Przegląd
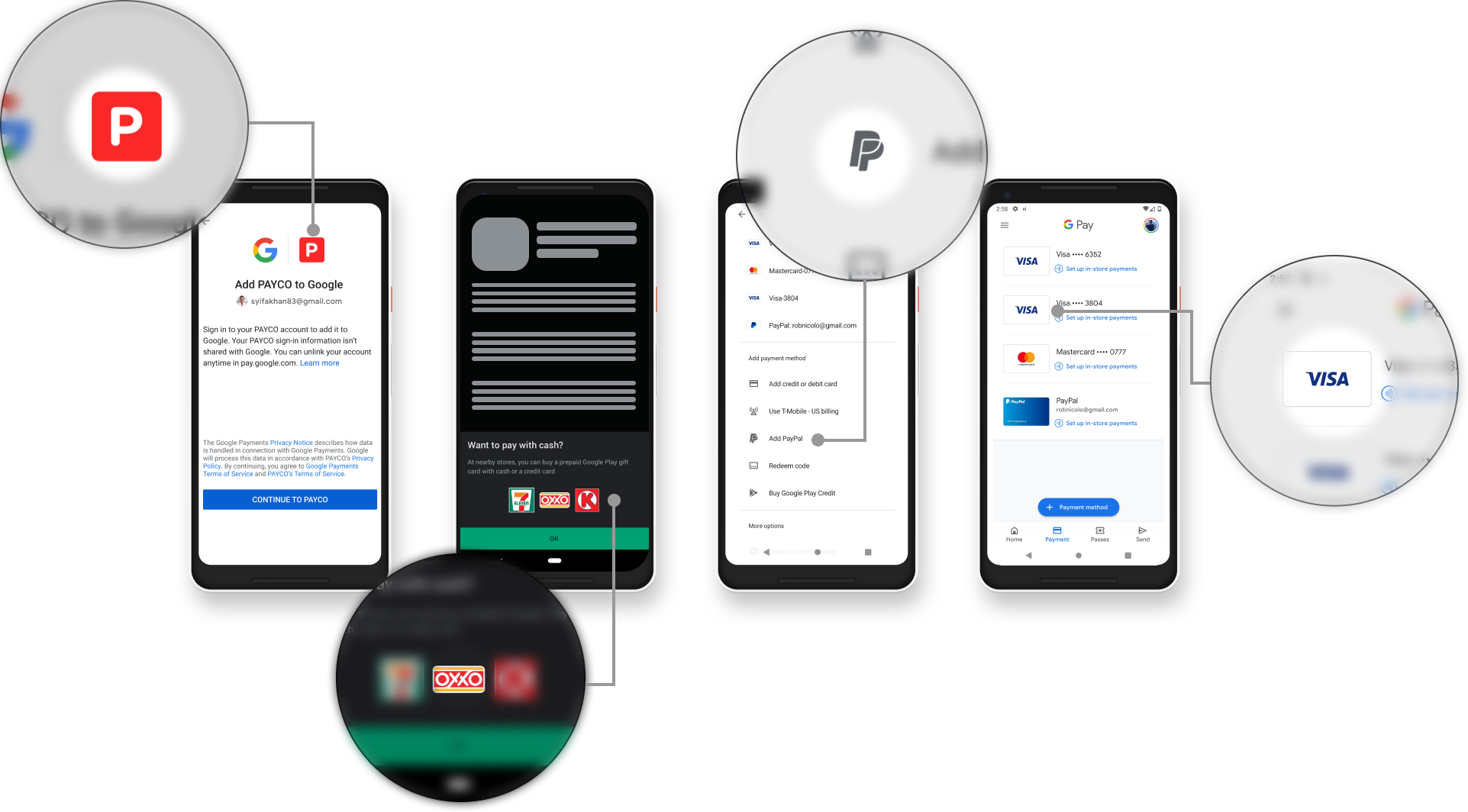
Logo to Twoja tożsamość oraz najbardziej trwały i uniwersalny element. Wszyscy dostawcy usług płatniczych muszą przekazać Google zestaw logo, które będą używane w różnych obszarach ekosystemu Google. Na przykład te logo są wyświetlane w różnych ścieżkach płatności użytkownika w Google Pay i Google Play, w których użytkownik musi wybrać formę płatności. Ilustracja poniżej przedstawia takie przykłady:

Lista specyfikacji
Jako dostawca usług płatniczych musisz dostarczyć Google komponenty spełniające wszystkie 6 wymagań określonych poniżej. Każda specyfikacja kontroluje rozmiar, paletę kolorów, dopełnienie obramowania i inne atrybuty, które pomagają zapewnić wszechstronne, angażujące i skupione na użytkowniku środowisko w procesach płatności Google. Każda specyfikacja wymaga 2 formatów plików, co daje łącznie 12 wymaganych komponentów obrazu.
Poniżej znajdziesz listę 6 specyfikacji:
Rekomendacje i wymagania
Rekomendacje
Poniższe zalecenia pomogą Ci zadbać o to, aby logo było wyraźne, ostre i dostosowane do różnych rozmiarów ekranu i motywów systemu operacyjnego (np. trybu jasnego i ciemnego).
- Aby uzyskać ostrość i szczegółowość, wykorzystaj całą przestrzeń zasobu, tak aby logo mieściło się w maksymalnych dopuszczalnych wymiarach.
- Projektując logo, zastanów się, jak będzie wyglądać na ciemniejszym tle w jasnym i ciemnym motywie Androida i iOS. Więcej informacji znajdziesz w sekcji Uwagi dotyczące ciemnego motywu.
Wymagania
Niezależnie od specyfikacji logo obowiązują poniższe ogólne wytyczne, których należy przestrzegać:
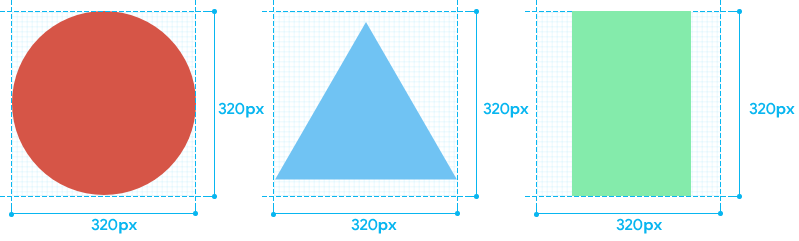
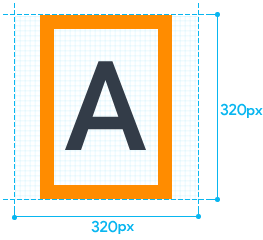
- Umieść przezroczyste pole ograniczające (kształt o takich samych wymiarach jak wymiary specyfikacji) bez obrysu.
- Upewnij się, że logo w jednym kolorze jest w tylko jednym kolorze. Więcej informacji znajdziesz w sekcji Uwagi dotyczące logo w jednym kolorze.
- Wyeksportuj pliki z nazwami zgodnymi z konwencją w każdej specyfikacji logo.
Wskazówki dotyczące ciemnego motywu
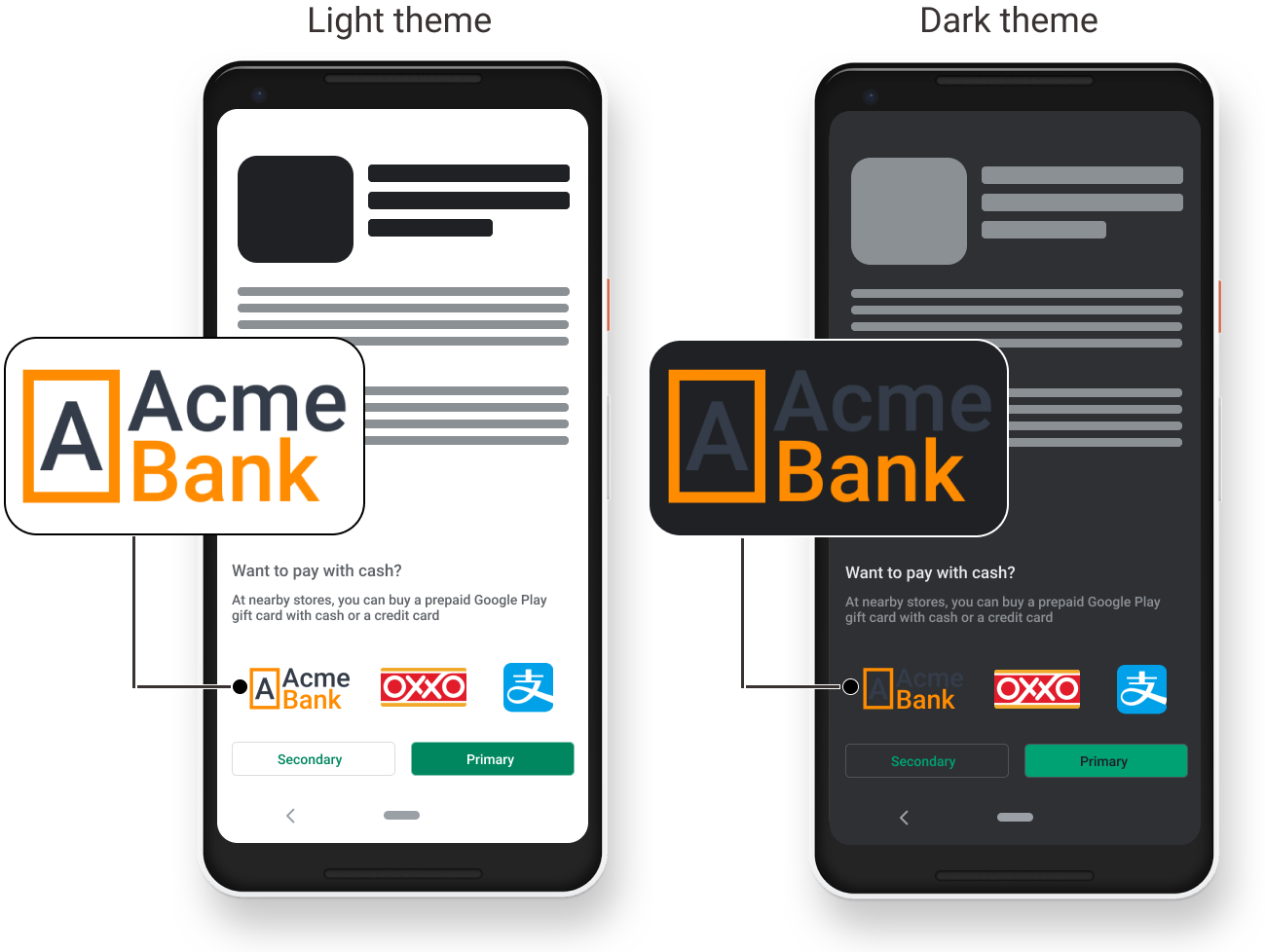
Zarówno najnowsze wersje Androida, jak i iOS obsługują motyw ciemny, który wykorzystuje ciemniejszą paletę kolorów na wszystkich ekranach, widokach i w menu. Natywne aplikacje Google Play i Google Pay na Androida również obsługują ten motyw i odpowiednio przyciemniają interfejsy, gdy jest on włączony. Ciemniejsze kolory ekranu mają wpływ na wybór kolorów logo i ogólny projekt. W przypadku ciemnego motywu wielokolorowe logo mogą być częściowo lub całkowicie nieczytelne, gdy tło staje się ciemniejsze. Przykład znajdziesz na ilustracji poniżej:

Na ilustracji powyżej zwróć uwagę, jak ciemnoszary tekst „Acme” w logo Acme Bank prawie znika, gdy tło staje się ciemniejsze w ciemnym motywie. Wielokolorowe logo nie powinny zawierać tak ciemnych kolorów, jeśli są prezentowane w postaci samodzielnego tekstu. Listę sprawdzonych metod dotyczących projektu logo w ciemnym motywie znajdziesz w artykule Projektowanie wielokolorowego logo pod kątem ciemnego motywu.
Więcej informacji o ciemnym motywie znajdziesz tutaj.
Projektowanie wielokolorowego logo na potrzeby ciemnego motywu
Chociaż automatyczne dostosowania i modyfikacje wprowadzane przez zespół UX Google pomogą Ci zoptymalizować logo pod kątem trybu ciemnego, stosowanie poniższych sprawdzonych metod pozwoli zminimalizować liczbę potrzebnych zmian, lepiej zachować oryginalny wygląd logo i sprawić, że będzie ono płynnie komponować się z innymi obszarami ekranu.
- Używaj wyblakłych kolorów, takich jak pastele i odcienie z szarością i bielą. Unikaj używania w pełni nasyconych kolorów.
- Używaj kolorów „włączonych”, takich jak biały i różne odcienie bieli.
- Zachowaj odpowiedni kontrast między logo a otaczającymi je obszarami. Więcej informacji o współczynnikach kontrastu znajdziesz na stronie w3.org.
- Unikaj cieni, ponieważ są trudne do zauważenia na ciemnym tle.
- Przetestuj projekt logo na ciemnym tle.
Uwagi dotyczące logo jednokolorowego

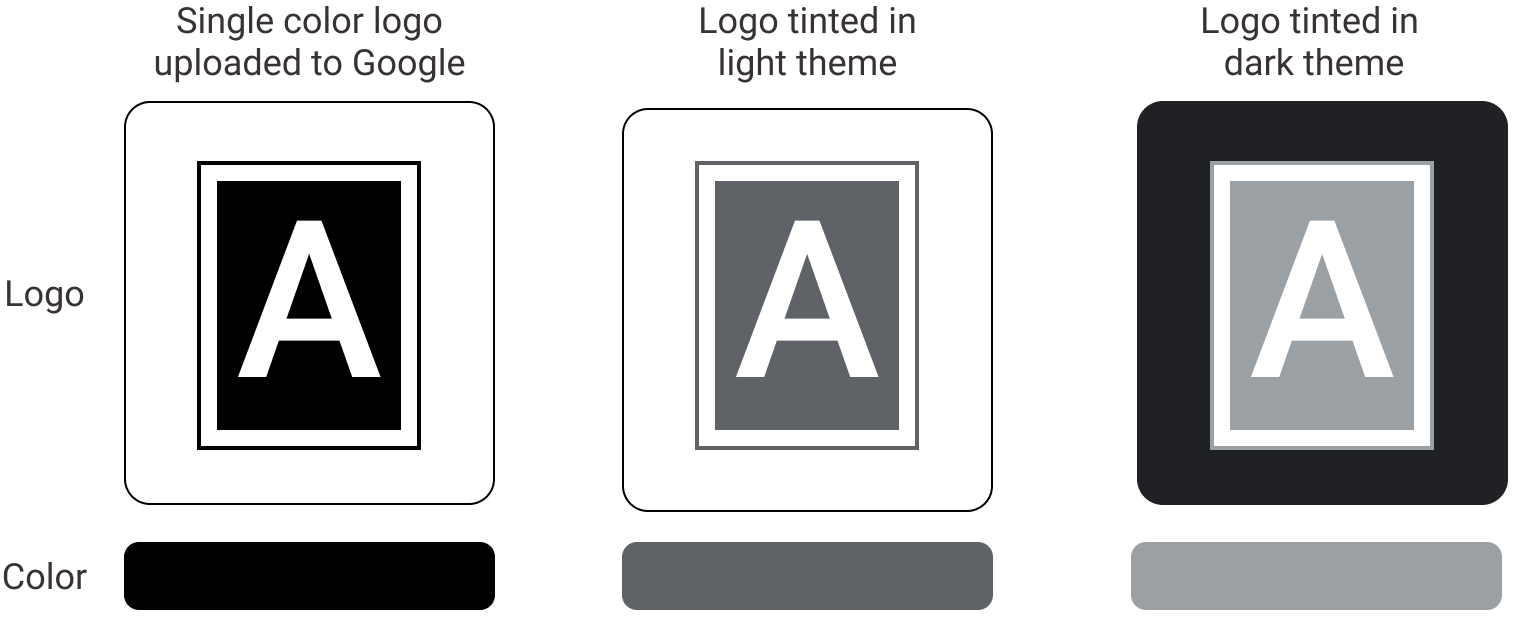
Barwienie w jasnym i ciemnym motywie
Logotypy jednokolorowe są przyciemniane, aby zachować idealne współczynniki kontrastu kolorów z otaczającym tłem. Zwróć na przykład uwagę, jak logo poniżej zmienia kolor w zależności od tego, czy system operacyjny używa jasnego czy ciemnego motywu:

Więcej informacji o dopuszczalnych współczynnikach kontrastu i ułatwieniach dostępu znajdziesz na stronie w3.org.
Wpływ zmiany rozmiaru komponentu
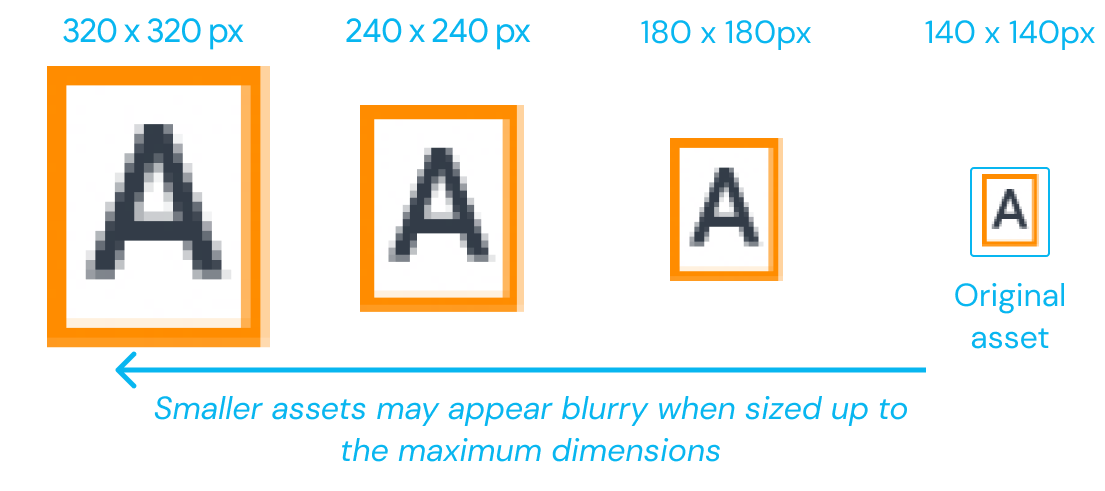
Zwiększanie rozmiaru
Loga muszą być dostosowane do różnych rozmiarów ekranów i gęstości wyświetlania, dlatego Google potrzebuje największego zasobu wykorzystywanego w aplikacjach i witrynach. Na przykład wymaganie dotyczące rozmiaru 320 x 320 pikseli jest konieczne, ponieważ jest to największy rozmiar logo wyświetlanego w Google Play. Każdy mniejszy obraz trzeba powiększyć, aby pasował do tych wymiarów, co może spowodować rozmycie i zniekształcenie obrazu. Rozmycie występuje głównie w formatach obrazów innych niż wektorowe, takich jak png. Przyjrzyj się poniższemu przykładowi, w którym mniejszy obraz został powiększony do rozmiaru 320 x 320 pikseli. Zwróć uwagę na pikselizację i rozmycie w większym rozmiarze:

Zmniejszanie rozmiaru
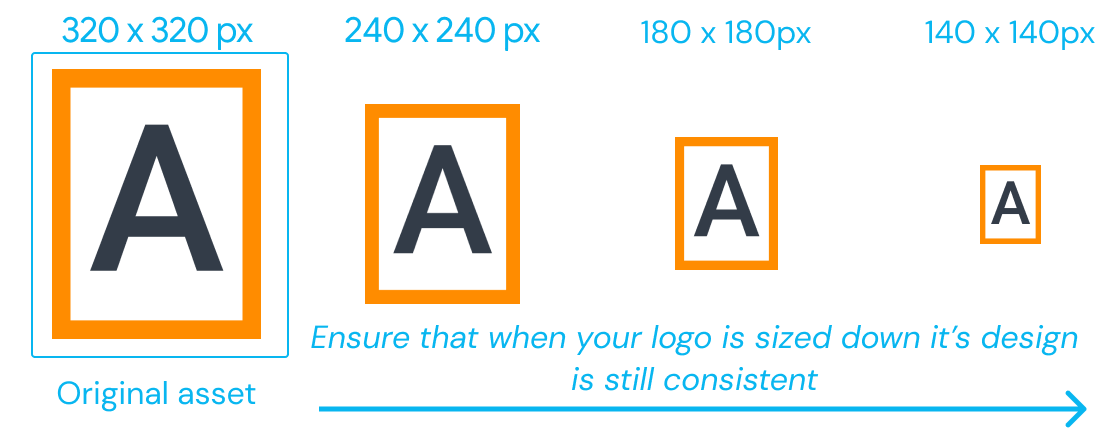
Google może też zmniejszyć logo. Na przykład komponent o wymiarach 320 × 320 pikseli może zostać zmniejszony do rozmiaru 32 × 32 piksele. Zmniejszenie rozmiaru może mieć wpływ na drobne szczegóły projektu logo. Przed przesłaniem komponentu do Google należy go przetestować. Zwróć uwagę, że logo pokazane poniżej zachowuje ogólny wygląd po zmniejszeniu:

Lista specyfikacji
Poniżej znajdziesz szczegółowe informacje o każdej z 6 specyfikacji logo. Każda specyfikacja musi być w 2 formatach plików: SVG i PNG.
Kwadrat o wymiarach 320 x 320 pikseli w kolorze


Atrybuty wymagane
| Wymiary całkowite | 320 x 320 pikseli |
| Wymiary logo | 320 x 320 pikseli |
| Format obrazu | 1:1 |
| Dopełnienie | brak |
| Borders | brak |
| Paleta kolorów | pełny kolor RGB, |
| Kolor tła | są przejrzyste, |
Wymagane pliki
| Format | Konwencja nazewnictwa plików | Przykład |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
Kolorowy kwadrat o wymiarach 320 x 320 pikseli z marginesem
Atrybuty wymagane
| Wymiary całkowite | 320 x 320 pikseli |
| Wymiary logo | 200 x 200 pikseli |
| Format obrazu | 1:1 |
| Dopełnienie | 60 piks. |
| Borders | brak |
| Paleta kolorów | pełny kolor RGB, |
| Kolor tła | są przejrzyste, |
Wymagane pliki
| Format | Konwencja nazewnictwa plików | Przykład |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
Kolorowy prostokąt o wymiarach 1170 x 730 pikseli
Atrybuty wymagane
| Wymiary całkowite | 1170 x 730 pikseli |
| Wymiary logo | 1170 x 730 pikseli |
| Format obrazu | 8:5 |
| Dopełnienie | brak |
| Borders | brak |
| Paleta kolorów | pełny kolor RGB, |
| Kolor tła | są przejrzyste, |
Wymagane pliki
| Format | Konwencja nazewnictwa plików | Przykład |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
Kolorowy prostokąt o wymiarach 1170 x 730 pikseli z marginesem
Atrybuty wymagane
| Wymiary całkowite | 1170 x 730 pikseli |
| Wymiary logo | 970 x 530 pikseli |
| Format obrazu | 8:5 |
| Dopełnienie | 100 piks. |
| Borders | brak |
| Paleta kolorów | pełny kolor RGB, |
| Kolor tła | są przejrzyste, |
Wymagane pliki
| Format | Konwencja nazewnictwa plików | Przykład |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
Kwadrat o wymiarach 320 x 320 pikseli w jednym kolorze
Atrybuty wymagane
| Wymiary całkowite | 320 x 320 pikseli |
| Wymiary logo | 320 x 320 pikseli |
| Format obrazu | 1:1 |
| Dopełnienie | brak |
| Borders | brak |
| Paleta kolorów | czarny (HEX #000000) |
| Kolor tła | są przejrzyste, |
Wymagane pliki
| Format | Konwencja nazewnictwa plików | Przykład |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
Kwadrat o wymiarach 320 x 320 pikseli w jednym kolorze z marginesem
Atrybuty wymagane
| Wymiary całkowite | 320 x 320 pikseli |
| Wymiary logo | 200 x 200 pikseli |
| Format obrazu | 1:1 |
| Dopełnienie | 60 piks. |
| Borders | brak |
| Paleta kolorów | czarny (HEX #000000) |
| Kolor tła | są przejrzyste, |
Wymagane pliki
| Format | Konwencja nazewnictwa plików | Przykład |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
Przesyłanie logo
Prześlij komponenty logo za pomocą narzędzia GSP – przesyłanie LOGO. Jeśli masz problem z dostępem do formularza lub z jego używaniem, skontaktuj się z osobą kontaktową ds. zaangażowania technicznego lub z osobą kontaktową ds. technicznych przypisaną do Twojego konta.