Comprendre vos cookies tiers
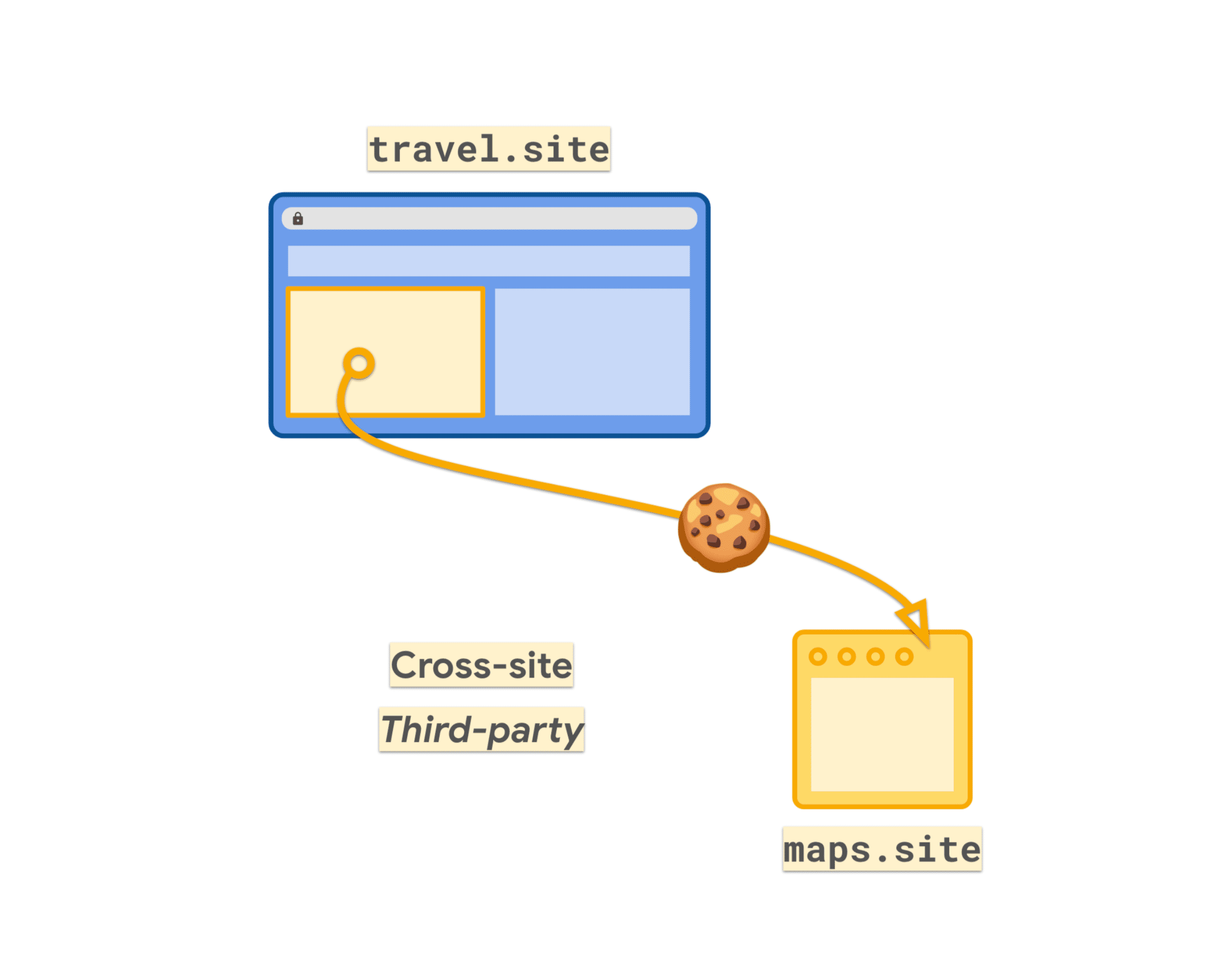
Les cookies envoyés dans des contextes intersites, tels que des iFrames ou des demandes de sous-ressources, sont généralement appelés cookies tiers.
Cas d'utilisation des cookies tiers:
- Contenu intégré partagé à partir d'autres sites, tel que des vidéos, des cartes, des exemples de code et des posts sur les réseaux sociaux.
- Widgets pour des services externes tels que les paiements, les agendas et les réservations.
- Widgets tels que les boutons de réseaux sociaux ou les services antifraude
- Ressources
<img>ou<script>distantes qui s'appuient sur des cookies à envoyer avec une requête (généralement utilisées pour les pixels de suivi et la personnalisation du contenu).

En 2019, les navigateurs ont modifié le comportement des cookies, en limitant les cookies à l'accès propriétaire par défaut.
Tous les cookies utilisés aujourd'hui dans un contexte intersites doivent être définis avec l'attribut SameSite=None.
Set-Cookie: cookie-name=value; SameSite=None; Secure
Auditer l'utilisation de cookies tiers
Les cookies marqués pour une utilisation tierce peuvent être identifiés grâce à leur valeur SameSite=None. Vous devez rechercher dans votre code les instances où vous définissez l'attribut SameSite sur cette valeur. Si vous avez déjà apporté des modifications pour ajouter SameSite=None à vos cookies vers 2020, ces modifications peuvent constituer un bon point de départ.
Si vous trouvez des cookies marqués comme SameSite=None qui ne semblent pas être utilisés dans un contexte intersites, vérifiez s'ils sont délibérés, car ils peuvent être utilisés ailleurs. Sinon, SameSite=None a peut-être été défini par inadvertance. Vous devez donc supprimer toute utilisation inutile de SameSite=None.
Les cookies partitionnés (ceux définis avec l'attribut Partitioned) continueront d'être distribués après l'abandon des cookies tiers dans les navigateurs compatibles avec cet attribut.
Outils pour les développeurs Chrome
Le panneau Chrome DevTools Network affiche les cookies définis et envoyés lors des requêtes. Dans le panneau Application, vous pouvez voir l'en-tête Cookies sous Stockage. Vous pouvez parcourir les cookies stockés pour chaque site consulté lors du chargement de la page. Vous pouvez trier les cookies en fonction de la colonne SameSite pour regrouper tous les cookies None.

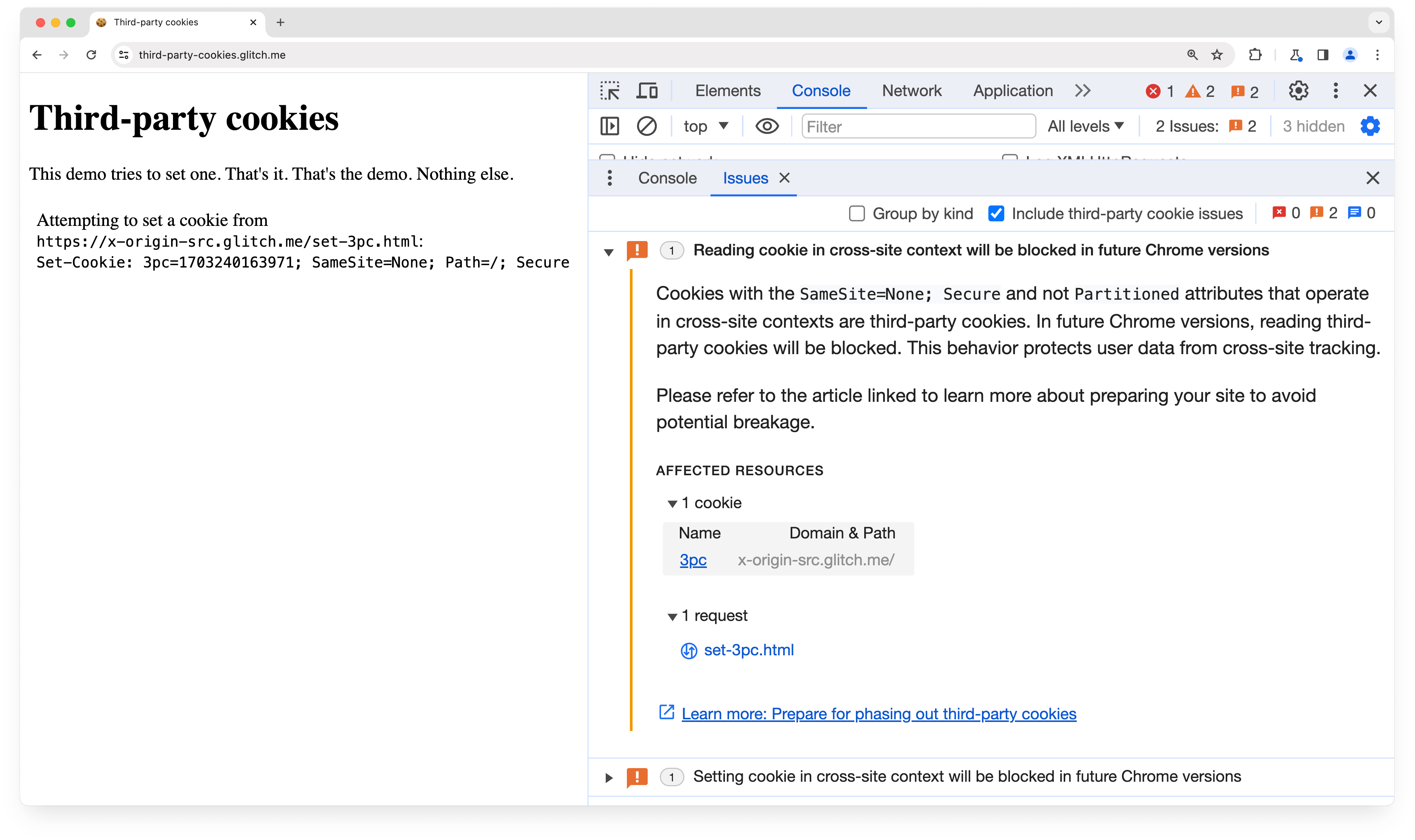
Dans Chrome 118, l'onglet Problèmes liés aux outils de développement affiche le problème de modification destructive : "Les cookies envoyés dans un contexte intersite seront bloqués dans les futures versions de Chrome". Le problème répertorie les cookies potentiellement concernés pour la page actuelle.
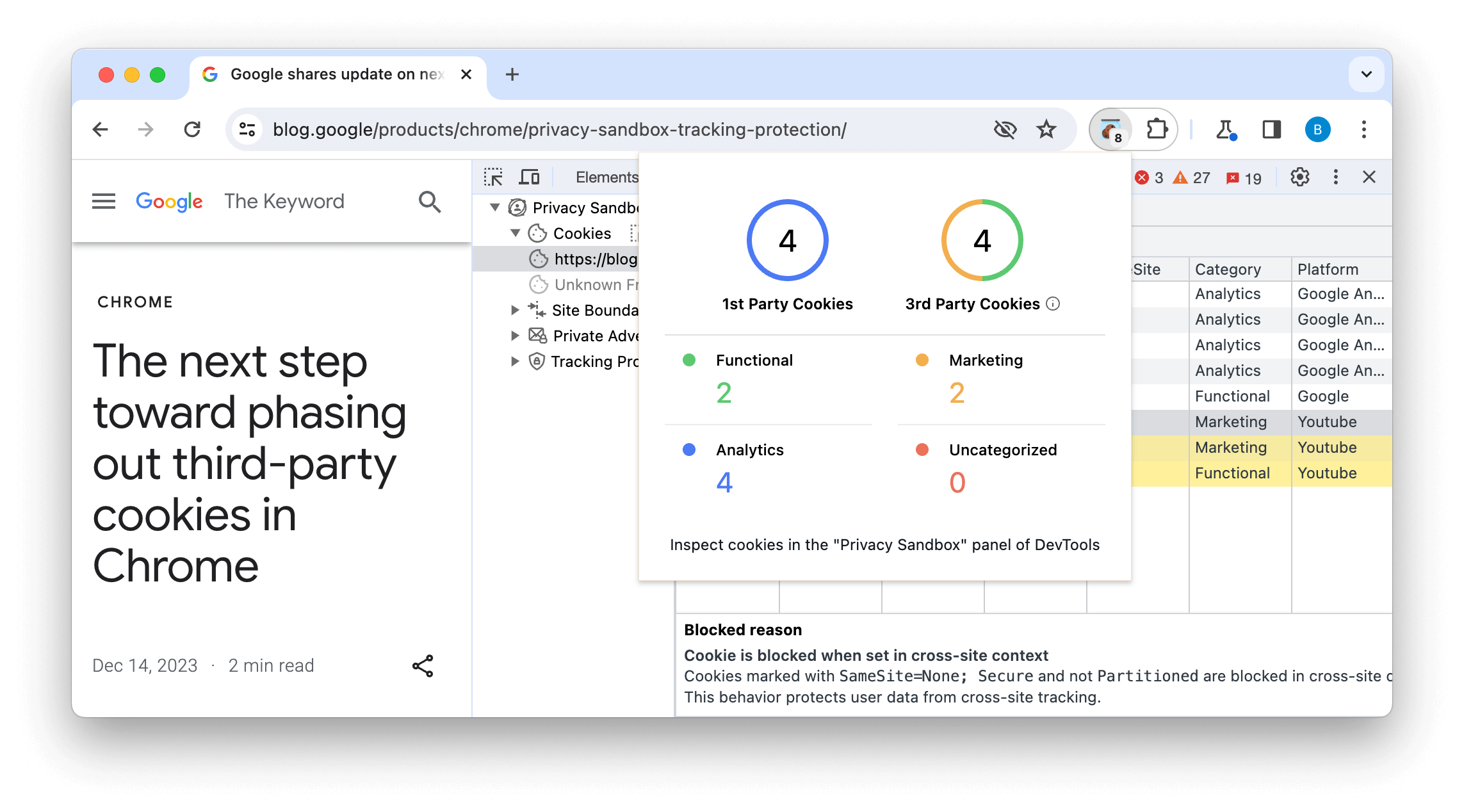
Outil d'analyse de la Privacy Sandbox (PSAT)
Nous avons également développé l'outil d'analyse de la Privacy Sandbox (PSAT), une extension d'outils de développement qui facilite l'analyse de l'utilisation des cookies pendant les sessions de navigation. Il fournit des moyens de débogage pour les cookies et les fonctionnalités de la Privacy Sandbox, ainsi que des points d'accès permettant d'en savoir plus sur l'initiative Privacy Sandbox.

Elle complète les outils de développement avec des fonctionnalités spécialisées permettant d'analyser et de déboguer des scénarios liés à l'abandon des cookies tiers et à l'adoption de nouvelles alternatives protégeant la confidentialité.
Vous pouvez télécharger l'extension à partir du Chrome Web Store ou accéder au référentiel PSAT et au wiki.
Contactez vos fournisseurs de services tiers
Si vous identifiez des cookies tiers, vérifiez auprès de ces fournisseurs s'ils ont l'intention de les supprimer. Par exemple, vous pouvez être amené à mettre à niveau une version d'une bibliothèque que vous utilisez, à modifier une option de configuration dans le service ou à ne rien faire si le tiers gère lui-même les modifications nécessaires.
Améliorer vos cookies propriétaires
Si votre cookie n'est jamais utilisé sur un site tiers (par exemple, si vous en définissez un pour gérer la session sur votre site et qu'il n'est jamais utilisé dans un iFrame inter-sites), vous devez explicitement marquer le cookie comme SameSite=Lax ou SameSite=Strict. Il existe un certain nombre d'autres valeurs par défaut raisonnables à utiliser pour les cookies propriétaires. Pour en savoir plus, consultez Recettes de cookies propriétaires.

