Browser web menghentikan penggunaan cookie pihak ketiga, jadi Anda harus memeriksa apakah cookie pihak ketiga digunakan di situs Anda atau oleh layanan pihak ketiga yang diandalkan situs Anda.
Memahami penggunaan cookie pihak ketiga
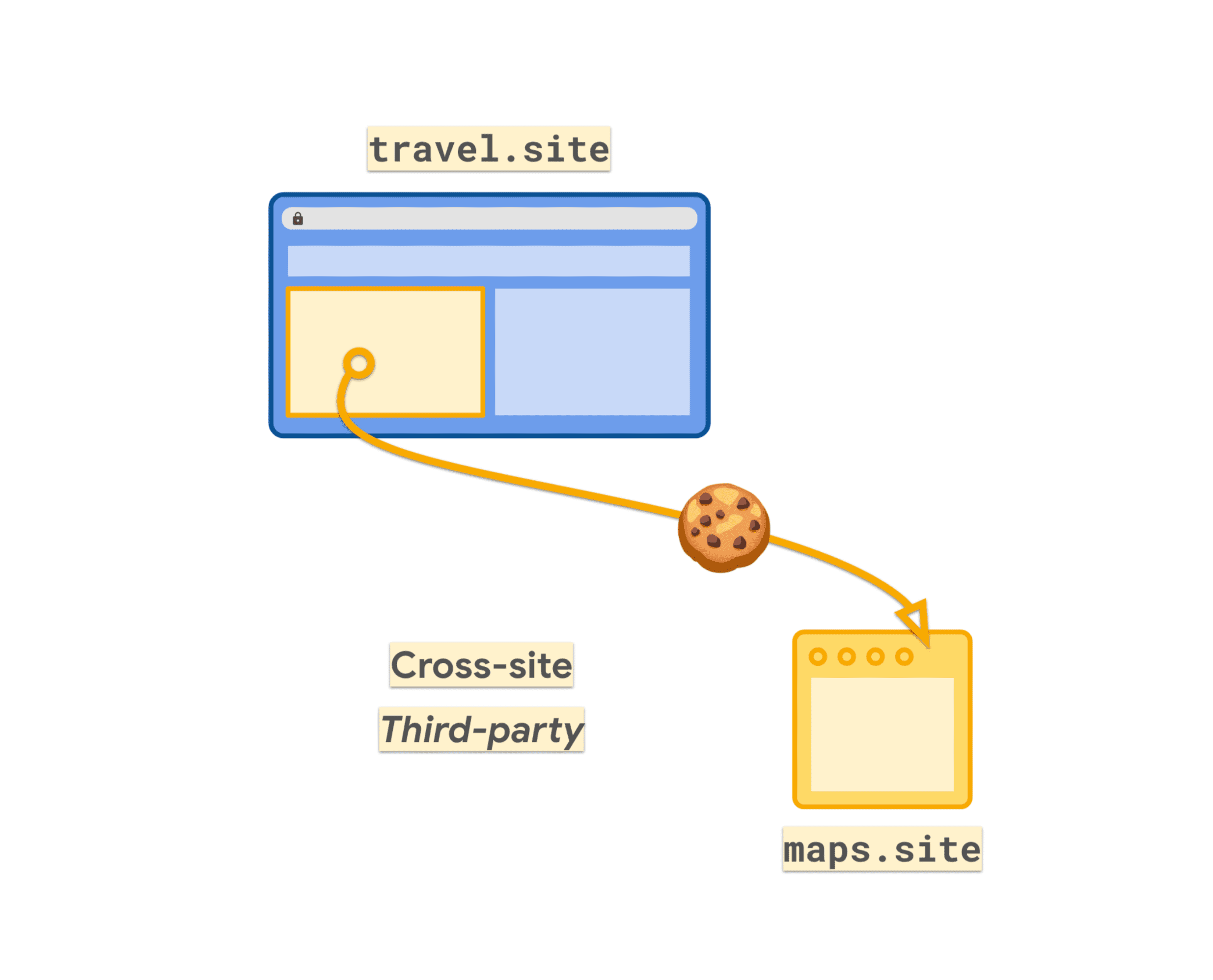
Cookie yang dikirim dalam konteks lintas situs, seperti iframe atau permintaan subresource, umumnya disebut sebagai cookie pihak ketiga, meskipun bukan berasal dari pihak ketiga. Cookie pihak ketiga dapat berasal dari pihak ketiga seperti layanan analisis atau teknologi iklan, tetapi cookie tersebut juga dapat berasal dari situs atau layanan Anda sendiri yang memiliki domain yang berbeda dengan halaman tingkat atas, seperti server gambar atau situs mikro.
Kasus penggunaan untuk cookie pihak ketiga mencakup:
- Konten sematan yang dibagikan dari situs lain, seperti video, peta, contoh kode, dan postingan media sosial.
- Widget untuk layanan eksternal seperti pembayaran, kalender, pemesanan, dan reservasi.
- Widget seperti tombol sosial atau layanan antipenipuan.
- Resource
<img>atau<script>jarak jauh yang mengandalkan cookie untuk dikirim bersama permintaan (biasa digunakan untuk piksel pelacakan dan mempersonalisasi konten).

Pada tahun 2019, browser mengubah perilaku cookie, membatasi cookie ke akses pihak pertama secara default.
Semua cookie yang digunakan dalam konteks lintas situs saat ini harus ditetapkan dengan atribut
SameSite=None.
Set-Cookie: cookie-name=value; SameSite=None; Secure
Artinya, cookie pihak ketiga dapat diidentifikasi berdasarkan atribut SameSite=None mereka.
Mengaudit penggunaan cookie pihak ketiga Anda
Anda harus menelusuri kode untuk instance saat Anda menetapkan atribut cookie SameSite ke None. Jika sebelumnya Anda melakukan perubahan untuk menambahkan SameSite=None ke cookie sekitar tahun 2020, perubahan tersebut dapat memberikan titik awal yang baik.
Jika Anda menemukan cookie yang ditandai sebagai SameSite=None yang tampaknya tidak digunakan dalam konteks lintas situs, periksa apakah cookie tersebut disengaja, karena cookie tersebut dapat digunakan dalam konteks lintas situs di tempat lain. Jika tidak, SameSite=None mungkin telah ditetapkan secara tidak sengaja dan Anda harus menghapus penggunaan SameSite=None yang tidak diperlukan.
Cookie berpartisi—yang ditetapkan dengan atribut Partitioned—akan terus dikirim setelah cookie pihak ketiga tidak digunakan lagi di browser yang mendukung atribut ini.
Chrome DevTools
Panel Jaringan Chrome DevTools menampilkan cookie yang disetel dan dikirim pada permintaan. Di panel Application, Anda dapat melihat judul Cookies di bawah Storage. Anda dapat menjelajahi cookie yang disimpan untuk setiap situs yang diakses sebagai bagian dari pemuatan halaman. Anda dapat mengurutkan menurut kolom SameSite untuk mengelompokkan semua cookie None.

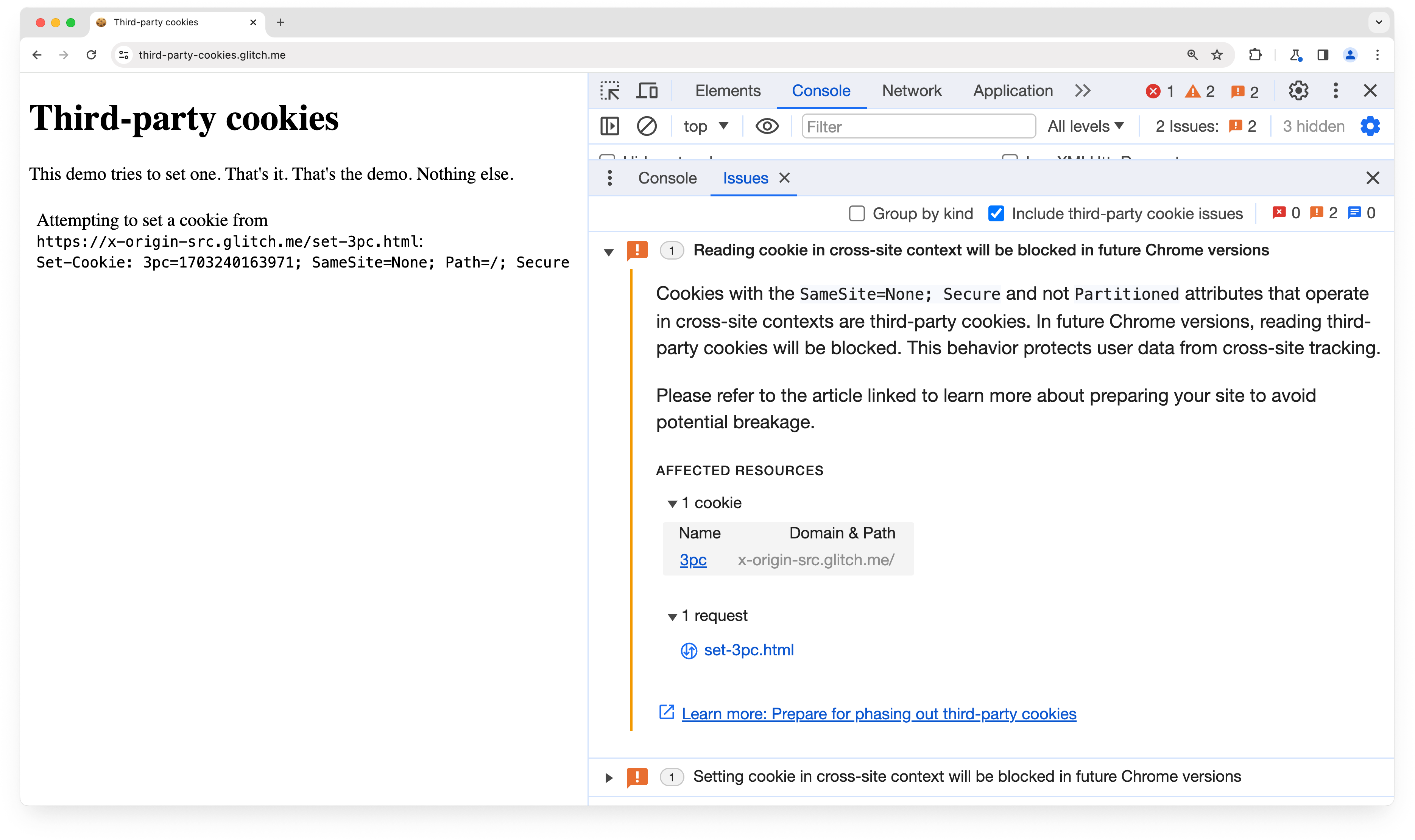
Mulai Chrome 118, tab Masalah DevTools menampilkan masalah perubahan yang dapat menyebabkan gangguan, "Cookie yang dikirim dalam konteks lintas situs akan diblokir di versi Chrome mendatang". Masalah ini mencantumkan cookie yang berpotensi terpengaruh untuk halaman saat ini.
Privacy Sandbox Analysis Tool
Kami juga telah membangun Privacy Sandbox Analysis Tool (PSAT), sebuah ekstensi DevTools untuk memfasilitasi analisis penggunaan cookie selama sesi penjelajahan. Hal ini menyediakan jalur proses debug untuk fitur cookie dan Privacy Sandbox, dengan titik akses (AP) untuk mempelajari inisiatif Privacy Sandbox lebih lanjut.

Ekstensi ini melengkapi DevTools dengan kemampuan khusus untuk menganalisis dan men-debug skenario yang terkait dengan penghentian penggunaan cookie pihak ketiga dan penerapan alternatif yang menjaga privasi baru.
Anda dapat mendownload ekstensi ini dari Chrome Web Store atau mengakses repositori dan wiki PSAT.
Hubungi penyedia layanan pihak ketiga Anda
Jika Anda mengidentifikasi cookie yang ditetapkan oleh pihak ketiga, Anda harus menghubungi penyedia tersebut untuk mengetahui apakah mereka berencana menghentikan penggunaan cookie pihak ketiga. Misalnya, Anda mungkin harus mengupgrade versi library yang Anda gunakan, mengubah opsi konfigurasi dalam layanan, atau tidak melakukan tindakan apa pun jika pihak ketiga itu sendiri yang akan menangani perubahan yang diperlukan.
Meningkatkan kualitas cookie pihak pertama
Jika cookie Anda tidak pernah digunakan di situs pihak ketiga, misalnya jika Anda menetapkan cookie untuk mengelola sesi di situs Anda dan cookie tersebut tidak pernah digunakan di iframe lintas situs, Anda harus menandai cookie tersebut secara eksplisit sebagai SameSite=Lax atau SameSite=Strict. Ada sejumlah default logis lainnya yang dapat digunakan untuk cookie pihak pertama. Untuk mengetahui detail selengkapnya, lihat Resep untuk cookie pihak pertama.

