Chrome hat Drittanbieter-Cookies standardmäßig für 1% der Chrome-Nutzer eingeschränkt, um die Tests zu vereinfachen. Chrome plant, die Einschränkungen für Drittanbieter-Cookies ab Anfang 2025 auf alle Nutzer auszuweiten, vorbehaltlich aller verbleibenden wettbewerbsrelevanten Bedenken der Competition and Markets Authority (CMA) des Vereinigten Königreichs. Für einen einfacheren Übergang während des Einstellungsprozesses bieten wir einen Einstellungstest eines Drittanbieters an, mit dem eingebettete Websites und Dienste zusätzliche Zeit für die Migration von Drittanbieter-Cookie-Abhängigkeiten für Anwendungsfälle außerhalb von Werbung anfordern können.
Die Registrierung für diesen Einstellungstest begann in der Woche vom 4. Dezember 2023. Der Test zur Einstellung selbst beginnt im Januar 2024 und endet am 27. Dezember 2024. Von Entwicklern wird erwartet, dass sie die erforderlichen Änderungen und Pläne bis zum Enddatum des Testzeitraums vornehmen.
Wir nehmen zur Kenntnis, dass zwischen dem Beginn der Registrierungsregistrierungen für die Einstellung und dem Beginn des Zeitraums von vereinfachten Tests in Chrome, dass 1% der Cookies blockiert werden, kurzzeitig. Aus diesem Grund bietet Chrome teilnehmenden Ursprüngen einen Kulanzzeitraum, während diese an der Bereitstellung von Testtokens für die Einstellung arbeiten. Während des Kulanzzeitraums, der bis zum 30. Juni 2024 endet, haben Ursprünge, die für den Einstellungstest registriert wurden, in Chrome auch dann Zugriff auf Drittanbieter-Cookies, wenn sie ihre Tokens noch nicht bereitgestellt haben. Der Zweck dieses Kulanzzeitraums besteht darin, während der Übergangsphase Probleme mit der Webkompatibilität zu vermeiden. Teilnehmende Ursprünge müssen vor dem Ende des Kulanzzeitraums Tokens zur Einstellung von Testversionen bereitstellen.
Testzeiträume für die Einstellung
Testversionen für die Einstellung sind eine Standardoption in Chrome, mit der sich Websites für zusätzliche Zeit registrieren können, um von den entfernten Legacy-Funktionen weg zu migrieren. Ein Einstellungstest ist eine Art von Ursprungstest, mit dem ein Feature vorübergehend wieder aktiviert werden kann.
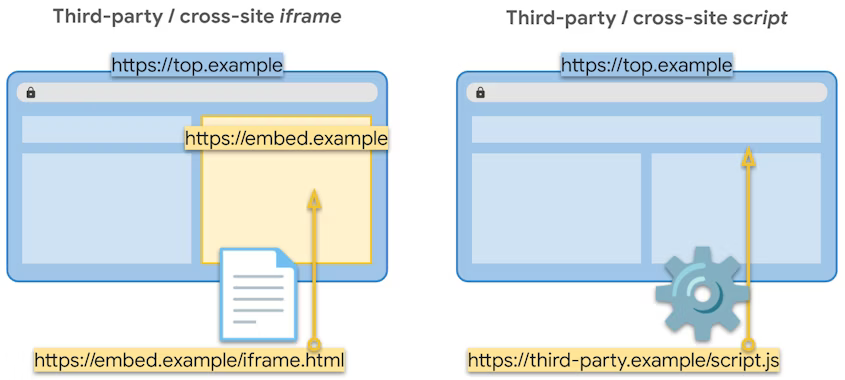
Dieser Testzeitraum ist für Einbettungen und Dienste vorgesehen, die Drittanbieter-Cookies setzen und die im folgenden Abschnitt beschriebenen Teilnahmevoraussetzungen erfüllen. Wenn Ihr Einbettungscode oder Dienst also der Drittanbieter ist, können Sie sich für den Einstellungstest registrieren, um Ihre Drittanbieter-Cookies vorübergehend in allen Kontexten wieder zu aktivieren, in denen Ihr Einbettungs- oder Dienst enthalten ist. Der Test gilt nur für den registrierten eingebetteten Ursprung und nicht für die gesamte Top-Level-Websitedomain, die Nutzer besuchen.

Websites der obersten Ebene, die Drittanbieter nutzen, die auf Cookies angewiesen sind, müssen sich nicht für diesen Einstellungstest registrieren. Prüfen Sie die auf Ihrer Website verwendeten Drittanbieter-Cookies und wenden Sie sich an Ihre Drittanbieter, um sie auf die Einstellung vorzubereiten.
Teilnahmevoraussetzungen und Überprüfungsprozess
Dieser Einstellungstest unterscheidet sich von früheren Tests mit der Einführung eines Überprüfungs- und Genehmigungsprozesses für die Teilnahme. Dies soll ein Gleichgewicht zwischen einem besseren Datenschutz für Nutzer im Web und der Aktivierung der benötigten Dienste finden, um bei Bedarf zusätzliche Zeit für die Migration anzufordern.
Für diesen Einstellungstest gelten folgende Prinzipien:
- Bewahrung nutzerkritischer Funktionen:Dieser Einstellungstest ist für Drittanbieter gedacht, die Funktionsstörungen in Nutzererfahrungen nachweisen können.
- Einschränkung des Nutzer-Trackings:Der Einstellungstest unterstützt kein websiteübergreifendes Tracking zu Werbezwecken. Daher sind Einbettungen und Dienste von Drittanbietern, die zu Werbezwecken verwendet werden, nicht zulässig.
Wenn keine Anwendungsfälle für Werbung zulässig sind, wird auch dafür gesorgt, dass der Test zur Einstellung nicht die für Anfang 2024 geplanten Branchentests gemäß der Wettbewerbs- und Marktaufsichtsbehörde beeinträchtigt. Dazu zählen auch werbebezogene Domains, die nicht zu Werbezwecken verwendet werden.
Chrome arbeitet zuerst mit Disconnect.me, einem Branchenführer im Bereich des Datenschutzes im Internet, zusammen und implementiert die Schutzlisten des Trackers von Get, um die als Werbung kategorisierten Skripts und Domains zu identifizieren. Diese Option wird im Web bereits von anderen Browsern für ähnliche Zwecke verwendet.
Bei Registrierungsanfragen gehen wir folgendermaßen vor:
- Wenn der Drittanbieter-Ursprung mit einer bekannten Werbedomain übereinstimmt, auch wenn er mit einem Eintrag auf der Werbeliste „Verbindung trennen“ übereinstimmt, wird die Registrierungsanfrage abgelehnt. Im Allgemeinen stimmen die Einträge auf der Liste mit allen Subdomains unter dem angegebenen Ursprung überein. Einige Einträge enthalten jedoch ein Pfadelement. Diese spezifischeren Einträge stimmen mit dem angegebenen Ursprung überein, aber nicht mit Subdomains.
- Es müssen Schritte zur Reproduktion einer defekten User Experience angegeben werden. Insbesondere sollte dies eine Erfahrung für den Nutzer sein, der das Gerät verwendet, auf dem das Cookie gespeichert ist, und nicht für einen Nutzer, der später Daten analysiert. Wenn wir eine fehlerhafte Nutzererfahrung nicht bestätigen können, wird die Registrierungsanfrage abgelehnt.
- Andernfalls wird der Registrierungsantrag genehmigt.
- Wenn du angibst, dass ein Ursprung einem zuvor genehmigten Antrag „ähnlich“ ist, beschreibe die Beziehung zwischen den Ursprüngen.
Wir planen, ein Einspruchsverfahren einzuführen, wenn der Registrierungsursprung der Meinung ist, dass weitere Informationen eine Entscheidung der Überprüfung klären könnten. Der Domaininhaber kann Einspruch einlegen, indem er in der Ursprungstestkonsole einen neuen Antrag stellt. Beschwerden sind für Anfragen vorgesehen, die abgelehnt wurden, weil die angeforderten Informationen fehlen (bekannter Fehler im Zusammenhang mit Fehlern und/oder Schritte zum Reproduzieren des Fehlers) und/oder wenn der Registrierungsursprung der Meinung ist, dass mehr Informationen diese Anforderungen erfüllen könnten, um eine Entscheidung zu klären.
Wir genehmigen auch Anwendungsfälle zum Schutz vor Missbrauch und Betrug, bei denen wir bestätigende Beweise finden können. Wir freuen uns über Ihr Feedback dazu, wie Sie diese Anwendungsfälle besser bewerten können.
Einstellungstest beantragen
Fügen Sie Reproduktionsschritte hinzu, mit denen unser Team die Funktionsstörung überprüfen kann. Wenn das einfacher ist und/oder die Funktionalität durch eine Anmeldung oder Ähnliches eingeschränkt ist, können Sie auch einen Link zu einer Aufzeichnung der Schritte zur Reproduktion des Problems bereitstellen. Verwenden Sie dazu den Rekorder der Chrome-Entwicklertools.
- Rufen Sie Test zur Einstellung von Drittanbieter-Cookies auf und klicken Sie auf „Registrieren“.
- Geben Sie unter „Webursprung“ den Ursprung an, über den die eingebettete Seite oder Skripts bereitgestellt werden.
- Die Option „Drittanbieter-Abgleich“ hängt davon ab, wie Sie das Token bereitstellen müssen. Die Optionen werden unter Testtoken hinzufügen ausführlicher erläutert.
- Wenn Sie das Token in einem HTTP-Header oder Meta-Tag auf Ihren eigenen eingebetteten Seiten bereitstellen, klicken Sie nicht das Kästchen „Drittanbieter-Abgleich“ an.
- Wenn Sie das Token mit JavaScript auf einer anderen Website einschleusen, müssen Sie das Kästchen „Drittanbieter-Abgleich“ anklicken.
- Wenn Sie beides tun müssen, müssen Sie separate Registrierungen vornehmen.
- Wenn Sie websiteübergreifende Inhalte über mehrere Subdomains hinweg hosten, klicken Sie auf das Kästchen „Ich benötige ein Token, um mit allen Subdomains des Ursprungs abzugleichen“.
- Wenn diese Option ausgewählt ist, stimmt das bereitgestellte Token mit der registrierten Domain und den darunterliegenden Domains überein. Beispiel: Registrieren Sie
https://example.com, umexample.com,www.example.com,foo.example.comundbar.foo.example.comabzugleichen. Wenn Siehttps://www.example.comregistrieren, stimmt Ihr Token mitwww.example.comundfoo.www.example.comüberein, aber nicht mitfoo.example.com. - Tokens werden ähnlich wie Platzhalterabgleiche mit mehreren Subdomains abgeglichen, z. B.
*.<domain>. Fordern Sie ein Token fürexample.coman. Es kann untera.example.com,b.example.combereitgestellt werden. Der Zugriff auf Drittanbieter-Cookies wird weiterhin nur für die Ursprünge wieder aktiviert, von denen das Token bereitgestellt wird, nicht für alle Subdomains. Weitere Informationen finden Sie unter Welche Cookies sind aktiviert, wenn der Subdomain-Abgleich aktiviert ist? - Wenn du websiteübergreifende Inhalte über verschiedene Quellen hinweg hostest, die nicht derselben Domain angehören, musst du für jeden Ursprung separate Registrierungen vornehmen.
- Wenn diese Option ausgewählt ist, stimmt das bereitgestellte Token mit der registrierten Domain und den darunterliegenden Domains überein. Beispiel: Registrieren Sie
- Bestätigen Sie alle Bedingungen in „Offenlegung und Bestätigung“, indem Sie alle Kästchen anklicken.
- Senden Sie die Anfrage.
- Damit wir Ihren Antrag bearbeiten können, benötigen wir zusätzliche Informationen. Sie erhalten eine E-Mail-Benachrichtigung mit einem automatisch generierten Ticket, in dem Sie um Folgendes gebeten werden:
- Die Anzahl der Subdomains, die mit dem angeforderten Ursprung verknüpft sind
- Die Bug-ID oder der Link für die zugehörigen Fehler-Repository-Fehler des Drittanbieters, die Sie zuvor unter goo.gle/report-3pc-broken gemeldet haben.
- Zusätzliche Informationen/Kontext zur Störung/Anwendung, die wir berücksichtigen sollen. (Wenn Sie Einspruch gegen einen abgelehnten Testantrag einlegen, erläutern Sie, warum/wie Ihr Ursprung die beschriebenen Kriterien für diesen Test erfüllt.)
Nach dem Senden prüfen wir Ihren Antrag und benachrichtigen Sie, wenn die Überprüfung abgeschlossen ist oder wenn zusätzliche Informationen erforderlich sind und ob Ihr Antrag genehmigt oder abgelehnt wurde. Sie erhalten auch den Status und die Begründung für das Ergebnis. Bei Genehmigung können Sie das Testtoken nach Bedarf angeben. Falls die Anfrage abgelehnt wird, können Sie der Anleitung im Anfrage-Ticket folgen.
Flags für Tests festlegen
Derzeit empfehlen wir, die folgenden in Chrome 123 verfügbaren Flags festzulegen, um effektive Tests zu ermöglichen. Durch diese Kombination von Flag-Einstellungen lässt sich die Nutzererfahrung in Modus B reproduzieren.
chrome://flags/#third-party-cookie-deprecation-trial→enabled
Dies ist die Standardeinstellung. Teilnahme am Test zulassen.chrome://flags/#tracking-protection-3pcd→enabled
Schutz vor Tracking aktivieren: Wenn Sie das Augensymbol in der Adressleiste einblenden, kann der Nutzer vorübergehend Drittanbieter-Cookies für eine Website aktivieren und chrome://settings/trackingProtection anstelle von chrome://settings/cookies angeben.chrome://flags/#tpcd-metadata-grants→disabled
Das Verhalten von Chrome so anpassen, dass der Kulanzzeitraum nicht gilt. So können Sie vor Ablauf des Kulanzzeitraums prüfen, ob Ihre Website die Einstellungs-Testtokens korrekt bereitgestellt hat (für eine Website, für die der Kulanzzeitraum gilt).chrome://flags/#tpcd-heuristics-grants→disabled
Keine heuristikbasierten Maßnahmen zulassen. Dies kann nützlich sein, um zu testen, ob andere längerfristige Fehlerbehebungen (ohne Drittanbieter-Cookies) ohne Heuristiken wie erwartet funktionieren und ob die Teilnahme an Einstellungstests wie erwartet funktioniert.
Wenn Sie manuell testen müssen, ob der Kulanzzeitraum wie erwartet funktioniert, müssen Sie vor dem Testen der Bereitstellung chrome://flags/#tpcd-metadata-grants enable, anstatt ihn zu deaktivieren.
Testtoken hinzufügen
Weitere Informationen finden Sie unter Erste Schritte mit Ursprungstests, Drittanbieter-Ursprungstests und Fehlerbehebung bei Chrome-Ursprungstests.
Du solltest das Testtoken in alle Seitenantworten aufnehmen, in denen du Cookies in einem websiteübergreifenden Kontext setzen oder senden möchtest.
Token in einem HTTP-Header angeben
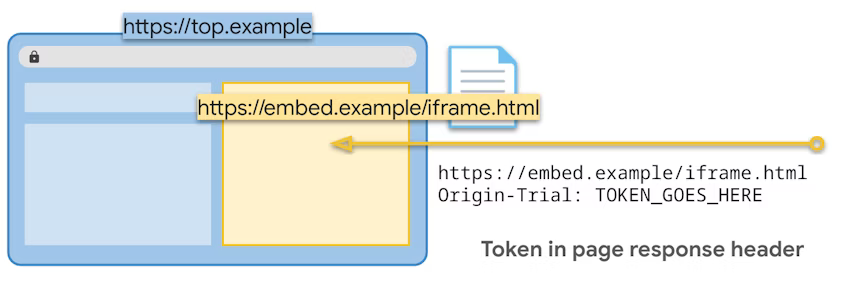
Wenn du Drittanbieter-Cookies für eine Seite, die in einen websiteübergreifenden iFrame eingebettet ist, wieder aktivieren musst, kannst du den HTTP-Header Origin-Trial in die Seitenantwort einfügen:
Origin-Trial: TOKEN_GOES_HERE
Das bedeutet, dass Sie in der Registrierung des Einstellungstests die Option „Drittanbieter-Abgleich nicht aktivieren“ nicht aktivieren, da Sie das Token in Ihren eigenen Antworten angeben.
Diese Seitenantwort kann ein Cookie setzen. Nachfolgende Anfragen an denselben Ursprung, z. B. Unterressourcen auf dieser Seite oder Navigationen von dieser Seite, enthalten die websiteübergreifenden Cookies der Website und setzen möglicherweise auch Cookies.

Wenn websiteübergreifende Cookies bei der ersten Anfrage an den Ursprung in der Sitzung platziert werden müssen, können Sie auch den Critical-Origin-Trial-Header verwenden und den Testnamen übergeben:
Critical-Origin-Trial: Tpcd
Dadurch wiederholt der Browser die Anfrage mit aktivierten Drittanbieter-Cookies.
Der Einstellungstest wird als dauerhafter Test angeboten. Das bedeutet, dass das Testverhalten nach Eingang des Tokens im Browser angewendet wird, bis ein iFrame geladen wird, in dem kein Testtoken vorhanden ist. Es wird empfohlen, das Testtoken bei jedem iFrame-Ladevorgang konsistent zu senden.
Token in einem Meta-Tag angeben
Innerhalb einer Seite kannst du ein Meta-Tag im Dokument <head> verwenden:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
Das Meta-Tag aktiviert websiteübergreifende Cookies für nachfolgende Anfragen oder JavaScript auf der Seite. Sie müssen jedoch den HTTP-Header verwenden, wenn vorhandene Cookies bei der ersten Anfrage gesendet werden müssen.
Token mit JavaScript einschleusen
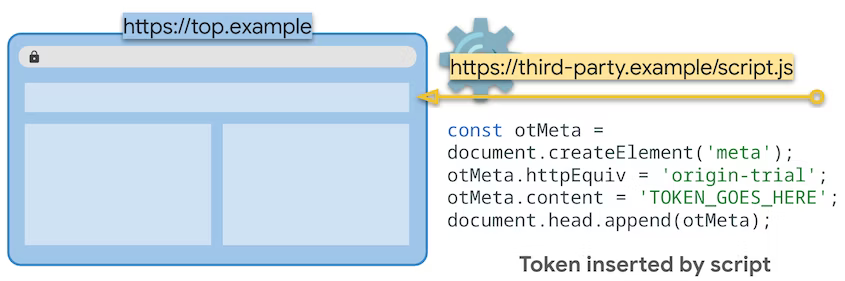
Wenn Sie Drittanbieter-Cookies für Ihren Ursprung aktivieren müssen, bevor oder ohne Ihre eigene Seitenanfrage verarbeitet wird, z. B. wenn Cookies für eine websiteübergreifende Bildanfrage erforderlich sind oder Sie einen iFrame mit JavaScript erstellen möchten, können Sie das Token mit JavaScript auf der Website der obersten Ebene injizieren:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
Dazu müssen Sie in der Registrierung des Einstellungstests die Option „Drittanbieter-Abgleich“ aktivieren, da Sie das Token für Ihren Ursprung (den Drittanbieter) auf einer anderen Website einschleusen.
Ein Token mit aktiviertem Drittanbieter-Abgleich kann in jeden Ursprung eingeschleust werden, auch in Ihren eigenen, und es funktioniert.

Ein dauerhafter Test ist weiterhin deaktiviert, wenn ein iFrame ohne das Testtoken geladen wird. Sie müssen das Testtoken konsistent auf allen geladenen iFrames bereitstellen, auch wenn der Test ursprünglich mit dem Laden eines Drittanbieterskripts aktiviert wurde.
Token validieren
Öffnen Sie die Chrome-Entwicklertools, wählen Sie das Steuerfeld „Anwendung“ aus und maximieren Sie den Tab „Frames“. Wenn du einen Frame auswählst, wird ein Abschnitt für Ursprungstests angezeigt, wenn Tokens angegeben wurden. Wenn Sie das Token in die Website der obersten Ebene einschleusen, wird dies im Eintrag „top“ angezeigt. Andernfalls sollten Sie den Frame auswählen, der Ihrer eingebetteten Seite entspricht.
Wenn Sie im Abschnitt „Ursprungstests“ ein Token angegeben haben, sollten Sie einen Eintrag für „Tpcd“ sehen. Wenn das Feature aktiviert wurde, ist der grüne Status „Aktiviert“ zu sehen. Andernfalls wird ein roter Fehlerstatus angezeigt und Sie können den Eintrag maximieren, um das Problem zu sehen.
Zum Aktivieren des Einstellungstests ist nur ein gültiges Token erforderlich. Wenn Sie den Abgleich sowohl für Erstanbieter als auch für Drittanbieter registriert haben, stellt dies kein Problem dar, wenn Sie beide Tokens auf der Seite angeben. Wenn Sie beispielsweise eine einzelne Seite haben, die möglicherweise auf unterschiedliche Weise eingebettet ist, müssen Sie kein Token dynamisch auswählen. Sie können beides angeben und der Test wird in beiden Kontexten aktiviert.
Welche Cookies sind aktiviert?
Beim Einstellungstest werden nur Drittanbieter-Cookies für den Ursprung aktiviert, der für den Test registriert wurde. Nach der Aktivierung sind Drittanbieter-Cookies in iFrame- und Unterressourcenanfragen an diesen Ursprung vorhanden. Drittanbieter-Cookies sind mit document.cookie auch in iFrames mit diesem Ursprung verfügbar.
Cookie-Domain-Attribute werden hier nicht berücksichtigt. Es wird nur der Ursprung der Anfrage-URL berücksichtigt. Wenn bei einer Anfrage festgestellt wird, dass sie Drittanbieter-Cookies enthält, werden diese wie gewohnt angehängt, auch wenn die Domain eines Cookies mehr Berechtigungen zulässt.
Beispiel: https://one.test.example ist registriert und das zugehörige Token wird in einem https://one.test.example-iFrame bereitgestellt:
https://one.test.example/image.jpgerhält Cookies vonhttps://one.test.examplehttps://one.test.example/image.jpgempfängt Cookies von anderen Quellen mitDomain=.test.examplehttps://test.example/image.jpg- oderhttps://two.test.example/image.jpg-Anfragen erhalten keine Drittanbieter-Cookies, da sie nicht von derselben Quelle stammen.
Welche Cookies sind aktiviert, wenn der Subdomain-Abgleich aktiviert ist?
Mit der Option „Alle Subdomains abgleichen“ kann ein einzelnes Token für den Registrierungsursprung oder einen beliebigen Ursprung mit einer spezifischeren Subdomain verwendet werden. Mit einem Token für https://test.example mit Subdomain-Abgleich kann der Test mit https://test.example-, https://one.test.example- oder https//two.test.example-iFrames und Drittanbieter-Skriptaufrufen aktiviert werden.
Wenn der Subdomain-Abgleich aktiviert ist, sind Drittanbieter-Cookies auch für Anfragen und in iFrames verfügbar, die mit den entsprechenden Subdomains verknüpft sind. Wenn https://test.example beispielsweise den Subdomainabgleich verwendet, erhalten Unterressourcenanfragen wie https://cdn.one.test.example/image.jpg Drittanbieter-Cookies.
Beim Deaktivieren des Testzeitraums wird der Abgleich von Subdomains nicht berücksichtigt. Zum Deaktivieren des Tests muss ein iFrame, der genau mit dem Ursprung in der Registrierung übereinstimmt, ohne Token geladen werden. Eine Registrierung für https://test.example mit Subdomain-Abgleich kann also nur von einem https://test.example-iFrame ohne Token deaktiviert werden. Da sich dies in Zukunft ändern kann, empfehlen wir, ein Token für alle Subframe-iFrames bereitzustellen, wenn Sie den Test aktivieren möchten, und Tokens aus allen iFrames zu entfernen, wenn Sie den Test deaktivieren möchten.
Fehlerbehebung für Testtokens
Fehlerbehebung bei Chrome-Ursprungstests enthält eine umfassende Checkliste zur Fehlerbehebung bei der Registrierung und Bereitstellung von Testtokens.
Es gibt einige häufig auftretende Probleme, die bei diesem Test auftreten können:
- Wenn die Option „Ich benötige ein Token, um alle Subdomains des Ursprungsortes abzugleichen“ ausgewählt ist, stimmt das bereitgestellte Token mit der registrierten Domain und den darunterliegenden Domains überein. Beispiel: Registrieren Sie
https://example.com, umexample.com,www.example.com,foo.example.comundbar.foo.example.comabzugleichen. Wenn Siehttps://www.example.comregistrieren, stimmt Ihr Token mitwww.example.comundfoo.www.example.comüberein, aber nicht mitfoo.example.com. - Websites oder Dienste von Drittanbietern, die auf Ihrer Website eingebettet sind, müssen sich selbst für die Testversion registrieren. Sie sollten keine Domain beantragen, die Ihnen nicht gehört oder die Sie nicht verwalten.
- Wenn Sie bei der Registrierung des Ursprungstests einen Fehler machen, müssen Sie eine neue Registrierung vornehmen, um die Fehler zu beheben und ein neues Token zu erhalten.
Häufig gestellte Fragen
- Was mache ich, wenn ich Fragen zur Liste Disconnect.me habe?
- Wenden Sie sich an support@disconnect.me, da wir diese Liste nicht verwalten. Weitere Informationen findest du auf der Seite zum Schutz vor Trackern.
- Kann ich mich für den Einstellungstest registrieren, wenn meine Domain sowohl zu Werbe- als auch zu anderen Zwecken verwendet wird?
- Einbettungen von Drittanbietern und Dienste, die zu Werbezwecken verwendet werden, können aus den oben in diesem Blog erläuterten Gründen nicht am Einstellungstest teilnehmen. Dazu zählen auch werbebezogene Domains, die nicht für Werbezwecke genutzt werden. Weitere Informationen findest du im Abschnitt Teilnahmevoraussetzungen und Überprüfungsprozess.
- Können Websites sehen, welche ihrer Partner für den Einstellungstest angemeldet sind? Kann das Unternehmen die Registrierung auf seine Partner beschränken?
- Ja, Websites können sehen, welche Einbettungen und Dienste auf ein Token für den Einstellungstest angewiesen sind. Dazu werden die Tokeninformationen im Anwendungsbereich der Chrome-Entwicklertools angezeigt. Weitere Informationen finden Sie unter Fehlerbehebung bei Chrome-Ursprungstests.
- Websites der obersten Ebene können die Registrierung nicht auf ihre Partner oder auf die Einbettungen und Dienste auf ihrer Seite beschränken. Wenden Sie sich bei Bedarf an den Partner.
- Wie unterscheidet sich dieser Test von anderen Tests wie dem Ursprungstest zur Reduzierung des User-Agents?
- Der Hauptunterschied zwischen diesem Einstellungstest ist der neue Registrierungsprozess, bei dem die Teilnahmekriterien sowie die neue Benutzeroberfläche und die neuen Seiten in der Ursprungstestkonsole erfüllt sind.
- Der zweite Unterschied besteht darin, dass es ausschließlich für eingebettete Websites von Drittanbietern bestimmt ist, die das Maximum an Webkompatibilitätsproblemen für eine Reihe von Websites/Dienstclients beheben sollen.
- Wird es einen Erstanbieter-Test zur Einstellung von Drittanbieter-Cookies geben, den sich Top-Level-Websites anmelden können, um 3PCs für ihre gesamte Website zu aktivieren?
- Derzeit konzentrieren wir uns auf Einbettungen und Dienste von Drittanbietern. Wir empfehlen Erstanbieter-Websites, direkt an ihren Websites Änderungen vorzunehmen, um den Fehler zu beheben. Außerdem empfehlen wir ihren eingebetteten Dritten, sich für diesen Einstellungstest anzumelden.
- Wie lange dauert die Überprüfung meines Antrags auf Einstellungstest? Wo kann ich den Status meiner Bewerbung einsehen?
- Die Antwortzeiten können variieren. Wir empfehlen Ihnen, so bald wie möglich mit der Registrierung zu beginnen, um sicherzustellen, dass Sie bereit sind, bevor 1 % von Drittanbieter-Cookies zu Beginn des 1. Quartals eingestellt werden. Wenn Sie innerhalb von ein bis zwei Wochen nach dem Einreichen Ihrer Registrierung keine Antwort erhalten haben, wenden Sie sich an 3pcd-deprecationtrial@google.com.
- Bug-Thread für offene Diskussion, Entscheidungsstatus und Begründung.
- Die Registrierung für unseren Einstellungstest wurde genehmigt und wir haben wie empfohlen ein Testtoken bereitgestellt. Der Einstellungstest funktioniert jedoch nicht wie erwartet. Was können wir tun?
- Fehlerbehebung bei Chrome-Ursprungstests enthält eine Checkliste zur Fehlerbehebung bei Ursprungstests. Achten Sie bei diesem Test zur Einstellung insbesondere darauf, dass Sie sich für den richtigen Ursprung registriert, sich gegebenenfalls für ein Drittanbieter-Token entschieden und das Token korrekt in einem HTTP-Header, Meta-Tag oder (für ein Drittanbieter-Token) mithilfe von JavaScript bereitgestellt haben. Weitere Informationen zu Ursprungstests von Drittanbietern finden Sie unter Ursprungstests von Drittanbietern. Eine Demo zum Einstellungstest finden Sie unter Demo des Chrome-Ursprungstests: Von Drittanbieterskript eingeschleustes Token. Sollten weiterhin Probleme auftreten, wenden Sie sich an origin-trials-support@google.com.

