ohne Drittanbieter-Cookies unterbrochen werden, um sicherzustellen, dass wir Anleitungen, Tools und Funktionen zur Verfügung stellen, damit Websites weg von ihren Drittanbieter-Cookie-Abhängigkeiten wechseln können. Wenn Ihre Website oder ein Dienst, auf den Sie angewiesen sind, aufgrund der deaktivierten Drittanbieter-Cookies nicht mehr funktioniert, können Sie dies an unseren Tracker unter goo.gle/report-3pc-broken melden.
Wenn Sie Fragen zur Einstellung und zum Plan von Chrome haben, können Sie über das Tag „Einstellung von Drittanbieter-Cookies“ in unserem Repository für Entwicklersupport ein neues Problem melden.

